【转载】salesforce 零基础开发入门学习(六)简单的数据增删改查页面的构建
salesforce 零基础开发入门学习(六)简单的数据增删改查页面的构建
VisualForce封装了很多的标签用来进行页面设计,本篇主要讲述简单的页面增删改查。使用的内容和设计到前台页面使用的标签相对简单,如果需要深入了解VF相关知识以及标签,
可以通过以下链接查看或下载:
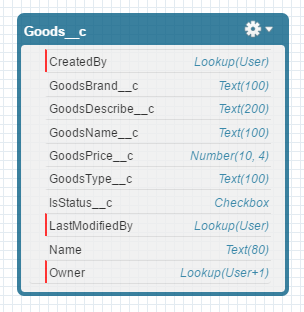
下面以一个单一的表进行数据增删改查。表结构如图1所示。通过图可以看出GOODS表自己定义的参数主要包括以下:
GoodsName__c,GoodsType__c,GoodsBrand__c,GoodsDescribe__c,GoodsPrice__c。

图1
因为salesforce对于DML操作以及查询是十分吝啬的,所以对于DML操作能一条查询搞定的最好别使用两条,除非数据查询需要,比如必要的触发器等等。
VF每个页面都是以<apex:page>标签起始</apex:page>结束,每个VF页面都有一个Controller用来控制其业务逻辑。本篇例子中主要用到的控件包括如下:
<apex:inputText>:输入框,类似于HTML中的<input type="text"/>,绑定的value类型可以为任意类型;
<apex:inputFile>:输入框,类似于HTML中的<input type="text"/>,区别上者为value类型必须是sObject类型;
<apex:commandButton>:按钮,类似于<input type="button"/>;
<apex:selectList>:下拉框,类似于html中的<select>;
<apex:selectOptions>:下拉框下元素,类似于html中的<option>;
<apex:pageBlockTable>:表格元素,类似于html中的table。用法与jstl类似,可以指定items属性绑定列表,var属性指定变量;
<apex:column>:表格的列元素,用于显示表格每一列的值;
<apex:commandLink>:链接,类似于html中的<a>标签;
<apex:param>:参数传递使用,用于给Controller层传递参数,传递的参数通过键值对传递;
<apex:form>:表单元素,类似于html中的form表单。
后台的值在前台可以通过{!object}形式(是不是类似EL表达式)来获取后台object的变量。
eg:后台声明Integer i = 1; 前台通过{!i}便可以获取到i的值。
如果想要获取系统的变量,比如想要获取某个当前元素的ID属性,则可以通过{!$Compontent.currentElementId}
在<apex:commandLink>或者<apex:commandButton>标签绑定事件时,action绑定的格式为{!function}
eg:在<apex:commandButton>标签绑定的action为{!query},则当点击按钮后,会调用Controller层的query方法。
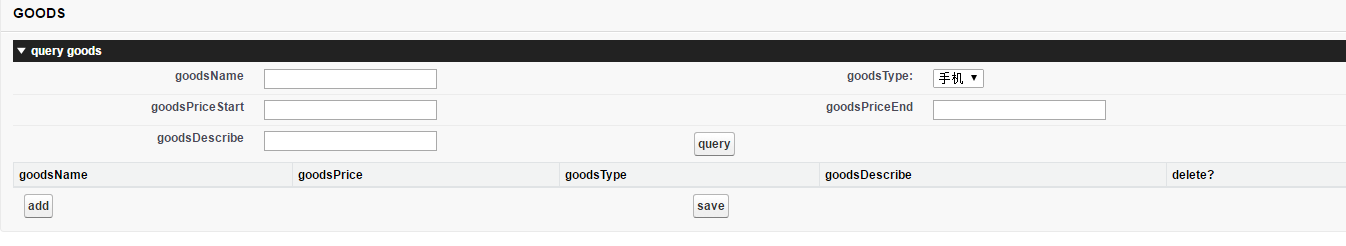
OK,以下为代码部分以及显示的样式,通过add按钮可以添加一行数据,输入内容后点击save即可保存数据,上方为搜索区域。如果需要一次性插入多条数据,可以多操作几次add按钮,每个都输入内容后执行save操作。
注:本篇中只是采用最简单的方式来实现页面显示数据表的增删改查,没有使用到类似js,ajax等。实际工作中经常会用到这些,具体例子以后详细说明。如果需要学习相关知识,请查看官方文档或上方PDF链接。

Controller层代码如下

1 public with sharing class GoodsController {
2
3 public List<GOODS__c> goodsList{get;set;}
4
5 public List<SelectOption> goodsTypes = new List<SelectOption>();
6
7
8
9 public GOODS__c goods{get;set;}
10
11 public Boolean isStatus{get;set;}
12
13 public String goodsName{get;set;}
14
15 public String goodsType{get;set;}
16
17 public Decimal goodsPriceStart{get;set;}
18
19 public Decimal goodsPriceEnd{get;set;}
20
21 public String goodsDescribe{get;set;}
22
23
24
25 public GoodsController() {
26 goodsList = new List<GOODS__c>();
27 refreshData();
28 }
29
30
31
32
33 public List<selectOption> getTypeNames() {
34 goodsTypes.clear();
35 goodsTypes.add(new SelectOption('手机','手机'));
36 return goodsTypes;
37 }
38
39
40 //刷新数据作用
41 public void refreshData() {
42 Boolean isStatus = true;
43 String goodsQueryString = 'SELECT GoodsBrand__c,'+
44 'GoodsDescribe__c,GoodsName__c, GoodsType__c, GoodsPrice__c,'+
45 ' Id FROM Goods__c where IsDeleted = false limit 100';
46 goodsList = Database.query(goodsQueryString);
47 }
48
49 public void save() {
50 try {
51 upsert goodsList;
52 } catch(DmlException e) {
53 ApexPages.addMessages(e);
54 }
55 }
56
57 public void deleteGoods() {
58 Id id = ApexPages.currentPage().getParameters().get('goodsId');
59 Database.delete(id);
60 refreshData();
61 }
62
63 public void add() {
64 if(goodsList == null) {
65 goodsList = new List<GOODS__c>();
66 }
67 GOODS__c goods2 = new GOODS__c();
68 System.debug('-----------goodsList------------------'+goodsList);
69 if(goodsList.size() == 0) {
70 goodsList.add(goods2);
71 } else {
72 goodsList.add(0,goods2);
73 }
74 }
75
76 public void query() {
77 String goodsSql = 'SELECT GoodsBrand__c,'+
78 'GoodsDescribe__c,GoodsName__c , GoodsType__c, GoodsPrice__c,'+
79 ' Id FROM GOODS__c where IsDeleted = false ';
80 if(goodsName.length() >0) {
81 goodsName = '%' + goodsName + '%';
82 goodsSql += ' and GoodsName__c like :goodsName ';
83 }
84 if(goodsType.length() > 0) {
85 goodsType = '%' + goodsType + '%';
86 goodsSql += ' and GoodsType__c like :goodsType';
87 }
88 if(goodsDescribe.length() > 0) {
89 goodsDescribe = '%' + goodsDescribe + '%';
90 goodsSql += ' and GoodsDescribe__c like :goodsDescribe';
91 }
92
93 if(String.valueOf(goodsPriceStart).length()>0) {
94 goodsSql += ' and GoodsPrice__c >= :goodsPriceStart';
95 }
96 if(String.valueOf(goodsPriceEnd).length()>0) {
97 goodsSql += ' and GoodsPrice__c <= :goodsPriceEnd';
98 }
99 goodsSql += ' limit 100';
100 goodsList = Database.query(goodsSql);
101 goodsName = goodsName.remove('%');
102 goodsDescribe = goodsDescribe.remove('%');
103 goodsType = goodsType.remove('%');
104 }
105}

58行中Id id = ApexPages.currentPage().getParameters().get('goodsId');解释一下:
ApexPages为VF页面的控制类,此句的意思为获取当前页面的Parameter中key为goodsId的value,goodsId在页面中通过<apex:param>封装。
VF页面代码如下:

1 <apex:page controller="GoodsController" showHeader="false">
2 <!-- <script>
3 function query123(goodsName) {
4
5 var goodsName = document.getElementById(goodsName).value;
6 console.log('goodsName:'+goodsName);
7 Visualforce.remoting.Manager.invokeAction(
8 '{!$RemoteAction.GoodsController.queryForName}',
9 goodsName,
10 function(result, event){
11 console.log('aaa');
12 if (event.status) { // Get DOM IDs for HTML and Visualforce elements like this
13 } else if (event.type === 'exception') {
14 } else {
15 }
16 },
17 {escape: false}
18 );
19 }
20 </script>-->
21 <apex:messages />
22 <apex:form >
23 <apex:pageBlock title="GOODS">
24 <apex:pageBlockSection title="query goods">
25 <apex:inputText value="{!goodsName}" tabIndex="4" label="goodsName"
26 id="goodsName" />
27 <apex:selectList multiselect="false" size="1" value="{!goodsType}"
28 label="goodsType:">
29 <apex:selectOptions value="{!typeNames}">
30 </apex:selectOptions>
31 </apex:selectList>
32 <apex:inputText value="{!goodsPriceStart}" tabIndex="3"
33 label="goodsPriceStart" />
34 <apex:inputText value="{!goodsPriceEnd}" tabIndex="5"
35 label="goodsPriceEnd" />
36 <apex:inputText value="{!goodsDescribe}" tabIndex="1"
37 label="goodsDescribe" />
38 <apex:commandButton value="query" action="{!query}"
39 />
40 </apex:pageBlockSection>
41
42 <!-- <apex:pageBlockSection title="query goods By Name Via JS">
43 <apex:inputText label="goodsName" id="goodsName1" />
44 <apex:commandButton value="query" onclick="query123('{!$Component.goodsName1}')"
45 styleClass="centerStyle" />
46 </apex:pageBlockSection> -->
47
48 <apex:pageBlockTable value="{!goodsList}" var="goods" id="resultGoods">
49 <apex:column headervalue="goodsName">
50 <apex:inputField value="{!goods.GoodsName__c}"/>
51 </apex:column>
52 <apex:column headervalue="goodsPrice">
53 <apex:inputField value="{!goods.GoodsPrice__c}" />
54 </apex:column>
55 <apex:column headervalue="goodsType">
56 <apex:inputField value="{!goods.GoodsType__c}" />
57 </apex:column>
58 <apex:column headervalue="goodsDescribe">
59 <apex:inputField value="{!goods.GoodsDescribe__c}" />
60 </apex:column>
61 <apex:column headervalue="delete?">
62 <apex:commandLink value="delete" action="{!deleteGoods}">
63 <apex:param name="goodsId" value="{!goods.Id}"></apex:param>
64 </apex:commandLink>
65 </apex:column>
66 </apex:pageBlockTable>
67
68 <!-- <apex:pageBlockTable value="{!goodsList}" var="goods" rendered="{!goodsList == null || goods == null}">
69 <apex:column colspan="7">
70 <apex:outputText value="no records"/>
71 </apex:column>
72 </apex:pageBlockTable> -->
73
74 <apex:pageBlockSection >
75 <apex:commandButton value="add" action="{!add}" />
76 <apex:commandButton value="save" action="{!save}" />
77 </apex:pageBlockSection>
78 <apex:pageMessages />
79 </apex:pageBlock>
80 </apex:form>
81 </apex:page>

其中,VF代码中注释的内容为通过js和ajax请求后台,后台方法已省略,格式为
1 @RemoteAction
2
3 public static List<GOODS__c> queryForName(String goodsName) {
4
5 }
@RemoteAction标签是必不可少的,声明此方法用于js和后台交互。使用此标签则方法必须是static类型。
其中返回类型可以为任意类型或者void类型,有兴趣的童鞋可以自行完善。
本篇中涵盖的知识点并不多,包括页面的基本标签内容,如何与后台交互,如果通过inputField绑定sObject的属性实现数据的简洁操作。
本篇内容如果有错误的地方请多多指教,也希望内容可以帮助初学者。下一篇将描述一下VF中数据分页相关知识。
【转载】salesforce 零基础开发入门学习(六)简单的数据增删改查页面的构建的更多相关文章
- salesforce 零基础开发入门学习(六)简单的数据增删改查页面的构建
VisualForce封装了很多的标签用来进行页面设计,本篇主要讲述简单的页面增删改查.使用的内容和设计到前台页面使用的标签相对简单,如果需要深入了解VF相关知识以及标签, 可以通过以下链接查看或下载 ...
- salesforce 零基础开发入门学习(八)数据分页简单制作
本篇介绍通过使用VF自带标签和Apex实现简单的数据翻页功能. 代码上来之前首先简单介绍一下本篇用到的主要知识: 1.ApexPages命名空间 此命名空间下的类用于VF的控制. 主要的类包括但不限于 ...
- 【转载】salesforce 零基础开发入门学习(五)异步进程介绍与数据批处理Batchable
salesforce 零基础开发入门学习(五)异步进程介绍与数据批处理Batchable 本篇知识参考:https://developer.salesforce.com/trailhead/for ...
- salesforce 零基础开发入门学习(五)异步进程介绍与数据批处理Batchable
本篇知识参考:https://developer.salesforce.com/trailhead/force_com_dev_intermediate/asynchronous_apex/async ...
- 【转载】salesforce 零基础开发入门学习(四)多表关联下的SOQL以及表字段Data type详解
salesforce 零基础开发入门学习(四)多表关联下的SOQL以及表字段Data type详解 建立好的数据表在数据库中查看有很多方式,本人目前采用以下两种方式查看数据表. 1.采用schem ...
- 【转载】salesforce 零基础开发入门学习(三)sObject简单介绍以及简单DML操作(SOQL)
salesforce 零基础开发入门学习(三)sObject简单介绍以及简单DML操作(SOQL) salesforce中对于数据库操作和JAVA等语言对于数据库操作是有一定区别的.salesfo ...
- 【转载】salesforce 零基础开发入门学习(二)变量基础知识,集合,表达式,流程控制语句
salesforce 零基础开发入门学习(二)变量基础知识,集合,表达式,流程控制语句 salesforce如果简单的说可以大概分成两个部分:Apex,VisualForce Page. 其中Apex ...
- 【转载】salesforce 零基础开发入门学习(一)Salesforce功能介绍,IDE配置以及资源下载
salesforce 零基础开发入门学习(一)Salesforce功能介绍,IDE配置以及资源下载 目前国内已经有很多公司做salesforce,但是国内相关的资料确是少之又少.上个月末跳槽去了新 ...
- salesforce 零基础开发入门学习(三)sObject简单介绍以及简单DML操作(SOQL)
salesforce中对于数据库操作和JAVA等语言对于数据库操作是有一定区别的.salesforce中的数据库使用的是Force.com 平台的数据库,数据表一行数据可以理解成一个sObject变量 ...
随机推荐
- maven项目如何从私服nexus中下载依赖包
maven项目如何从私服nexus中下载依赖包 解决方法: 1.打开maven的config目录中settings.xml文件 2.在<profile></profiles> ...
- Qt编写控件属性设计器4-加载属性
一.前言 控件能加载拖曳拉伸了,这些都是基本的前提工作,接下来的重点就是要动态加载选中控件的属性了,Qt的属性机制那是异常的强大,只能用强大到爆来形容,Qt中编写自定义控件,如果属性都用Q_PROPE ...
- 多线程分页处理批量数据--jdbc方式
/** * 同步数据信息到ES * @return */ public boolean syncNhReportSeessToEs(){ long begin = System.currentTime ...
- lombok编译时注解@Slf4j的使用及相关依赖包
slf4j是一个日志门面模式的框架,只对调用者开放少量接口用于记录日志 主要接口方法有 debug warn info error trace 在idea中可以引入lombok框架,使用@Slf4j注 ...
- 【数据库开发】在Windows上利用C++开发MySQL的初步
[数据库开发]在Windows上利用C++开发MySQL的初步 标签(空格分隔): [编程开发] Windows上在上面配置环境的基础上开展一个小demo链接数据库,没想到中间也出现了这么多的问题,简 ...
- 【miscellaneous】基于gstreamer的实时转码
目标是实现一个实时转码,可用于IPTV提供节目源.相关工作在ubuntu操作系统下进行.需要对源代码进行修改的时候,直接采用apt-get source命令获取源代码,根据需要进行修改,然后安装,这样 ...
- Java check是否是日期类型
boolean checkFormate(string parm){ Pattern pattern = Pattern.compile("([0-9]{4})(0[1-9]|1[0-2]) ...
- 1、2 建立list(RestController),并postman测试
1.主义实体类id 为String 类型(有用) @Entity(name = "t_student") public class Student { @Id private ...
- Is Graph Bipartite?
Given an undirected graph, return true if and only if it is bipartite. Recall that a graph is bipart ...
- java输入输出 -- java NIO之缓存区Buffer
一.简介 java NIO相关类在jdk1.4被引入,用于提高I/O的效率.java NIO包含很多东西,但核心的东西不外乎Buffer.channel和selector.本文先来看Buffer的实现 ...
