javascript内置对象一:String















<script>
//string.split("-"),以字符"-"把string拆分成一个数组。返回一个数组
//array.join("-"),以字符"-"把数组array链接成一个字符串。
var str="welcome-to-school";
console.log(str.split("-"));//Array(3) [ "welcome", "to", "school" ]
var date="2019/05/06";
console.log(str.split("/"));//Array [ "welcome-to-school" ]
//string.replace(value1,value2); 用value2替换字符串string中的value1
var date="2019/05/06";
console.log(date.replace("2019","1949"));
var str="welcome-to-school";
console.log(str.replace("welcome","woaini--zhengliang"));
</script>
=========


Javastring内置对象:String
<script>
var str="hellow world";
//string.chartAt(index); 在字符串string中查找索引为index的字符。
//string.chartAt("o"); 不存在这种写法,错误的写法。
console.log(str[1]);//IE7以及跟早版本不支持,显示undefined,所以不用该方法。
console.log(str.charAt(15));//没有15索引,显示:空格 ,没有任何东西。
console.log(str.charAt(7));//显示:w
console.log(str.charCodeAt(7));//显示w的字符编码:119
var str="hellow world";
//str.indexOf(value); 在str中查找value所在的位置,只显示value中第一个字母的位置,这里的value可以是一个字符,也可以是多个字符。
console.log(str.indexOf("world"));//返回:7 ,可以查询多个字符从前向后查找第一个"world"的索引值。这里只显示第一个字母"w"的位置。
console.log(str.indexOf("f"));//返回:-1 不存在即返回-1.
console.log(str.indexOf(" "));//返回:6 从前向后查找第一个空格的索引为6.
console.log(str.indexOf(""));//返回:0 表示不存在的值,返回0。
var str="hellow world";
//string.lastIndexOf(value); 从后向前查找第一个value在string中出现的位置,且只显示value中第一个字符的位置。这里的value可以是一个字符,也可以是多个字符。
console.log(str.lastIndexOf("w"));//返回:7 在str中从后面向前查找第一个w的位置。
console.log(str.lastIndexOf("low"));//返回:3 在str中从后面向前面查找第一个"low",且只显示"low"中第一个"l"的索引值。
</script>
<script>
//---------string.slice(start,end)-----------
var str="hello world";
//string.slice(start,end);
//1,从索引start截取到end,如果start > end 时,什么都截取不到,输出空格。
//2,只有一个参数start,end被省略默认截取到最后。
//3,如果start,end都为负数时,如:str.slice(-5,-8); start=str.length-5,end=str.length-8。
console.log(str.slice(1));//从索引1截取到最后,ello world
console.log(str.slice(1,5));//从索引1截取到索引5,不包括5.ello
console.log(str.slice(-5));//str.length-5=6,即:从索引6截取到最后。world
console.log(str.slice(-5,7));//str.length-5=6 即:从索引6截取到7,除7。w
console.log(str.slice(-7,-4));//str.length-7=4,str.length-4=7,即:从索引4截取到7,除7。o w
console.log(str.slice(-4,-7));//str.lengt-4=7,str.length-7=4。start=7,end=4,当start>end时,什么都截取不到,为空格。
//---------string.substring(start,end)-----------
var str="hello world";
//string.substring(start,end);
//1,从索引start截取到end。
//2,省略end,默认从索引start截取到最后。
//3,参数为负数时,自动转化为0。
console.log(str.substring(1,5));//从索引1截取到5,除5。ello
console.log(str.substring(1));//从索引1截取到最后。llo world
console.log(str.substring(-3));//参数为负数,自动转化为0。即从索引0截取到最后。
console.log(str.substring(-8,5));//参数为负数,自动转化为0。即:从索引0截取到5,除5。hello
console.log(str.substring(5,-5));//如果start为整数,end为负数,则浏览器会默认把小值做start,大的值做end。从索引0截取到5,hello
console.log(str.substring(-7,-5));//start,end两个参数都为负数,负数会自动转为0,即:从索引0截取到0,除0。输出:空格
//console.log(string.substring(5,3)); 如果start,end都为正数,且start>end,就会报错。
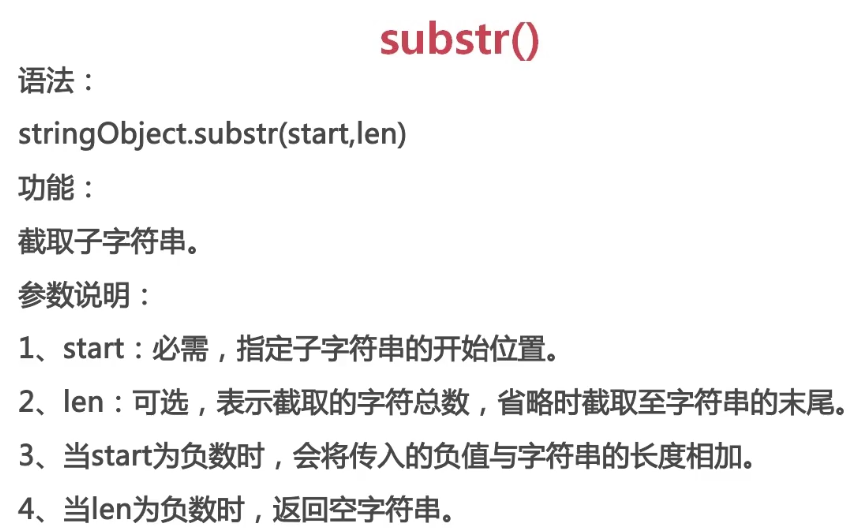
//---------string.substr(start,len)-----------
var str="hello world";
//string.substr(start,len); strat开始索引,len截取长度。
//1,len省略,默认截取到最后。
//2,start为负数时,start=string.length+负数。
//3,len为负数时,返回空字符串。
console.log(str.substr(3,5)); //从索引3开始,向后截取5位,除5。lo wo
console.log(str.substr(3));//从索引3开始截取到最后
console.log(str.substr(-7,8));//str.length-7=4,从索引4开始向后截取8位,超出部分除去。lo world
console.log(str.substr(3,-3));//len为负数时,截取为空字符串。空格
</script>
<script>
var url="www.baidu.com/p/index.html";
var jpg="www.baidu.com/love.jpg";
/**
* [getFileFormate 获取文件后缀名]
* @param {[type]} string [文件地址]
* @return {[type]} [截取的文件名]
*/
function getFileFormate(string){
var pos=string.lastIndexOf("/");
return string.slice(pos+1);
}
console.log(getFileFormate(jpg));
</script>
<script>
//string.split("-"),以字符"-"把string拆分成一个数组。返回一个数组
//array.join("-"),以字符"-"把数组array链接成一个字符串。
var str="welcome-to-school";
console.log(str.split("-"));//Array(3) [ "welcome", "to", "school" ]
var date="2019/05/06";
console.log(str.split("/"));//Array [ "welcome-to-school" ]
var str="welcome to school";//每个字符都会拆分成一个数组
console.log(str.split(""));//(17) ["w", "e", "l", "c", "o", "m", "e", " ", "t", "o", " ", "s", "c", "h", "o", "o", "l"]
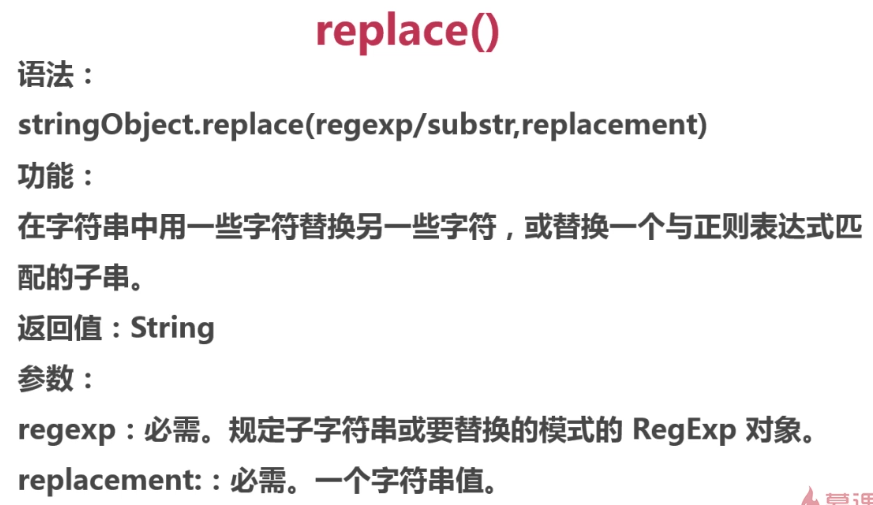
//string.replace(value1,value2); 用value2替换字符串string中的第一个value1,后面不管。
var date="2019/05/06";
console.log(date.replace("2019","1949"));//1949/05/06
var str="welcome-to-school";
console.log(str.replace("welcome","woaini--zhengliang"));//woaini--zhengliang-to-school
var str="welcome-to-school";
console.log(str.replace("-"," ")); //welcome to-school
var str="welcome-to-school";
console.log(str.replace(""));//undefinedwelcome-to-school
</script>
<script>
//--------toUpperCase() toLowerCase()---------------
var str="welcome to school";
var char=str.substring(0,1).toUpperCase();//第一个字母大写,只是复制一个副本,对原字符串没有修改,谨记!!!
console.log(char);//只是复制了一个副本,改变"w"为大写而已。W
console.log(char+str.substring(1));//只修改w为大写,其他都不变。Welcome to school
console.log(str);//原来的str字符串没有改变。 welcome to school
console.log(str.toUpperCase());//WELCOME TO SCHOOL 全部变成大写
var str="welcome to school";
console.log(str.toLowerCase());//welcome to school 全部变成小写
</script>
javascript内置对象一:String的更多相关文章
- javascript 内置对象及常见API
javascript 内置对象及常见API 2012-09-02 15:17 571人阅读 评论(0) 收藏 举报 javascript正则表达式文档浏览器urlstring Javascript内置 ...
- JavaScript进阶 - 第7章 JavaScript内置对象
第7章 JavaScript内置对象 7-1 什么是对象 JavaScript 中的所有事物都是对象,如:字符串.数值.数组.函数等,每个对象带有属性和方法. 对象的属性:反映该对象某些特定的性质的, ...
- JavaScript高级:JavaScript面向对象,JavaScript内置对象,JavaScript BOM,JavaScript封装
知识点梳理 课堂讲义 1.JavaScript面向对象 1.1.面向对象介绍 在 Java 中我们学习过面向对象,核心思想是万物皆对象. 在 JavaScript 中同样也有面向对象.思想类似. 1. ...
- document和javaScript内置对象
1.Document 属性: referrer //返回载入当前文档的URL URL //返回当前文档的URL 方法: getElementById(); //根据id获取html元素对象 getEl ...
- Javascript 笔记与总结(2-4)Javascript 内置对象
① String 字符串对象 fromCharCode() 静态方法, 用作为参数而传递的字符代码创建一个新的字符串. length 字符串的长度. charAt() 抽取字符串中指定位置的字符. c ...
- JavaScript内置对象-Object
▓▓▓▓▓▓ 大致介绍 JavaScript的简单数据类型包括:Undefined.Null.Boolean.Number.String.JavaScript中这五种基本数据类型不是对象,其他所有值都 ...
- JavaScript内置对象——Math对象
这几天在刷leetcode的时候用到了一些Math对象的知识,故作一下总结~ JavaScript中的Math对象也是一个常见的内置对象,然而与String等其它常见对象不同,Math对象没有构造函数 ...
- JavaScript内置对象与原生对象【转】
原文:https://segmentfault.com/a/1190000002634958 内置对象与原生对象 内置(Build-in)对象与原生(Naitve)对象的区别在于:前者总是在引擎初始化 ...
- 第7天-javascript内置对象
数组相关方法 concat 用来连接多个数组 <script> var a = [1,2,3]; var b = [3,4,5]; var c = a.concat(b); console ...
随机推荐
- django fields lookup methods(lookup类型)
__exact 精确等于 like 'aaa' __iexact 精确等于 忽略大小写 ilike 'aaa' __contains 包含 like '%aaa%' __ic ...
- elasticsearch进行远程访问,所面对的问题解决方案
elasticsearch6.2进行远程访问,修改yml文件后,启动会报错: 上面四个问题解决方案如下: 问题1,问题2,问题3,解决如下: 注意: 针对第二个问题,你可能在limits.d目录中没有 ...
- mysql数据库的 varchar 和 char 的区别
char是存储字符(无论字母还是汉字都最多存255个) char(20)表示这个字段最多存20个字符 如果存了16个字符 那么也会占用20个字符的空间 varchar是存储字节(1个字母1个字节 ...
- hyper-v虚拟机centos7网络配置
原文地址:https://jingyan.baidu.com/article/91f5db1b0279bd1c7e05e377.html hyper-v安装了centos7之后并不能上网,这里简单介绍 ...
- Go-环境搭建-hello world-变量常量定义-函数使用基础
目录 编程语言科普 常见语言的背景 go 为什么这么火? 环境搭建(很重要) ide 编辑器 注释 第一个程序 Hello world! 编译与执行 变量类型 数字类型 字符串类型 布尔类型 常量 函 ...
- 牛客 72C 小H和游戏 (动态点分治)
大意: 给定树, 每个点初始权值0, 每次询问给出$x$, $x$权值+1, 求距离$x$不超过2的权值和. 这题数据范围过大, 动态点分治卡不过去, 考虑其他做法 考虑每次只加范围$1$, c[0] ...
- idea中创建的go项目,添加project sdk时没有go sdk选项的解决方式
同样是后端开发,年薪50万和年薪20万的差距在哪里>>> 更新: 为了防止你被我这个流水账气到,先看这个结论吧:这个问题的结局方法:忽略,没有什么影响. -------------- ...
- JArray
[{ "A001033": "", ", ", ", ", ", ", ", " ...
- ES6入门六:class的基本语法、继承、私有与静态属性、修饰器
基本语法 继承 私有属性与方法.静态属性与方法 修饰器(Decorator) 一.基本语法 class Grammar{ constructor(name,age){ //定义对象自身的方法和属性 t ...
- 使用js输出1000以内的水仙花数
什么是水仙花数 水仙花数(Narcissistic number)也被称为超完全数字不变数(pluperfect digital invariant, PPDI).自恋数.自幂数.阿姆斯壮数或阿姆斯特 ...
