Leetcode之广度优先搜索(BFS)专题-133. 克隆图(Clone Graph)
Leetcode之广度优先搜索(BFS)专题-133. 克隆图(Clone Graph)
BFS入门详解:Leetcode之广度优先搜索(BFS)专题-429. N叉树的层序遍历(N-ary Tree Level Order Traversal)
给定无向连通图中一个节点的引用,返回该图的深拷贝(克隆)。图中的每个节点都包含它的值 val(Int) 和其邻居的列表(list[Node])。
示例:

输入:
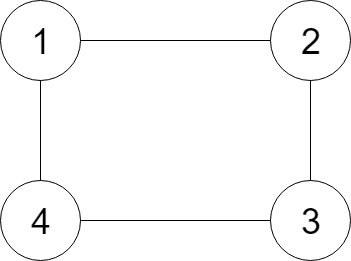
{"$id":"1","neighbors":[{"$id":"2","neighbors":[{"$ref":"1"},{"$id":"3","neighbors":[{"$ref":"2"},{"$id":"4","neighbors":[{"$ref":"3"},{"$ref":"1"}],"val":4}],"val":3}],"val":2},{"$ref":"4"}],"val":1} 解释:
节点 1 的值是 1,它有两个邻居:节点 2 和 4 。
节点 2 的值是 2,它有两个邻居:节点 1 和 3 。
节点 3 的值是 3,它有两个邻居:节点 2 和 4 。
节点 4 的值是 4,它有两个邻居:节点 1 和 3 。
提示:
- 节点数介于 1 到 100 之间。
- 无向图是一个简单图,这意味着图中没有重复的边,也没有自环。
- 由于图是无向的,如果节点 p 是节点 q 的邻居,那么节点 q 也必须是节点 p 的邻居。
- 必须将给定节点的拷贝作为对克隆图的引用返回。
给定一个图,复制这个图,返回拷贝。
思路如下:
1、new一个map,Key用于存储旧的节点,Value用于存储新的节点
2、把node开始加入queue,开始BFS
3、BFS
- 取出节点temp,遍历他的所有邻居n
- 查map,看是否邻居n已拷贝
- 如果邻居n未拷贝,则拷贝完,把b节点加入queue
- 把temp的邻居列表List取出,把上述一步拷贝成功的邻居节点加入到List里
- 返回第三步,queue为空则跳出
/*
// Definition for a Node.
class Node {
public int val;
public List<Node> neighbors; public Node() {} public Node(int _val,List<Node> _neighbors) {
val = _val;
neighbors = _neighbors;
}
};
*/
class Solution {
public Node cloneGraph(Node node) {
if(node==null) return node;
Queue<Node> queue = new LinkedList<>();
Map<Node,Node> map = new HashMap<>();
Node ans = new Node(node.val,new ArrayList<>());
map.put(node,ans); queue.offer(node);
while(!queue.isEmpty()){
Node temp = queue.poll();
for(Node nb:temp.neighbors){
if(!map.containsKey(nb)){
map.put(nb,new Node(nb.val,new ArrayList<>()));
queue.offer(nb);
}
map.get(temp).neighbors.add(map.get(nb));
}
} return ans;
}
}
Leetcode之广度优先搜索(BFS)专题-133. 克隆图(Clone Graph)的更多相关文章
- 133克隆图 · Clone Graph
[抄题]: 克隆一张无向图,图中的每个节点包含一个 label 和一个列表 neighbors. [思维问题]: [一句话思路]: 先BFS克隆点(一个点+扩展所有邻居),再克隆邻居(一个点+扩展所有 ...
- LeetCode 133:克隆图 Clone Graph
题目: 给定无向连通图中一个节点的引用,返回该图的深拷贝(克隆).图中的每个节点都包含它的值 val(Int) 和其邻居的列表(list[Node]). Given a reference of a ...
- [Java]LeetCode133. 克隆图 | Clone Graph
Clone an undirected graph. Each node in the graph contains a label and a list of its neighbors. OJ's ...
- Leetcode之广度优先搜索(BFS)专题-详解429. N叉树的层序遍历(N-ary Tree Level Order Traversal)
Leetcode之广度优先搜索(BFS)专题-429. N叉树的层序遍历(N-ary Tree Level Order Traversal) 给定一个 N 叉树,返回其节点值的层序遍历. (即从左到右 ...
- Leetcode之广度优先搜索(BFS)专题-773. 滑动谜题(Sliding Puzzle)
Leetcode之广度优先搜索(BFS)专题-773. 滑动谜题(Sliding Puzzle) BFS入门详解:Leetcode之广度优先搜索(BFS)专题-429. N叉树的层序遍历(N-ary ...
- Leetcode之广度优先搜索(BFS)专题-127. 单词接龙(Word Ladder)
Leetcode之广度优先搜索(BFS)专题-127. 单词接龙(Word Ladder) BFS入门详解:Leetcode之广度优先搜索(BFS)专题-429. N叉树的层序遍历(N-ary Tre ...
- Leetcode之广度优先搜索(BFS)专题-752. 打开转盘锁(Open the Lock)
Leetcode之广度优先搜索(BFS)专题-752. 打开转盘锁(Open the Lock) BFS入门详解:Leetcode之广度优先搜索(BFS)专题-429. N叉树的层序遍历(N-ary ...
- Leetcode之广度优先搜索(BFS)专题-1162. 地图分析(As Far from Land as Possible)
Leetcode之广度优先搜索(BFS)专题-1162. 地图分析(As Far from Land as Possible) BFS入门详解:Leetcode之广度优先搜索(BFS)专题-429. ...
- Leetcode之广度优先搜索(BFS)专题-994. 腐烂的橘子(Rotting Oranges)
Leetcode之广度优先搜索(BFS)专题-994. 腐烂的橘子(Rotting Oranges) BFS入门详解:Leetcode之广度优先搜索(BFS)专题-429. N叉树的层序遍历(N-ar ...
随机推荐
- oracle数据库 ORA-01461: can bind a LONG value only for insert into a LONG column解决方案
oracle编码分为ZHS16GBK.utf8网上很多都是说驱动包 ojdbc6 和 ojdbc14 的问题实际上在遇到这个问题是需要同时加载两个jar 分别是class12.jar和nls_char ...
- react 项目 mock数据
前言 我们都知道在实际的开发阶段,后端接口开发是和前端开发同步进行,甚至迟于前端的进度,这就直就导致前端需要等待后端接口的时间. 这种情况就严重导致前端开发缓慢,那这时候前端的开发人员只能写静态模拟数 ...
- gtid 1032错误案例
gtid 1032错误案例 大致背景: 分别在主从上删除了系统冗余账号. mysql> delete from mysql.user where host='::1';Query OK, 1 r ...
- es6的Set结构
今天看了一下es6的文档,发现还是比较实用的,Set结构可以用来数组的去重哎 let arr = [1,3,6,3,1,9] let arr1 = new Set(arr) [...arr1]的值就是 ...
- fegin熔断autowired失败
在SpringBootApplication中加入 @EnableFeignClients(basePackages = "com.supplychain")指定熔断的路径就可以了
- 学习shell(二)
条件分支: (条件表达式的中括号里面 空格不可以省略) = ] then echo '2 = 2'; else echo '2 != 2'; fi # 上面的代码不使用缩进, 并不会出错, 但不应该 ...
- mysql:where和having的区别
where在查询数据库结果返回之前对查询条件进行约束,就是结果返回之前起作用,而having是查询数据库,已经得到返回的结果了,再对结果进行过滤.(结果返回前,结果返回后) where条件不能使用聚合 ...
- jquery unload方法 语法
jquery unload方法 语法 作用:当用户离开页面时,会发生 unload 事件.具体来说,当发生以下情况时,会发出 unload 事件:点击某个离开页面的链接在地址栏中键入了新的 URL使用 ...
- ThinkPHP系统常量
_ROOT__ : 网站根目录地址 __APP__ : 当前项目(入口文件)地址 __URL__ : 当前模块地址 __ACTION__ : 当前操作地址 __SELF__ : 当前 URL 地址 _ ...
- noi.ac #536 打地鼠
题目链接:戳我 [问题描述] 小A在玩打地鼠游戏.有一个n×m的网格,每个位置上地鼠都会要么冒出头要么缩进去.地鼠很狡猾,每次小A选一个地鼠冒出头的格子(x,y)把它打下去,但同一行同一列的地鼠全都会 ...
