如何调试JS查看异常信息
如果页面上有错误,html页面的控制台会报错,可以查看报错信息,找到对应的行,找到出错的位置。
也可以通过editplus运行调试,editplus会以弹框的形式出现提示,哪行的什么位置什么错误,需要记住这个提示信息,然后返回去找对应的代码。
这两种都需要根据提示去找行列,浏览器本身还有更加直观的方法:可直接通过浏览器异常处断点,直接直观的找到出错的位置和出错的信息。
例如:如图,qq浏览器和火狐浏览器为例。
1.打开浏览器的开发者模式
在需要调试的页面按F12,如果是没小键盘的那种笔记本的,则需要按Fn+F12,打开浏览器的开发者模式。
2.找到异常处断点,并打开这个设置
qq浏览器:Sources(右侧)——图标里有个实心圆里有两个竖条的 图标,点击这个图标(鼠标移动到该图标上,会有提示Pause on exceptions),可打开异常处断点。如果想取消,还是点这个图标,这时候(鼠标移动到上面,会在原来的提示前有Don't,表示再次点击就是取消异常处断点的意思)
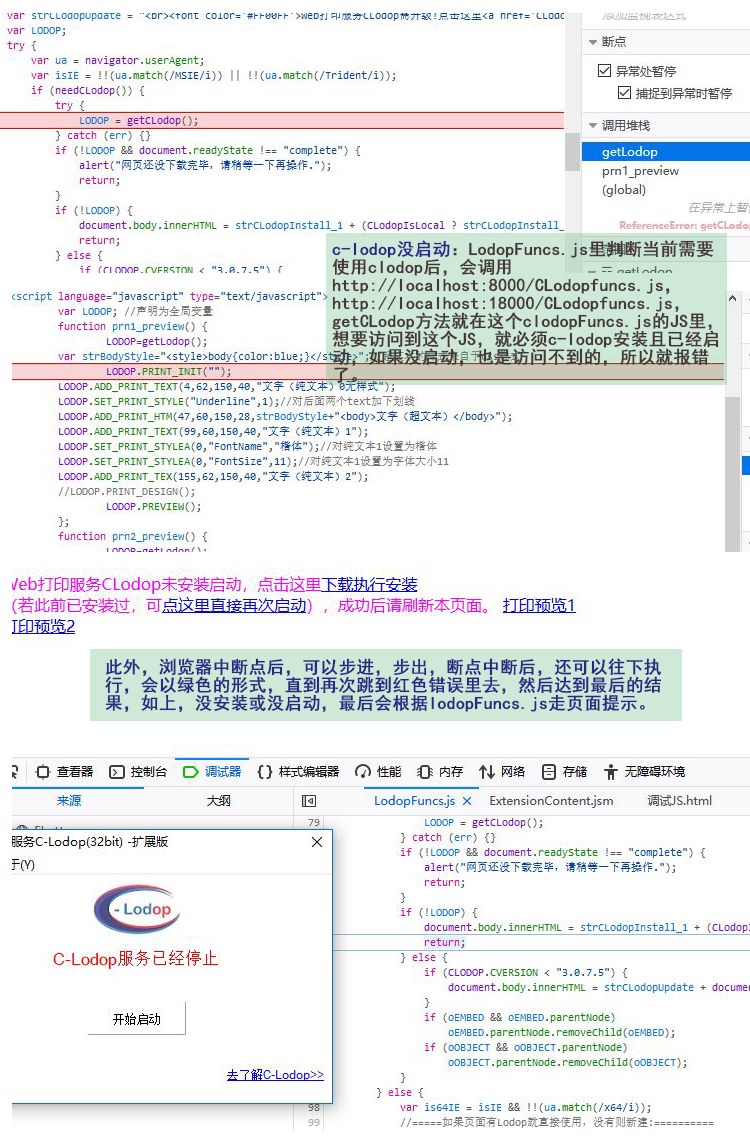
火狐浏览器:调试器里(右侧)——断点下面——异常处暂停,捕捉到异常时暂停,复选框前面打勾。
如图:

如果LODOP没安装,或当前浏览器需要使用的是c-lodop,c-lodop虽然安装了但是没启动,一般会提示LODOP未定义之类的,例如 TypeError:LODOP is undefined,并且调用打印的方法也报错,比如打印时最先使用的初始化,说LODOP.PRINT_INIT("")初始化,LODOP没定义。
进行调试,会发现进到lodopFuncs.js里,LODOP=getCLodop();,
提示的是ReferenceError:getCLodop is not defined。
这是因为,LodopFuncs.js里判断当前需要使用clodop后,会调用http://localhost:8000/CLodopfuncs.js,http://localhost:18000/CLodopfuncs.js,getCLodop方法就在这个clodopFuncs.js的JS里,想要访问到这个JS,就必须c-lodop安装且已经启动,如果没启动,也是访问不到的,所以就报错了。
此外,浏览器中断点后,可以步进,步出,断点中断后,还可以往下执行,会以绿色的形式,直到再次跳到红色错误里去,然后达到最后的结果,如上,没安装或没启动,最后会根据lodopFuncs.js走页面提示。

如何调试JS查看异常信息的更多相关文章
- paip.调试js 查看元素事件以及事件断点
paip.调试js 查看元素事件以及事件断点 ff 26 +firebug 查看不出来.. 360 ,虽然也是chrome 基础,但是开发工具烂阿,也是显示不出来.. 作者Attilax 艾龙, ...
- golang(go语言)调试和查看gc信息,以及gc信息解析
这里记录一下调试golang gc的方法 启用gc打印: # GODEBUG=gctrace=1 go run ./main.go 程序启动后gc将打印如下信息: gc 65 @16.996s 0%: ...
- linux命令:使用less从后向前查看日志信息
线上出问题的时候,我们常用tail-n 或者tail-f或者grep或者vicat等各种命令去查看异常信息,但是日志是在不停地刷屏,tail是动态的在变的,我们往往期望从日志最后一行往前一页一页的翻页 ...
- 介绍一下主流的浏览器的开发者工具(js调试和查看网络请求)
1.打开开发者工具:右键-->检查 (快捷键 f12) 2.开发者工具介绍: (1): 选择页面的dom进行查看 (2):设备适配 (3)元素: ① 可以查找到界面对应的dom: ② 通过计算样 ...
- SharePoint 2013异常信息的查看
刚刚学习SharePoint开发的时候,经常遇到一些异常,却不能直接看到详细信息,很郁闷.这里做下简单的整理,方便查找: 1.代码未处理异常出现黄页——”‘/’应用程序中的服务器错误.运行时错误“. ...
- 查看abp框架异常信息
abp框架中经常出现{"message":"An error has occurred."}的异常,并且也进入不到方法中,如果想查看详细信息,可以采用下面方法 ...
- 用Entity Framework往数据库插数据时,出现异常,怎么查看异常的详细信息呢?
做项目时,在用Entity Framework往数据库插数据时,程序报异常,但是通过报的异常死活没法查看异常的详细信息.这让人很是烦恼.本着自己动手丰衣足食的原则,通过查看资料终于找到了显示异常详细信 ...
- js调试模式控制台输出信息
js调试模式控制台输出信息.console.log
- 如何去除Eclipse下的JS引入报错(类似Syntax error on token...的异常信息)
在Eclipse下引入外部JS文件,比如Jquery.js,经常会出现如下异常信息: 去除该异常方法: 1. 去掉Eclipse的JS验证 Windws---->Preferences----& ...
随机推荐
- bcb ole拖拽功能的实现
最近项目中用到了OLE 拖拽功能 和BCB 一个Form的Drag 不同的是,只有实现了OLE 拖拽才能,从其他程序拖拽数据到Form 下面的代码实现了,同HTML网页拖拽到Form时,Form获得H ...
- Wannafly挑战赛24-A-石子游戏--【思维题】
链接:https://www.nowcoder.com/acm/contest/186/A 来源:牛客网 石子游戏 时间限制:C/C++ 1秒,其他语言2秒 空间限制:C/C++ 262144K,其他 ...
- 如何python循环中删除字典元素
//下面这行就是在循环中遍历删除字典元素的方法! for i in list(dictheme2.keys()): if dictheme2[i]<self.countFortheme: dic ...
- win10 UWP 动画
原文:win10 UWP 动画 本文告诉大家如何写同一个简单的动画. 动画入门 本文开始写一个简单的动画,只是移动矩形作为本文的例子. 在 UWP 移动元素的动画,可以使用 RenderTransfo ...
- django -过滤器的使用
前情提要: 最近工作中用到django 中的 自定制过滤器的内容, 再此 复习一波过滤器和自定制 过滤器的内容 自定制过滤器 1.在settings中的INSTALLED_APPS配置当前app ...
- git 从某一版本拉取新分支,并在新分支合并某几个commit
场景:需要回退至红框中的那个版本,并且只添加“缓存逻辑优化,增加加载中的状态”这一次commit,其他的commit不添加. 步骤: 1) 切换到指定分支 dev git checkout dev 2 ...
- mkswap/swapon/swapoff/free
free mkswap 创建Linux交换分区 swapon 启用交换分区 swapoff 关闭交换分区 注意: 在创建完交换区之后.是需要激活才能使用的 swapon/swapoff
- P4781 拉格朗日插值
#include <bits/stdc++.h> using namespace std; #define rep(i,a,n) for (int i=a;i<n;i++) #def ...
- Hive 参数
hive.exec.max.created.files •说明:所有hive运行的map与reduce任务可以产生的文件的和 •默认值:100000 hive.exec.dynamic.partit ...
- selenium安装与更新
1.通过pip show selenium 查看是否已经安装过selenium,如果已经安装selenium会显示安装的selenium的版本信息. 如果在使用pip 查看命令报Unknown or ...
