弹性盒模型display:flex
Flex布局意为"弹性布局",用来为盒模型提供更多灵活性。此外,Flex定义的容器可以对块级元素(display: flex;)或行内元素(display: inline-flex;)生效,需要注意的是,如果父元素设置了Flex容器,则子元素的float、clear和vertical-align属性将失效。
Flex布局需要注意下面几个重要的概念,结合下面这张图也许能更好的理解:
- flex容器(flex container)
- flex项目(flex item)
- 主轴(main axis)
- 交叉轴(cross axis)
- 开始位置(start)
- 结束位置(end)

display : flex//声明该父元素为弹性布局
flex-direction : row | row-reverse | column | column-reverse//控制子元素排列方向:从左到右(默认),从右到左,从上到下,从下到上
flex-wrap : nowrap | wrap | wrap-reverse//控制子元素换行情况:不换行(默认),换行(下一行在下方),换行(下一行在上方)
flex-flow : flex-direction||flex-wrap//direction和wrap的简写属性
justify-content : flex-start | flex-end | center | space-between | space-around//控制子元素的对齐方式(以从左到右为例):左对齐(默认),右对齐,居中,两端对齐,项目间间隔相等
align-items : flex-start | flex-end | center | baseline | stretch//控制交叉方向上(水平->垂直)的对齐方式,其中stretch为默认值,子元素将占满交叉方向的全部高度/宽度
align-content : flex-start | flex-end | center | space-between | space-around | stretch//当出现换行的时候,这个属性控制多行之间的对齐方式(与justify-content相似)
子元素:
order : number//控制排位顺序,数字越小越靠前(可以是负数)
flex-grow : number//控制放大比例
flex-shrink : number//控制缩小比例,与shrink类似
flex-basis : length|auto//控制元素弹性处理前的原大小,可设置为CSS的length属性,默认为auto
flex : flex-grow || flex-shrink || flex-basis//简写属性,默认为0 1 auto
flex的取值:
none:none关键字的计算值为: 0 0 auto<' flex-grow '>:用来指定扩展比率,即剩余空间是正值时此「flex子项」相对于「flex容器」里其他「flex子项」能分配到空间比例。
在「flex」属性中该值如果被省略则默认为「0」<' flex-shrink '>:用来指定收缩比率,即剩余空间是负值时此「flex子项」相对于「flex容器」里其他「flex子项」能收缩的空间比例。
在收缩的时候收缩比率会以伸缩基准值加权
在「flex」属性中该值如果被省略则默认为「1」<' flex-basis '>:用来指定伸缩基准值,即在根据伸缩比率计算出剩余空间的分布之前,「flex子项」长度的起始数值。
在「flex」属性中该值如果被省略则默认为「0%」
在「flex」属性中该值如果被指定为「auto」,则伸缩基准值的计算值是自身的 <' width '> 设置,如果自身的宽度没有定义,则长度取决于内容。
align-self : auto | flex-start | flex-end | center | baseline | stretch//这个属性可以使当前子元素脱离父元素的对齐规则,单独设定自己的对齐规则
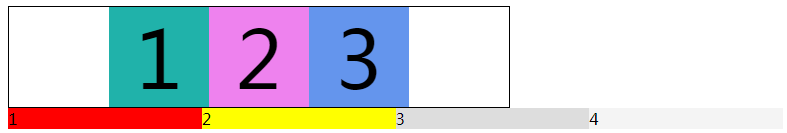
这里我拿display:flex。以及flex-grow 来举个例子
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.flex-box {
width: 500px;
height: 100px;
border: 1px solid black;
display: flex;
justify-content:center; }
.flex-item {
width: 100px;
height: 100px;
font-size: 80px;
line-height: 100px;
text-align: center;
}
.flex-item:nth-child(1) {
background-color: lightseagreen;
}
.flex-item:nth-child(2) {
background-color: violet;
}
.flex-item:nth-child(3) {
background-color: cornflowerblue;
} .wrap{display:flex;display:-webkit-flex;}
.div1{flex-grow:1; background: #f00}
.div2{flex-grow:1; background: #ff0}
.div3{flex-grow:1;background: #ddd}
/*.div4{width:100px;background: #f4f4f4}*/
.div4{flex-grow:1;background: #f4f4f4}
</style>
</head>
<body> <div class="flex-box">
<div class="flex-item">1</div>
<div class="flex-item">2</div>
<div class="flex-item">3</div>
</div>
<div class="wrap">
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
<div class="div4">4</div>
</div>
</body>
</html>

这里的flex-grow 就是相对于父级.wrap的
关于语法的其余部分,请参考阮一峰的教程,希望你能熟记里面的示例图:
上面部分搞定,趁热打铁做一下下面的练习,做上两次基本上Flex就基本没问题了。
- Flex训练游戏: 地址
另外我这里再说一下flex这个属性
flex是一个复合属性。设置或检索弹性盒模型对象的子元素如何分配空间。flex : flex-grow || flex-shrink || flex-basis//简写属性,默认为0 1 auto
- 如果缩写「flex: 1」, 则其计算值为「1 1 0%」
- 如果缩写「flex: auto」, 则其计算值为「1 1 auto」
- 如果「flex: none」, 则其计算值为「0 0 auto」
- 如果「flex: 0 auto」或者「flex: initial」, 则其计算值为「0 1 auto」,即「flex」初始值
这个可以参看一下手册:https://www.css88.com/book/css/properties/flex/flex.htm
参考文章:https://blog.csdn.net/wimenlo/article/details/78890084
https://www.jianshu.com/p/9a504d3c18fc
下面我再说一下flex的常见布局
Flex常规布局
1. 单列布局
单列布局使用场景非常多,用来实现文本或者block的居中效果。对外部容器定义就可实现内部布局效果,实现起来非常简单,尤其是使用响应式布局中。以下示例都是Flex的基本使用语法。
基本的DOM结构如下:
<div class="parent">
<div class="children"></div>
</div>
- 水平居中
.parent{
display:flex;
justify-content:center;
}
- 垂直居中
.parent{
display:flex;
align-items:center;
}
- 水平垂直全部居中
.parent{
display:flex;
justify-content:center;
align-items:center;
}
2. 多列布局
多列布局使用较多,比如商品展示需要在左侧显示图片,右侧显示详情;
多列布局的示例DOM结构如下:
<div class="container">
<div class="left">Left</div>
<div class="right">Center</div>
<div class="center">Right</div>
</div>
- 左列定宽,右列自适应 | 右列定宽,左列自适应(同理)
该布局方式非常常见,适用于定宽的一侧常为导航,自适应的一侧为内容的布局。
示例

样式
.container{
display:flex;
}
.left{
flex: 0 0 300px;
}
.right{
flex:1;
}
- 左中两列定宽,右侧列自适应
示例

样式
.container{
display:flex;
}
.left,.center{
flex: 0 0 100px;
}
.right{
flex:1
}
- 两侧定宽,中栏自适应
示例

样式
.container{
display:flex;
}
.left{
width:100px;
}
.center{
flex:1;
}
.right{
width:100px;
}
- 一列不定宽,一列自适应
示例

样式
.container{
display:flex;
}
.right{
flex:1;
}
- 多列等分布局
多列等分布局常出现在内容中,多数为功能的,同等级内容的并排显示等。
示例

样式
.container{
display:flex;
}
.left,.center,.right {
flex:1;
}
3. 九宫格布局
示例

DOM结构
<div class="container">
<div class="row">
<div class="left">Left</div>
<div class="right">Center</div>
<div class="center">Right</div>
</div>
<div class="row">
<div class="left">Left</div>
<div class="right">Center</div>
<div class="center">Right</div>
</div>
<div class="row">
<div class="left">Left</div>
<div class="right">Center</div>
<div class="center">Right</div>
</div>
</div>
样式
.container {
display: flex;
flex-direction: column;
height: 300px;
width: 300px;
.row {
height: 100px;
display: flex;
}
.left,.center,.right {
flex: 1;
height: 100px;
}
}
4. 圣杯布局
示例

DOM结构
<div class="container">
<header class="header">
Header
</header>
<article class="article">
<nav class="nav">Nav</nav>
<section class="body">Body</section>
<aside class="aside">Aside</aside>
</article>
<footer class="footer">
Footer
</footer>
</div>
样式
.container {
display: flex;
flex-direction: column;
min-height: 100vh;
justify-content: space-between;
.header,.footer {
flex: 0 0 100px;
}
.article {
display: flex;
flex: 1;
.nav {
flex: 0 0 100px;
}
.body {
flex: 1;
}
.aside {
flex: 0 0 100px;
}
}
}
5. 响应式布局
设置meta
使用前需要对设置meta标签,设置布局宽度等于设备宽度,布局viewport等于度量viewport。
<meta name='viewport' content='width=device-width,initial-scale=1'>
媒体查询
HTML 4和CSS 2目前支持为不同的媒体类型设定专有的样式表,比如,一个页面在屏幕上显示时使用无衬线字体,而在打印时则使用衬线字体,screen 和 print 是两种已定义的媒体类型,媒体查询让样式表有更强的针对性,扩展了媒体类型的功能; 媒体查询由媒体类型和一个或多个检测媒体特性的条件表达式组成,媒体查询中可用于检测的媒体特性有width、height和color(等),使用媒体查询,可以在不改变页面内容的情况下,为特定的一些输出设备定制显示效果。
@media screen and (max-width:960px){....}
<link rel='stylesheet' media='screen and (max-width:960px)' href='xxx.css' />
兼容性问题解决方案
对于移动端的处理主要是解决兼容性,毕竟新出的事物普遍接受还是需要过程的,但是把握趋势对不兼容的情况需要做好补丁。这里是Caniuse.com上的关于Flex的兼容性。
我在开发的要求是能用工具处理的不进行人为干预,因为这样会增加开发及维护成本,浪费生命。 有句话: "工欲善其事必先利其器",因此按照Flex的标准去开发,剩余的事情交给自动化工具处理。
这里使用的工具是gulp-autoprefixer,配置的参数:
{
browsers: [
'last 2 versions',
'iOS >= 7',
'Android >= 4'],
cascade: false
}
源码
{
display: flex;
flex: 1;
align-items: center;
}
兼容后
{
display: -webkit-box;
display: -webkit-flex;
display: flex;
-webkit-box-flex: 1;
-webkit-flex: 1;
flex: 1;
-webkit-box-align: center;
-webkit-align-items: center;
align-items: center;
}
最后
Flex布局高效简洁且有兼容性处理方案,因此朝这个趋势走不会有错。
参考作者:烈风裘
链接:https://www.jianshu.com/p/9a504d3c18fc
弹性盒模型display:flex的更多相关文章
- 弹性盒子模型display:flex
1.div上下左右居中 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&qu ...
- CSS3弹性盒模型,Flex布局教程
布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现. CSS3中引入flex的弹性盒模型 ...
- 弹性盒布局display:flex详解
一:弹性盒子 随着响应式设计的流行,网站开发者在设计网页布局时往往要考虑到页面在适配不同分辨率的浏览器时其内部组件位置大小都会产生变化,因此需要设计者根据窗口尺寸来调整布局,从而改变组件的尺寸和位置, ...
- 弹性盒模型,flex布局
弹性盒模型 弹性盒子是css3的一种新布局模式,由容器(父元素)和项目(子元素)组成. 弹性盒子是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式. 引入弹性盒模型的 ...
- CSS弹性盒布局(display:flex)
CSS弹性布局(display:flex) 参考: http://www.runoob.com/w3cnote/flex-grammar.html https://www.jianshu.com/p/ ...
- 弹性盒子模型display:flex(2)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 弹性盒模型:flex多行多列两端对齐,列不满左对齐
[1]需求: [2]解决方案: 最近遇到布局上要求item两端对齐,且最后一行在列不满的情况下要求左对齐,使用flex的justify-content: space-between;实现时发现最后一行 ...
- CSS3弹性盒模型 display:box
刚开始做网页时就有一个困惑,为什么display:block只能垂直排列,如果要水平排列就要使用float:left等方式.这种方法最难受的当然是当子元素的数量改变时,需要去修改子元素的宽度使重新适应 ...
- 【css】弹性盒模型
弹性盒模型flexBox 弹性盒模型是c3的一种新的布局模式 它是指一种当页面需要适应不同屏幕大小以及设备类型时,确保元素有恰当行为的布局方式. 引入弹性盒模型布局的目的是提供一种更有效的方法来对一个 ...
随机推荐
- UML期末复习题——2.5:System Sequence Diagram & Post-condition
第五题:系统顺序图 重要概念: 1.对象: 对象是特定行为与属性的集合. 对象的表示方式有三种: a.包括对象名和类名 b.只有类名. c.只有对象名 2.消息表示形式: 消息用于描述对象间交互的方式 ...
- mongodb download
https://www.mongodb.org/dl/win32/x86_64-2008plus-ssl
- 001-jdk-数据结构-总览
一.集合类简介 1.1.背景 数组是很常用的一种的数据结构,用它可以满足很多的功能,但是,有时会遇到如下这样的问题: 1.需要该容器的长度是不确定的. 2.需要它能自动排序. 3.需要存储以键值对方式 ...
- C++ nth_element greater
#include <iostream>#include <algorithm>#include <deque>#include <vector>#inc ...
- 浏览器与NodeJS环境 eventloop异同详解(转)
结论:浏览器中是一个宏任务,所有微任务,一个宏任务,所有微任务... NodeJS中,一种宏任务队列所有任务,所有微任务,一种宏任务队列所有任务,所有微任务... ┌─────── ...
- 怎样获取java新IO的Path文件大小
import org.junit.Test; import java.io.IOException; import java.nio.file.Files; import java.nio.file. ...
- 利用官方的ucosiii包中测试板的工程移植到属于自己的开发板(stmf103ZE)上
ucosIII官方下载地址:https://www.micrium.com 第一:是不是ucosIII:第二,工具链是不是keil(我用的是keil,如何用的是IAR就选有IAR的):第三MCU是不是 ...
- mybatis问题。foreach循环遍历数组报错情况,及其解决方法
根据条件查询数据列表,mybatis查询代码如下 如果只查询属于特定部门拥有的数据权限.这需要用 String[ ] codes保存当前部门及其子部门的部门编码. 所以需要在mybatis中遍历编码数 ...
- golang struct组合,转型问题请教
type Action interface { OnHurt2(other Action) GetDamage() int } type Base struct { atk, hp int } fun ...
- Spark2.4源码阅读1-Shuffle机制概述
本文参考: a. https://www.jianshu.com/p/c46bfaa5dd15 1. shuffle及历史简介 shuffle,即"洗牌",所有采用map-redu ...
