vue开发后台管理系统有感
使用vue开发后台近一个月,今天终于完成得差不多了,期间也遇到很多的问题,所以利用现在的闲暇时间做个总结
使用element-ui基础,这次使用了vue-element-admin(github地址),一个后台前端解决方案,虽然站在巨人的肩膀上,但是要改成符合公司的后台,改变也是巨大的
改变:
1.公司的登录接口,把登录者信息,角色,权限列表一次返回
2.我一再建议公司把菜单配置放在前端,但是最终还是没能说服他们,所以开始撸码咯,这里有个需要注意的就是
动态配置路由,不能这样写 component: import ('xx/xxx.vue'),由于webapp没有打包这些vue文件,component是空的
应该写成component: componentArrray[componentUrl]

- function getMenuTree(data, pid = 0) {
- let arr = []
- data.map(v => {
- if (v.path === '/home' || v.path === '/profile') return
- let path = '/' + v.component
- let redirect = (v.children && v.children.length && v.children[0].component) ? ('/' + v.children[0].component) : ''
- let component = pid === 0 ? Layout : (components[v.component] || RouterView)
- let name = v.component ? v.component : v.name
- let meta = {
- title: v.name,
- icon: v.icon
- }
- let obj = {
- path: path,
- component: component,
- name: name,
- meta: meta,
- children: []
- }
- if (redirect) {
- obj.redirect = redirect
- }
- if (v.children && v.children.length) {
- obj.children = getMenuTree(v.children, 1)
- }
- arr.push(obj)
- })
- return arr
- }
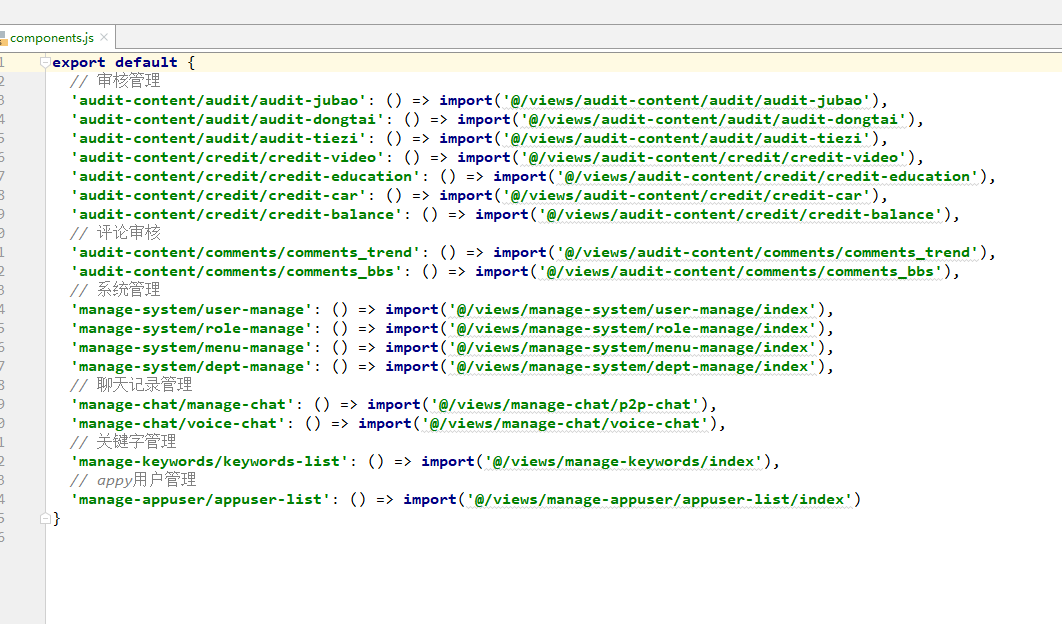
- components就是components.js export出来的,这个解决方案vue-element-admin issue也有提到
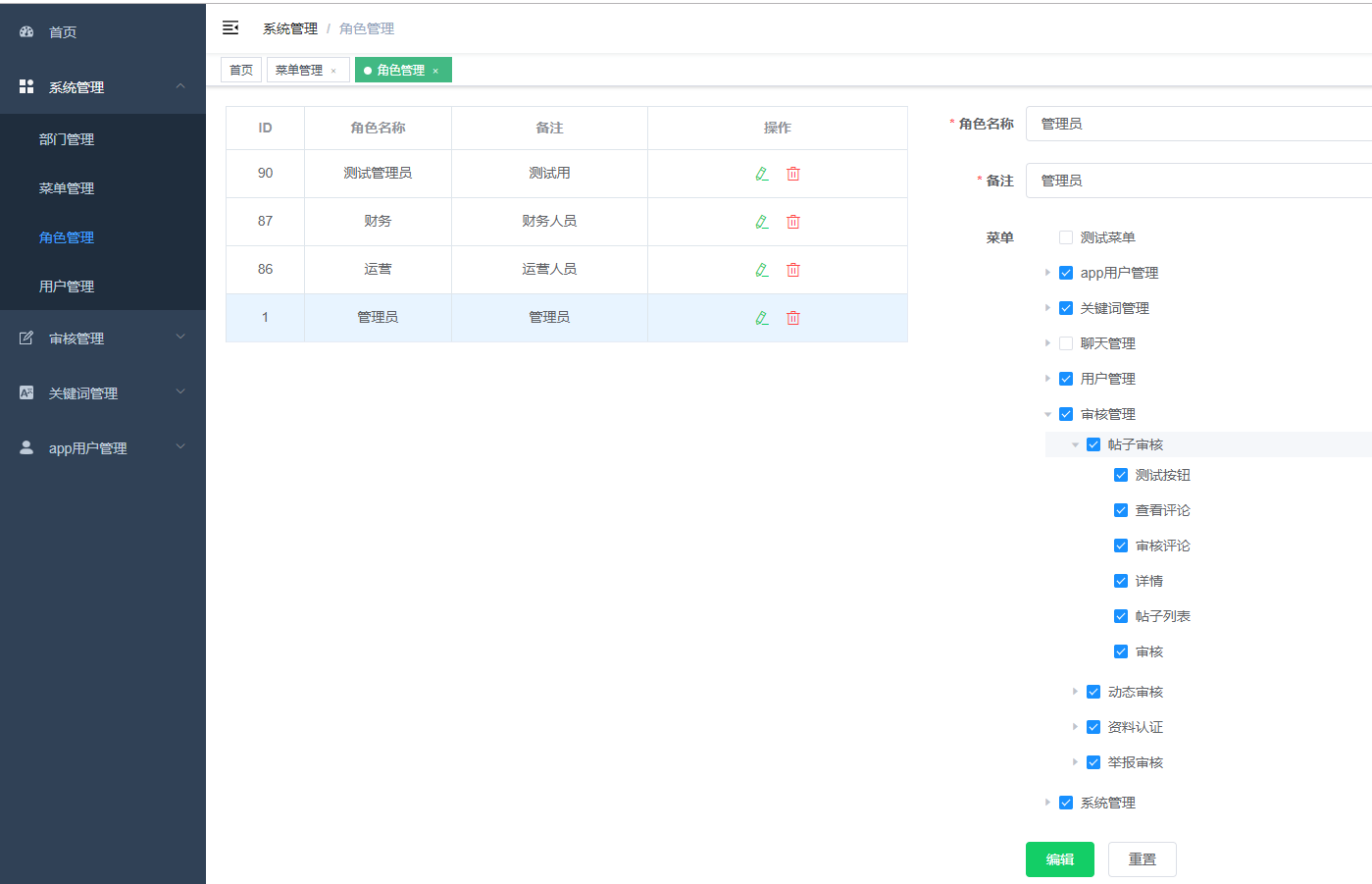
3.既然做了动态路由,就肯定会使用到按钮级权限

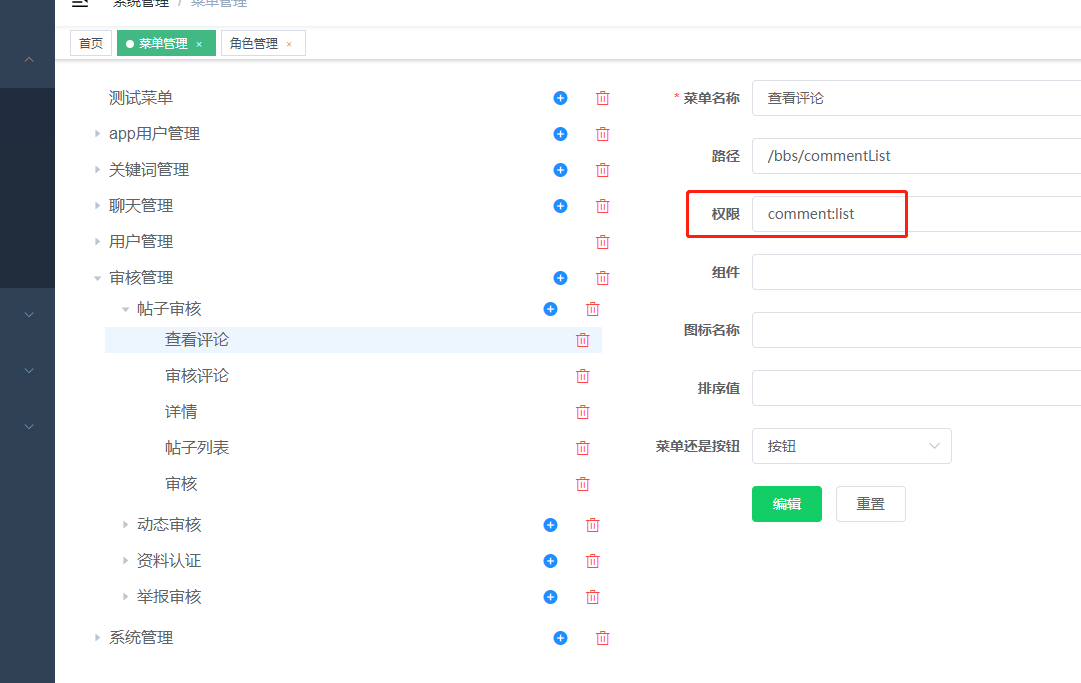
看起来很复杂,其实很简单,后台返回权限数组(以为数组),长成这样['menu;edit', 'menu:add',这个数组是新增菜单的时候添加的,我想说明的是,前端做重要的权限认证即可,完整的权限认证应该在后台做,因为前端做起来也很麻烦

真正的按钮权限,就是控制按钮的显示和隐藏,首先我们要知道这个按钮是使用哪个权限,这个很关键哦,要和后台人才沟通好,没有数据的铺垫,是无法做按钮权限的,然后这样写 v-if="hasPermission('menu:add')" menu:add就是其中的一个权限,要改成对应的权限
hasPermission方法也相当简单:
- function hasPermission(value) {
- const permissions = store.getters.permissions
- return permissions.includes(value)
- }
store.getters.permissions是登录的时候后台返回的,你要保存在vuex中,可以另外再提供一个接口来刷新权限列表,至此按钮权限就完成了,就是这么简单,认真细致一个一个加v-if即可
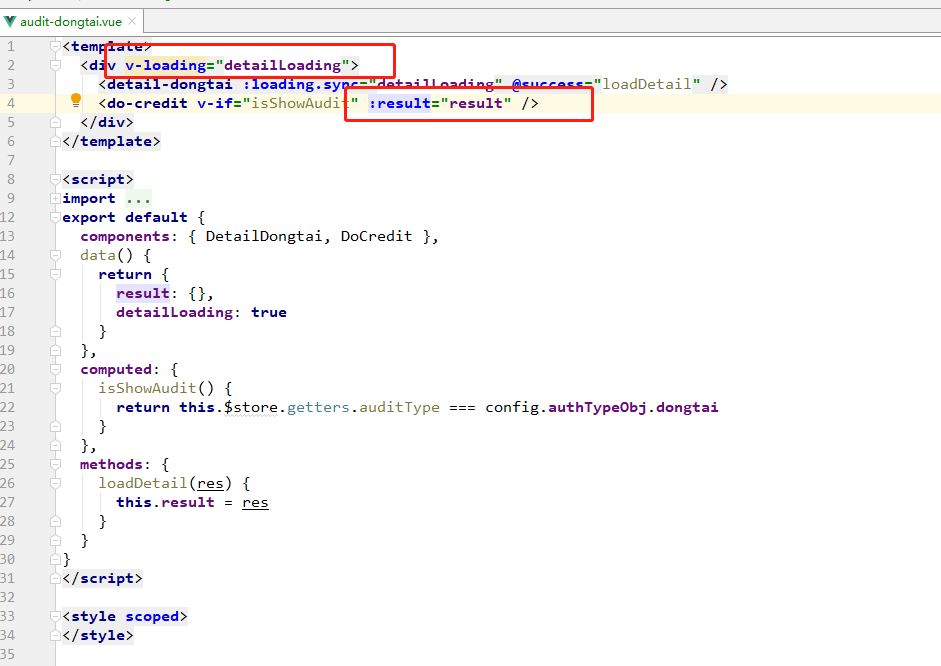
4.我觉得做后台很难的一点就是,做一个复杂并且公用的详情页面,然而这个需求几乎在所有公司都是必备的
此次,我选择用弹出层来做,弹出层里面大致有10个tab切换,涉及的页面组件将近20个
1.要把row(row指的是选中的list的数据,row是一个对象)将其保存到vuex state,方便各位组件读取row里面的数组,
对象有一个好处,就是每次修改,都会触发tab组件的watch row,如果是wath row里面rowId的话,当点击相同的列表,会导致无法触发watch,导致tab组件无法通过watch调用接口
2.不要用keepalive,会导致watch row变化触发时,所有的组件一起被更新
3.组件难的就是组件的复用,其实实现的方法有很多,应当从体验触发
比如说多个组件,使用统一的loading,兄弟组件,数组之间的共享

5. 后台前端用什么来做缓存,到底使用js-cookie,还是localStorage,sessionStorage
我推荐用js-cookie
为什么,cookie可多窗口共享,比如说我打开另一个页面,还能读取到cookie,同时关闭浏览器,就会自动清除缓存
sessionStorage不能多窗口共享,只是在当前窗口使用, 重新打开一个新的窗口,发现要重新登录,真的好奇葩,好难用,sessionStorage和localStorage更适合在手机上用,因为它是在一个窗口内运行的,不存在多窗口共享问题
localStorage虽然可以多窗口共享,但是它的弊端不能设置过期时间,同时关闭浏览器,不会自动清除缓存,这个对于后台安全来做很致命
6.逐渐花裤衩的这个后台系统,其实很多地方需要改动,感觉可以重写了(更新2019-8-22)
从router开始,应该要做成
- [
- {
- path: '/login',
- omponent: Login
- },
- {
- path: ' '/',
- component: Layout,
- children: [
- { path: 'system', component: RouterView, children: [] },
- { path: 'test' }
- ]
- }
- ]
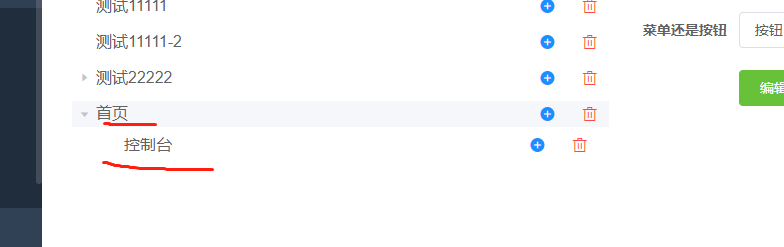
这样就不会出现每个菜单都指向Layout,这样也可以减少菜单配置必须设置成两层,如下,我明明只要显示控制台一个菜单,但是必须写成嵌套

持续更新ing
vue开发后台管理系统有感的更多相关文章
- vue开发后台管理系统小结
最近工作需要用vue开发了后台管理系统,由于是第一次开发后台管理系统,中间也遇到了一些坑,想在这里做个总结,也算是对于自己工作的一个肯定.我们金融性质的网站所以就不将代码贴出来哈 一.项目概述 首先工 ...
- xadmin开发后台管理系统常见问题
Xadmin开发后台管理系统 关注公众号"轻松学编程"了解更多. 添加小头像 https://blog.csdn.net/qq_34964399/article/details/8 ...
- vue+element-ui后台管理系统模板
vue+element-ui后台管理系统模板 前端:基于vue2.0+或3.0+加上element-ui组件框架 后端:springboot+mybatis-plus写接口 通过Axios调用接口完成 ...
- 从零开始搭建vue+element-ui后台管理系统项目到上线
前言 之前有些过移动端的项目搭建的文章,感觉不写个pc端管理系统老感觉少了点什么,最近公司项目比较多,恰巧要做一个申报系统的后台管理系统,鉴于对vue技术栈比较熟悉,所以考虑还是使用vue技术栈来做: ...
- 使用moy快速开发后台管理系统(一)
moy是什么? moy 是基于模型框架 kero 和 UI 框架 neoui 实现的应用框架,是前端集成解决方案,为企业级应用开发而生.github地址:iuap-design/tinper-moy ...
- vue重构后台管理系统调研
Q4要来了,我来这家公司已经一个季度了,通过对公司前端框架的整体认识,对业务的一些认识,发现,这些东西也都是可以重构,无论是v2,还是v3的代码. 首先就要那后台管理来开刀来,现有的技术框架就是php ...
- C#+Layui开发后台管理系统
我是笑林新记,分享一下我一套C#开发的后台管理系统,希望对大家有帮助!欢迎关注微信公众号:笑林新记 后台开发语言:C# 前端框架:layui 前天用毛笔笔画制作了一个毛笔字效果的Logo,主 ...
- vue-cli+vue 2.0+element-ui+vue-router+echarts.js开发后台管理系统项目教程
一.首先使用npm创建vue项目框架: 1.安装vue-cli: $ npm install --global vue-cli 2.初始化项目:$ npm init webpack 项目名 3 ...
- vue之后台管理系统遇到的几个痛点
杂七杂八的一些日总结 1.vue(最)合理的处理表单提交和初始化表单数据显示的方式 对于表单处理,繁琐的一个地方就是当出现多个下拉选择的表单框的时候,我们需要进行多次将选择的文本去换对应的id值的操作 ...
随机推荐
- ios-tableViewcell展开与收缩动画处理
[前言] 在使用华尔街见闻 app 时,看到它的 tableVeiw 上的 cell 具有很好的展开与收缩功能.于是自己想了一下实现,感觉应该挺简单的,于是心痒痒写个 demo 实现一波.华尔街见闻 ...
- nginx开启目录浏览,解决中文乱码问题
nginx开启目录浏览,解决中文乱码问题 方法如下: server { listen 80; #listen [::]:80; server_name gongzi.liwenhui.xin gz.l ...
- js的深拷贝的理解和实现
一:什么是深拷贝? 举例:a=b,正常情况下当改变a时b也改变,当改变a时b第一层不改变copy就是浅拷贝,当改变a时b底基层都不会改变就是深拷贝 二:实现深拷贝 1.最简单方法就是使用JSON.st ...
- AnimationUtil
import android.view.View; import android.view.animation.AlphaAnimation; public class AnimationUtil { ...
- linux 基础学习常见问题
1.当命令行还在运行不能输入任何东西时,按ctrl+c 停掉那个正在运行.
- 阻塞IO和非阻塞IO的区别
转载地址: http://blog.sina.com.cn/s/blog_a46817ff0101g0gv.html http://blog.csdn.net/nodeathphoenix/artic ...
- C++typedef的详细用法
转自知乎的一段解释: 作者:知乎用户链接:https://www.zhihu.com/question/29798061/answer/144423125来源:知乎著作权归作者所有.商业转载请联系作者 ...
- 7. grep
grep命令 grep grep是通用正则表达式分析程序(General Regular Expression Parser)的缩写. grep命令可以在它的输入中搜索指定的字符串模式(Pattern ...
- JavaScript(4)——CSS选择的艺术
CSS选择的艺术 常用常见的选择器: 类选择器[ .class ],id选择器[ #id ],全局选择器[ * ],元素选择器[ element ] 根据层次关系定位: (1) element, el ...
- Kubernetes Dashboard的安装与坑【h】
1.前言 https://github.com/kubernetes/dashboard/releases kubectl apply -f https://raw.githubusercontent ...
