小D课堂 - 新版本微服务springcloud+Docker教程_2_04微服务下电商项目基础模块设计
笔记
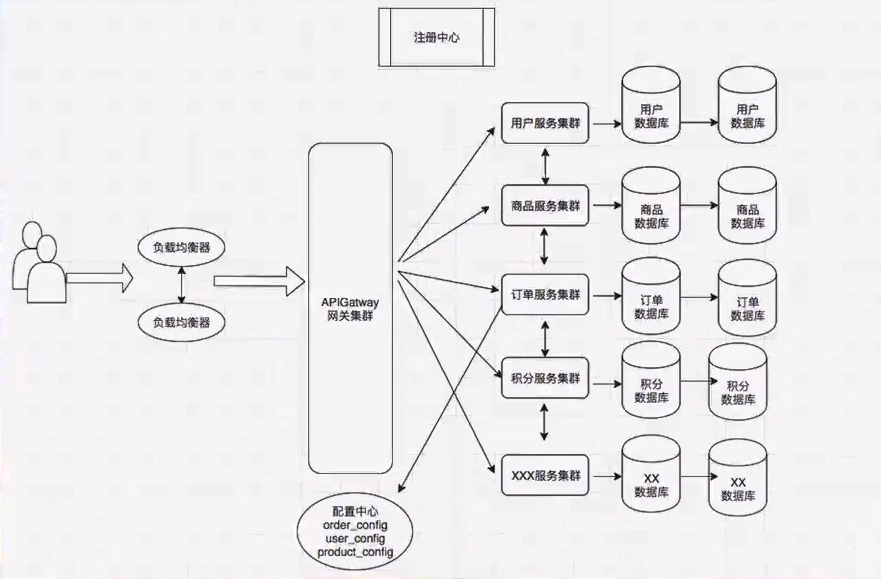
4、微服务下电商项目基础模块设计
简介:微服务下电商项目基础模块设计 分离几个模块,课程围绕这个基础项目进行学习
小而精的方式学习微服务
1、用户服务
1)用户信息接口
2)登录接口
2、商品服务
1)商品列表
2)商品详情
3、订单服务
1)我的订单
2)下单接口
开始

小D课堂 - 新版本微服务springcloud+Docker教程_2_04微服务下电商项目基础模块设计的更多相关文章
- 小D课堂 - 新版本微服务springcloud+Docker教程_4-05 微服务调用方式之feign 实战 订单调用商品服务
笔记 5.微服务调用方式之feign 实战 订单调用商品服务 简介:改造电商项目 订单服务 调用商品服务获取商品信息 Feign: 伪RPC客户端(本质还是用http) ...
- 小D课堂 - 新版本微服务springcloud+Docker教程_4-02 微服务调用方式之ribbon实战 订单调用商品服务
笔记 2.微服务调用方式之ribbon实战 订单调用商品服务 简介:实战电商项目 订单服务 调用商品服务获取商品信息 1.创建order_service项目 2 ...
- 小D课堂 - 新版本微服务springcloud+Docker教程_2_02 微服务核心基础讲解
笔记 2.微服务核心基础讲解 简介:讲解微服务核心知识 :网关.服务发现注册.配置中心.链路追踪.负载均衡器.熔断 1.网关:路由转发 + 过滤器 ...
- 小D课堂 - 新版本微服务springcloud+Docker教程_3-07 Eureka服务注册中心配置控制台问题处理
笔记 7.Eureka服务注册中心配置控制台问题处理 简介:讲解服务注册中心管理后台,(后续还会细讲) 问题:eureka管理后台出现一串红色字体:是警告,说明有服务上线率低 EMERGENC ...
- 小D课堂 - 新版本微服务springcloud+Docker教程_6-01 微服务网关介绍和使用场景
笔记 第六章 微服务网关zuul开发实战 1.微服务网关介绍和使用场景 简介:讲解网关的作用和使用场景 (画图) 1)什么是网关 API Gateway,是系 ...
- 小D课堂 - 新版本微服务springcloud+Docker教程_汇总
小D课堂 - 新版本微服务springcloud+Docker教程_1_01课程简介 小D课堂 - 新版本微服务springcloud+Docker教程_1_02技术选型 小D课堂 - 新版本微服务s ...
- 小D课堂 - 新版本微服务springcloud+Docker教程_1_01课程简介
笔记 ============================================= SpringCloud课程笔记.txt 第一章 课程介绍和学习路线 1.微服务架构SpringClou ...
- 小D课堂 - 新版本微服务springcloud+Docker教程_3-01 什么是微服务的注册中心
笔记 第三章 SpringCloud核心组件注册中心 1.什么是微服务的注册中心 简介:讲解什么是注册中心,常用的注册中心有哪些 (画图) 理解注册中心:服务 ...
- 小D课堂 - 新版本微服务springcloud+Docker教程_6-02 springcloud网关组件zuul
笔记 2.SpringCloud的网关组件zuul基本使用 简介:讲解zuul网关基本使用 1.加入依赖 2.启动类加入注解 @EnableZuulProxy 默认集成断路器 ...
随机推荐
- (8)全志A64查看寄存器
1.查看寄存器0x01c20824寄存器的值: cd /sys/class/sunxi_dump echo 0x01c20824 > dump cat dump 例如: 2.都多个寄存器 ech ...
- linux工具之iostat
iostat 是I/O statistics(输入/输出统计)缩写iostat工具将对系统磁磁盘活动进行监视iostat属于sysstat软件包可以用yum install sysstat ...
- 1.java多线程_实现线程的两种方式
1.java多线程基本知识 1.1.进程介绍 不管是我们开发的应用程序,还是我们运行的其他的应用程序,都需要先把程序安装在本地的硬盘上.然后找到这个程序的启动文件, 启动程序的时候,其实是电脑把当前的 ...
- altium designer 鼠线
第一: 按“L”进入View Configurations 要确保Default Color for New Nets是勾上的. 第二: 如果“PCB”的下拉列表处于“From-To Editor”状 ...
- python 3.4.3 安装pygame
之前一直都是用的python3.5,后来接触了pygame,又被python3.5的打包折磨的死去活来,后来干脆用python 3.4.3. 我之前安装轮子都是直接打开cmd,然后 pip3 inst ...
- SCU 4584 tarjan+最大权闭合子图
把每个点的点权当做是W[i]-V[i] 题目一眼是最大权闭合子图 但是可能会有重边自环和环 需要先搞成简单图 再tarjan缩点 缩点后就是裸的最大权闭合子图 #include<bits/std ...
- Mybatis关联查询(转载)
原文地址: http://www.cnblogs.com/xiaolang8762400/p/7399892.html mybatis 提供了高级的关联查询功能,可以很方便地将数据库获取的结果集映 ...
- 解决tomcat控制台乱码+清除过期缓存条目后可用空间仍不足 - 请考虑增加缓存的最大空间问题
一.乱码 1.打开Tomcat的目录,找到conf文件夹,一般修改server.xml中的编码集,改为utf-8即可 2.若server.xml中编码设置的就是utf-8,可以修改logging.pr ...
- mongodb添加索引
mongodb可以添加多列索引 稠密索引:该列中即使有null值也能给你查出来 稀疏索引:该列中查不出包含null值的列 二叉树索引是由码放的顺序的,哈希则是散列,相邻的数字,排列顺序并不一定紧邻
- django之ORM的查询优化、Ajax 06
目录 ORM查询优化 only与defer select_related与prefetch_related查询优化 choices参数 MTV与MVC模型 Ajax简介 AJAX常见应用情景 AJAX ...
