阶段5 3.微服务项目【学成在线】_day18 用户授权_18-微服务之间认证-需求分析
4.1 需求分析
前边章节已经实现了用户携带身份令牌和JWT令牌访问微服务,微服务获取jwt并完成授权。
当微服务访问微服务,此时如果没有携带JWT则微服务会在授权时报错。
测试课程预览:
1、将课程管理服务和CMS全部添加授权配置
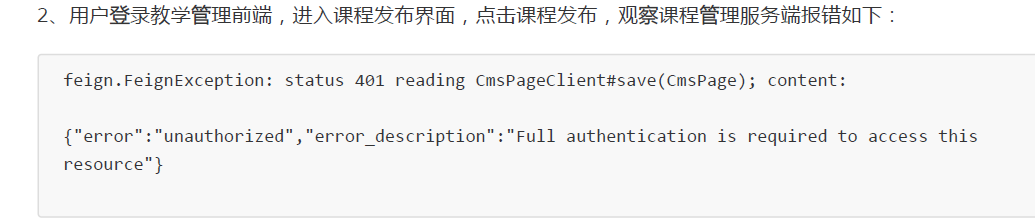
2、用户登录教学管理前端,进入课程发布界面,点击课程发布,观察课程管理服务端报错如下:


给cms的服务也接入认证


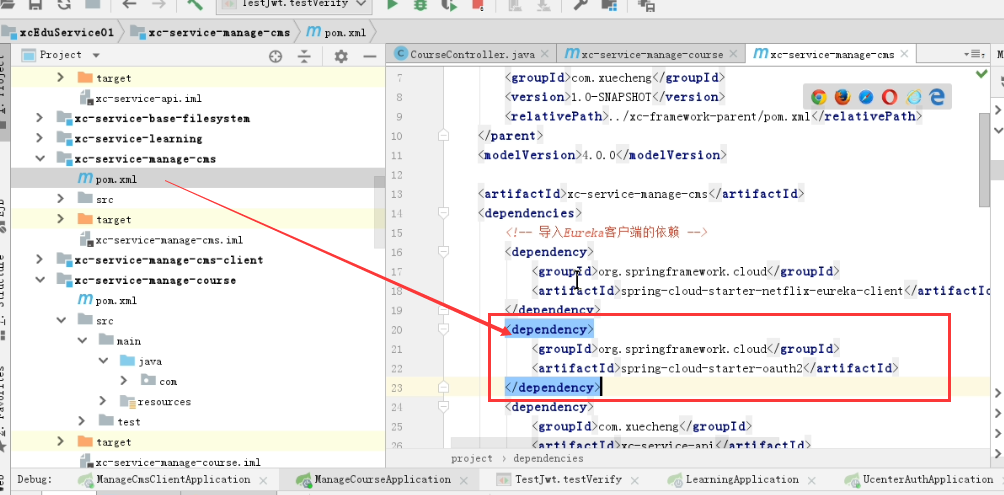
刷新包

复制授权的资源配置类

复制到cms的工程

复制公钥

cms的微服务重启下-测试


修改发布就要调用cms的服务了

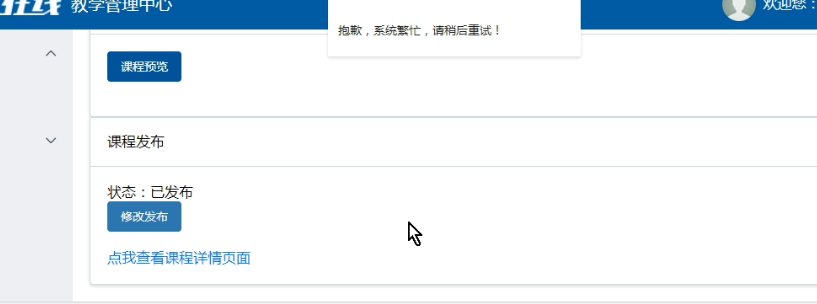
点击修改发布 提示系统繁忙

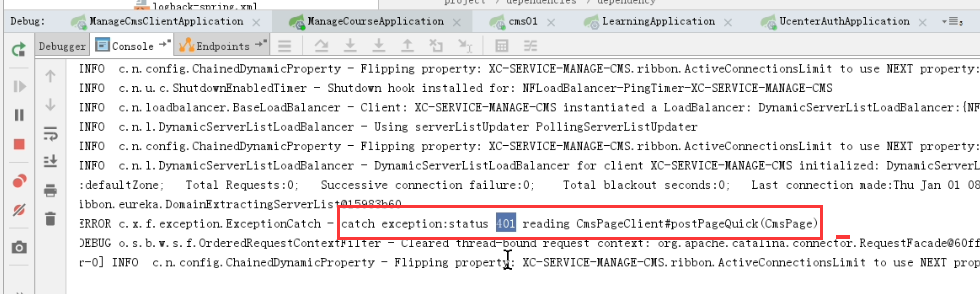
控制台的错误

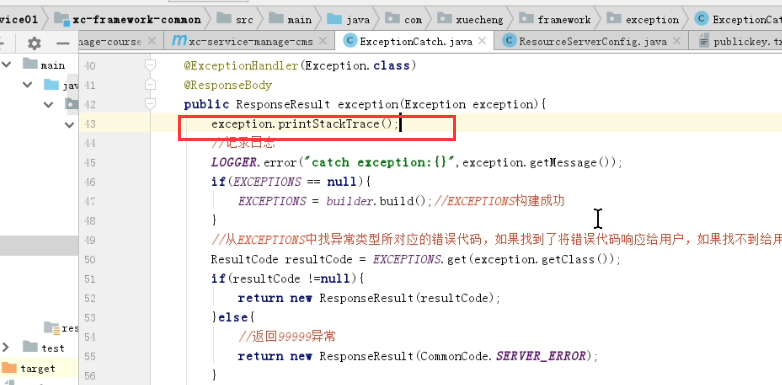
在异常的捕获类里面,打印出异常信息


自定义的异常也打印出来


在这里加个断点

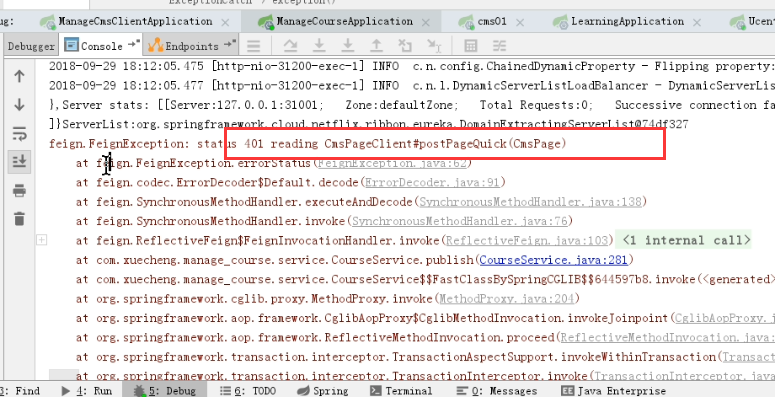
再点击,进入断点。然后并没有看到 详细的异常信息

看讲义里面的错误 就是下面这个错误。

所以我们就是要解决微服务之间携带jwt令牌的问题
阶段5 3.微服务项目【学成在线】_day18 用户授权_18-微服务之间认证-需求分析的更多相关文章
- 阶段5 3.微服务项目【学成在线】_day16 Spring Security Oauth2_05-SpringSecurityOauth2研究-搭建认证服务器
3 Spring Security Oauth2研究 3.1 目标 本项目认证服务基于Spring Security Oauth2进行构建,并在其基础上作了一些扩展,采用JWT令牌机制,并自定 义了用 ...
- 阶段5 3.微服务项目【学成在线】_day16 Spring Security Oauth2_14-认证接口开发-需求分析
4 认证接口开发 4.1 需求分析 用户登录的流程图如下: 执行流程: 1.用户登录,请求认证服务 2.认证服务认证通过,生成jwt令牌,将jwt令牌及相关信息写入Redis,并且将身份令牌写入coo ...
- 阶段5 3.微服务项目【学成在线】_day07 课程管理实战_01-我的课程-需求分析与PageHelper技术
1 我的课程 1.1需求分析 课程添加完成后可通过我的课程进入课程修改页面,此页面显示我的课程列表,如下图所示,可分页查询. 注意:由于课程图片服务器没有搭建,这里在测试时图片暂时无法显示. 上边的查 ...
- 阶段5 3.微服务项目【学成在线】_day01 搭建环境 CMS服务端开发_01-项目概述-功能构架-项目背景
这个就是博学谷下的 在线教育平台
- 阶段5 3.微服务项目【学成在线】_day04 页面静态化_16-页面静态化-模板管理-模板制作
这是轮播图的原始文件 运行门户需要把 nginx启动起来 单独运行轮播图.把里面的css的引用都加上网址的url 这就是单独访问到的轮播图的效果 轮播图模板的地址: 阶段5 3.微服务项目[学成在线] ...
- 阶段5 3.微服务项目【学成在线】_day02 CMS前端开发_16-CMS前端工程创建-导入系统管理前端工程
提供了基于脚手架封装好的前端工程 H:\BaiDu\黑马传智JavaEE57期 2019最新基础+就业+在职加薪\阶段5 3.微服务项目[学成在线]·\day02 CMS前端开发\资料\xc-ui-p ...
- 阶段5 3.微服务项目【学成在线】_day16 Spring Security Oauth2_03-用户认证技术方案-Oauth2协议
2.2 Oauth2认证 2.2.1 Oauth2认证流程 第三方认证技术方案最主要是解决认证协议的通用标准 问题,因为要实现 跨系统认证,各系统之间要遵循一定的 接口协议. OAUTH协议为用户资源 ...
- 阶段5 3.微服务项目【学成在线】_day16 Spring Security Oauth2_01-用户认证需求分析
1.1 用户认证与授权 截至目前,项目已经完成了在线学习功能,用户通过在线学习页面点播视频进行学习.如何去记录学生的学习过程 呢?要想掌握学生的学习情况就需要知道用户的身份信息,记录哪个用户在什么时间 ...
- 微服务项目开发学成在线_day02 CMS前端开发
1 Vue.js与Webpack研究 开发版的浏览器:https://www.google.cn/intl/zh-CN/chrome/dev/ 前端的开发框架:微服务项目开发学成在线_Vue.js与W ...
- 微服务项目开发学成在线_day01_CMS服务端开发
05-CMS需求分析-什么是CMS 什么是CMS?CMS (Content Management System)即内容管理系统,不同的项目对CMS的定位不同.CMS有哪些类型? 每个公司对每个项目的C ...
随机推荐
- Codeforces Round 585
Codeforces Round 585 浅论如何发现自己是傻子的-- 反正今天是完全蒙的,水了签到题就跑了-- A. Yellow Cards 签到题. 众所周知,CF的签到题一般是一道神神奇奇的数 ...
- Write-Off
What is a Write-Off? Write-offis an accounting term referring to an action whereby the book value of ...
- JavaScript-Clipper.js
Clipper.js下载地址:https://sourceforge.net/projects/jsclipper/files/latest/download使用Javascript Clipper库 ...
- el-input maxlength 不限制长度
背景: 小鱼最近使用 input输入框时想限制输入的长度, type = "number" 时,限制的长度无效,代码如下 <el-input v-model="fo ...
- Selenium常用API的使用java语言之14-多窗口切换
在页面操作过程中有时候点击某个链接会弹出新的窗口, 这时就需要主机切换到新打开的窗口上进行操作.WebDriver提供了switchTo().window()方法可以实现在不同的窗口之间切换. 以百度 ...
- Flask+nginx+Gunicorn部署
当我们开发完Flask项目后是不能直接通过命令启动服务来使用的(扛不住的) Gunicorn 是一个给 UNIX 用的 WSGI HTTP 服务器.这是一个从 Ruby 的 Unicorn 项目移植的 ...
- TDOA基础之 delayed tx 实现说明
不论是在TWR 还是TDOA定位算法中,delayed tx 都会用到,这篇博文主要解析delayed tx 实现. 何为delayed tx? delayed tx 是延时发送,为何要延时?因为这个 ...
- 彻底搞清楚DOM元素的height,offsetHeight,clientHeight,scrollHeight
测试用例: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- mysql删除完全重复数据保留一条
CREATE TABLE tmp AS (SELECT DISTINCT * FROM oa_organization);--将不重复的数据存入新建临时表tmp DELETE FROM oa_orga ...
- NetworkX系列教程(4)-设置graph的信息
小书匠Graph图论 要画出美观的graph,需要对graph里面的节点,边,节点的布局都要进行设置,具体可以看官方文档:Adding attributes to graphs, nodes, and ...
