15 Flutter BottomNavigationBar自定义底部导航条 以及实现页面切换 以及模块化
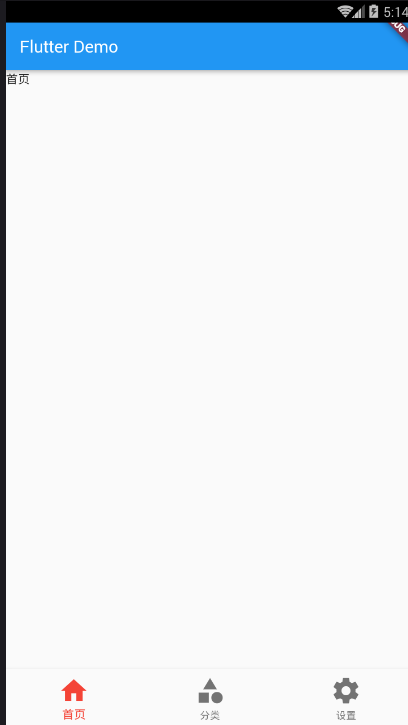
效果:

import 'package:flutter/material.dart';
import 'pages/Tabs.dart'; void main() {
runApp(MyApp());
} class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return MaterialApp(
home: Tabs(),
);
}
}
pages/Tabs.dart
import 'package:flutter/material.dart';
import 'tabs/Home.dart';
import 'tabs/Category.dart';
import 'tabs/Setting.dart';
class Tabs extends StatefulWidget {
Tabs({Key key}) : super(key: key);
_TabsState createState() => _TabsState();
} class _TabsState extends State<Tabs> {
int _currentIndex = ;
List _pageList=[
HomePage(),
CategoryPage(),
SettingPage()
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter Demo'),
),
bottomNavigationBar: BottomNavigationBar(
currentIndex: this._currentIndex,
onTap: (int index) {
// print(index);
setState(() {
this._currentIndex = index;
});
},
iconSize: 36.0,
type: BottomNavigationBarType.fixed,
fixedColor: Colors.red,
items: [
BottomNavigationBarItem(icon: Icon(Icons.home), title: Text('首页')),
BottomNavigationBarItem(
icon: Icon(Icons.category), title: Text('分类')),
BottomNavigationBarItem(
icon: Icon(Icons.settings), title: Text('设置')),
]),
body: this._pageList[this._currentIndex],
);
}
}
pages/tabs/Home.dart
import 'package:flutter/material.dart';
class HomePage extends StatelessWidget {
const HomePage({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
child: Text('首页'),
);
}
}
pages/tabs/Category.dart
import 'package:flutter/material.dart';
class CategoryPage extends StatelessWidget {
const CategoryPage({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
child: Text('分类')
);
}
}
pages/tabs/Setting.dart
import 'package:flutter/cupertino.dart';
class SettingPage extends StatelessWidget {
const SettingPage({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
child: Text('设置'),
);
}
}
15 Flutter BottomNavigationBar自定义底部导航条 以及实现页面切换 以及模块化的更多相关文章
- BottomNavigationBar 自定义 底部导航条
在flutter中,BottomNavigationBar 是底部导航条,可以让我们定义底部 Tab 切换,bottomNavigationBar是 Scaffold 组件的参数. BottomNav ...
- tab 切换 和 BottomNavigationBar 自定义 底部导航条
BottomNavigationBar 组件 BottomNavigationBar 是底部导航条,可以让我们定义底部 Tab 切换,bottomNavigationBar是 Scaffold ...
- android开发(1):底部导航条的实现 | navigation tab | activity的创建
底部导航条,在iOS中叫tabbar,在android中叫bottombar或bottom navigation,是一个常用的切换页面的导航条. 同样,如果有良好的第三方库,我们应该优先考虑,能用好别 ...
- Android开发关闭虚拟按钮、底部导航条
在Android开发中,遇到了一系列大大小小的问题,其中一个就是屏蔽底部实体键,我找了很多的博客也尝试了许许多多的方法,但始终不能屏蔽 HOME键,后来看见一篇博客说在Android 4.0以后,屏蔽 ...
- 微信小程序-自定义底部导航
代码地址如下:http://www.demodashi.com/demo/14258.html 一.前期准备工作 软件环境:微信开发者工具 官方下载地址:https://mp.weixin.qq.co ...
- VS 2015 开发Android底部导航条----[实例代码,多图]
1.废话背景介绍 在Build 2016开发者大会上,微软宣布,Xamarin将被整合进所有版本的Visual Studio之中. 这也就是说,Xamarin将免费提供给所有购买了Visual ...
- Android 修改TabLayout底部导航条Indicator的长短
关于Tablayout,使用的应该很频繁了,但是底部导航条长短是固定死的,需要自己来改动长短,找了半天没找着方法,看了下官方建议,可以通过映射来修改自己想要的长短,其实也就几行代码的问题,看代码: p ...
- OS开发(2):自定义tabbar | 导航条 | 突显中间按钮
tabbar是放在APP底部的控件,也叫navigationbar或导航条.常见的APP都使用tabbar来进行功能分类的管理,比如微信.QQ等等. 需求是这样的,需要一个特殊一点的tabbar,要求 ...
- Flutter AppBar 自定义顶部导航按钮 图标、颜色 以及 TabBar 定义顶部 Tab 切换
Flutter AppBar 自定义顶部按钮图 标.颜色 属性 描述 leading 在标题前面显示的一个控件,在首页通常显示应用 的 logo;在其他界面通常显示为返回按钮 title 标题,通常显 ...
随机推荐
- sql server 某一列求和
sql server 某一列求和 SELECT 患者来源,设备类型,检查部位,设备名称,convert(char(10),STUDY_DATE,121) as 日期, count(distinct 就 ...
- centos7下安装zookeeper&zookeeper集群的搭建
一.centos7下安装zookeeper 1.zookeeper 下载地址 https://mirrors.tuna.tsinghua.edu.cn/apache/zookeeper/ 2.安装步骤 ...
- Vue下的index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name ...
- [USACO07MAR]面对正确的方式Face The Right Way
题目概括 题目描述 Farmer John has arranged his N (1 ≤ N ≤ 5,000) cows in a row and many of them are facing f ...
- git ls-files 列出被修改或者被删除的文件
git ls-files 列出被修改或者被删除的文件 git ls-files -m -d
- python_生成器
生成器: # 生成器函数(内部是否包含yield) def func(): print('F1') yield 1 print('F2') yield 2 print('F3') yield 100 ...
- python_公共方法
1.计算长度 value = "wangdianchao" # 计算字符个数(长度) number = len(value) print(number) 2.索引取值 value ...
- Python2和Python3中新式类、经典类(旧式类)的区别
https://www.jianshu.com/p/6f9d99f7ad54 里面最后一张图应该输出 This is from C
- 第81题:搜索旋转排序数组II
一. 问题描述 假设按照升序排序的数组在预先未知的某个点上进行了旋转. ( 例如,数组 [0,0,1,2,2,5,6] 可能变为 [2,5,6,0,0,1,2] ). 编写一个函数来判断给定的目标值是 ...
- idea java快速生成返回值
ctrl+alt+V 或者
