Javascript学习笔记二——操作DOM
Javascript学习笔记
DOM操作:
一.GetElementById()
ID在HTML是唯一的,getElementById()可以定位唯一的一个DOM节点
二.querySelector()
返回文档中匹配指定CSS选择器中的一个元素
例子:
Document.querySelector(“#test”); //查找ID =”test” 的节点
Document.querySelector(“p”);//获取文档中第一个p元素
Document.querySelector(“.examlp”);//获取文档中class = examlp 的第一个元素
Document.querySelector(“a[target]”);//获取文档中target属性中的第一个<a>元素
三.对于HTML的class属性发现
对于一个<div class = “intro test”></div>
在用querySelector或getElementByClassName时它的关键词可以为intro 也可以为 test
所以在搜索时如果有重复名,可以用document.querySelectorAll(".intro.test");
重点:document.querySeletorAll返回的是一个集合
我在学习过程中发现,搜了许多关于Selector的语法,却找不到类似下面这种
Class = c-green 的节点,比如我要访问它的第二个<p>,但我目前已知的方法几乎都是
访问每个节点的第一个元素,那么就我所知
对于:
<div class="c-red c-green">
<p>Python</p>
<p>Ruby</p>
<p>Swift</p>
</div>
<div class="c-green">
<p>Scheme</p>
<p>Haskell</p>
</div>
假如我们要选择<p>Haskell</p>该怎么办呢?
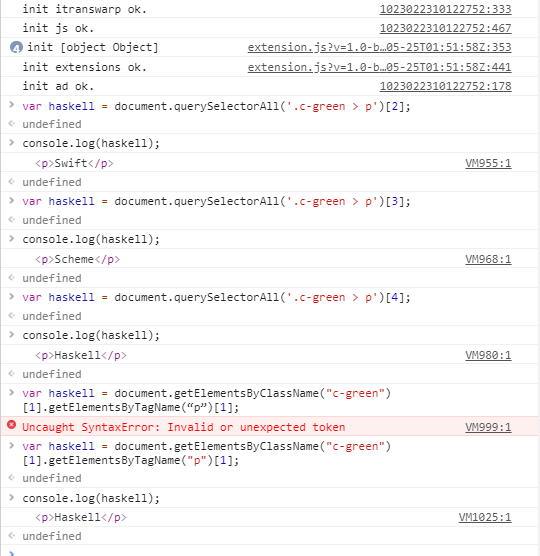
我的想法是这样的,先通过document.getElementsByClassName("c-green")[1]访问节点<div class="c-green">,为什么后面要加个[1],后面会说,然后通过父节点,我们再访问子节点document.getElementsByClassName("c-green")[1].getElementsByTagName(“p”)[1]这样我们就能顺利访问到它的第二个<p>,也有一种方法,就是通过<divclass="c-green">直接document.querySelectorAll('.c-green > p')[4]; 来访问到它的第2个节点,一开始我很好奇,为什么括号后面是[4],它不是第二个<p>元素吗,为什么不是[1],这就跟我一开始说的情况一样了,就是intro 和 test ,之前说了,当<div class = “intro test”></div>时,它的class可以是intro,也可以是test,那么上面的标签中,是不是有两个c-green呢,两个标签中<p>元素是不是有5个呢,那第一个元素从[0]开始,<p>Haskell</p>自然就是[4]咯,刚刚不也是有个document.getElementsByClassName("c-green")[1]吗,加[1]自然是因为它是第二个class = “c-green” 的原因,如果是[0]的话,那么后面.getElementsByTagName(“p”)[1]访问的就是第一个 c-green中的第2个<p>元素<p>Ruby</p>了。
当然上述都是可以通过动手获得的概念,因为很迷惑,所以我也写了一些代码去验证:
<html>
<head>
<style type="text/css">
h1.test{color:blue;}
</style>
</head>
<script>
function click_first() {
document.querySelector(".intro").style.backgroundColor = "red";
}
function click_second() {
document.querySelectorAll(".intro")[1].style.backgroundColor = "red";
}
</script>
<body>
<h1 class="intro test">Header 1</h1>
<h1 class="intro">Header 2</h1>
<p>----------------------------</p>
<p>点击下面按钮搜寻intro第一个节点</p>
<button onclick="click_first()">搜寻</button>
<p>点击下面按钮搜寻第二个intro第一个节点</p>
<button onclick="click_second()">搜寻</button>
</body> </html>
改变节点前:

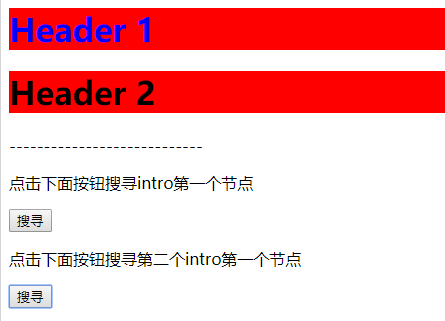
改变节点后:

我写了上面的代码去验证后,同时也明白了
querySelectorAll()返回的是集合。
当然我也有到控制台去尝试过,不然没有实例是无法得知的。

熟悉如何寻找到节点后,就方便我们去更新DOM和删除DOM了,这样也可以去动态改变我们的HTML的内容。
目前重点还是比较关注一个网页数据交互的过程,因为之前尝试过去通过写的js脚本去获得别人的cookie,自己的cookie内容也观察过,在想如果一个网页在数据交互的时候是否能够通过一些漏洞来获得别人的cookie。
到时候会发表一些学习经验及看法。
下面是从网上找的比较详细的querySelector()的语法:
| 选择器 | 示例 | 示例说明 | CSS |
|---|---|---|---|
| .class | .intro | 选择所有class="intro"的元素 | 1 |
| #id | #firstname | 选择所有id="firstname"的元素 | 1 |
| * | * | 选择所有元素 | 2 |
| element | p | 选择所有<p>元素 | 1 |
| element,element | div,p | 选择所有<div>元素和<p>元素 | 1 |
| element element | div p | 选择<div>元素内的所有<p>元素 | 1 |
| element>element | div>p | 选择所有父级是 <div> 元素的 <p> 元素 | 2 |
| element+element | div+p | 选择所有紧接着<div>元素之后的<p>元素 | 2 |
| [attribute] | [target] | 选择所有带有target属性元素 | 2 |
| [attribute=value] | [target=-blank] | 选择所有使用target="-blank"的元素 | 2 |
| [attribute~=value] | [title~=flower] | 选择标题属性包含单词"flower"的所有元素 | 2 |
| [attribute|=language] | [lang|=en] | 选择 lang 属性以 en 为开头的所有元素 | 2 |
| :link | a:link | 选择所有未访问链接 | 1 |
| :visited | a:visited | 选择所有访问过的链接 | 1 |
| :active | a:active | 选择活动链接 | 1 |
| :hover | a:hover | 选择鼠标在链接上面时 | 1 |
| :focus | input:focus | 选择具有焦点的输入元素 | 2 |
| :first-letter | p:first-letter | 选择每一个<P>元素的第一个字母 | 1 |
| :first-line | p:first-line | 选择每一个<P>元素的第一行 | 1 |
| :first-child | p:first-child | 指定只有当<p>元素是其父级的第一个子级的样式。 | 2 |
| :before | p:before | 在每个<p>元素之前插入内容 | 2 |
| :after | p:after | 在每个<p>元素之后插入内容 | 2 |
| :lang(language) | p:lang(it) | 选择一个lang属性的起始值="it"的所有<p>元素 | 2 |
| element1~element2 | p~ul | 选择p元素之后的每一个ul元素 | 3 |
| [attribute^=value] | a[src^="https"] | 选择每一个src属性的值以"https"开头的元素 | 3 |
| [attribute$=value] | a[src$=".pdf"] | 选择每一个src属性的值以".pdf"结尾的元素 | 3 |
| [attribute*=value] | a[src*="runoob"] | 选择每一个src属性的值包含子字符串"runoob"的元素 | 3 |
| :first-of-type | p:first-of-type | 选择每个p元素是其父级的第一个p元素 | 3 |
| :last-of-type | p:last-of-type | 选择每个p元素是其父级的最后一个p元素 | 3 |
| :only-of-type | p:only-of-type | 选择每个p元素是其父级的唯一p元素 | 3 |
| :only-child | p:only-child | 选择每个p元素是其父级的唯一子元素 | 3 |
| :nth-child(n) | p:nth-child(2) | 选择每个p元素是其父级的第二个子元素 | 3 |
| :nth-last-child(n) | p:nth-last-child(2) | 选择每个p元素的是其父级的第二个子元素,从最后一个子项计数 | 3 |
| :nth-of-type(n) | p:nth-of-type(2) | 选择每个p元素是其父级的第二个p元素 | 3 |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | 选择每个p元素的是其父级的第二个p元素,从最后一个子项计数 | 3 |
| :last-child | p:last-child | 选择每个p元素是其父级的最后一个子级。 | 3 |
| :root | :root | 选择文档的根元素 | 3 |
| :empty | p:empty | 选择每个没有任何子级的p元素(包括文本节点) | 3 |
| :target | #news:target | 选择当前活动的#news元素(包含该锚名称的点击的URL) | 3 |
| :enabled | input:enabled | 选择每一个已启用的输入元素 | 3 |
| :disabled | input:disabled | 选择每一个禁用的输入元素 | 3 |
| :checked | input:checked | 选择每个选中的输入元素 | 3 |
| :not(selector) | :not(p) | 选择每个并非p元素的元素 | 3 |
| ::selection | ::selection | 匹配元素中被用户选中或处于高亮状态的部分 | 3 |
| :out-of-range | :out-of-range | 匹配值在指定区间之外的input元素 | 3 |
| :in-range | :in-range | 匹配值在指定区间之内的input元素 | 3 |
| :read-write | :read-write | 用于匹配可读及可写的元素 | 3 |
| :read-only | :read-only | 用于匹配设置 "readonly"(只读) 属性的元素 | 3 |
| :optional | :optional | 用于匹配可选的输入元素 | 3 |
| :required | :required | 用于匹配设置了 "required" 属性的元素 | 3 |
| :valid | :valid | 用于匹配输入值为合法的元素 | 3 |
| :invalid | :invalid | 用于匹配输入值为非法的元素 | 3 |
----------------------------------------------------------------------------------------------------

Javascript学习笔记二——操作DOM的更多相关文章
- Javascript学习笔记三——操作DOM(二)
Javascript学习笔记 在我的上一个博客讲了对于DOM的基本操作内容,这篇继续巩固一下对于DOM的更新,插入和删除的操作. 对于HTML解析的DOM树来说,我们肯定会时不时对其进行一些更改,在原 ...
- 高性能javascript学习笔记系列(3) -DOM编程
参考 高性能javascript 文档对象模型(DOM)是独立于语言的,用于操作XML和HTML文档的程序接口API,在浏览器中主要通过DOM提供的API与HTML进行交互,浏览器通常会把DOM和ja ...
- javascript学习笔记 BOM和DOM详解
js组成 我们都知道, javascript 有三部分构成,ECMAScript,DOM和BOM,根据宿主(浏览器)的不同,具体的表现形式也不尽相同,ie和其他的浏览器风格迥异. 1. DOM 是 W ...
- JavaScript学习05(操作DOM)
操作DOM DOM(文档对象模型) 当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model). HTML DOM 模型被结构化为对象树: 通过这个对象模型,Java ...
- JavaScript学习笔记系列2:Dom操作(一)
一.什么是Dom? DOM------>Document Object Model 直接翻译就是文档对象模型. DOM------>定义了表示和修改文档所需的对象.这些对象的行为和属性以及 ...
- jquery学习笔记(二):DOM元素操作
内容来自[汇智网]jquery学习课程 2.1 元素属性操作 1.获取元素的属性 语法:attr(name) 参数name表示属性的名称 2.设置元素的属性 单个属性设置语法:attr(key,val ...
- javascript学习(二) DOM操作HTML
一:DOM操作HTML JavaScript能够改变页面中所有的HTML元素 JavaScript能够改变页面中所有的HTML属性 JavaScript能够改变页面中所有的CSS样式 JavaScri ...
- JavaScript学习笔记7 之DOM文档对象模型
一.什么是DOMDocument Object Model 文档 -------对象 ----模型-------缩写DOM DOM是针对HTML和XML文档的一个API(应用程序编程接口).DOM描绘 ...
- JavaScript学习笔记(二)——闭包、IIFE、apply、函数与对象
一.闭包(Closure) 1.1.闭包相关的问题 请在页面中放10个div,每个div中放入字母a-j,当点击每一个div时显示索引号,如第1个div显示0,第10个显示9:方法:找到所有的div, ...
随机推荐
- .net core 自动注入。。。。懵逼。。
using Microsoft.AspNetCore.Http; using System.Globalization; using System.Threading.Tasks; namespace ...
- 洛谷P3935 Calculation [数论分块]
题目传送门 格式难调,题面就不放了. 分析: 实际上这个就是这道题的升级版,没什么可讲的,数论分块搞就是了. Code: //It is made by HolseLee on 18th Jul 20 ...
- Go中&和*的区别
& 返回变量的内存地址 * 返回变量的值, * 只能作用在指针上 package main import "fmt" func main() { var a = 5 var ...
- node中的stream(流)内置模块
stream是Node.js提供的又一个仅在服务区端可用的模块,目的是支持“流”这种数据结构. 什么是流?流是一种抽象的数据结构.想象水流,当在水管中流动时,就可以从某个地方(例如自来水厂)源源不断地 ...
- iptables 有关计算机名解析问题
遇到一奇怪现象: 1.开启防火墙(iptables)所有的用计算机名解析的连接全部是失效,但是用IP的一切正常.ping计算机名不通.但是ping IP地址一切OK: 2.关闭防火墙(iptables ...
- Java并发指南开篇:Java并发编程学习大纲
Java并发编程一直是Java程序员必须懂但又是很难懂的技术内容. 这里不仅仅是指使用简单的多线程编程,或者使用juc的某个类.当然这些都是并发编程的基本知识,除了使用这些工具以外,Java并发编程中 ...
- js创建链表
首先要明确,我们为什么要创建链表呢?数组的大小是固定的,从数组的起点或中间插入或移除的成本很高,因为需要移动元素.尽管JS的Array类方法可以做这些,但是情况也是这样.链表存储有序的元素集合,但不同 ...
- react-redux学习初步总结
1.index.js文件中需要引入 a.React(把jsx编译到js需要调用一个函数, 这个函数在React叫React.createElement. 解答地址:https://segmentfau ...
- Manifest merger failed with multiple errors, see logs
Manifest merger failed with multiple errors, see logs 错误解决 合并 manifest 错误. https://blog.csdn.net/u01 ...
- Go语言学习之介绍与环境搭建
Go语言第一课 一.Go语言介绍 1.什么是Go语言? Go 是一个开源的编程语言,它能让构造简单.可靠且高效的软件变得容易. Go是从2007年末由Robert Griesemer, Rob Pik ...
