三、使用VSCode配置简单的vue项目
由于最近要使用的项目框架为前后端分离的,采用的是vue.js+webAPI的形式进行开发的。因为之前我没有接触过vue.js,也只是通过视频文档做了一些简单的练习。今天技术主管说让大家熟悉下VSCode开发vue,所以自己摸索了好久,才算是把简单的项目配置成功了。后续还得自己多了解这方面的知识。想着怕时间长了自己会忘记,所以写下来也供有需要的人一起学习。
一.配置环境
1.1 下载VSCode,官网直接下载就行。
1.2 汉化VSCode
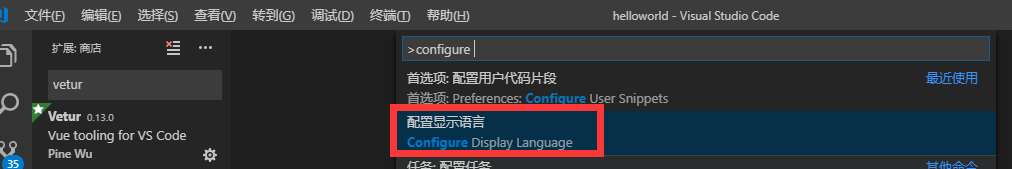
Ctrl+Shift+P 输入 "configure display language" 然后点击确定后,修改locale.json文件下的属性"locale"为"zh-CN". 重启VSCode工具


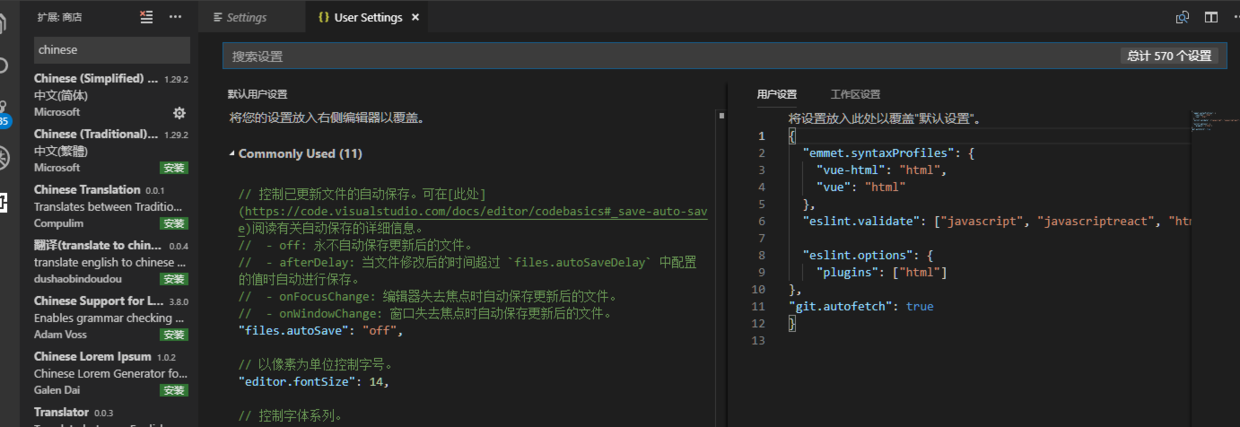
若重启后VSCode仍为英文版,在商店中搜索 Chinese 安装中文插件,再重新启动VSCode即可.
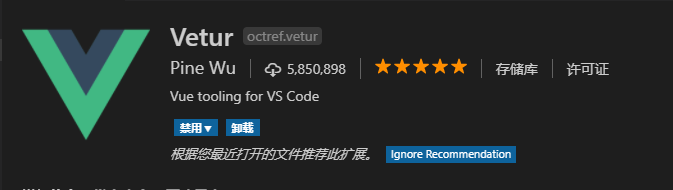
1.3 安装vue插件vetur,实现支持vue文件的代码高亮
安装插件:ctrl+Shift+X 在商店中查找 vetur 或者 Ctrl + P 然后输入 ext install vetur 然后回车点安装即可

然后在文件->首选项->设置 找到用户设置,点开 userSettings 添加如下的设置
- "emmet.syntaxProfiles": {"vue-html":"html","vue":"html"}
1.4安装ESLint 插件
安装插件:ctrl+Shift+X 在商店中查找 eslint或者 Ctrl + P 然后输入 ext install eslint然后回车点安装即可
同样的需要在配置文件中添加如下设置信息:
- "eslint.validate":["javascript","javascriptreact","html","vue" ],"eslint.options": {"plugins": ["html"]},
"eslint.options":{
"plugins":["html"]
}
最终的配置信息如下所示:

二.创建一个vue项目
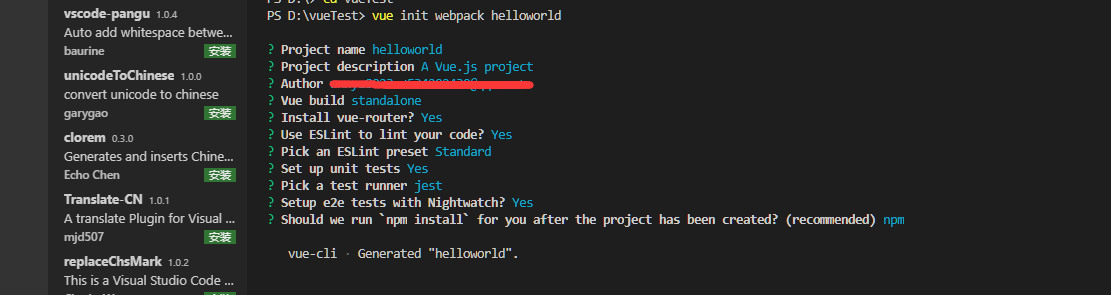
2.1使用快捷键 Ctrl+~打开终端,输入命令行 vue init webpack yourProjectName ,其中yourProjectName为你的项目名称,这里我创建的是helloworld. 注:以管理员身份运行vs code
接下来根据提示进行操作

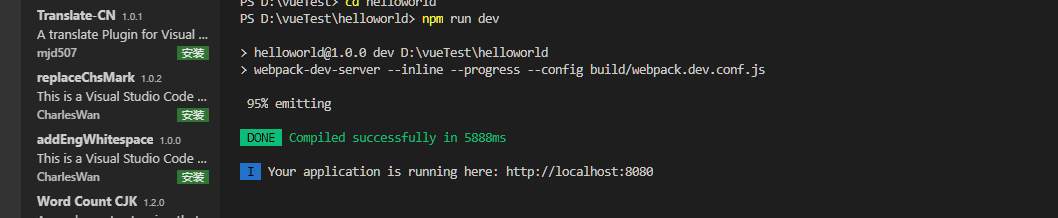
安装完毕后 运行 npm run dev 会出现访问地址:http://localhost:8080

在安装过程中可能会出现 ‘webpack-dev-server’不是内部或外部指令的错误 这是因为在上一步的操作中,我们选择了NO,自己手动注入依赖文件,在后续的npm install 命令后,项目文件内会生成node_modules文件夹,网上有说是重新删除文件夹,然后在项目根目录重新运行终端,输入npm install ,npm run bulid 最后输入 npm run dev 就可成功运行了。但是我试了很多次还是不行。最后又重新新建了项目在是否注册依赖时,选择了 Yes 然后就成功运行了。


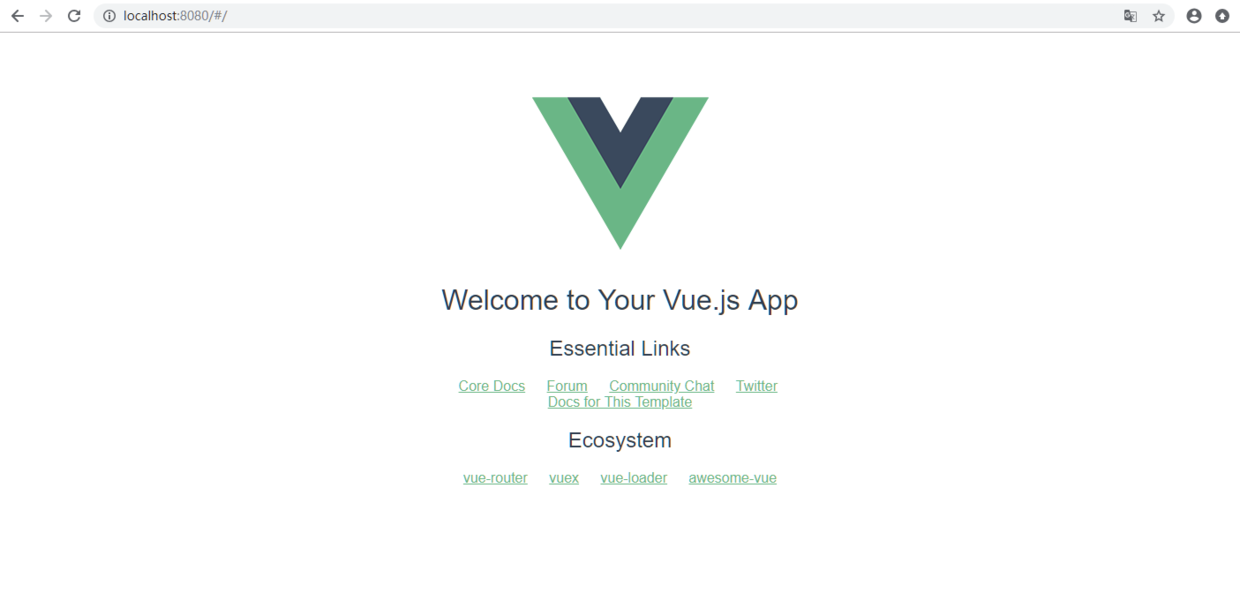
最后的效果图是这样的。

至此,一个简单的vue项目就搭建好了。
转:https://www.cnblogs.com/wnxyz8023/p/9989447.html
三、使用VSCode配置简单的vue项目的更多相关文章
- VSCode配置简单的vue项目
VSCode配置简单的vue项目 https://www.cnblogs.com/wnxyz8023/p/9989447.html 由于最近要使用的项目框架为前后端分离的,采用的是vue.js+web ...
- 使用VSCode配置简单的vue项目
由于最近要使用的项目框架为前后端分离的,采用的是vue.js+webAPI的形式进行开发的.因为之前我没有接触过vue.js,也只是通过视频文档做了一些简单的练习.今天技术主管说让大家熟悉下VSCod ...
- 搭建Vue.js环境,建立一个简单的Vue项目
基于vue-cli快速构建 Vue是近年来比较火的一个前端框架,所以搭建Vue.js环境,要装webpack,vue-cli,Vue 安装webpack命令如下 $ cnpm install webp ...
- 【linux】【jenkins】自动化运维三 整合gitlab、docker发布vue项目
由于工作需要,这里我先创建一个vue的工程. 1.首先安装好gitlab相关插件:GitLab.GitLab Hook.NodeJS 插件安装参考:https://www.cnblogs.com/jx ...
- vue的学习--如何使用Intellij IDEA配置并运行vue项目
重新接触vue,开始学习使用IDE对vue项目进行配置和运行项目. 1.前面的准备 一般的教程都能到通过命令行运行npm run dev,并通过结果显示的端口,用浏览器访问自己的vue项目的结果.但是 ...
- vue-cli+webpack搭建简单的vue项目框架
0.先去官网下载安装nodeJS 1.在cmd中输入命令 node -version 若出现node版本号 则安装成功 2.通过命令:cd 文件夹名 进入某具体文件夹后进行如下命令操作: ...
- 使用IDEA工具配置和运行vue项目(详细其中的坑)
刚来公司实习发现公司的前端使用的是vue,之前根本就没有听说过.然后一上来就需要看代码,but but 就是没有文档什么的东西, 就需要自己去研读,我就想去运行其中的前端和后端联调起来方便理解,结果在 ...
- 通过webpack2从0开始配置自己的vue项目 1
PS 阅读者需要node基础.webpack原理知识.vue基础 安装node 这个网上很多教程 打开终端 创建项目 npm init 全局安装: cnpm i webpack webpack-dev ...
- 基于Idea从零搭建一个最简单的vue项目
一.需要了解的基本知识 node.js Node.js是一个Javascript运行环境(runtime),发布于2009年5月,由Ryan Dahl开发,实质是对Chrome V8引擎进行了封装.N ...
随机推荐
- BZOJ3887 [Usaco2015 Jan]Grass Cownoisseur[缩点]
首先看得出缩点的套路.跑出DAG之后,考虑怎么用逆行条件.首先可以不用,这样只能待原地不动.用的话,考虑在DAG上向后走,必须得逆行到1号点缩点后所在点的前面,才能再走回去. 于是统计从1号点缩点所在 ...
- win10 出现 No AMD graphics driver is installed or the AMD driver is not functioning properly .....
原因:win10的自动更新的功能没有关闭,更新有时候会出现显卡驱动更新不及时出现的问题. 解决方法一:使用 驱动人生(或者等等....) 进行升级驱动. 解决方法二:手动升级. 1.打开设备管理器 2 ...
- django-cookies设置与使用
原文地址:http://www.cnblogs.com/wupeiqi/articles/5246483.html 感谢说话声音像评书表演艺术家刘兰芳老师的武沛齐老师的倾力奉献! 1.获取Cookie ...
- Codeforces Round #591 (Div. 2, based on Technocup 2020 Elimination Round 1) B. Strings Equalization
链接: https://codeforces.com/contest/1241/problem/B 题意: You are given two strings of equal length s an ...
- 【Android-连接数据库】 直接连接SqlServer数据库
一.测试过的开发环境 Eclispse + SqlServer2008R2 二.下载支持Android的SQL驱动 只能下载1.2.7版本的,将 jtds-1.2.7.jar 包放在android项目 ...
- javascript JSON.parse and JSON.stringify
var jstu = '{"name": "xiaoqiang", "age": 18}'; console.log(jstu); var ...
- 查看API工具 https://editor.swagger.io/
The base URL for the API is: https://api.cloud.nalantis.com/api/ The OpenAPI documentation is ava ...
- Django从Models 10分钟建立一套RestfulApi
目录 Django从Models 10分钟建立一套RestfulApi Django从Models 10分钟定制一个Admin后台 简介 Django是一套完善而强大的web开发框架, 结合Djang ...
- Web安全(白帽子讲)之第一章
安全问题的本质是信任的问题,并是一个持续的过程. 安全三要素 Confidentiality:机密性-----要求保护数据内容不能泄密 Integrity:完整性-----要求保护数据内容的完整,没有 ...
- CF258B
CF258B 题意: 7个人在 $ [1,m] $ 区间内取数,求第一个人选的数的4和7的个数大于其他人的4和7个数总和的方案数. 解法: 要求输入的 $ m $ 可以很大,而且需要按位考虑每隔人的贡 ...
