Vue项目中v-bind动态绑定src路径不成功
问题:
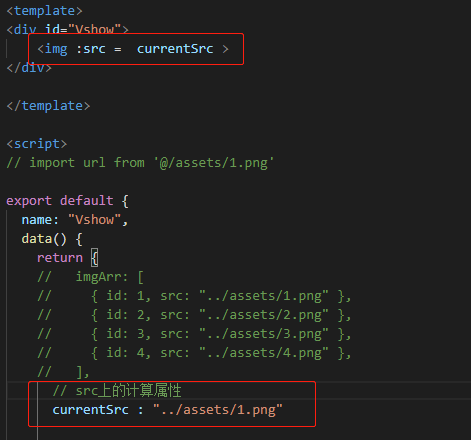
在做Vue项目的时候,由于项目需求,需要动态绑定img的src时,突然发现如果说是直接请求后台接口的图片地址就能显示,
但是直接动态绑定img的src的图片的相对路径或者是绝对路径的时候,图片不能显示。

解决方案 1
当在给数据MyimgSrc 设置绝对路径或者是相对路径时应该使用require引入才能成功
currentSrc : require("@/assets/1.png")
解决方案 2
直接导入
<img :src="url"/> import url from '../../assets/logo.png'
data {
url,
}
解决方案 3
把图片放到static 文件夹里面 就能直接引入

总结:
当动态绑定img的src的时候,vue数据绑定图片的相对路径或者是绝对路径的时候,需要require路径。
Vue项目中v-bind动态绑定src路径不成功的更多相关文章
- vue项目打包后资源相对引用路径的和背景图片路径问题
vue项目中若要使用相对路径来获得相应静态资源,需要修改以下内容来确保项目打包后能正常运行. 1.修改config => index.js => build => assetsPub ...
- vue项目中打包background背景路径问题
项目中图片都放在src/img文件夹,img和background-image引用都用相对路径,即../../这种形式 在打包build的设置路径assetsPublicPath: ‘./‘,然后那些 ...
- vue 项目中实用的小技巧
# 在Vue 项目中引入Bootstrap 有时在vue项目中会根据需求引入Bootstrap,而Bootstrap又是依赖于jQuery的,在使用npm按照时,可能会出现一系列的错误 1.安装jQu ...
- 去除vue项目中的#及其ie9兼容性
一.如何去除vue项目中访问地址的# vue2中在路由配置中添加mode(vue-cli创建的项目在src/router/index.js) export default new Router({ m ...
- 转:如何在Vue项目中使用vw实现移动端适配
https://www.w3cplus.com/mobile/vw-layout-in-vue.html 有关于移动端的适配布局一直以来都是众说纷纭,对应的解决方案也是有很多种.在<使用Flex ...
- 如何在Vue项目中使用vw实现移动端适配(转)
有关于移动端的适配布局一直以来都是众说纷纭,对应的解决方案也是有很多种.在<使用Flexible实现手淘H5页面的终端适配>提出了Flexible的布局方案,随着viewport单位越来越 ...
- vue项目中遇到的一些问题
或访问:https://github.com/littleHiuman/experiences-about-vue 欢迎补充! vuex 状态 vue-cli 命令行 vue vue vue-rou ...
- vue项目中使用阿里iconfont图标
在上一篇文章中介绍了如何在vue项目中使用vue-awesome,如果你想了解,请移步<vue项目中使用vue-awesome> 这里介绍一下vue项目中如何使用阿里的iconfont图标 ...
- vue项目中设置全局引入scss,使每个组件都可以使用变量
在Vue项目中使用scss,如果写了一套完整的有变量的scss文件.那么就需要全局引入,这样在每个组件中使用. 可以在mian.js全局引入,下面是使用方法. 1: 安装node-sass.sass- ...
随机推荐
- C++语法笔记(上)
客观事物中任何一个事物都可以看成一个对象,对象是由一组属性和一组行为构成的. c++中,每个对象都是由数据与函数这两部分构成,数据就是对象的属性,函数就是对象的行为. c++中对象的类型称为类,类是一 ...
- hyperledger fabric超级账本java sdk样例e2e代码流程分析
一 checkConfig Before 1.1 private static final TestConfig testConfig = TestConfig.getConfig() ...
- 利用Python进行数据分析 第6章 数据加载、存储与文件格式(2)
6.2 二进制数据格式 实现数据的高效二进制格式存储最简单的办法之一,是使用Python内置的pickle序列化. pandas对象都有一个用于将数据以pickle格式保存到磁盘上的to_pickle ...
- PAT(B) 1054 求平均值(Java)
题目链接:1054 求平均值 (20 point(s)) 题目描述 本题的基本要求非常简单:给定 N 个实数,计算它们的平均值.但复杂的是有些输入数据可能是非法的.一个"合法"的输 ...
- SPA中使用jwt
什么是jwt? JSON Web Token (JWT),它是目前最流行的跨域身份验证解决方案 JWT的工作原理 1. 是在服务器身份验证之后,将生成一个JSON对象并将其发送回用户,示例如下:{&q ...
- Spring Cloud Alibaba学习笔记(4) - Feign配置与使用
什么是Feign Feign是一个声明式Web Service客户端. 使用Feign能让编写Web Service客户端更加简单, 它的使用方法是定义一个接口,然后在上面添加注解,同时也支持JAX- ...
- RVA与RWA的关系
RVA与RWA的关系 原理比较简单:首先判断这个地址是否在PE头中,如果在,文件偏移和内存偏移相等,如果存在于文件的区段中,则利用以下公式: 内存偏移 - 该段起始的RVA(VirtualAddres ...
- jmeter保存返回数据到csv
添加一个线程组,然后右键选择“正则表达式提取器” 配置正则表达式: 添加添加后置处理器beanshell postprocessor: 保存提取的数据: 代码: FileWriter fstream ...
- GRPC代替webapi Demo。
gRPC 是一种与语言无关的高性能远程过程调用 (RPC) 框架. gRPC 的主要优点是: 现代高性能轻量级 RPC 框架. 协定优先 API 开发,默认使用协议缓冲区,允许与语言无关的实现. 可用 ...
- activemq BytesMessage || TextMessage
需求:使用 python 程序向 activemq 的主题推送数据,默认推送的数据类型是 BytesMessage,java 程序那边接收较为麻烦,改为推送 TextMessage 类型的数据 解决方 ...
