html容易犯的错误
原文地址:http://www.jb51.net/web/20593.html
在晚上看见一个不错的文章,可惜里面的错误都是我经常犯的……
我们最好开始注意了,因为HTML Police会走遍你的代码然后挑出你所有没有语义的标签,这份列表包含了10个最经常犯得HTML标签错误,记下他们,能够让我们避免犯此常见错误,让我们的HTML标签符合语义,和标准的要求.
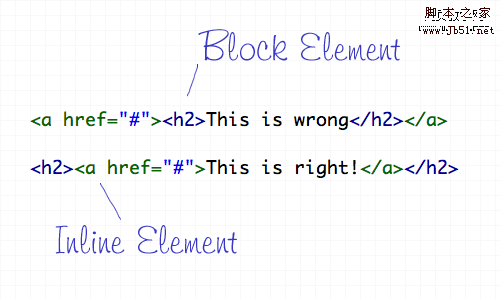
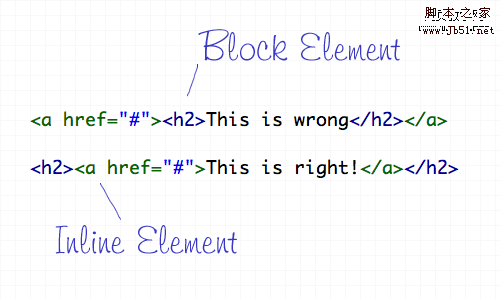
罪行1:把块级元素放入了行内元素内

HTML 元素的表现方式不外乎就两种:块级和行内.每一个标签都有默认的表现方式不是块级就是行内.像div和p 就是块级元素,他们用来形成文档结构.行内元素只能在块级元素内.
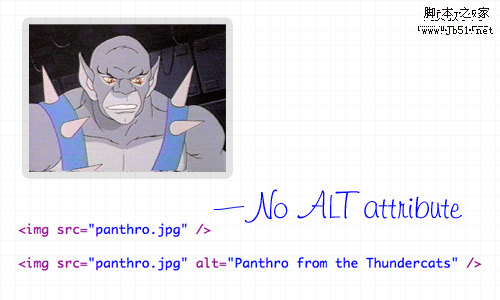
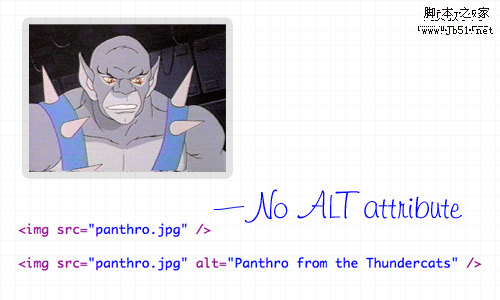
罪行2: img 标签没有包含alt属性

alt属性是所有显示在网页中图片的必须属性,它能够帮助人们知道这是什么图片.或者在网速比较慢的时候显示图片的含义是什么.它的主要目的是,说明图片的含义,想这样的说明 alt=”image”是很糟糕的.如果,有些图片的确只是装饰作用而已,那么建议你写成 alt=”".
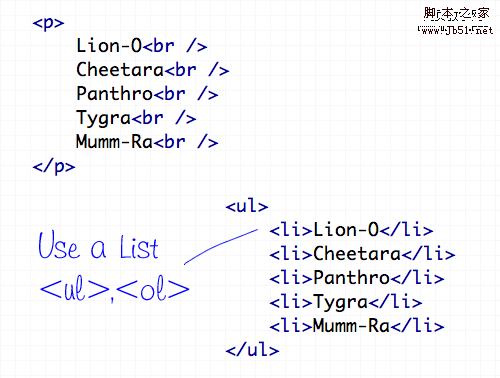
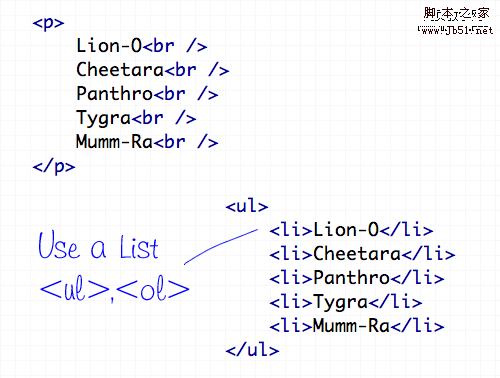
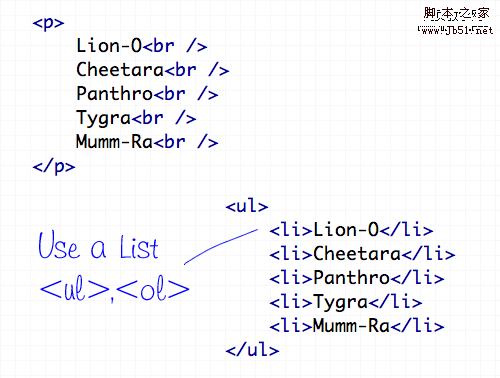
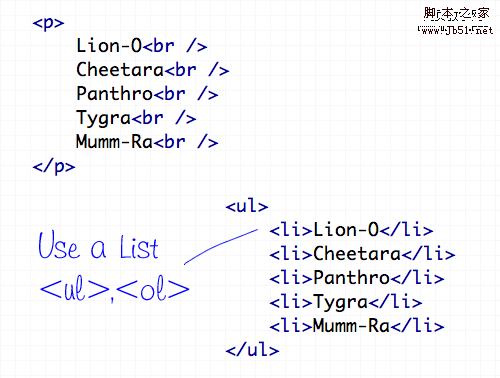
罪行3:在必要的时候没使用list

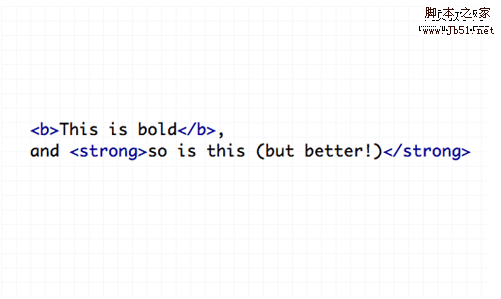
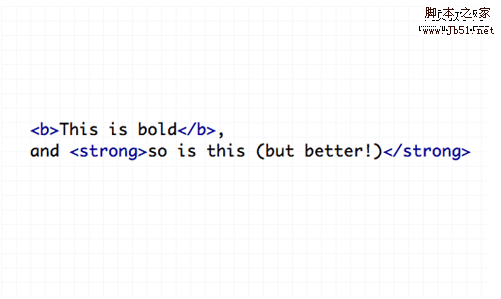
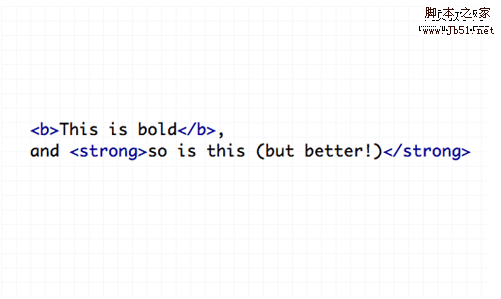
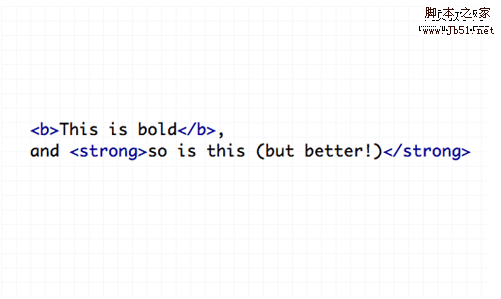
犯罪4:使用<b>和<i>显示黑体字和斜体

可以用css样式定义 font-weight 和 font-style. 如果必须在页面中写标签的话,用 <strong> 或 <em>标签来替换.<b><i>的没有任何语义可言, 但是,为了更简洁的页面,还是选择 css定义样式吧
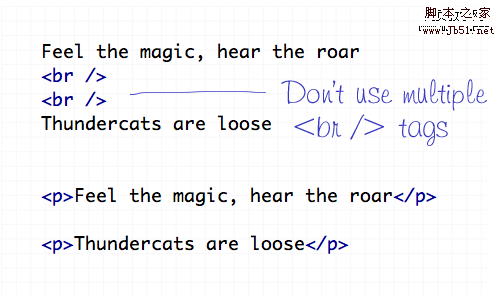
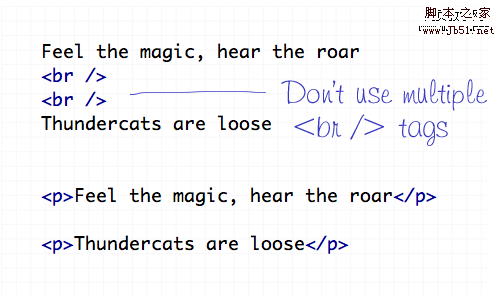
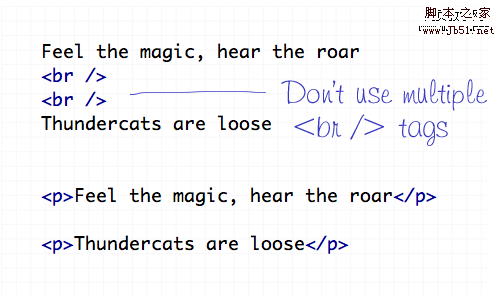
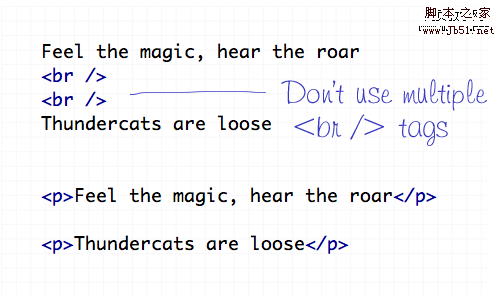
犯罪5:使用太多<br/>

<br />换行标记只应该用于插入是在第一个文本流换行符敲到一个新行一个特别字了。它不应该被用来制造元素之间的差距,而是分裂成不同的段落,或调整的幅度CSS样式的文本。
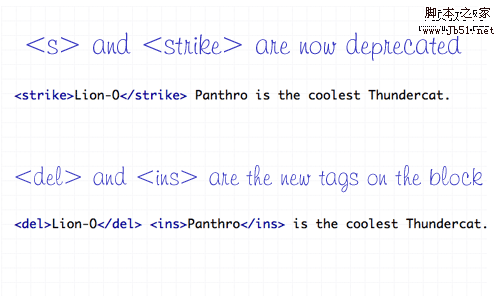
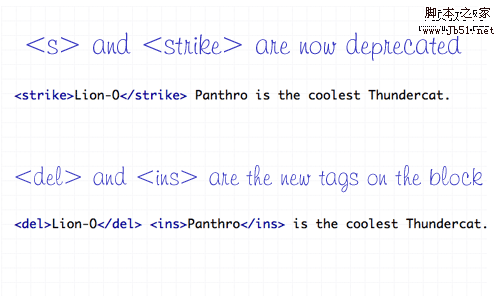
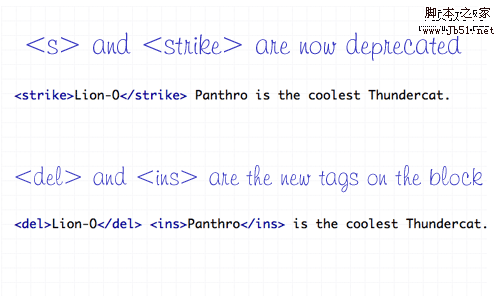
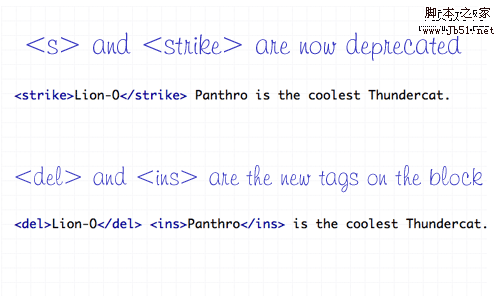
罪行6: 使用错误的 Strikethrough 标签

在昔日,<S>和<strike>允许用来定义网站文字。不过,现在他们被定义为不推荐使用的标签,当他们任然可以有效果.现在用新的标记集- <del>和<ins>。来替换<s><strike>
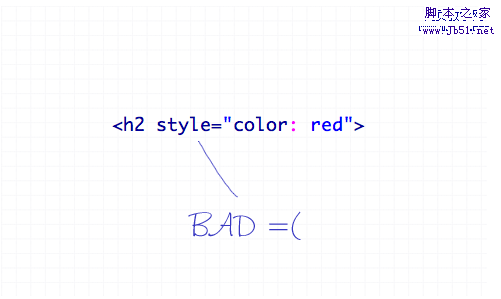
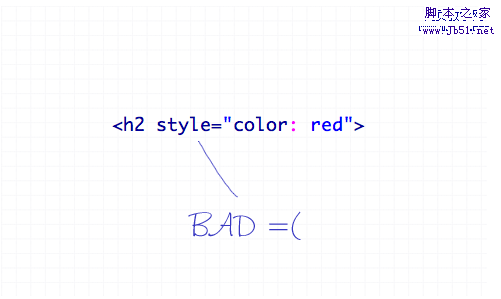
罪行 7: 使用内联样式

css最重要的目的只是为了区分文档和样式,如果,你把style写到页面里面,那么完全没有css的作用可言.所以,记住把你的样式放在它该放的位子
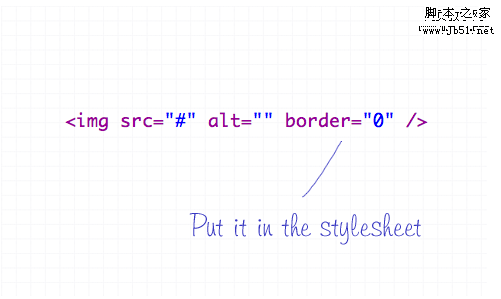
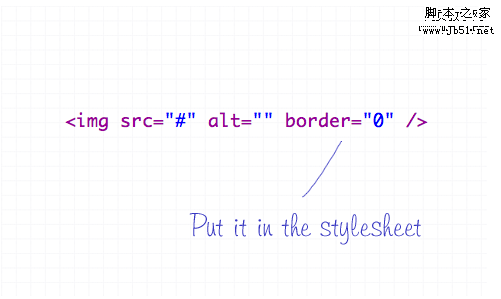
罪行 8: 把border添加到HTML中

罪行 9: 没有使用header标签<h1>-<h6>

罪行10: 没有语义的 <blink> 或<marquee>

不被w3推荐,<blink>和<marquee> (闪动,滚动)标签是纯粹的丑陋。
不要使用这个标签,如果一定要用这样的效果,相信,你会有其他更好的效果
我们最好开始注意了,因为HTML Police会走遍你的代码然后挑出你所有没有语义的标签,这份列表包含了10个最经常犯得HTML标签错误,记下他们,能够让我们避免犯此常见错误,让我们的HTML标签符合语义,和标准的要求.
罪行1:把块级元素放入了行内元素内

HTML 元素的表现方式不外乎就两种:块级和行内.每一个标签都有默认的表现方式不是块级就是行内.像div和p 就是块级元素,他们用来形成文档结构.行内元素只能在块级元素内.
罪行2: img 标签没有包含alt属性

alt属性是所有显示在网页中图片的必须属性,它能够帮助人们知道这是什么图片.或者在网速比较慢的时候显示图片的含义是什么.它的主要目的是,说明图片的含义,想这样的说明 alt=”image”是很糟糕的.如果,有些图片的确只是装饰作用而已,那么建议你写成 alt=”".
罪行3:在必要的时候没使用list

犯罪4:使用<b>和<i>显示黑体字和斜体

可以用css样式定义 font-weight 和 font-style. 如果必须在页面中写标签的话,用 <strong> 或 <em>标签来替换.<b><i>的没有任何语义可言, 但是,为了更简洁的页面,还是选择 css定义样式吧
犯罪5:使用太多<br/>

<br />换行标记只应该用于插入是在第一个文本流换行符敲到一个新行一个特别字了。它不应该被用来制造元素之间的差距,而是分裂成不同的段落,或调整的幅度CSS样式的文本。
罪行6: 使用错误的 Strikethrough 标签

在昔日,<S>和<strike>允许用来定义网站文字。不过,现在他们被定义为不推荐使用的标签,当他们任然可以有效果.现在用新的标记集- <del>和<ins>。来替换<s><strike>
罪行 7: 使用内联样式

css最重要的目的只是为了区分文档和样式,如果,你把style写到页面里面,那么完全没有css的作用可言.所以,记住把你的样式放在它该放的位子
罪行 8: 把border添加到HTML中

罪行 9: 没有使用header标签<h1>-<h6>

罪行10: 没有语义的 <blink> 或<marquee>

不被w3推荐,<blink>和<marquee> (闪动,滚动)标签是纯粹的丑陋。
不要使用这个标签,如果一定要用这样的效果,相信,你会有其他更好的效果我们最好开始注意了,因为HTML Police会走遍你的代码然后挑出你所有没有语义的标签,这份列表包含了10个最经常犯得HTML标签错误,记下他们,能够让我们避免犯此常见错误,让我们的HTML标签符合语义,和标准的要求.
罪行1:把块级元素放入了行内元素内

HTML 元素的表现方式不外乎就两种:块级和行内.每一个标签都有默认的表现方式不是块级就是行内.像div和p 就是块级元素,他们用来形成文档结构.行内元素只能在块级元素内.
罪行2: img 标签没有包含alt属性

alt属性是所有显示在网页中图片的必须属性,它能够帮助人们知道这是什么图片.或者在网速比较慢的时候显示图片的含义是什么.它的主要目的是,说明图片的含义,想这样的说明 alt=”image”是很糟糕的.如果,有些图片的确只是装饰作用而已,那么建议你写成 alt=”".
罪行3:在必要的时候没使用list

犯罪4:使用<b>和<i>显示黑体字和斜体

可以用css样式定义 font-weight 和 font-style. 如果必须在页面中写标签的话,用 <strong> 或 <em>标签来替换.<b><i>的没有任何语义可言, 但是,为了更简洁的页面,还是选择 css定义样式吧
犯罪5:使用太多<br/>

<br />换行标记只应该用于插入是在第一个文本流换行符敲到一个新行一个特别字了。它不应该被用来制造元素之间的差距,而是分裂成不同的段落,或调整的幅度CSS样式的文本。
罪行6: 使用错误的 Strikethrough 标签

在昔日,<S>和<strike>允许用来定义网站文字。不过,现在他们被定义为不推荐使用的标签,当他们任然可以有效果.现在用新的标记集- <del>和<ins>。来替换<s><strike>
罪行 7: 使用内联样式

css最重要的目的只是为了区分文档和样式,如果,你把style写到页面里面,那么完全没有css的作用可言.所以,记住把你的样式放在它该放的位子
罪行 8: 把border添加到HTML中

罪行 9: 没有使用header标签<h1>-<h6>

罪行10: 没有语义的 <blink> 或<marquee>

不被w3推荐,<blink>和<marquee> (闪动,滚动)标签是纯粹的丑陋。
不要使用这个标签,如果一定要用这样的效果,相信,你会有其他更好的效果
我们最好开始注意了,因为HTML Police会走遍你的代码然后挑出你所有没有语义的标签,这份列表包含了10个最经常犯得HTML标签错误,记下他们,能够让我们避免犯此常见错误,让我们的HTML标签符合语义,和标准的要求.
罪行1:把块级元素放入了行内元素内

HTML 元素的表现方式不外乎就两种:块级和行内.每一个标签都有默认的表现方式不是块级就是行内.像div和p 就是块级元素,他们用来形成文档结构.行内元素只能在块级元素内.
罪行2: img 标签没有包含alt属性

alt属性是所有显示在网页中图片的必须属性,它能够帮助人们知道这是什么图片.或者在网速比较慢的时候显示图片的含义是什么.它的主要目的是,说明图片的含义,想这样的说明 alt=”image”是很糟糕的.如果,有些图片的确只是装饰作用而已,那么建议你写成 alt=”".
罪行3:在必要的时候没使用list

犯罪4:使用<b>和<i>显示黑体字和斜体

可以用css样式定义 font-weight 和 font-style. 如果必须在页面中写标签的话,用 <strong> 或 <em>标签来替换.<b><i>的没有任何语义可言, 但是,为了更简洁的页面,还是选择 css定义样式吧
犯罪5:使用太多<br/>

<br />换行标记只应该用于插入是在第一个文本流换行符敲到一个新行一个特别字了。它不应该被用来制造元素之间的差距,而是分裂成不同的段落,或调整的幅度CSS样式的文本。
罪行6: 使用错误的 Strikethrough 标签

在昔日,<S>和<strike>允许用来定义网站文字。不过,现在他们被定义为不推荐使用的标签,当他们任然可以有效果.现在用新的标记集- <del>和<ins>。来替换<s><strike>
罪行 7: 使用内联样式

css最重要的目的只是为了区分文档和样式,如果,你把style写到页面里面,那么完全没有css的作用可言.所以,记住把你的样式放在它该放的位子
罪行 8: 把border添加到HTML中

罪行 9: 没有使用header标签<h1>-<h6>

罪行10: 没有语义的 <blink> 或<marquee>

不被w3推荐,<blink>和<marquee> (闪动,滚动)标签是纯粹的丑陋。
不要使用这个标签,如果一定要用这样的效果,相信,你会有其他更好的效果
html容易犯的错误的更多相关文章
- C#新手常犯的错误
虽然这篇post的标题是新手常犯的错误,实际上很多有经验的程序员也经常犯这些错误,我整理了一下,就当是笔记.1.遍历List的错误,比如如下代码: List<String> strList ...
- js定义对象的几种容易犯的错误
//js定义对象的几种容易犯的错误function Person() { getName = function (){ console.info(1); }; return this;}//Perso ...
- 在CMMI推广过程中EPG常犯的错误(转)
本文转自: http://developer.51cto.com/art/200807/86953.htm 仅用于个人收藏,学习.如有转载,请联系原作者. ---------------------- ...
- 网站移植到linux上后常犯的错误
常犯的错误 1:gcc库没装或者没装全 表现:没有可用的C编译器 同类错误:提示g++ not found, 解决:出现以上错误,则是因为gcc编译器没装,或者是没装全. 挂载光盘,到Pakeges里 ...
- 总结下java经常犯的错误
编写代码是一种艺术,认识错误是我们代码改进的重要途径之一.以下情况并非大家都能碰到过,但希望提高代码质量的人都引以为戒.以下各种情况,都是初学者经常犯的错误. 1.1 字符串没有判断是否为 ...
- 十个JAVA程序员容易犯的错误
十个JAVA程序员容易犯的错误 1. Array 转 ArrayList 一般开发者喜欢用: List<String> list = Arrays.asList(arr); Arrays. ...
- C#中几个经常犯的错误总汇
在我们平常编程中,时间久了有时候会形成一种习惯性的思维方式,形成固有的编程风格,但是有些地方是需要斟酌的,即使是一个很小的错误也可能会导致昂贵的代价,要学会善于总结,从错误中汲取教训,尽量不再犯同样错 ...
- 十个 PHP 开发者最容易犯的错误
PHP 语言让 WEB 端程序设计变得简单,这也是它能流行起来的原因.但也是因为它的简单,PHP 也慢慢发展成一个相对复杂的语言,层出不穷的框架,各种语言特性和版本差异都时常让搞的我们头大,不得不浪费 ...
- 64位平台C/C++容易犯的错误
64位平台的介绍 IA-64 is a 64-bit microprocessor architecture developed by Intel and Hewlett Packard compa ...
- Python 字典一个易犯的错误
一个易犯的错误,关于 Python 的传值(对于不可变量) 和 传引用(对于可变量),浅拷贝和深拷贝.废话不多说,看例子, 直接改变可变字典值,失败, >>> dic = dict. ...
随机推荐
- linux系统下修改文件夹目录权限
linux系统下修改文件夹目录权限 文件夹权限问题 Linux.Fedora.Ubuntu修改文件.文件夹权限的方法差不多.很多人开始接触Linux时都很头痛Linux的文件权限问题.这里告诉大家如何 ...
- JDBC ODBC区别
一.JDBC(Java DataBase Connectivity standard) 1.JDBC,它是一个面向对象的应用程序接口(API), 通过它可访问各类关系数据库. 2. 驱动程序(JDBC ...
- wind的R接口、况客RSDK学习,双冒号以及quantmod主题
本文主要参考:来自segmentfault上的FinanceR的专栏 https://segmentfault.com/a/1190000004580610 并自己对生疏不解之处做了补充和注释. 当然 ...
- 兼容IE6的min-width、min-height
如果一个站是宽屏的,你左右拖动浏览器的窗口网站宽度会随着窗口的大小而改变,而浏览器窗口宽度减小到一定程度后就会出现下边的滚动条,网站宽度就不会再减小了,我们知道这一简单的功能用css的min-widt ...
- Servlet session
一.session介绍 Session用于保存服务端与客户端"会话"的信息.例如你逛淘宝时添加到购物车中的商品的信息就是保存到Session中.与Cookies不同的是,S ...
- PHP同时上传“多个”文件示例,并格式化$_FILES数组信息
方法1: 在html表单,放置多个文件选择框, 使用数组名作为组件的名字,如下: <form action="upload.php" method="post&qu ...
- 超全的web开发工具和资源
首页 新闻 产品 地图 动态 城市 帮助 论坛 关于 登录 注册 · 不忘初心,继续前进,环境云V2接口正式上线 · 环境云测点地图全新改版 · 祝福各位环境云用户中秋快乐! 平台信息 培训互动 ...
- no screens found! ubuntu进不了图形界面了
no screens found! ubuntu进不了图形界面了 结果是没装显卡 startx error. reinstall xorg, x server doesn't work. driver ...
- curl发送get和post请求
function getAction($url='') { // curl 请求一共分四步,初始化,设置属性,执行并获取结果,释放句柄 // 一.初始化 $curl = curl_init(); // ...
- python function parameter
Python 2.7.10 (default, Oct 14 2015, 16:09:02) [GCC 5.2.1 20151010] on linux2 Type "copyright&q ...
