vue—组件基础了解
什么是组件?
组件是vue中的一个可复用实例,所以new Vue()是vue中最大的那个组件,根组件,有名字,使用的时候以单标签或双标签使用
vm = newVue() 是最大的组件,具有很多实用性的属性,比如data,methods,computed等,所以定义的组件也有这些属性
组件的出现,就是为了拆分vue实例的代码量的,能够让我们以不同的组件,来划分不同的功能模块,将来我们需要什么样的功能,就可以去调用对应的组件即可
组件的定义:
组件分为全局注册组件和局部注册组件
Vue使用Vue.component()方法定义组件,这个方法有两个参数
第一个参数:是组件名,第二个参数是options对象
这个options对象里有tempalte、data、methods、computed等
template:模板 里面是html格式,里面只能有一个顶层标签
data:是存放数据的,它是一个函数,return 一个对象,数据都放在这个对象里
注意:定义组件的时候,首字母一定要大写
全局组件:
注册完成之后,在vue实例中的任何地方都可以使用,并且无需挂载到实例(实例中的components)下面

如何使用组件呢?
使用组件标签

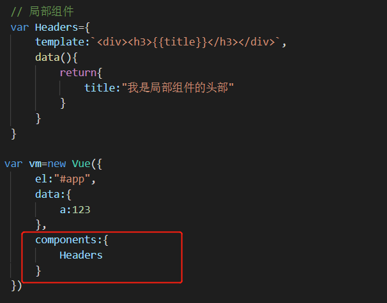
局部组件:
局部组件和全局组件的区别就是局部组件需要挂在到实例的components中,而全局组件不需要

组件的调用:
双标签的时候,h小写 <headers></headers>
单标签的时候, H大写 <Headers/>
组件中的 data 和 实例中的 data 有什么区别?
1. 组件可以有自己的 data 数据
2. 组件的 data 和 实例的 data 有点不一样,实例中的data,可以为一个对象,但组件中的data,必须是个方法。
3. 组件中的 data 除了必须为一个方法之外,这个方法内部,还必须返回一个对象才行。
4. 组件中的 data 数据 使用方法 和 实例中的data 使用方式完全一样。
vue—组件基础了解的更多相关文章
- Vue组件基础用法
前面的话 组件(Component)是Vue.js最强大的功能之一.组件可以扩展HTML元素,封装可重用的代码.根据项目需求,抽象出一些组件,每个组件里包含了展现.功能和样式.每个页面,根据自己所需, ...
- Vue组件基础
<!DOCTYPE html><html> <head> <meta charset="utf-8"> ...
- vue组件基础之父子传值
可以看出数据从后端获取过来,最外层的父组件接收数据,子组件不能直接获取,必须由父组件传递,此时使用props,并且父组件的值更新后,子组件的值也会随之更新,但是反过来通过修改子组件props来影响父组 ...
- Vue 组件基础完整示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue组件基础之创建与使用
一.创建组件 <script src="vue.js"></script> <!--引入vue.js文件--> <div id=" ...
- Vue.js 学习笔记之四:Vue 组件基础
到目前为止,这个系列的笔记所展示的都是一些极为简单的单页面 Web 应用程序,并且页面上通常只有几个简单的交互元素.但在实际生产环境中,Web 应用程序的用户界面往往是由多个复杂的页面共同组成的.这时 ...
- Vue组件基础知识总结
组件系统是Vue.js其中一个重要的概念,它提供了一种抽象,让我们可以使用独立可复用的小组件来构建大型应用,任意类型的应用界面都可以抽象为一个组件树. 那么什么是组件呢?组件可以扩展HTML元素,封装 ...
- Vue 组件基础完整示例2
简介此页面可以直接复制运行,包含以下应用: Vue slot插槽使用Vue v-model使用Vue props使用父子组件数据传递element-ui使用HTML方式注册子组件,可以将子组件数据写在 ...
- Vue组件的基础用法(火柴)
前面的话 组件(component)是Vue最强大的功能之一.组件可以扩展HTML元素,封装可重用的代码,根据项目需求,抽象出一些组件,每个组件里包含了展现.功能和样式.每个页面,根据自己的需要,使用 ...
随机推荐
- c语言 内存,可执行文件
c语言代码与可执行文件的映射关系 函数中的代码 存储在.text 段中 已初始化的全局变量 存储在.data段 未初始化的全局变量 存储在.bss段中 程序类型 映射到file header中 面试题 ...
- P5149 会议座位
P5149 会议座位 题意: 其实还是求逆序对数. 解法: 用离散化统计每个数,再用树状数组求逆序对. CODE: #include<iostream> #include<cstdi ...
- Wamp win10 1077error
检查日志发现了1077错误 State of services: The service 'wampapache64' is NOT started EXIT error code:1077 He ...
- Mac下持续集成-Jenkins权限设置
部署上后集成Jmeter玩了一晚上,后来发现账号登录不进去了,
- vue 调用微信支付方法
pay(){ let data ={ order_id:this.order_id, wechatpay_type:this.wechatpay_type, merchant_id:localStor ...
- 阶段5 3.微服务项目【学成在线】_day02 CMS前端开发_14-webpack研究-webpack-dev-server
实现自动打包自动刷新浏览器 新建目录和页面看图 cnpm install webpack@3.6.0 webpack-dev-server@2.9.1 html-webpack-plugin@2.30 ...
- Qt编写安防视频监控系统9-自动隐藏光标
一.前言 这个效果的灵感来自于大屏电子看板系统,在很多系统中尤其是上了大屏的时候,其实在用户不在操作的时候,是很不希望看到那个鼠标箭头指针的,只有当用户操作的时候才显示出来,这个就需要开个定时器定时计 ...
- Spring事务管理3----声明式事务管理(1)
声明式事务管理(1)基于 基于 tx/aop 这种事务管理相比编程式事务管理来说对业务层基本没有改动,通过 TransactionProxyFactoryBean 创建业务层的代理,通过A ...
- layoutSubviews在以下情况下会被调用
1.init初始化不会触发layoutSubviews2.addSubview会触发layoutSubviews3.设置view的Frame会触发layoutSubviews,当然前提是frame的值 ...
- bash小结
context:CentOS 什么是shell? shell就是与计算机交互的接口. linux支持的shell [root@node1 ~]# cat /etc/shells /bin/sh #被 ...
