Angular5 自定义scrollbar样式之 ngx-perfect-scollbar
版本
- angular 5.0
- ngx-perfect-scrollbar ^5.3.5
为什么不用 ngx-perfect-scrollbar 最新的版本 v7 呢?
因为它报错啊!!! 每次init的时候,就报一个Object() is not a function。 根据GitHub上热心网友的建议,就downgrade了。
详见:https://github.com/zefoy/ngx-perfect-scrollbar/issues/189

安装
npm 安装没啥好说的
npm install --save ngx-perfect-scrollbar@^5.0.0
使用
1. 导入module
// app.module.ts
import { PerfectScrollbarModule, PerfectScrollbarConfigInterface, PERFECT_SCROLLBAR_CONFIG } from 'ngx-perfect-scrollbar';
const DEFAULT_PERFECT_SCROLLBAR_CONFIG: PerfectScrollbarConfigInterface = {
wheelPropagation: true
};
@NgModule({
bootstrap: [
AppComponent
],
declarations: [
...
],
imports: [
...,
PerfectScrollbarModule
],
exports: [
],
providers: [
{
provide: PERFECT_SCROLLBAR_CONFIG,
useValue: DEFAULT_PERFECT_SCROLLBAR_CONFIG
}
]
})
export class AppModule {}
Providing the global configuration is optional and when used you should only provide the configuration in your root module.
提供全局配置是可选的,但是如果你需要使用,那么只需要在应用的root module中配置。
2. 在模板中使用
API 提供了两种使用方式,一种是 Component 使用方式,一种是 Derective使用方式。我在项目中用的后者。
<ul *ngIf="nodeList.length" class="indented mTop scroll" [style.max-height.px]="treeContentHeight" [perfectScrollbar]="config">
<li class="no_line" *ngFor="let node of nodeList"></li>
</ul>
import { PerfectScrollbarConfigInterface, PerfectScrollbarDirective } from 'ngx-perfect-scrollbar';
public config: PerfectScrollbarConfigInterface = {};
@ViewChild(PerfectScrollbarDirective) directiveRef?: PerfectScrollbarDirective;
3. 导入CSS
// styles.scss
@import '~perfect-scrollbar/css/perfect-scrollbar.css';
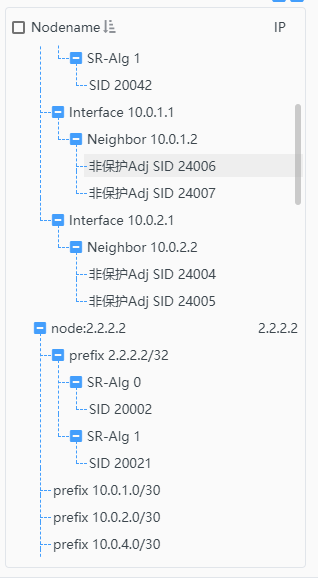
效果:

遇到的问题
上中下结构中,只让 content部分有滚动条,但是路由跳转后,滚动条的高度没有重新计算。
解决方案:
// home.component.html
<div class="container">
<div class="header">
<app-header></app-header>
</div>
<div class="content" [perfectScrollbar]="config">
<router-outlet></router-outlet>
</div>
<div class="footer">
<app-footer></app-footer>
</div>
</div>
在路由跳转后,需要调用update()更新scrollbar的size 和 position
import { Component, OnInit, ViewChild } from '@angular/core';
import { Router} from '@angular/router';
import { PerfectScrollbarConfigInterface, PerfectScrollbarDirective } from 'ngx-perfect-scrollbar';
@Component({
selector: 'app-home',
templateUrl: './home.component.html',
styleUrls: ['./home.component.scss']
})
export class HomeComponent implements OnInit {
public config: PerfectScrollbarConfigInterface = {};
@ViewChild(PerfectScrollbarDirective) directiveRef?: PerfectScrollbarDirective;
constructor(public _router: Router) { }
ngOnInit() {
this._router.events.subscribe((event) => {
// update the scrollbar
this.directiveRef.update();
});
}
}
Angular5 自定义scrollbar样式之 ngx-perfect-scollbar的更多相关文章
- Angular5 自定义scrollbar样式之 ngx-malihu-scrollbar
简介 此插件是 Malihu jQuery Scrollbar 为了在 Angular2+ 环境下使用,封装的一个ts的版本.提供directive和service. 从安装量来看,它比不过 perf ...
- Android必知必会-自定义Scrollbar样式
如果移动端访问不佳,请使用–>GitHub版 背景 设计师给的设计图完全依照 IOS 的标准来的,导致很多细节的控件都得自己重写,最近的设计图中有显示滚动条,Android 默认的滚动条样式(带 ...
- jQuery自定义滚动条样式插件mCustomScrollbar
如果你构建一个很有特色和创意的网页,那么肯定希望定义网页中的滚动条样式,这方面的 jQuery 插件比较不错的,有两个:jScrollPane 和 mCustomScrollbar. 关于 jScro ...
- 自定义scrollbar
Chrome ::-webkit-scrollbar 整体部分 ::-webkit-scrollbar-track 轨道 ::-webkit-scrollbar-track-piece 内层轨道 :: ...
- WPF 自定义滚动条样式
先看一下效果: 先分析一下滚动条有哪儿几部分组成: 滚动条总共有五部分组成: 两端的箭头按钮,实际类型为RepeatButton Thumb 两端的空白,实际也是RepeatButton 最后就是Th ...
- scrollbar样式设置
转载:https://segmentfault.com/a/1190000012800450?utm_source=tag-newest author:specialCoder 一 前言 在CSS 中 ...
- 自定义滚动条样式-transition无效
问题 需求是自定义滚动条样式,然后2秒内无操作隐藏滚动条. 2s内隐藏比较麻烦,不能用css实现,只能监听容器的touch事件,然后给滚动条加个opacity: 0的class. .class::-w ...
- CSS3:scrollbar样式设置
CSS3:scrollbar样式设置 1. 设置出现滚动条的方式 overflow:scroll --- x和y方向都会出现滚动条 或者 overflow-x:scroll --- 只有x方向出现滚动 ...
- Siteserver-stl:searchOutput(搜索结果)自定义显示样式
stl:searchOutput 自定义显示样式 自定义搜索提交表单需要在<stl:searchOutput>中嵌入显示搜索结果的标签,必须包含的标签 有<stl:pageConte ...
随机推荐
- 安卓数据库sqllite查看工具Android Debug Database使用教程
要使用Android Debug Database,首先得在安卓项目的build.gradle(module:app)文件中加入如下代码: debugCompile 'com.amitshekhar. ...
- 题解 [51nod1673] 树有几多愁
题面 解析 这题思路挺秒啊. 本麻瓜终于找了道好题了(还成功把ztlztl大仙拖下水了) 看到叶子节点数<=20就应该是状压啊. 然而DP要怎么写啊? 首先,考虑到编号肯定是从下往上一次增大的, ...
- 条件随机场和CRF++使用
参考资料 条件随机场和CRF++使用: http://midday.me/article/94d6bd4973264e1a801f8445904a810d 基于CRF++的中文分词 http://ww ...
- kong-dashbord本地安装gulp打包报错的解决办法
本地安装kong-dashbord执行npm run build 报如下错误 gulp[]: ../src/node_contextify.cc::]->IsString()' failed. ...
- oracle数据库体系结构
一.oracle数据库体系结构 基本组成: Oracle server:一般情况下是一个instance和一个database组成 一般:1个instance只能对应一个数据库. 特殊:1个数据库可以 ...
- XXE_payload
<?php $xmlfile = file_get_contents('php://input'); $creds=simplexml_load_string($xmlfile); echo $ ...
- python+selenium 切换至iframe
方法一: from selenium import webdriver driver = webdriver.Firefox() driver.switch_to.frame(0) # 1.用fram ...
- requests和BeautifulSoup模块的使用
用python写爬虫时,有两个很好用第三方模块requests库和beautifulsoup库,简单学习了下模块用法: 1,requests模块 Python标准库中提供了:urllib.urllib ...
- 1.分布式配置中心 spring-cloud-config
pring Cloud 版本:2.1.0.RELEASE 一.server端 1.maven依赖 <dependency> <groupId>org.springframewo ...
- CI框架对HTML输入的处理/CI框架引用ueditor时对提交内容的默认处理
项目里近期用到了富文本编辑器,可是写入数据的时候总是写入, <p xss="removed">内容</p> 所有的样式都会被改写成这样,xss=" ...
