Ajax的学习
AJAX的学习
AJAX的简介
AJAX即“Asynchronous Javascript And XML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术。
AJAX = 异步 JavaScript和XML(标准通用标记语言的子集)。
AJAX 是一种用于创建快速动态网页的技术。
AJAX的优缺点
优点:
不需要插件支持
用户体验极佳
提升Web程序性能
减轻服务器和宽带的负担
缺点:
前进后退按钮被破坏
搜索引擎的支持不够
开发调试工具缺乏
XHR的创建与兼容
1.创建 XMLHttpRequest 对象的语法:
variable=new XMLHttpRequest();
2.老版本的 Internet Explorer (IE5 和 IE6)使用 ActiveX 对象:
variable=new ActiveXObject("Microsoft.XMLHTTP");
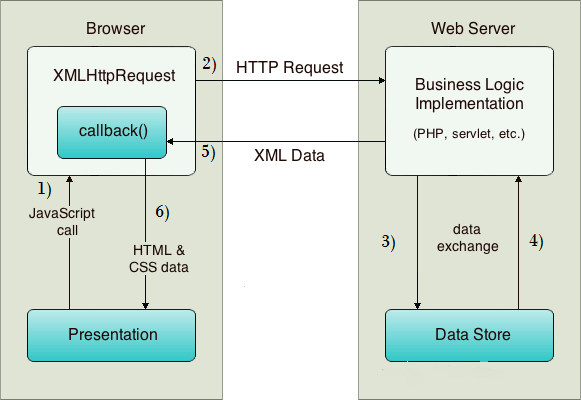
AJAX如何工作

正如您在上面的示例中所看到的,XMLHttpRequest对象起着重要作用。
- 用户从UI发送请求,JavaScript中调用XMLHttpRequest对象。
- HTTP请求由XMLHttpRequest对象发送到服务器。
- 服务器使用JSP,PHP,Servlet,ASP.net等与数据库交互。
- 检索数据。
- 服务器将XML数据或JSON数据发送到XMLHttpRequest回调函数。
- HTML和CSS数据显示在浏览器上。
AJAX的连接(封装过)
POST和GET的区别:
1.POST主要用来发送数据,GET主要用来接受数据;
2.PSOT发送数据的安全性较好,而GET较差;
3.POST发送数据不限制大小,而GET大小受限2~100k。
什么时候用GET和POST:在数据获取时用GET方式,在操作数据时应使用POST方式。
1.GET连接
function ajaxGet(url,cb,data){
data = data || {};
var str = "";
for(var i in data){
str += `${i}=${data[i]}&`;
}
var d = new Date();
url = url + "?" + str + "__qft="+d.getTime();
var xhr = new XMLHttpRequest();
xhr.open("get",url,true);
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){
cb(xhr.responseText)
}
}
xhr.send();
}
2.POST连接
function ajaxPost(url,callback,data){
data = data || {};
var str = "";
for(var i in data){
str += `${i}=${data[i]}&`;
}
var xhr = new XMLHttpRequest();
xhr.open("POST",url,true);
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){
callback(xhr.responseText);
}
}
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xhr.send(str);
}
拓展
XHR readyState
AJAX - onreadystatechange 事件
当发送一个请求后,客户端需要确定这个请求什么时候会完成,因此,XMLHttpRequest对象提供了onreadystatechange事件机制来捕获请求的状态,继而实现响应。
当请求被发送到服务器时,我们需要执行一些基于响应的任务。
每当readyState改变时,就会触发onreadystatechange事件。
readyState属性存有 XMLHttpRequest 的状态信息。
回调函数
回调函数是一种以参数形式传递给另一个函数的函数。
如果您的网站上存在多个 AJAX 任务,那么您应该为创建 XMLHttpRequest 对象编写一个标准的函数,并为每个 AJAX 任务调用该函数。
该函数调用应该包含 URL 以及发生onreadystatechange事件时执行的任务(每次调用可能不尽相同)
Ajax的学习的更多相关文章
- ajax基础学习
AJAX即"Asynchronous JavaScript and XML",意思是异步JavaScript和XML,是指一种创建交互式网页的网页开发技术. 虽然现在很少有人去自己 ...
- day64—ajax技术学习笔记
转行学开发,代码100天——2018-05-19 Ajax技术学习笔记 AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML).AJA ...
- AJAX的学习与使用>前端技术系列
目录 AJAX的学习与使用 什么是AJAX 为什么要使用AJAX AJAX接收服务器响应数据的3种格式 文本格式(重要) JSON格式(重要) 服务器端响应实体类JSON格式的3种方式 修改实体类的t ...
- 【Ajax 基础学习】
http://www.cnblogs.com/guduoduo/p/3681296.html 今天简单的学习了 Ajax 的基础知识,总结在这里.部分代码不是原创,特此说明. [Ajax 简介] AJ ...
- AJAX(学习笔记一)
1:什么是AJAX? AJAX是一组英文单词的简写,这组英文单词是 :Asynchronous JavaScript and XML ,翻译成中文的意思是: 异步的JavaScript 和 XML.什 ...
- 【转】Ajax 基础学习
今天简单的学习了 Ajax 的基础知识,总结在这里.部分代码不是原创,特此说明. [Ajax 简介] AJAX = Asynchronous JavaScript and XML(异步的 JavaSc ...
- 20151211Jquery Ajax进阶学习笔记
四.JSON 和 JSONP 如果在同一个域下,$.ajax()方法只要设置 dataType 属性即可加载 JSON 文件.而在非 同域下,可以使用 JSONP,但也是有条件的. //$.ajax( ...
- AJAX入门学习(转)
一.基础概念 1.全称:Asynchronous.JavaScript.And.XML(异步的 JavaScript 和 XML). 2.定义: Ajax不是一个技术,它实际上是几种技术,每种技术都有 ...
- AJAX初步学习
AJAX(Asynchronous JavaScript and XML)即异步的JavaScript与XML技术,指的是一套综合了多项技术的浏览器端网页开发技术.其实就是为了解决传统页面同步刷新,消 ...
随机推荐
- 简单模拟 Promise
class promise { constructor(fn) { this.data = null; this.err = null; this.isPromise = false; this.er ...
- 【407】C函数中的指针
注意:如果对于函数中指针参数的对应值进行修改,当调用该函数后,实参会被修改,所以如果不想要实参被修改,需要为函数的形参定义一个 str_copy 的量,通过 strcpy() 进行将字符串复制给 st ...
- jenkins:忘记密码怎么办
方法一: 去掉密码登录配置 修改 JENKINS_HOME/users/user.conf user.conf 就是忘记密码对应的用户针对 yum install jenkins 安装的Jenkins ...
- Qt598x64vs2017.Kit(构建套件)(安装Qt598x86vs2015)
1.Qt598-->工具-->选项 1.1. 1.2. 2.20191120 想起 上面第一张图的配置编译器的地方,就想着 Qt598x64vs2017 配置成编译x86,于是将 上面图中 ...
- MySQL主从复制与读写分离实践
MySQL主从复制(Master-Slave)与读写分离(MySQL-Proxy)实践 目录: 介绍 MySQL的安装与配置 MySQL主从复制 MySQL读写分离 编译安装lua 安装配置MySQ ...
- rest_framework之ModelViewSet、路由控制、序列化组件快速搭建项目雏形
以UserInfo表登陆接口为例 ModelViewSet的用法十分简单,定义一个视图类,指定一个模型表,指定一个序列化类即可帮我们完成增删改查等功能 示例: # 视图层 from app01.MyS ...
- mysql 开启log-bin功能
今天搜索了一下增量备份脚本,简单查了一下,增量备份是通过mysql binlog来做的,就是将某段时间内的操作,保存到某二进制日志当中.备份就是备这个日志,恢复也是通过它.然鹅,这里我们需要先开启 ...
- Time & Space Complexity
Quick Sort: Time complexity: best case O(n*lgn), worst case O(n^2) Space complexity: Best case O(lgn ...
- B9 Concurrent 重入锁(ReentrantLock)
[概述] java.util.concurrent.locks.ReentrantLock 实现 java.util.concurrent.locks.Lock 接口,加锁(lock)和 解锁(unl ...
- 用Python获取计算机网卡信息
目录 0. 前言 1. 测试环境及关键代码解释 1.1 测试环境 1.1.1 系统: 1.1.2 开发工具: 2. 模块介绍及演示 2.1 platform模块使用示例 2.2 netifaces模块 ...
