vue 页面间传值
使用params传参 ,不能使用path 只能使用name
使用params传参,刷新参数会消失
router/index.js
import Vue from 'vue'import Router from 'vue-router'import login from '@/components/login/login'import index from '@/components/index/index'import HelloWorld from '@/components/HelloWorld'Vue.use(Router)export default new Router({routes: [{path: '/',redirect: '/login'},{path:'/index',name : 'index',component : index},{path:'/login',name : 'login',component : login}]})
login页面(params传参)
this.$router.replace({name:'index',params:{username:successResponse.data.object.username,phone:successResponse.data.object.phone}})
index页面
<template><div><hr><div>This is username. <span v-text="username"> </span> <br>This is the phone. <span v-text="phone"> </span> <br>This is also username {{$route.params.username}}</div><hr></div></template><script>export default {name : 'index',//created 钩子函数 Vue 初始化时执行created:function() {this.getParams();},watch:{//监测路由变化,只要变化了就调用路由参数方法将数据存储本组件即可'$route':'getParams'},methods:{getParams:function() {//取得路由带过来的参数let routeUsername = this.$route.params.usernamelet routePhone = this.$route.params.phone//将数据放在当前组件的数据内this.username = routeUsernamethis.phone = routePhone},}}</script>


login页面(query传参)
this.$router.replace({path:'/index',query:{username:successResponse.data.object.username,phone:successResponse.data.object.phone}})
index页面
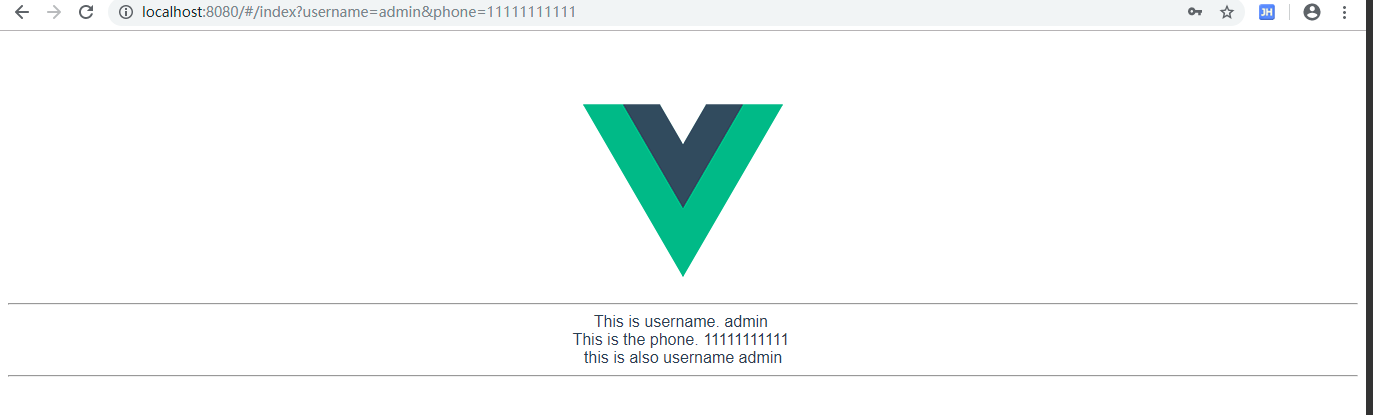
<template><div><hr><div>This is username. <span v-text="username"> </span> <br>This is the phone. <span v-text="phone"> </span> <br>This is also username {{$route.query.username}}</div><hr></div></template><script>export default {name : 'index',//created 钩子函数 Vue 初始化时执行created:function() {this.getQuerys();},watch:{//监测路由变化,只要变化了就调用路由参数方法将数据存储本组件即可'$route':'getQuerys',},methods:{getQuerys:function() {//取得路由带过来的参数let routeUsername = this.$route.query.usernamelet routePhone = this.$route.query.phone//将数据放在当前组件的数据内this.username = routeUsernamethis.phone = routePhone},}}</script>

vue 页面间传值的更多相关文章
- Vue页面间传值,以及客户端数据存储
初学Vue,遇到了页面传值的问题,大概网上学习了解了一下,在此跟大家分享一下学习心得,欢迎批评指正. 一.参数传值 如果是简单的页面传值,比如传一个id到详情页等等,推荐使用参数传值. 这里页面是通过 ...
- iOS页面间传值的方式(Delegate/NSNotification/Block/NSUserDefault/单例)
iOS页面间传值实现方法:1.通过设置属性,实现页面间传值:2.委托delegate方式:3.通知notification方式:4.block方式:5.UserDefault或者文件方式:6.单例模式 ...
- iOS页面间传值的方式(NSUserDefault/Delegate/NSNotification/Block/单例)
iOS页面间传值的方式(NSUserDefault/Delegate/NSNotification/Block/单例) 实现了以下iOS页面间传值:1.委托delegate方式:2.通知notific ...
- 【转】iOS页面间传值的方式(Delegate/NSNotification/Block/NSUserDefault/单例)-- 不错
原文网址:http://www.cnblogs.com/JuneWang/p/3850859.html iOS页面间传值的方式(NSUserDefault/Delegate/NSNotificatio ...
- iOS 页面间传值 之 单例传值 , block 传值
ios 页面间传值有许多,前边已经分享过属性传值和代理传值,今天主要说一下单例传值和 block 传值 单例传值:单例模式一种常用的开发的模式,单例因为在整个程序中无论在何时初始化对象,获取到的都是同 ...
- iOS 页面间传值 之 属性传值,代理传值
手机 APP 运行,不同页面间传值是必不可少,传值的方式有很多(方法传值,属性传值,代理传值,单例传值) ,这里主要总结下属性传值和代理传值. 属性传值:属性传值是最简单,也是最常见的一种传值方式,但 ...
- iOS页面间传值的方式 (Delegate/NSNotification/Block/NSUserDefault/单例)
iOS页面间传值的方式(Delegate/NSNotification/Block/NSUserDefault/单例) iOS页面间传值的方式(NSUserDefault/Delegate/NSN ...
- iOS页面间传值的五种方式总结(Delegate/NSNotification/Block/NSUserDefault/单例)
iOS页面间传值的方式(Delegate/NSNotification/Block/NSUserDefault/单例) iOS页面间传值的方式(NSUserDefault/Delegate/NSNot ...
- mui框架如何实现页面间传值
mui框架如何实现页面间传值 我的传值 listDetail = '<li class="mui-table-view-cell mui-media>">< ...
随机推荐
- Fortify漏洞之Sql Injection(sql注入)
公司最近启用了Fortify扫描项目代码,报出较多的漏洞,安排了本人进行修复,近段时间将对修复的过程和一些修复的漏洞总结整理于此! 本篇先对Fortify做个简单的认识,同时总结一下sql注入的漏洞! ...
- Qt QPushButton 背景色
正常状态:黑底(背景色),白字(前景色),圆角,向外凸起 鼠标停留:背景和前景反色 鼠标按下:背景色变为淡蓝色,向内凹陷 ui->pushButton->setStyleSheet(&qu ...
- [LeetCode] 95. 不同的二叉搜索树 II ☆☆☆(递归,n个数组成的所有二叉搜索树)
https://leetcode-cn.com/problems/unique-binary-search-trees-ii/solution/xiang-xi-tong-su-de-si-lu-fe ...
- SQL SERVER-邮件配置
存储发邮件 USE msdb GO EXEC sp_send_dbmail @profile_name = 'mail_pro', @recipients='Jinwei.chang@quantacn ...
- 运输层3——传输控制协议TCP概述
目录 1. TCP最主要的特点 2. TCP的连接 3. socket在不同场景中的含义 写在前面:本文章是针对<计算机网络第七版>的学习笔记 运输层1--运输层协议概述 运输层2--用户 ...
- 《The one!》团队作业五:团队项目需求改进与系统设计
项目 内容 作业所属课程 所属课程 作业要求 作业要求 团队名称 < The One !> 作业学习目标 (1)掌握面向对象需求分析方法:(2)学习软件系统总体结构和数据库逻辑结构设计,学 ...
- DML子句returing into用法举例
一.概述: ORACLE的DML语句中可以指定RETURNING语句.使用起来也很简单,和SELECT INTO语句没有多大区别.RETURNING语句的使用在很多情况下可以简化PL/SQL编程. I ...
- feign.RetryableException: Read timed out executing xxx
feign.RetryableException: Read timed out executing GET http://common-item/service/item/selectTbItemA ...
- [Angular 8] Custom Route Preloading with ngx-quicklink and Angular
In a previous lesson we learned about implementing a custom preloading strategy. That gives you a lo ...
- 搭建gitlab服务
安装依赖 sudo yum install curl policycoreutils openssh-server openssh-clients sudo systemctl enable sshd ...
