Flutter移动电商实战 --(45)详细页_说明区域UI编写
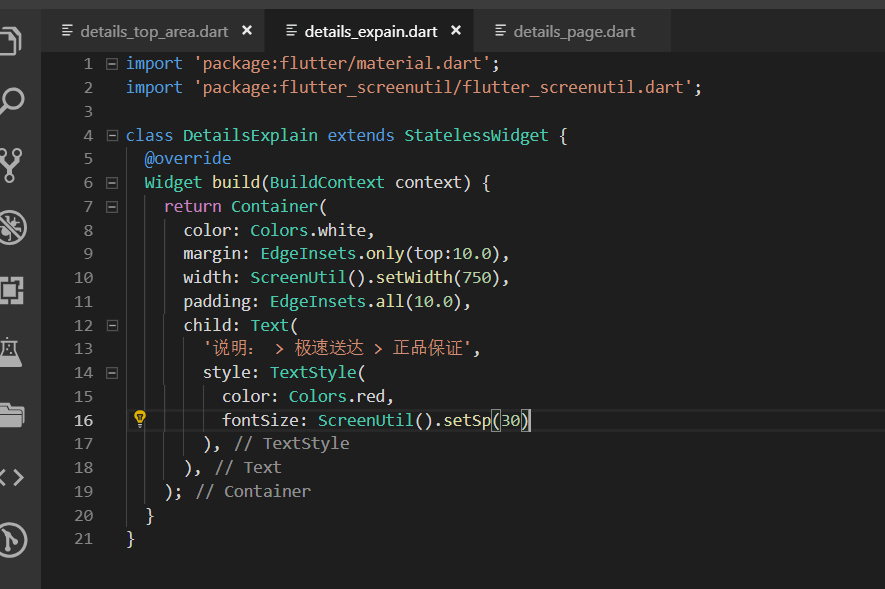
pages/details_page/details_expain.dart

详情页面引用组件


效果展示:

最终代码:
import 'package:flutter/material.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart'; class DetailsExplain extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
color: Colors.white,
margin: EdgeInsets.only(top:10.0),
width: ScreenUtil().setWidth(750),
padding: EdgeInsets.all(10.0),
child: Text(
'说明: > 极速送达 > 正品保证',
style: TextStyle(
color: Colors.red,
fontSize: ScreenUtil().setSp(30)
),
),
);
}
}
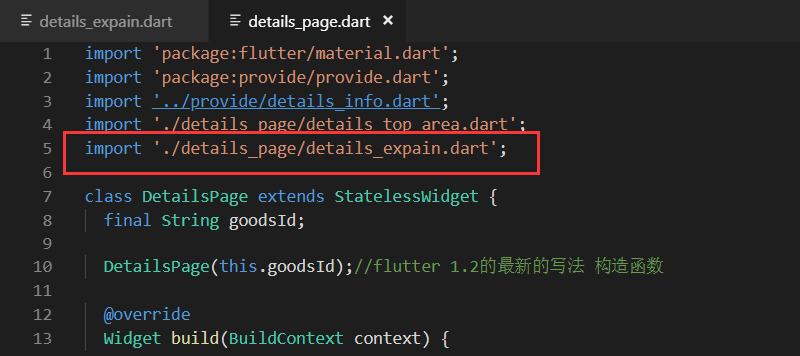
details_page.dart
import 'package:flutter/material.dart';
import 'package:provide/provide.dart';
import '../provide/details_info.dart';
import './details_page/details_top_area.dart';
import './details_page/details_expain.dart'; class DetailsPage extends StatelessWidget {
final String goodsId; DetailsPage(this.goodsId);//flutter 1.2的最新的写法 构造函数 @override
Widget build(BuildContext context) { return Scaffold(
appBar: AppBar(
leading: IconButton(
icon: Icon(Icons.arrow_back),
onPressed: (){
Navigator.pop(context);//返回上一个页面
},
),
title: Text('商品详细页'),
),
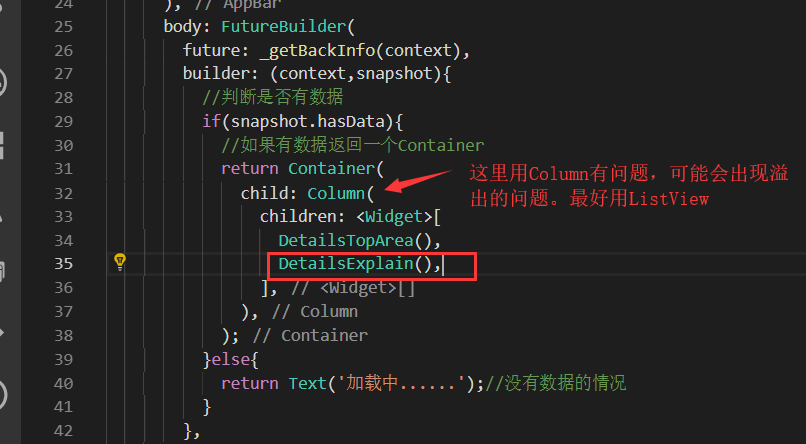
body: FutureBuilder(
future: _getBackInfo(context),
builder: (context,snapshot){
//判断是否有数据
if(snapshot.hasData){
//如果有数据返回一个Container
return Container(
child: Column(
children: <Widget>[
DetailsTopArea(),
DetailsExplain(),
],
),
);
}else{
return Text('加载中......');//没有数据的情况
}
},
),
);
} Future _getBackInfo(BuildContext context) async{
await Provide.value<DetailsInfoProvide>(context).getGoodsInfo(goodsId);
//print('加载完成...........');
return '完成加载';
} }
.
Flutter移动电商实战 --(45)详细页_说明区域UI编写的更多相关文章
- Flutter实战视频-移动电商-45.详细页_说明区域UI编写
45.详细页_说明区域UI编写 pages/details_page/details_expain.dart 详情页面引用组件 效果展示: 最终代码: import 'package:flutter/ ...
- Flutter移动电商实战 --(38)路由_Fluro中Handler编写方法
在main.dart中初始化Fluro 编写handler 在lib下新建routers文件夹,表示里面要很多路由相关的文件 我们声明一个Handler,在里面handlerFunc固定的两个参数 重 ...
- Flutter移动电商实战 --(12)首页导航区域编写
1.导航单元素的编写 从外部看,导航是一个GridView部件,但是每一个导航又是一个上下关系的Column.小伙伴们都知道Flutter有多层嵌套的问题,如果我们都写在一个组件里,那势必造成嵌套严重 ...
- Flutter移动电商实战 --(15)商品推荐区域制作
1.推荐商品类的编写 这个类接收一个List参数,就是推荐商品的列表,这个列表是可以左右滚动的. /*商品推荐*/ class Recommend extends StatelessWidget { ...
- Flutter移动电商实战 --(49)详细页_Stack制作底部工具栏
一直悬浮在最下面的 Stack层叠组件.里面用Row 可以横向布局 开始 stack如果想定位就要用position去定位. 修改return返回值的这个地方 大R刷新查看效果,可以看到固定的在左下角 ...
- Flutter移动电商实战 --(47)详细页_Flutter_html插件的使用
详情里面是hemlt和图片组成的,但是flutter是不支持html的所以需要其他插件 flutter webview plugin:这个不太好用 flutter_html:用这个插件 先解决之前一个 ...
- Flutter移动电商实战 --(46)详细页_自定义TabBar Widget
主要实现详情和评论的tab provide定义变量 自己做一个tab然后用provide去控制 定义两个变量来判断是左侧选中了还是右侧选中了.并定义一个方法来接受参数,修改是左侧还是右侧选中的状态值 ...
- Flutter移动电商实战 --(44)详细页_首屏自定义Widget编写
把详细页的图片.标题.编号和价格形成一个单独的widget去引用 详情页的顶部单独封装个插件 在pages下面新建detials_page的文件件并在里面新建页面details_top_area.da ...
- Flutter移动电商实战 --(43)详细页_补充首页跳转到详细页
首页轮播点击到详细页 修改我们轮播这里的代码:SwiperDiy这个类这里的代码 return InkWell( onTap: (){ Application.router.navigateTo(co ...
随机推荐
- 只需五分钟-用Maven快速搭建Spring Cloud微服务
Maven安装手册 1.准备安装包 安装包: apache-maven-3.5.4-bin.zip (最好JDK 1.7及以上版本) 集成包: eclipse-maven3-plugin.zip 2 ...
- web框架(1)-搭建开发环境
一.python安装 首先,确认系统安装的Python版本 $ python3 -V Python 3.6.3 未安装python,请转至:python安装 二.安装第三方依赖库 1.异步框架aioh ...
- 深入浅出Git(偏向理论)
目录 一.理论概述 1. 什么是Git 版本控制系统分类 2. GitLab和GitHub是什么 3.Git功能 二.结合具体命令了解其工作 1.环境 2.部署 Git仓库的使用 简单命令解释 Git ...
- linux命令详解
命令语法介绍 命令 [参数] [文件或路径] rm -f /etc/hosts 注:命令和参数至少一个空格(可以多个连着写) 路径不带空格 ...
- wxpython中设置radiobox相关使用
#coding=utf-8 import wx class MyFrame(wx.Frame): def __init__(self): wx.Frame.__init__(self,None,-1, ...
- 用ffserver实现rtsp服务器的实验笔记
参考:https://blog.csdn.net/hoyjam1/article/details/51281679 建议配置文件:/etc/config/ffserver.conf Port 1053 ...
- Log parser工具使用
Windows日志存放于目录“C:\Windows\System32\winevt\Logs”中, 在目录中可以找到“System”.“Setup”.“Application”.“Security” ...
- Robot Framework--Scalar变量
一.变量赋值 1)Set赋值 通常使用Set Variable关键字对变量进行赋值,其他Set相关的带Variable的关键字也可以进行赋值 赋值的时候,变量后面写不写『=』都可以,如下: 如果${v ...
- 把hdfs数据写入到hbase表
功能:把hdfs上的数据写入到hbase表. hadoop的mapreduce输出要导入到hbase表,最好先输出HFile格式,再导入hbase,因为HFile是hbase的内部存储格式,所以导入效 ...
- 最短路--SPFA及其优化
SPFA Shortest Path Faster Algorithm 最短路径最快算法 算法思想 SPFA 算法是 Bellman-Ford算法 的队列优化算法的别称,通常用于求含负权边的单源最短路 ...
