python自动华 (十八)
Python自动化 【第十八篇】:JavaScript 正则表达式及Django初识
本节内容
- JavaScript 正则表达式
- Django初识
正则表达式
1、定义正则表达式
- /.../ 用于定义正则表达式
- /.../g 表示全局匹配
- /.../i 表示不区分大小写
- /.../m 表示多行匹配
JS正则匹配时本身就是支持多行,此处多行匹配只是影响正则表达式^和$,m模式也会使用^$来匹配换行的内容)
1 var pattern = /^Java\w*/gm;
2 var text = "JavaScript is more fun than \nJavaEE or JavaBeans!";
3 result = pattern.exec(text)
4 result = pattern.exec(text)
5 result = pattern.exec(text)
注:定义正则表达式也可以 reg= new RegExp()
2、匹配
JavaScript中支持正则表达式,其主要提供了两个功能:
- test(string) 检查字符串中是否和正则匹配
n = 'uui99sdf'
reg = /\d+/
reg.test(n) ---> true # 只要正则在字符串中存在就匹配,如果想要开头和结尾匹配的话,就需要在正则前后加 ^和$
- exec(string) 获取正则表达式匹配的内容,如果未匹配,值为null,否则,获取匹配成功的数组。
1 获取正则表达式匹配的内容,如果未匹配,值为null,否则,获取匹配成功的数组。
2
3 非全局模式
4 获取匹配结果数组,注意:第一个元素是第一个匹配的结果,后面元素是正则子匹配(正则内容分组匹配)
5 var pattern = /\bJava\w*\b/;
6 var text = "JavaScript is more fun than Java or JavaBeans!";
7 result = pattern.exec(text)
8
9 var pattern = /\b(Java)\w*\b/;
10 var text = "JavaScript is more fun than Java or JavaBeans!";
11 result = pattern.exec(text)
12
13 全局模式
14 需要反复调用exec方法,来一个一个获取结果,直到匹配获取结果为null表示获取完毕
15 var pattern = /\bJava\w*\b/g;
16 var text = "JavaScript is more fun than Java or JavaBeans!";
17 result = pattern.exec(text)
18
19 var pattern = /\b(Java)\w*\b/g;
20 var text = "JavaScript is more fun than Java or JavaBeans!";
21 result = pattern.exec(text)
3、字符串中相关方法
1 obj.search(regexp) 获取索引位置,搜索整个字符串,返回匹配成功的第一个位置(g模式无效)
2 obj.match(regexp) 获取匹配内容,搜索整个字符串,获取找到第一个匹配内容,如果正则是g模式找到全部
3 obj.replace(regexp, replacement) 替换匹配替换,正则中有g则替换所有,否则只替换第一个匹配项,
4 $数字:匹配的第n个组内容;
5 $&:当前匹配的内容;
6 $`:位于匹配子串左侧的文本;
7 $':位于匹配子串右侧的文本
8 $$:直接量$符号
Django初识
基本配置
一、创建django程序
- 终端命令:django-admin startproject sitename
- IDE创建Django程序时,本质上都是自动执行上述命令
其他常用命令:
python manage.py runserver 0.0.0.0
python manage.py startapp appname
python manage.py syncdb
python manage.py makemigrations
python manage.py migrate
python manage.py createsuperuser
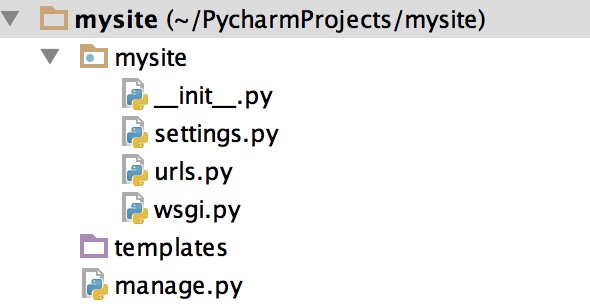
二、程序目录

三、配置文件
1、数据库
1 DATABASES = {
2 'default': {
3 'ENGINE': 'django.db.backends.mysql',
4 'NAME':'dbname',
5 'USER': 'root',
6 'PASSWORD': 'xxx',
7 'HOST': '',
8 'PORT': '',
9 }
10 }
1 # 由于Django内部连接MySQL时使用的是MySQLdb模块,而python3中还无此模块,所以需要使用pymysql来代替
2
3 # 如下设置放置的与project同名的配置的 __init__.py文件中
4
5 import pymysql
6 pymysql.install_as_MySQLdb()
2、模版
TEMPLATE_DIRS = (
os.path.join(BASE_DIR,'templates'),
)
3、静态文件
STATICFILES_DIRS = (
os.path.join(BASE_DIR,'static'),
)
路由系统
1、单一路由对应
url(r'^index$', views.index),
2、基于正则的路由
url(r'^index/(\d*)', views.index),
url(r'^manage/(?P<name>\w*)/(?P<id>\d*)', views.manage),
3、添加额外的参数
url(r'^manage/(?P<name>\w*)', views.manage,{'id':333}),
4、为路由映射设置名称
url(r'^home', views.home, name='h1'),
url(r'^index/(\d*)', views.index, name='h2'),
设置名称之后,可以在不同的地方调用,如:
- 模板中使用生成URL {% url 'h2' 2012 %}
- 函数中使用生成URL reverse('h2', args=(2012,)) 路径:django.urls.reverse
- Model中使用获取URL 自定义get_absolute_url() 方法
5、根据app对路由规则进行分类
url(r'^web/',include('web.urls')),
django中的路由系统和其他语言的框架有所不同,在django中每一个请求的url都要有一条路由映射,这样才能将请求交给对一个的view中的函数去处理。其他大部分的Web框架则是对一类的url请求做一条路由映射,从而是路由系统变得简洁。
通过反射机制,为django开发一套动态的路由系统Demo: 点击下载
模板
1、模版的执行
模版的创建过程,对于模版,其实就是读取模版(其中嵌套着模版标签),然后将 Model 中获取的数据插入到模版中,最后将信息返回给用户。
def current_datetime(request):
now = datetime.datetime.now()
html = "<html><body>It is now %s.</body></html>" % now
return HttpResponse(html)
from django import template
t = template.Template('My name is {{ name }}.')
c = template.Context({'name': 'Adrian'})
print t.render(c)
import datetime
from django import template
import DjangoDemo.settings now = datetime.datetime.now()
fp = open(settings.BASE_DIR+'/templates/Home/Index.html')
t = template.Template(fp.read())
fp.close()
html = t.render(template.Context({'current_date': now}))
return HttpResponse(html
from django.template.loader import get_template
from django.template import Context
from django.http import HttpResponse
import datetime def current_datetime(request):
now = datetime.datetime.now()
t = get_template('current_datetime.html')
html = t.render(Context({'current_date': now}))
return HttpResponse(html)
return render_to_response('Account/Login.html',data,context_instance=RequestContext(request))
2、模版语言
模板中也有自己的语言,该语言可以实现数据展示
- {{ item }}
- {% for item in item_list %} <a>{{ item }}</a> {% endfor %}
forloop.counter
forloop.first
forloop.last - {% if ordered_warranty %} {% else %} {% endif %}
- 母板:{% block title %}{% endblock %}
子板:{% extends "base.html" %}
{% block title %}{% endblock %} - 帮助方法:
{{ item.event_start|date:"Y-m-d H:i:s"}}
{{ bio|truncatewords:"30" }}
{{ my_list|first|upper }}
{{ name|lower }}
3、自定义simple_tag
a、在app中创建templatetags模块
b、创建任意 .py 文件,如:xx.py
#!/usr/bin/env python
#coding:utf-8
from django import template
from django.utils.safestring import mark_safe register = template.Library() @register.simple_tag
def my_simple_time(v1,v2,v3):
return v1 + v2 + v3 @register.simple_tag
def my_input(id,arg):
result = "<input type='text' id='%s' class='%s' />" %(id,arg,)
return mark_safe(result)
c、在使用自定义simple_tag的html文件中导入之前创建的 xx.py 文件名
{% load xx %}
d、使用simple_tag
{% my_simple_time 1 2 3%}
{% my_input 'id_username' 'hide'%}
e、在settings中配置当前app,不然django无法找到自定义的simple_tag
INSTALLED_APPS = (
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app01',
)
python自动华 (十八)的更多相关文章
- python自动华 (八)
Python自动化 [第八篇]:Python基础-Socket编程进阶 本节内容: Socket语法及相关 SocketServer实现多并发 1. Socket语法及相关 sk = socket.s ...
- python自动华 (十二)
Python自动化 [第十二篇]:Python进阶-MySQL和ORM 本节内容 数据库介绍 mysql 数据库安装使用 mysql管理 mysql 数据类型 常用mysql命令 创建数据库 外键 增 ...
- python自动华 (十)
Python自动化 [第十篇]:Python进阶-多进程/协程/事件驱动与Select\Poll\Epoll异步IO 本节内容: 多进程 协程 事件驱动与Select\Poll\Epoll异步IO ...
- python自动华 (十六)
Python自动化 [第十六篇]:JavaScript作用域和Dom收尾 本节内容: javascript作用域 DOM收尾 JavaScript作用域 JavaScript的作用域一直以来是前端开发 ...
- python自动华 (十四)
Python自动化 [第十四篇]:HTML介绍 本节内容: Html 概述 HTML文档 常用标签 2. CSS 概述 CSS选择器 CSS常用属性 1.HTML 1.1概述 HTML是英文Hyper ...
- python自动华 (十五)
Python自动化 [第十五篇]:CSS.JavaScript 和 Dom介绍 本节内容 CSS javascript dom CSS position标签 fixed: 固定在页面的某个位置 rel ...
- Python学习二十八周(vue.js)
一.指令 1.一个例子简单实用vue: 下载vue.js(这里实用1.0.21版本) 编写html代码: <!DOCTYPE html> <html lang="en&qu ...
- python【第十八篇】Django基础
1.什么是Django? Django是一个Python写成的开源Web应用框架.python流行的web框架还有很多,如tornado.flask.web.py等.django采用了MVC的框架模式 ...
- Python学习第十八篇——低耦合函数设计思想
import json 2 def greet_user(filename): 3 try: 4 with open(filename) as f_obj: 5 username = json.loa ...
随机推荐
- 平衡树B树B+树红黑树
二叉树与二叉查找树的操作是必须要熟练掌握的,接下来说的这些树实现起来很困难,所以我们重点去了解他们的特点. 一.平衡二叉查找树与红黑树 平衡树AVL:追求绝对的高度平衡,它具有稳定的logn的高度,因 ...
- C++Primer 5th Chap3 Strings,Vectors, and Arrays
使用名字空间成员的简单方法: using namespace ::name;例如:using std::cin; 头文件不应包含using声明 标准库类型string:(需要带有头文件#include ...
- 个人整理Python代码实例
1.四位数字字母验证码的生成实例 import random if __name__ =="__main__": #四位数字字母验证码的生成 checkcode="&qu ...
- Docker系列5--一些问题及解决
1. 存储问题 1.1 挂载目录权限问题 在使用swarm创建服务的时候要挂载存储来获取运行文件,及写日志出去. 可运行文件相当于在集群中所有地方应该都能访问到,所以使用了NFS文件系统,在集群中所有 ...
- hdu 6377 度度熊看球赛 (dp)
大意: $n$对情侣, $2n$个座位, 对于一个方案, 若$k$对情侣相邻, 则喧闹值增加$D^k$, 求喧闹值期望. 跟CF 840C一样, 设$dp[i][j]$为$i$个人, 有$j$对情侣相 ...
- redis的安装---Linux
1.下载https://redis.io/download wget http://download.redis.io/releases/redis-4.0.14.tar.gz tar -zxvf r ...
- SQLAlchemy 在查询期间丢失与MySQL服务器的连接
遇到问题 pymysql.err.OperationalError: (2013, 'Lost connection to MySQL server during query') 建立的 pymysq ...
- HTML中关于 浮动 的简单说明
1.首先,标签之所以有存在等级分类,是因为他们处于标准文档流(块级元素,行内元素,行内块元素)当中. 2.如何脱离标准文档流? 浮动 绝对定位 固定定位 这些可以让一个标签脱离标准文档流,而元素一旦脱 ...
- Flutter自定义绘制(1)- 绘制基础
CustomPainter Flutter 中实现绘制的主要是CustomPainter类. 我们一般继承这个类,来使用它: class MyPainter extends CustomPainter ...
- centos安装netcat工具及测试
netcat是网络工具中的瑞士军刀,它能通过TCP和UDP在网络中读写数据.通过与其他工具结合和重定向,你可以在脚本中以多种方式使用它.使用netcat命令所能完成的事情令人惊讶. netcat所做的 ...
