flex的圣杯布局记录 (flex : 0 0 80px)


flex的圣杯布局记录 (flex : 0 0 80px)的更多相关文章
- CSS布局-圣杯布局
圣杯布局 圣杯布局很完美(兼容所有浏览器,包括IE6),但是使用了相对定位,布局有局限性,宽度控制要改的地方也多. 第一种方法公用部分: .lgyz, .lzrg, .lrzcg, .lcgrz, . ...
- css布局 -双飞翼布局&圣杯布局
一,双飞翼布局 左右两边固定,中间可以随着浏览器放大和缩小 <!DOCTYPE html> <html lang="en"> <head> &l ...
- flex做的圣杯布局
now,给大家分享一个用flex写的圣杯布局,大家可以参考一下子 首先圣杯布局是两列固定宽度,中间自适应. 我直接说一下步骤,上图,上图 1.步骤1 2.步骤2 上面就是基本的步骤,下面我把代码给大家 ...
- flex 圣杯布局
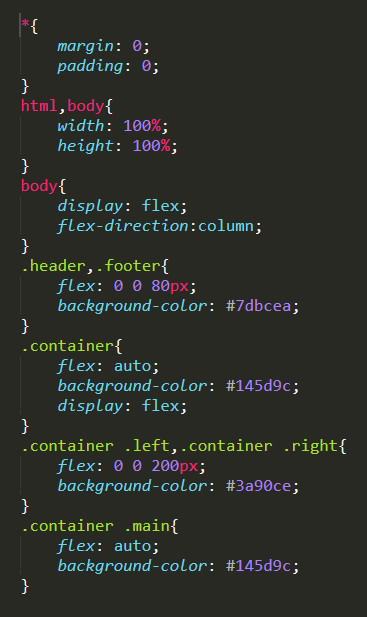
基本思路 圣杯布局分为3段:上.中.下. 中段被分为:左.中.右3块. 1:采用flex布局时,先把弹性容器主轴设置为垂直方向(flex-direction:column) 2:上.中.下3块弹性项 ...
- css3 flex弹性盒子布局梳理,打通任督二脉
挺早就接触了css的flex布局,深入使用也就是在近期移动端开发.老来多健忘,只能自己梳理一下知识点,当做温故知新吧. ,请原谅小白的才疏学浅,写的不到位的地方请指正. flex属性用于设置或检索弹性 ...
- 布局之: flex(CSS3新增)
flex 基本概念 flex布局(flex是flexible box的缩写), 也称为弹性盒模型 .将属性和属性值(display:flex; )写在哪个标签样式中,谁就是 容器:它的所有子元素自动成 ...
- Flex box弹性布局 及 响应式前端设计的优化
Flex box弹性布局 Flex box是CSS3新添加的一种模型属性,它的出现有力的打破了我们常常使用的浮动布局.实现垂直等高.水平均分.按比例划分,可以实现许多我们之前做不到的自适应布局.如果你 ...
- flex模拟微信布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8&quo ...
- Flex:CSS3布局利器
实习以来做了三个小控件,都是用的CSS2.1里传统的DIV+CSS布局方式,综合使用position.margin.float.BFC等属性或特性将元素放到指定的位置上.然而面对日益复杂的界面,这些来 ...
随机推荐
- Rider开发开发.NET Framework 4.5项目遇到的一些问题
使用rdier自带resharper功能,蛮爽的但是编译旧的项目时一直报错:Invalid option 'portable' for /debug; must be full or pdbonly' ...
- 在sublime3中运行python文件
1.首先下载Sublime和Python,安装Python环境 注意:如果不想动手亲自配置Python环境安装的时候环境变量,请在安装的界面给Add Python 3.5 To Path前面打上对号. ...
- 【es6】es6使用集锦
一.查找数组中是否包含某个元素 使用includes ,返回值为布尔值 arr.includes(searchElement, fromIndex): 解析:searchElement 查询元 ...
- Map集合中key不存在时使用toString()方法、valueOf()方法和强制转换((String))之间的区别
1.toString()方法 底层代码 public String toString() { return this; } 其返回值为String类型的字符串本身 Map<String, Obj ...
- flex应用实例
代码如下: <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" c ...
- Bootstrap模态框报错
解决方案:上面的问题主要是包的引入问题,要确保上面的包多已经引入,我就是在引入jquery包时,引入了2个重复的包,去掉其中的一个,问题解决了.
- KVM之磁盘管理工具qemu-img小结
基本语法: qemu-img command [command options] 主要参数: info : 查看镜像的信息: create: 创建镜像: check: 检查镜像: convert: 转 ...
- Hibernate入门第一讲——Hibernate框架的快速入门
Hibernate框架的概述 什么是框架? 框架指的是软件的半成品,已经完成了部分功能. JavaEE开发的三层架构 了解框架的基本概念之后,我们就来看看Hibernate框架处于JavaEE开发的经 ...
- Linux学习笔记(十三)磁盘管理(一):磁盘分区
一.查看磁盘分区使用状况 df [选项] 其中,-l是默认选项 -a 会显示出包括0字节分区在内的所有文件系统分区 -t 后须跟一个参数,这个参数为文件系统的名字,用来在系统中查找属于该文件系统的分区 ...
- Springboot项目中的favicon
当项目还不大的时候,打开浏览器的favicon是自带的小叶子,如下图 此时,我们只需要将我们想要的favicon命令为favicon.ico放置在resource下,重启服务即可改变图标 当项目越来越 ...
