Django:(04)状态保持和验证
一、Cookie
特点
Cookie是由服务器(网站)生成的,存储在浏览器端的 键值对数据(通常经过加密)
在响应请求时,服务器会把生成 Cookie数据 发给浏览器,浏览器会自动保存
(前提:浏览器开启了cookie功能)
浏览器请求服务器(网站)时,会自动上传该服务器(网站)生成的所有Cookie
Cookie基于 域名安全 的
每个网站只能访问到自己生成的cookie,无法访问其它网站(域)生成的cookie
应用
保存登录状态
保存用户浏览器的商品
Django中Cookie的保存和读取
读取cookie: 使用 request对象: request.COOKIES.get('键)
保存cookie:使用 响应对象: response.set_cookie('键', 值)
有效期:默认为关闭浏览器后 cookie 就失效
cookie中文乱码问题解决
#保存:中文 -> bytes -> base64字符串
data = base64.b64encode('中文'.encode())
#读取: base64字符串 -> bytes -> 中文
user_name = base64.b64decode(data).decode()
二、session
session工作原理
django默认保存session到数据库表中
一条记录保存一个浏览器(一个用户)的所有的session键值对数据
- 通过sessionid来区分不同的浏览器(不同用户)
Session使用
开启session功能【默认已经开启】
导入默认django自带的session模块
INSTALLED_APPS = ['django.contrib.sessions', ]
开启session中间件
MIDDLEWARE = ['django.contrib.sessions.middleware.SessionMiddleware', ]
生成django项目默认的数据库表
session数据默认保存在django项目的一张数据库表中(表名为:jango_session)
在保存session数据库前,需要先生成django项目默认的数据库表
如何生成: 打开终端,并进入到项目根目录下,再执行以下2个命令生成数据库表:
python manage.py makemigrations
python manage.py migrate
session数据操作
request.session['键']= 值 # 保存
request.session.get('键') # 读取
request.session.set_expiry(value) # 设置有效期,默认为2周
del request.session['键'] # 删除一个键值
request.session.flush() # 删除当前访问用户所有session数据: 删除一条表记录
request.session.clear() # 删除当前访问用户所有session数据: 清空字段中的值
session默认有效期:两周
三、JWT——Json Web Token认证机制
什么是JWT
Json web token (JWT), 是为了在网络应用环境间传递声明而执行的一种基于JSON的开放标准((RFC 7519).该token被设计为紧凑且安全的,特别适用于分布式站点的单点登录(SSO)场景。JWT的声明一般被用来在身份提供者和服务提供者间传递被认证的用户身份信息,以便于从资源服务器获取资源,也可以增加一些额外的其它业务逻辑所必须的声明信息,该token也可直接被用于认证,也可被加密。
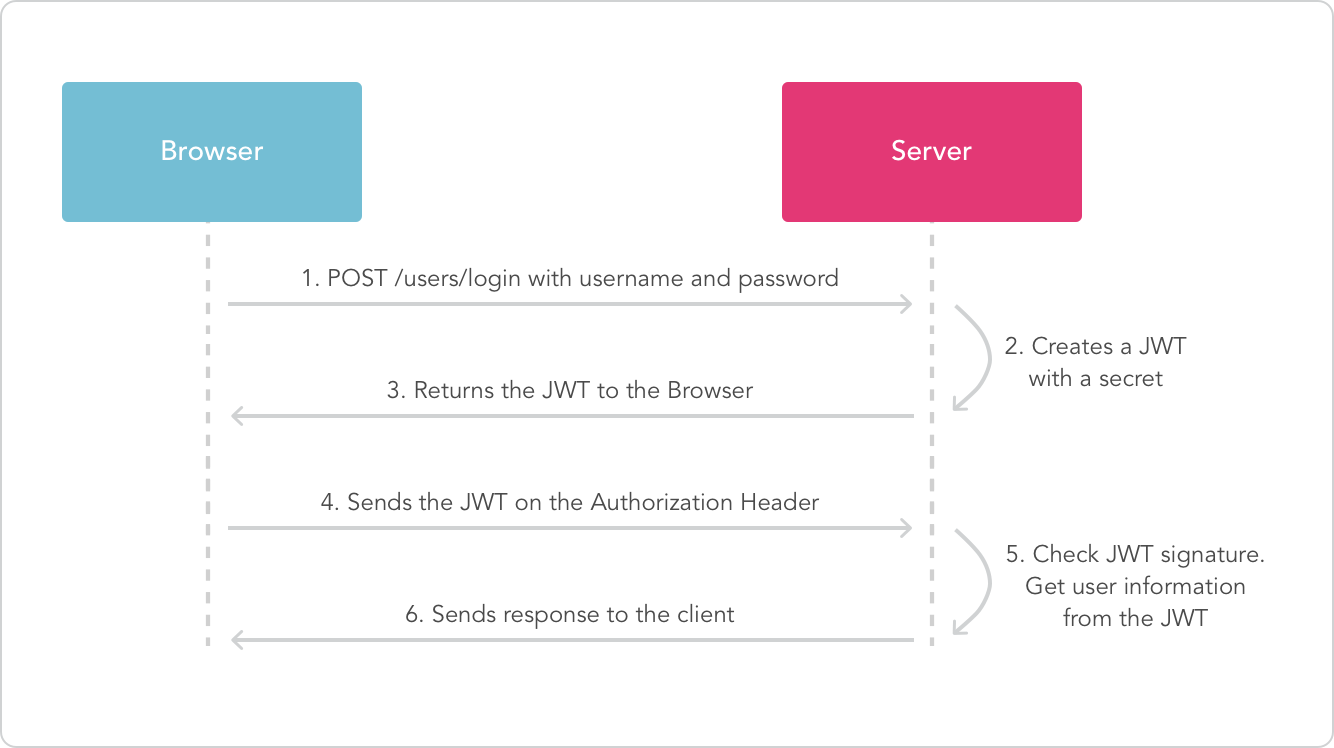
流程
用户使用用户名密码来请求服务器
服务器进行验证用户的信息
服务器通过验证发送给用户一个token
客户端存储token,并在每次请求时附送上这个token值
服务端验证token值,并返回数据
JWT的构成
header——头部承载两部分信息 :声明类型 ;声明加密的算法 。
payload——存放有效信息的地方 :标准中注册的声明;公共的声明;私有的声明。
signature——签证信息 :header (base64后的);payload (base64后的);secret。将这三部分用.连接成一个完整的字符串,构成了最终的JWT。
secret是保存在服务器端的,jwt的签发生成也是在服务器端的,secret就是用来进行jwt的签发和jwt的验证,所以,它就是你服务端的私钥,在任何场景都不应该流露出去。一旦客户端得知这个secret, 那就意味着客户端是可以自我签发jwt了。
JWT是由三段信息构成的,将这三段信息文本用.链接一起就构成了Jwt字符串。就像这样:
eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiYWRtaW4iOnRydWV9.TJVA95OrM7E2cBab30RMHrHDcEfxjoYZgeFONFh7HgQ
// javascript 生成代码
var encodedString = base64UrlEncode(header) + '.' + base64UrlEncode(payload);
var signature = HMACSHA256(encodedString, 'secret'); // TJVA95OrM7E2cBab30RMHrHDcEfxjoYZgeFONFh7HgQ
应用
在请求头里加入Authorization,并加上Bearer标注
fetch('api/user/1', {
headers: {
'Authorization': 'Bearer ' + token
}
})

优点
因为json的通用性,所以JWT是可以进行跨语言支持的,像JAVA, JavaScript, NodeJS, PHP等很多语言都可以使用。
因为有了payload部分,所以JWT可以在自身存储一些其他业务逻辑所必要的非敏感信息。
便于传输,jwt的构成非常简单,字节占用很小,所以它是非常便于传输的。
它不需要在服务端保存会话信息, 所以它易于应用的扩展
安全相关
不应该在jwt的payload部分存放敏感信息,因为该部分是客户端可解密的部分。
保护好secret私钥,该私钥非常重要。
如果可以,请使用https协议
Django REST framework JWT
关于签发和核验JWT,我们可以使用Django REST framework JWT扩展来完成。
Django:(04)状态保持和验证的更多相关文章
- 第二十二章 Django会话与表单验证
第二十二章 Django会话与表单验证 第一课 模板回顾 1.基本操作 def func(req): return render(req,'index.html',{'val':[1,2,3...]} ...
- django使用email进行身份验证(转载)
版权所有,转载请注明出处:http://guangboo.org/2013/03/27/authentication-using-email-in-django django自带的验证功能免去了我们的 ...
- Django 04 模板标签(if、for、url、with、autoeacape、模板继承于引用、静态文件加载)
Django 04 模板标签(if.for.url.with.autoeacape.模板继承于引用.静态文件加载) 一.if.for.url.with.autoescape urlpatterns = ...
- django 从零开始 8 用户登录验证 待测
看文档 djang 自带一个用户登录验证的方法,不过有些看着懵逼,去网上找了一圈,发现很多都是照抄文档说明的,几乎没说啥原理 特别是 from django.contrib.auth import a ...
- Django的Form表单验证
Form(from django import forms) 简短理解:后端提供了一个类:from django import forms,继承此类定义子类.子类中定义和form表单中提交到name名 ...
- 微信小程序登录对接Django后端实现JWT方式验证登录
先上效果图 点击授权按钮后可以显示部分资料和头像,点击修改资料可以修改部分资料. 流程 1.使用微信小程序登录和获取用户信息Api接口 2.把Api获取的用户资料和code发送给django后端 3. ...
- Django——11 状态保持 form表单 登陆注册样例
Django 状态保持 用户状态例子 实现注册登陆实例 django forms 表单的使用 注册功能 登陆功能 状态保持cookie和session 1.http协议是无状态的:每次请求都是一次 ...
- Django中间件(中间件版登陆验证、访问频率限制)
一.介绍 官方的说法:中间件是一个用来处理Django的请求和响应的框架级别的钩子.它是一个轻量.低级别的插件系统,用于在全局范围内改变Django的输入和输出.每个中间件组件都负责做一些特定的功能. ...
- django之form表单验证
django中的Form一般有两种功能: 输入html 验证用户输入 #!/usr/bin/env python # -*- coding:utf- -*- import re from django ...
随机推荐
- iotop命令详解
iotop是top和iostat程序的混合体,能够显示系统中所有运行进程并将进程根据I/O统计信息排序. 这个软件使用了Linux内核的一些新特性,所以需要2.6.20或者更新的内核. 一般默认情况下 ...
- metal feature and specification
https://developer.apple.com/metal/Metal-Feature-Set-Tables.pdf 宝贝 https://developer.apple.com/metal/ ...
- H5项目 使用Cropper.js 实现图片 裁剪 操作 (APP端)
参考地址: 1.https://www.jianshu.com/p/b252a7cbcf0b 2.https://blog.csdn.net/weixin_38023551/article/detai ...
- cookie和Session是啥?
HTTP是无状态(stateless)协议 http协议是无状态协议即不保存状态. 无状态协议的优点: 由于不需要保存记录,所以减少服务器的CPU和内存的资源的消耗.毕竟客户端一多起来保存记录的话对于 ...
- C语言编译错误:Variably modified array at file scope
今天在编译一段C源程序时,遇到编译错误提示 error: variably modified 'data' at file scope.原因在于代码头部有这样几行: +; int data[maxsi ...
- 洛谷P1417 烹调方案【dp】
题目:https://www.luogu.org/problemnew/show/P1417 题意: 一道菜有$a,b,c$三个值.烧一道菜的时间是$c$.得到的价值是,$a-t*b$其中$t$是菜完 ...
- Codeforces Round #589 (Div. 2) B. Filling the Grid
链接: https://codeforces.com/contest/1228/problem/B 题意: Suppose there is a h×w grid consisting of empt ...
- BOM:浏览器对象
1.window是javascript的顶级对象 window有很多内置方法 如 alert open 自定义函数 2.window是bom的顶级对象,通常情况下,可以省略 window ...
- HTML容器标签和文本标签
html中的容器级标签和文本级标签,css中的块级元素和行内元素是我们常常拿来比较的四个名词(行内块级暂时先不考虑).注:如果标签嵌套错误,可能会发生浏览器解析错误的情况,只是针对嵌套做的这个. 容器 ...
- shell编程之 ()[] {}
shell脚本中各种括号的区别以及用法 2018年08月19日 14:55:33 M_QiJunChao 阅读数:273 最近学到了shell脚本编程,觉得脚本中的不同括号有不同的用处,以及有些括 ...
