Web前后端分离开发(CRUD)及其演变概括
今天学习了前后端分离开发模式又从网上查了一些资料就写了一篇博客分享:
一.为什么分离前后端
1.1早期开发
1.2后段为主mvc模式
1.2.1Structs框架介绍
1.2.2Spring mcv开发原理介绍
1.2.3Velocity模版引擎介绍
1.2.4Freemaker模版引擎介绍
1.3Ajax带来的SPA(Single Page Application 单页面应用)
1.4前端为主的mv*开发
1.5Node带来的全栈开发
三.前后端思路、代码分享
四.总结
一.web开发的演变模式
1.1:早期开发
在web早期时代很多开发都是小项目不分前后端,一般一个小组就可以完成;
早期是最简单明了的开发基本上服务端给什么客户端就显示什么(控制展现就是webservlet层),在本地配置一个Tomcat和Apache,只要业务不复杂调试都是小问题;
但是随着时间推移业务越发复杂,因此说明service就越来越多,前端搭建本地服务就容易出错,考虑团队协作问题就会采取集中式开发服务器但仅仅对于后端开发者有帮助,对于前端开发者并不友好,前端修改一个标签样式就需要走一套流程,大大降低了开发效率;
jsp代码中可以渗透java代码,若是为了赶制项目往往jsp中也会出现大量业务代码,那么提高了维护成本,降低了jsp代码的可维护性。

为了解决这种开发需求,因此出现了后端为主的mvc开发模式:
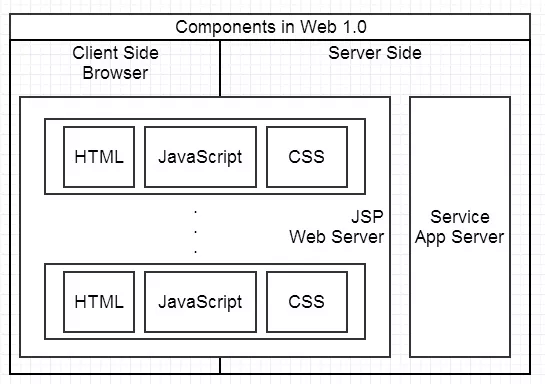
1.2:后端为主的mvc开发模式
为了降低业务复杂度,以后端代码为出发点,webservlet层有了架构的升级,开始出现Structs, Spring mvc等等;
因为mvc协调性非常好,所以可维护度明显好转,什么代码该写什么地方开发者也方便,为了让 View 层更简单干脆,还可以选择 Velocity、Freemaker 等模板,使得模板里写不了 Java 代码。
虽然分工比早期的清晰但也伴随新问题而来:
前端过度依赖开发环境:前后端协作模式有两种:
一种就是前端写好demo,交给后端去套模版,虽然demo本地开发很高效,但是不足去后端套模板时有可能套错,套完后还需要前端确定,来回沟通调整的成本较大;
还有一种就是前端负责浏览器端的所有开发和服务器端的 View 层模板开发,好处后端不用太关注UI相关开发,不足就是前端开发重度依赖后端环境,环境成为影响前端开发效率的重要因素。
前端后段依旧职责纠缠不清:Velocity模版固然强大,可以通过获取上下文来实现业务逻辑;但是前后端实力不相等的情况下往往会被要求在前端写业务代码,这样一来Controller控制层中就会出现大量业务代码以至于后端来实现页面路由等功能。
1.2.1Structs框架介绍

在上一级提到了一些模版、框架,有些人可能不懂,在这里简单介绍一下;
Struts是采用Java Servlet/JavaServer Pages技术,发表2000年5月。
采用Struts能开发出基于MVC设计模式的应用构架,用于快速开发Java Web应用。Struts实现的重点在Controller层,包括ActionServlet/RequestProcessor和我们定制的Action,也为View层提供了一系列定制标签。但Struts几乎没有涉及Model层,所以Struts可以采用JAVA实现的任何形式的商业逻辑。目前为止有Struts1和Struts2,可以根据自己的需求进行选择。
1.2.2Spring mcv开发原理介绍
Spring MVC属于SpringFrameWork的后续产品,所以Spring 框架提供了构建 Web 应用程序的全功能 MVC 模块。 使用 Spring 可插入的 MVC 架构,可以选择是使用内置的 Spring Web 框架还是 Struts 这样的 Web 框架。通过策略接口,Spring 框架是高度可配置的,而且包含多种视图技术,例如 JavaServer Pages(JSP)技术、Velocity、Tiles、iText 和 POI。Spring MVC 分离了控制器、模型对象、分派器以及处理程序对象的角色,这种分离让它们更容易进行定制。
1.2.3Velocity模版引擎介绍
Velocity 是一个基于 Java 的模板引擎框架,提供的模板语言可以使用在 Java 中定义的对象和变量上。Velocity 是 Apache 基金会的项目,开发的目标是分离 MVC 模式中的持久化层和业务层。但是Velocity 不仅仅被用在了 MVC 的架构中,还可以被用在以下一些场景中:
1.Web 应用:开发者在不使用 JSP 的情况下,可以用 Velocity 让 HTML 具有动态内容的特性。
2. 源代码生成:Velocity 可以被用来生成 Java 代码、SQL 或者 PostScript。有很多开源和商业开发的软件是使用 Velocity 来开发的。
3. 自动 Email:很多软件的用户注册、密码提醒或者报表都是使用 Velocity 来自动生成的。使用 Velocity 可以在文本文件里面生成邮件内容,而不是在 Java 代码中拼接字符串。
4. 转换 xml:Velocity 提供一个叫 Anakia 的 ant 任务,可以读取 XML 文件并让它能够被 Velocity 模板读取。一个比较普遍的应用是将 xdoc 文档转换成带样式的 HTML 文件。
1.2.4Freemaker模版引擎介绍
FreeMarker允许Java servlet保持图形设计同应用程序逻辑的分离,这是通过在模板中密封HTML完成的。模板用servlet提供的数据动态地生成 HTML。模板语言是强大的直观的,编译器速度快,输出接近静态HTML页面的速度。虽然FreeMarker具有一些编程的能力,但通常由Java程序准备要显示的数据,由FreeMarker生成页面,通过模板显示准备的数据。
FreeMarker与容器无关,所以它并不知道HTTP或Servlet;FreeMarker同样可以应用于非Web应用程序环境,更重要的是FreeMarker是免费的。
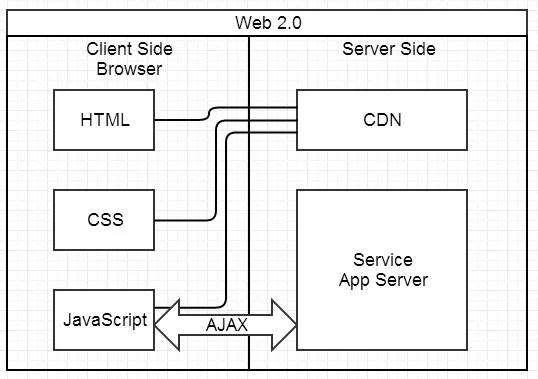
1.3Ajax带来的SPA(Single Page Application 单页面应用)
随着Ajax的强势来袭,Web开发直接提升了一个档次,从最早的Web1.0晋升到了2.0;

在这种开发环境下,前后端的分工就比较清晰了,它们相互之前的联系就是Ajax,提高了效率;
但是问题还是存在,只是复杂度从服务端的jsp转移到了浏览器端的javascript。
那么以中国人的知难而上,精益求精的精神,很快又出现了客户端的分层架构和几个SAP挑战:

前后端接口的约定:
通过接口规则、接口平台等方式来做和后端一起沉淀接口的规则,还可以用来模拟数据,使得前后端可以在约定接口后实现高效并行开发。
但是后段接口没写好,前端开发就很困难了。
前端开发的复杂度控制:
SPA 应用大多以功能交互型为主,JavaScript 代码过十万行很正常。大量 JS 代码的组织,与 View 层的绑定等,都不是容易的事情。典型的解决方案是业界的 Backbone,但 Backbone 做的事还很有限,依旧存在大量空白区域需要挑战。
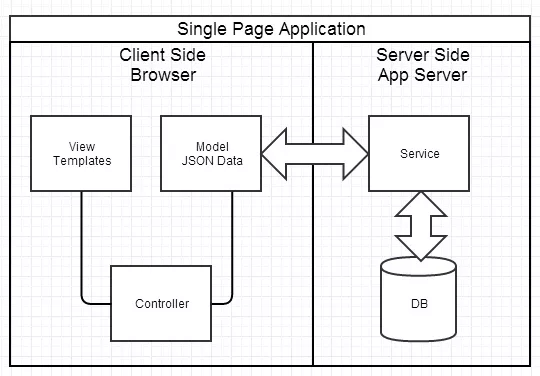
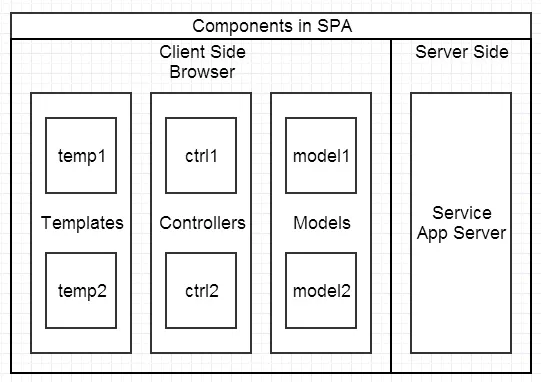
1.4前端为主的mv*开发
技术总是随着时代发展而递进的,所以为了解决复杂度较大的前端开发问题,大量前端框架开始崭露头角;但是吧框架都是基于一个原则开发的就是按照类型分层。

好处勒就是:
1.前后端职责清晰;
2.前端开发复杂度可以控制;
3.部署相对独立, 业务需要可以快速改进;
有好就有坏:
1.代码不能重复使用;
2.全异步,需要服务端做同步渲染的降级方案;
3.不能满足所有需求,依旧存在大量多页面应用;
1.5Node带来的全栈开发
从上述中可以了解前后端开发模式依旧还有不足的问题,但是Node.js的兴起可能就是第二个Ajax带着前后端开发模式来一飞跃,也因此javascript一些代码也可以在服务器运行。
那么新模式就开始了:

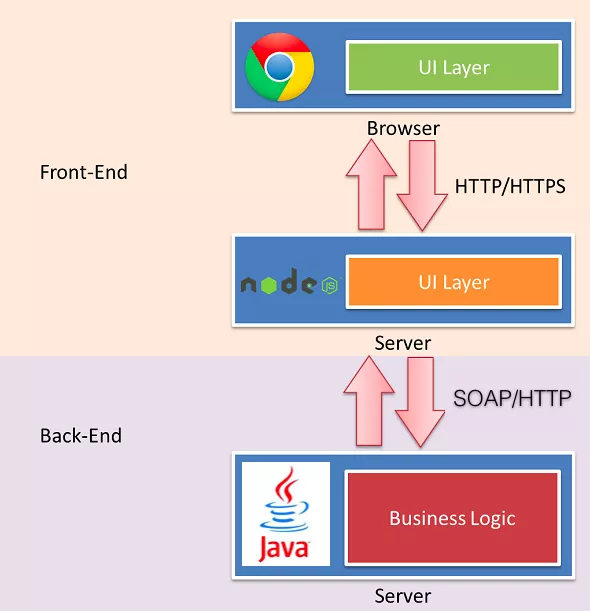
这种情况下前后端开发就无比清晰了;
Layer官网(https://layer.layui.com/)
1、Front-end UI layer 处理浏览器层的展现逻辑。通过 CSS 渲染样式,通过 JavaScript 添加交互功能,HTML 的生成也可以放在这层,具体看应用场景。
2、Back-end UI layer 处理路由、模板、数据获取、cookie 等。通过路由,前端终于可以自主把控 URL Design,这样无论是单页面应用还是多页面应用,前端都可以自由调控。
三.前后端思路、代码分享
又到了思路分享段落,今天写了三种功能新增,删除,修改,查询(CRUD),但是重要的是明白前后端怎么分离开发所以就只分享了新增:

前端静态化:只负责jsp页面中的html代码css样式和js文件中的javascript代码,那么前端的运行环境和引擎就只基于浏览器本身,无需后台技术去动态组装。
后端数据化:只负责数据提供,并且后端代码对于平台和技术没有要求,无需提供前端代码。
数据交互:采用接口和json格式数据方式来交互数据。
代码分享:jsp(引用jar包)+css(可以去官网下载jar包)

JAVASCRIPT:根据页面需求写出对应的js代码来获取动态数据(新增);

后端:与数据库连接设计方法给前端提供数据显示
/**
* 新增
* @param paMap
* @return
* @throws Exception
*/
public int add(Map<String, String[]> paMap) throws Exception {
String sql = "INSERT INTO t_easyui_user_version2(uid, uname, upwd) VALUES(?,?,?)";
return super.executeUpdate(sql, new String[] { "uid", "uname", "upwd" }, paMap);
}
基本思路就是这样啦!
需要源代码或者想一起讨论的小伙伴可以+qq:2693394420
四:总结
1.很多人因为前后端分离这个认为就是前后端代码分开,其实不然它是一种架构模式,为了增加团队协作能力而慢慢演变而来的。
2.前后端更多处于约定接口,实现并行开发;前端更多关注的是页面的样式和动态数据解析,而后端更多关注于业务逻辑的实现。
Web前后端分离开发(CRUD)及其演变概括的更多相关文章
- WEB前后端分离开发中的验证与安全问题
登录验证以及安全问题: 1.请求接口全部用post方式,在后端判断请求方式是否为post 2.登录密码等敏感信息要加密后传输,如用RSA(支付宝里可下载公私钥生成工具),客户端公钥加密,传到服务器后再 ...
- laravel5.7 前后端分离开发 实现基于API请求的token认证
最近在学习前后端分离开发,发现 在laravel中实现前后台分离是无法无法使用 CSRF Token 认证的.因为 web 请求的用户认证是通过Session和客户端Cookie的实现的,而前后端分离 ...
- Springboot前后端分离开发
.1.springboot前后端分离开发之前要配置好很多东西,这周会详细补充博客内容和遇到的问题的解析 2,按照下面流程走一遍 此时会加载稍等一下 pom.xml显示中加上阿里云镜像可以加速下载配置文 ...
- vue+mockjs 模拟数据,实现前后端分离开发
在项目中尝试了mockjs,mock数据,实现前后端分离开发. 关于mockjs,官网描述的是 1.前后端分离 2.不需要修改既有代码,就可以拦截 Ajax 请求,返回模拟的响应数据. 3.数据类型丰 ...
- 如何利用vue和php做前后端分离开发?
新手上路,前端工程师,刚毕业参加工作两个月,上面让我用vue搭建环境和php工程师一起开发,做前后端分离,然而我只用过简单的vue做一些小组件的经验,完全不知道怎样和php工程师配合,ps: php那 ...
- 基于RAP(Mock)实现前后端分离开发
看看RAP的官方定义: 什么是RAP? (Rigel API Platform) 在前后端分离的开发模式下,我们通常需要定义一份接口文档来规范接口的具体信息.如一个请求的地址.有几个参数.参数名称及类 ...
- SpringBoot,Vue前后端分离开发首秀
需求:读取数据库的数据展现到前端页面 技术栈:后端有主要有SpringBoot,lombok,SpringData JPA,Swagger,跨域,前端有Vue和axios 不了解这些技术的可以去入门一 ...
- 超简单工具puer——“低碳”的前后端分离开发
本文由作者郑海波授权网易云社区发布. 前几天,跟一同事(MIHTool作者)讨教了一下开发调试工具.其实个人觉得相较于定制一个类似MIHTool的Hybrid App容器,基于长连的B/S架构的工具其 ...
- beego-vue URL重定向(beego和vue前后端分离开发,beego承载vue前端分离页面部署)
具体过程就不说,是搞这个的自然会动,只把关键代码贴出来. beego和vue前后端分离开发,beego承载vue前端分离页面部署 // landv.cnblogs.com //没有授权转载我的内容,再 ...
随机推荐
- Spring|IOC与DI
一.IOC IOC(Inversion of Control),控制反转,是Spring的核心内容之一. 什么是“控制反转”? [示例] package com.my; /** * @Author j ...
- Vue中的动画效果
Vue 在插入.更新或者移除 DOM 时,提供多种不同方式的应用过渡效果.包括以下工具: 在 CSS 过渡和动画中自动应用 class 可以配合使用第三方 CSS 动画库,如 Animate.css ...
- GitHub发卡系统zfaka配置历程
GitHub发卡系统zfaka配置历程 1项目介绍 ZFAKA发卡系统(本系统基于yaf+layui开发) 项目地址 https://github.com/zlkbdotnet/zfaka 我 ...
- fdisk交互
fdisk交互 命令 说明 指令 a 设置可引导标记 toggle a bootable flag b 编辑bsd磁盘标签 edit bsd disklabel c 设置DOS操作系统兼容标记 tog ...
- swoole的websockte例子
服务器的环境,建议用bt.cn的一键环境 服务端: <?php /** * Created by PhpStorm. * User: Administrator * Date: 2019\5\2 ...
- git 初次提交
前提:已经关联了ssh到本地,不用再输入用户名和密码 知道仓库地址:https://xxx.xxx.com/aiotcloud/yihao01-node-js.git 第一步:进入本地文件夹执行 gi ...
- android: Canvas的drawArc()方法的几个误区
绘制圆环很多时候会用到Canvas的drawArc方法, drawArc()方法的说明很简单: public void drawArc (RectF oval, float startAngle, f ...
- Android架构(一)MVP架构在Android中的实践
Android架构(一)MVP架构在Android中的实践 https://www.300168.com/yidong/show-2790.html 核心提示:为什么要重视程序的架构设计 对程序进 ...
- Qt 自定义信号SIGNAL
emit toLine(lineQStr);connect(vcthread, SIGNAL(toLine(QString)), this, SLOT(appendText(QString)));
- orcale11g安装
一.centos7.5安装orcale 安装环境 内存最小1G,推荐2G或者更高 内存为1-2g,swap是内存的1.5倍左右 内存大于2G, swap和内存相等 硬盘最小为30G oracle版本 ...
