(一)easyUI之树形网络
- 树形网格(TreeGrid)可以展示有限空间上带有多列和复杂数据电子表
一、案例一:按tree的数据结构来生成

- 前台
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html >
<html>
<%
String path = request.getContextPath();
%>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" type="text/css"
href="<%=path%>/script/easyUI-1.4/themes/bootstrap/easyui.css">
<link rel="stylesheet" type="text/css"
href="<%=path%>/script/easyUI-1.4/themes/icon.css">
<script type="text/javascript"
src="<%=path%>/script/easyUI-1.4/jquery-1.8.3.min.js"></script>
<script type="text/javascript"
src="<%=path%>/script/easyUI-1.4/jquery.easyui.min.js"></script>
<script type="text/javascript"
src="<%=path%>/script/easyUI-1.4/locale/easyui-lang-zh_CN.js"></script>
</head> <script type="text/javascript">
jQuery(function(){
$('#tt').treegrid({
url:"<%=path%>/servlet/treeGrid",
method: 'post',
lines: true,
rownumbers: true,
//定义关键字段来标识树节点
idField: 'dept_id',
//treeField属性定义哪个字段显示为树形菜单
treeField: 'dept_name', columns:[[
{title:'部门名称',field:'dept_name',width:180},
{title:'平均薪水',field:'salary',width:60,align:'right'},
{title:'部门地址',field:'address',width:80}
]]
});
});
</script> <body>
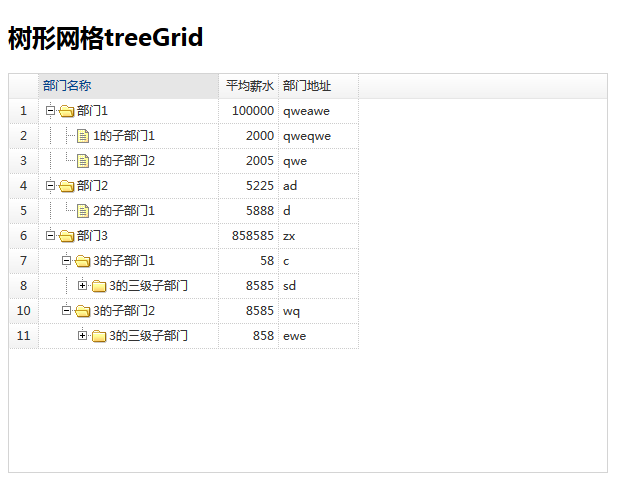
<h2>树形网格treeGrid</h2>
<table id="tt" style="width:600px;height:400px"></table>
</body>
</html>
- 后台
package servlet; import java.io.IOException;
import java.io.PrintWriter;
import java.sql.Connection;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map; import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; import org.apache.commons.dbutils.QueryRunner;
import org.apache.commons.dbutils.handlers.BeanListHandler; import com.google.gson.Gson; import bean.Dept;
import util.DBUtil; /**
* Servlet implementation class DeptServlet
*/
@WebServlet("/servlet/treeGrid")
public class DeptServlet extends HttpServlet {
private static final long serialVersionUID = 1L; /**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
} /**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
response.setContentType("text/html"); PrintWriter out=response.getWriter();
String treeGrid_json="";
String sql="";
Connection conn=null;
try {
conn=DBUtil.getConn();
QueryRunner queryRunner=new QueryRunner();
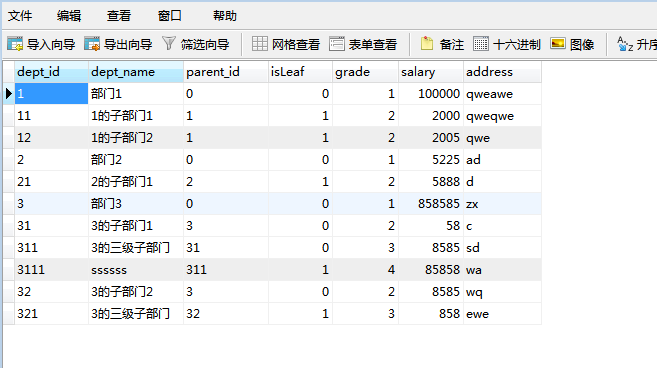
sql="select * from dept";
List<Map<String,Object>> treeGridData=new ArrayList<Map<String,Object>>();
Map<String,Object> deptMap=null;
List<Dept> deptList=queryRunner.query(conn,sql,new BeanListHandler<>(Dept.class));
Map<String,Map<String,Object>> id_map=new HashMap<String,Map<String,Object>>(); for(Dept dept:deptList){
deptMap=new HashMap<String,Object>(); deptMap.put("dept_id", dept.getDept_id());
deptMap.put("dept_name", dept.getDept_name());
deptMap.put("salary", dept.getSalary());
deptMap.put("address", dept.getAddress()); id_map.put(dept.getDept_id(), deptMap); if(dept.getGrade()>2){
deptMap.put("state", "closed");
} if(dept.getParent_id().equals("0")){
//如果是父节点,则直接添加到treeGridData中
treeGridData.add(deptMap); }else{
//如果是子节点 Map<String,Object> parenMap=id_map.get(dept.getParent_id()); if (parenMap != null) {
List<Map<String, Object>> children = null; if (parenMap.get("children") == null) {
// 说明该父节点当前还没有一个子节点
children = new ArrayList<Map<String, Object>>();
} else {
children = (List<Map<String, Object>>) parenMap.get("children");
}
children.add(deptMap);
parenMap.put("children", children); }
} }
Gson gson=new Gson();
treeGrid_json=gson.toJson(treeGridData); out.println(treeGrid_json);
out.flush();
out.close(); } catch (Exception e) {
e.printStackTrace();
} } }
结果:

- 异步树请参考前几章。
二、案例二:按Grid的数据结构来生成+查询功能
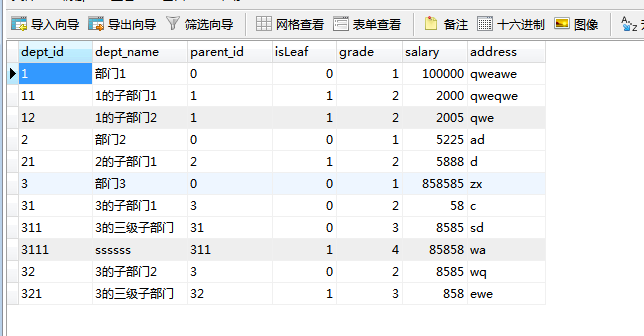
- 数据库

- 定义数据库函数:用于用于根据某个节点的所有父节点
BEGIN
DECLARE fid varchar(100) default '';
DECLARE str varchar(1000) default rootId; WHILE rootId is not null do
SET fid =(SELECT parent_id FROM dept WHERE dept_id = rootId);
IF fid is not null THEN
SET str = concat(str, ',', fid);
SET rootId = fid;
ELSE
SET rootId = fid;
END IF;
END WHILE;
return str;
END
- 前台
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html >
<html>
<%
String path = request.getContextPath();
%>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" type="text/css"
href="<%=path%>/script/easyUI-1.4/themes/bootstrap/easyui.css">
<link rel="stylesheet" type="text/css"
href="<%=path%>/script/easyUI-1.4/themes/icon.css">
<script type="text/javascript"
src="<%=path%>/script/easyUI-1.4/jquery-1.8.3.min.js"></script>
<script type="text/javascript"
src="<%=path%>/script/easyUI-1.4/jquery.easyui.min.js"></script>
<script type="text/javascript"
src="<%=path%>/script/easyUI-1.4/locale/easyui-lang-zh_CN.js"></script>
</head> <script type="text/javascript">
jQuery(function(){
$('#tt').treegrid({
url:"<%=path%>/servlet/treeGrid",
method : 'post',
lines : true,
rownumbers : true,
//定义关键字段来标识树节点
idField : 'dept_id',
//treeField属性定义哪个字段显示为树形菜单
treeField : 'dept_name', columns : [ [ {
title : '部门名称',
field : 'dept_name',
width : 180
}, {
title : '平均薪水',
field : 'salary',
width : 60,
align : 'right'
}, {
title : '部门地址',
field : 'address',
width : 80
} ] ],
toolbar: '#search_div' }); }); function doSearch(value,name){
var paramData={
name:value
}; $('#tt').treegrid({
queryParams:paramData }); } </script> <body>
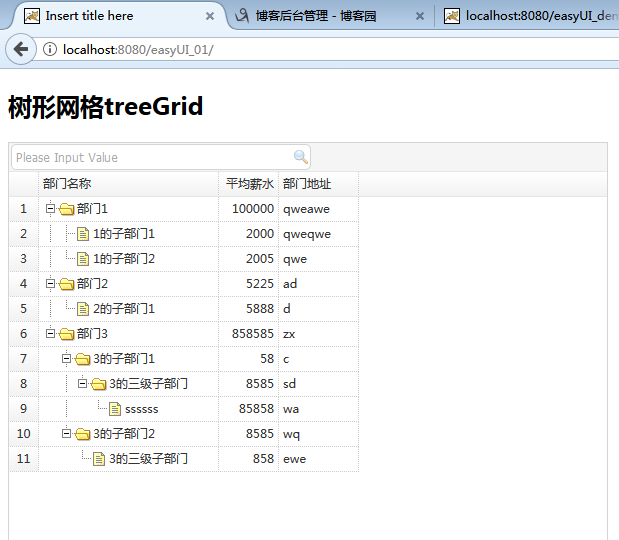
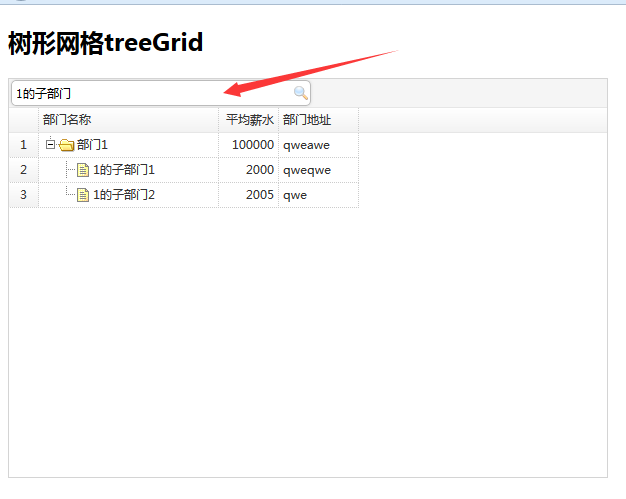
<h2>树形网格treeGrid</h2>
<div id="search_div">
<input class="easyui-searchbox" style="width: 300px"
data-options="searcher:doSearch,prompt:'Please Input Value'" name="keyWord"></input>
</div> <table id="tt" style="width: 600px; height: 400px"></table>
</body>
</html>
- 后台
package servlet; import java.io.IOException;
import java.io.PrintWriter;
import java.sql.Connection;
import java.sql.ResultSet;
import java.sql.Statement;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map; import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; import org.apache.commons.dbutils.QueryRunner;
import org.apache.commons.dbutils.handlers.MapListHandler; import com.google.gson.Gson; import util.DBUtil; /**
* Servlet implementation class DeptServlet
*/
@WebServlet("/servlet/treeGrid")
public class DeptServlet extends HttpServlet {
private static final long serialVersionUID = 1L; /**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse
* response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
this.doPost(request, response);
} /**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse
* response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException { request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
response.setContentType("text/html"); PrintWriter out = response.getWriter(); Connection conn = null;
Statement stat = null;
ResultSet rs = null;
String sql = "";
String keyWord = request.getParameter("name"); if (keyWord == null || keyWord.equals("")) {
// 如果没有查询参数
sql = "select * from dept";
} else {
/**
* 如果游查询参数 1.先找出子菜单
*/
String tempSQL = "select dept_id,dept_name from dept where dept_name like '%" + keyWord
+ "%' order by dept_id asc "; try {
conn = DBUtil.getConn();
QueryRunner queryRunner = new QueryRunner();
List<Map<String, Object>> temList = queryRunner.query(conn, tempSQL, new MapListHandler());
StringBuffer unionSQL = new StringBuffer(); int rowIndex = 0;
for (Map<String, Object> temMap : temList) {
String tem_dept_Id = String.valueOf(temMap.get("dept_id")); /**
* 2.根据得到的tem_dept_Id,去寻找相应的子节点
* 请在数据库中定义一个函数,该函数用于根据某个节点的所有父节点
*/
unionSQL.append(
"select dept_id from dept where FIND_IN_SET(dept_id,getParentList('" + tem_dept_Id + "'))"); rowIndex++;
if (rowIndex > 0 && rowIndex != temList.size()) {
unionSQL.append(" union ");
} } if (unionSQL.length() > 0) {
sql = "select * from dept where dept_id in(";
sql = sql + unionSQL.toString();
sql = sql + ")";
} } catch (Exception e) {
e.printStackTrace();
} } try {
conn = DBUtil.getConn(); stat = conn.createStatement(); rs = stat.executeQuery(sql);
List<Map<String, String>> gridDataList = new ArrayList<Map<String, String>>();
Map<String, Object> gridDataMap = new HashMap<String, Object>();
Map<String, String> columnMap = null;
while (rs.next()) { String id = (String.valueOf(rs.getInt("dept_id")));
String parent_id = (String.valueOf(rs.getInt("parent_id")));
String dept_name = rs.getString("dept_name");
String salary = rs.getString("salary");
String address = rs.getString("address"); columnMap = new HashMap<String, String>();
columnMap.put("dept_id", id);
columnMap.put("dept_name", dept_name);
columnMap.put("salary", salary);
columnMap.put("address", address); /**
* 加入树形表格的特殊属性,一定要加否则样式不成树状
*/
if (parent_id.equals("0") == false) {
columnMap.put("_parentId", parent_id);
} gridDataList.add(columnMap);
}
gridDataMap.put("total", gridDataList.size());
gridDataMap.put("rows", gridDataList);
Gson gson = new Gson();
String str_gridData = gson.toJson(gridDataMap);
System.out.println(str_gridData);
out.print(str_gridData); } catch (Exception e) {
e.printStackTrace();
}
out.flush();
out.close(); } }
结果:


(一)easyUI之树形网络的更多相关文章
- 数据网格和树-EasyUI Datagrid 数据网格、EasyUI Propertygrid 属性网格、EasyUI Tree 树、EasyUI Treegrid 树形网格
EasyUI Datagrid 数据网格 扩展自 $.fn.panel.defaults.通过 $.fn.datagrid.defaults 重写默认的 defaults. 数据网格(datagrid ...
- Jquery EasyUI Tree树形结构的Java实现(实体转换VO)
前一阵做的OA项目,有一个是组织架构的树,因为是分开做的,我做的是Controller和页面,其他组做的Service和Dao,因为之前一直没有商量页面用什么框架做比较好,导致,Dao层取出来的数据都 ...
- easyui tree 树形节点 formatter 渲染不起作用
接了个需求,需要对一个树形列表进行重新渲染,在进行渲染的过程中发现树形节点的formatter 属性无法生效.经反复测试,发现在外部环境中正常,但在项目环境中始终无效.最终发现问题出在 easyui ...
- jquery easyui:EasyUI Treegrid 树形网格
用jquery easyui 的 Treegrid 树形网格 进行数据展示,不过官网的API 和 demo 让我愣了好久,摸索后整理出来供大家详细参看. jquery easyui 官网:http:/ ...
- EasyUI之树形结构tree
转自:https://blog.csdn.net/ya_1249463314/article/details/70305730 版权声明:本文为博主原创文章,未经博主允许不得转载. https://b ...
- asp.net MVC中使用EasyUI Treegrid 树形网格
引入CSS和JS <link href="~/Content/plugins/jquery-easyui-1.7.0/themes/default/easyui.css" r ...
- easyui实现树形菜单Tab功能、layout布局
一:常见三种前端ui框架 在初学者入门的状态下,我们常见的前端框架有三种且都有自己的官方网站: 1.easyui:官方网站(http://www.jeasyui.net/) 基于jquery的用户页面 ...
- (三)easyUI之树形组件
一.同步树 1.1 概念 所有节点一次性加载完成 1.2 案例 1.2.1 数据库设计 1.2.2 编码 index.jsp <%@ page language="java" ...
- easyui Tree树形控件的异步加载
Tree控件 $('#partyOrgTree').tree({ checkbox: false, url: getDataUrl, onClick: function (node) { getDiv ...
随机推荐
- C# WinForm快捷键设置技巧
C# WinForm快捷键设置技巧 1.Alt+*(按钮快捷键) 按钮快捷键也为最常用快捷键,其设置也故为简单.在大家给button.label.menuStrip等其他控件的Text属性指定名称时, ...
- OS X环境下如何搭建编译Cocos2D-X v3.x的Android Studio工程
Cocos2D-X官网已经简单介绍了如何在OS X环境下搭建Cocos2D-X v2.x和v3.x的指南.具体链接为:http://www.cocos.com/doc/article/index?ty ...
- Java 8 Lambda表达式学习和理解
Java 8 Lambda表达式和理解 说明:部分资料来源于网络 时间:20190704 Lambda 表达式,也可称为闭包,它是推动 Java 8 发布的最重要新特性.Lambda 允许把函数作为一 ...
- java获取中文汉字的所有拼音
java获取中文汉字的所有拼音 中文汉字可能有很多读音,java中分别用1,2,3,4来区别,例如“作”字,就有三个读音,zuo1,zuo2,zuo4. java获取汉字读音拼音代码如下所示: S ...
- WebDriver介绍
Fetching a Page driver.get("http://www.google.com") Locating UI Elements (WebElements) By ...
- python中计算上个月和下个月的第一天的方法
闹腾,一个简单的东西复杂化了,记录下吧: import datetime,time def get_1st_of_last_month(): """ 获取上个月第一天的日 ...
- delphi中TTreeView的使用方法
[学习万一老师博客摘要] TTreeView 与两个重要的类相关:TTreeNodes.TTreeNode . TTreeNodes即是TTreeView 的Items属性,TTreeNodes是TT ...
- Node中使用MySQL报错:TypeError: Cannot read property 'query' of undefined
Node中使用MySQL报错: TypeError: Cannot read property 'query' of undefined at /Users/sipeng/Desktop/彭思/201 ...
- ORM学习笔记
19周 11章 django ORM基本创建类型以及生成数据库结构 类型: dbfirst :通过数据库创建类 codefirst:先创建类 再创建数据库 --最常用 ORM的意思: 通过类创建数据库 ...
- 细说可空类型 nullable PropertyType
可空类型是System.Nullable结构体的实列.一个可空类型代表了相应值类型的正确范围附加null值.这么说来,其实也不是很明子,命题嘛,一般不求易懂,但求准确. 那我就来说说这可空类型吧,上次 ...
