Salesforce LWC学习(九) Quick Action in LWC
我们在lightning开发中,quick action是一个常用的功能,很可惜的是,lwc目前还不支持单独的custom quick action操作,只能嵌套在aura中使用才能发挥作用。

官方也给我们提供了如何进行嵌套,简单代码嵌套如下所示:
<aura:component implements="force:lightningQuickActionWithoutHeader,force:hasRecordId,flexipage:availableForRecordHome">
<!--This is a lwc component-->
<c:testComponentForLwc>
</aura:component>
我们只需要声明一个aura的components然后实现force:lightningQuickAction/force:lightningQuickActionWithoutHeader并且使用c:引入相关的lwc即可。这里可能会提到两个问题:
- 一个对象可能有多个quick action对应多个lwc component,是否需要对应多个aura component还是一个就可以搞定?
- lwc不支持quick action所以没法关闭或者调用aura中关闭quick action的方法,那么lwc中如何去关闭quick action弹出的modal?
- lwc quick action更新某个字段以后没法及时刷新父的详情页面,如何去解决?
针对这两个问题,我们一个一个进行解决。
针对第一个问题,我们使用lightning:quickActionAPI 组件,然后调用其getSelectedActions方法获取Promise然后解析即可实现。当然此组件还有很多经常用到的好用的功能,感兴趣的小伙伴自己读一下:https://developer.salesforce.com/docs/component-library/bundle/lightning:quickActionAPI/documentation
针对第二/三个问题,尽管lwc没法获取或者关闭quick action,但是aura component是可以的,我们只需要在aura中进行事件监听,然后在Lwc component中注册事件即可实现。因为aura的事件监听处理可以捕捉到lwc的事件注册。 OK,那我们开始直接上代码:
quickActionService.cmp:引入lightning:quickActionAPI从而可以获得当前选择的quick action name,然后根据quick action name去决定显示哪个lwc组件,并且对testLookUpFowLwc组件进行了两个事件监听处理,分别是refreshview以及closemodal。
<aura:component implements="force:lightningQuickActionWithoutHeader,force:hasRecordId,flexipage:availableForRecordHome">
<aura:attribute name="quickActionName" type="String"/>
<lightning:quickActionAPI aura:id="quickActionAPI" />
<aura:handler name="init" value="this" action="{!c.doInit}"/>
<aura:if isTrue="{!v.quickActionName == 'Account.test_another'}">
<c:testLookUpForLwc onrefreshview="{c.refreshView}" onclosemodal="{!c.closeModal}"/>
</aura:if>
<aura:if isTrue="{!v.quickActionName == 'Account.test_action'}">
show area with test action
</aura:if>
</aura:component>
quickActionServiceController.js:对getSelectedActions进行解析,对事件调用force:event事件进行refresh view以及close action。
({
doInit : function(component, event, helper) {
var actionAPI = component.find("quickActionAPI");
actionAPI.getSelectedActions().then(function(result){
console.log(JSON.stringify(result));
if(result) {
console.log(result.actions[0]);
var actionName = result.actions[0].actionName;
component.set('v.quickActionName',actionName);
}
}).catch(function(e){
});
},
refreshView : function(component,event,helper) {
$A.get('e.force:refreshView').fire();
},
closeModal : function(component,event,helper) {
$A.get("e.force:closeQuickAction").fire()
}
})
testLookUpForLwc.html:展示button,点击button按钮执行handleClose
<template>
<lightning-button type="button" label="submit and close" variant="brand" onclick={handleClose}></lightning-button> </template>
testLookUpForLwc.js:方法注册refreshview以及closemodal事件,从而让父去监听以及执行事件。
import { LightningElement,track } from 'lwc';
export default class TestLookUpForLwc extends LightningElement {
handleClose(event) {
this.dispatchEvent(new CustomEvent('refreshview'));
this.dispatchEvent(new CustomEvent('closemodal'));
}
}
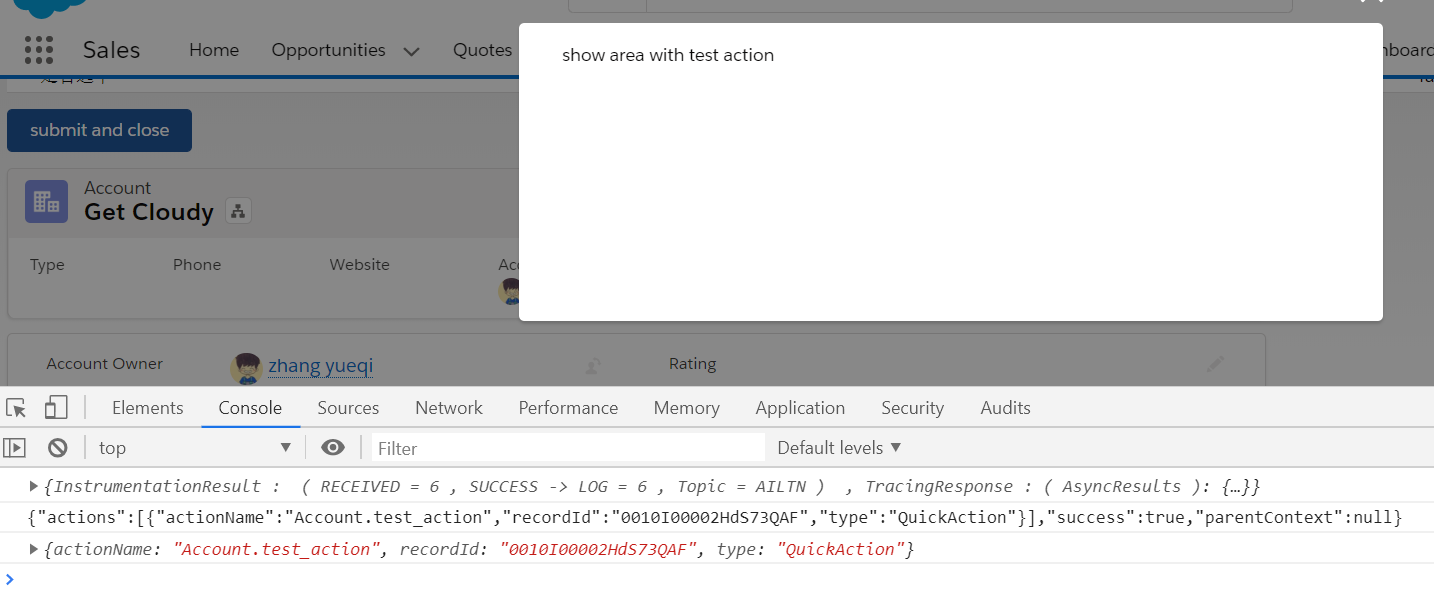
显示效果:我们在account上创建两个quick action,分别是test_action以及test_another,分别绑定了这个aura,当我们点击以后test_action以后,打印出来的日志结果。

总结:篇中主要讲述lwc如何配合aura实现quick action以及相关的refresh / close 的功能,针对refresh / close不止针对quick action,针对其他的lwc的设计同样有效。篇中有错误地方欢迎指出,有问题欢迎留言。
Salesforce LWC学习(九) Quick Action in LWC的更多相关文章
- Salesforce LWC学习(三十九) lwc下quick action的recordId的问题和解决方案
本篇参考: https://developer.salesforce.com/docs/component-library/bundle/force:hasRecordId/documentation ...
- Salesforce LWC学习(三十一) Quick Action适配
本篇参考:https://www.lightningdesignsystem.com/components/modals/ 随着salesforce lwc的优化,越来越多的项目从aura转到了lwc ...
- Salesforce LWC学习(三十六) Quick Action 支持选择 LWC了
本篇参考: https://developer.salesforce.com/docs/component-library/documentation/en/lwc/lwc.use_quick_act ...
- Salesforce LWC学习(二十九) getRecordNotifyChange(LDS拓展增强篇)
本篇参考: https://developer.salesforce.com/docs/component-library/documentation/en/lwc/data_ui_api https ...
- Salesforce LWC学习(四) 父子component交互 / component声明周期管理 / 事件处理
我们在上篇介绍了 @track / @api的区别.在父子 component中,针对api类型的变量,如果声明以后就只允许在parent修改,son component修改便会导致报错. sonIt ...
- Salesforce LWC学习(十八) datatable展示 image
本篇参看: https://developer.salesforce.com/docs/component-library/bundle/lightning-datatable/documentati ...
- Salesforce LWC学习(三十) lwc superbadge项目实现
本篇参考:https://trailhead.salesforce.com/content/learn/superbadges/superbadge_lwc_specialist 我们做lwc的学习时 ...
- Salesforce LWC学习(三) import & export / api & track
我们使用vs code创建lwc 时,文件会默认生成包含 template作为头的html文件,包含了 import LightningElement的 js文件以及对应的.js-meta.xml文件 ...
- Salesforce LWC学习(十七) 前端知识之 onclick & onblur & onmousedown
在Salesforce LWC学习(八) Look Up组件实现篇中,我们实现了公用的lookup组件,使用的过程中,会发现当我们输入内容以后,搜索出来的列表便无法被清空. 针对此种情况我们打算优化一 ...
随机推荐
- (15)while循环
循环结构 : while 循环结构的特点:减少代码的冗余,提高代码的效率注意:只要是循环一定要有判断条件退出循环,不然就成了死循环,程序会一直在内存执行,直到内存耗尽,暴毙..... 语法形式: wh ...
- 《流畅的Python》Object References, Mutability, and Recycling--第8章
Object References, Mutability, and Recycling 本章章节: Variables Are Not Boxes identity , Equality , Al ...
- [Visual Studio] 问题:VS下运行项目时,检测到在集成的托管管道模式下不适用的 ASP.NET 设置。
vs2012调试时默认会是集成模式,vs2012调试时怎么使用传统模式哪? 这个时候只要选中启动项目按F4,在托管管道模式里选传统模式即可!
- CentOS7.x安装Wiki.js知识库
近期有个需求,搭建一个知识管理系统,所以就找了几个可作为知识管理的软件,最终定位到wiki.js,之所以选择这个,是看中了它的易部署性,该项目是在2016年12月推出了第一个版本,算是比较新的项目了, ...
- MySQL中的with rollup的作用
个人理解: 文字性理解 ---> 大分组 group by 之后 在进行组内汇总with rollup.下面的例子我觉得写的不错,理解也很容易. 例子: 转 http://www.cnblog ...
- 关键字local、global和内置函数【locals、globals】
每个函数都有着自已的命名空间,叫做局部名字空间,它记录了函数的变量,包括函数的参数和局部定义的变量.每个模块拥有它自已的命名空间,叫做全局命名空间,它记录了模块的变量,包括函数.类.其它导入的模块.模 ...
- P4148 简单题 k-d tree
思路:\(k-d\ tree\) 提交:2次 错因:整棵树重构时的严重错误:没有维护父子关系(之前写的是假重构所以没有维护父子关系) 题解: 遇到一个新的点就插进去,如果之前出现过就把权值加上. 代码 ...
- clip 语法
clip 语法: clip:auto | <shape> <shape>:rect(<number>|auto <number>|auto <nu ...
- 001_linux驱动之_驱动的加载和卸载
(一)驱动的安装: 1. 可以将驱动程序静态编译进内内核中 2. 也可以将它作为模块在使用的时候再加载 注:在配置内核时候,如果某个配置被设置为m,就表示它将会被编译成模块 (二)加载和卸载驱动使 ...
- git 远程代码被覆盖
场景: 解决方法: 第1步. 回退至上一个完整的正确的版本.Git Bash 中输入命令: git reset --hard 1b59cef2a1685c37b7e7b5f2497e055f5e031 ...
