ElementUI_NodeJS环境搭建
ElementUI简介
我们学习VUE,知道它的核心思想式组件和数据驱动,但是每一个组件都需要自己编写模板,样式,添加事件,数据等是非常麻烦的,
所以饿了吗推出了基于VUE2.0的组件库,它的名称叫做element-ui,提供了丰富的PC端组件
ElementUI官网:http://element-cn.eleme.io/#/zh-CN
Vue+ElementUI安装
CDN方式:
<!-- 1. 导入css -->
<link href="https://cdn.bootcss.com/element-ui/2.8.2/theme-chalk/index.css" rel="stylesheet">
<!-- 2. 引入vue和vue-router-->
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<!-- 未使用vue路由功能可不导入 -->
<script src="https://cdn.bootcss.com/vue-router/3.0.6/vue-router.js"></script>
<!-- 3. 引入ElementUI组件 -->
<script src="https://cdn.bootcss.com/element-ui/2.8.2/index.js"></script>
NodeJS环境搭建
Node.js是什么
Node.js是一个基于Chrome V8引擎的[JavaScript运行环境]。 Node.js使用了一个事件驱动、非阻塞式I/O 的模型。
Node.js是一个让JavaScript运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言
npm是什么
npm其实是Node.js的包管理工具(package manager)。
为啥我们需要一个包管理工具呢?
因为我们在Node.js上开发时,会用到很多别人写的JavaScript代码。
如果我们要使用别人写的某个包,每次都根据名称搜索一下官方网站,下载代码,解压,再使用,非常繁琐。
于是一个集中管理的工具应运而生:大家都把自己开发的模块打包后放到npm官网上,如果要使用,
直接通过npm安装就可以直接用,不用管代码存在哪,应该从哪下载。
更重要的是,如果我们要使用模块A,而模块A又依赖于模块B,模块B又依赖于模块X和模块Y,
npm可以根据依赖关系,把所有依赖的包都下载下来并管理起来。否则,靠我们自己手动管理,肯定既麻烦又容易出错。
注1:npm==maven 有点类似
环境搭建
由于Node.js平台是在后端运行JavaScript代码,所以,必须首先在本机安装Node环境
下载地址:https://nodejs.org/zh-cn/download/
选择相应的版本下载,使用的是:node-v10.15.3-win-x64.zip
Node有两个版本线: LTS是长期维护的稳定版本Current是新特性版本
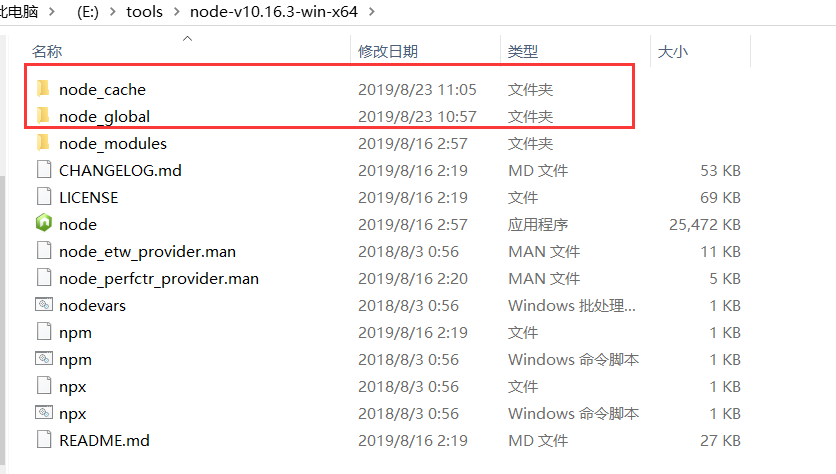
解压
将文件解压到指定位置(例如:D:\initPath),并在解压后的目录下建立node_global和node_cache这两个目录
新建目录说明
node_global:npm全局安装位置
node_cache:npm缓存路径

配置环境变量
新增NODE_HOME,值为:E:\tools\node-v10.16.3-win-x64
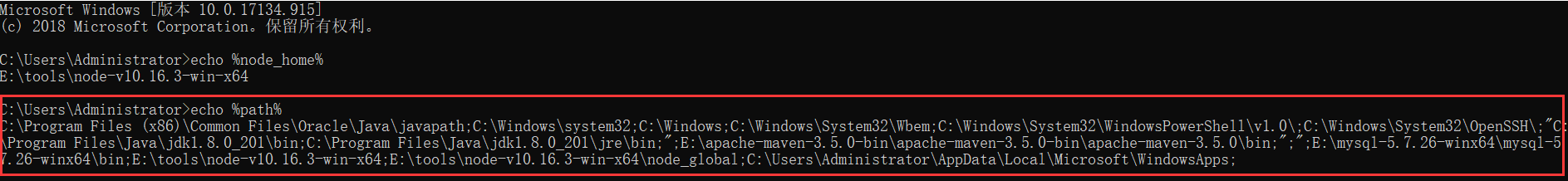
修改PATH并在最后添加:;%NODE_HOME%;%NODE_HOME%\node_global;
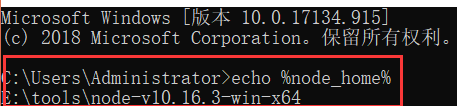
环境变量查看
echo %node_home%

echo %path%

测试安装是否成功:打开cmd窗口,输出如下命令会输出NodeJs和npm的版本号
node -v

npm -v

配置npm全局模块路径和cache默认安装位置
将步骤一创建的node_global(npm全局安装位置)和node_cache(npm缓存路径)与npm联系起来
如果执行命令卡死,可以删除C:\Users\用户名\.npmrc 后重新执行。(用户名:为当前电脑的用户名)
"D:\initPath\node-v10.15.3-win-x64\node_global",双引号不能少
打开cmd,分开执行如下命令:
npm config set cache "E:\tools\node-v10.16.3-win-x64\node_cache"
npm config set prefix "E:\tools\node-v10.16.3-win-x64\node_global"
修改npm镜像提高下载速度(可以使用 cnpm 或 直接设置 --registry ,推荐设置 --registry)
registry
设置淘宝源
npm config set registry https://registry.npm.taobao.org/
查看源,可以看到设置过的所有的源
npm config get registry
其实此步骤的内容就是将以下代码添加到C:\Users\用户名\.npmrc文件中
registry=https://registry.npm.taobao.org
cnpm安装完成后,以后就可以用cnpm命令代替npm命令, 此时npm还是会用官方镜像,cnpm会用国内镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
如果要恢复成原来的设置,执行如下:
npm config set registry https://registry.npmjs.org/
查看npm全局路径设置情况
此步骤随便全局安装一个模块就可以测评
npm install webpack -g
以上命令执行完毕后,会生成如下文件
%node_home%\node_global\node_modules\webpack
如何运行下载的Node.js项目
将下载的项目解压到指定目录,本例是解压到:E:\Private\vueproject,后面都以此为例
打开命令窗口
cmd
切换到E盘
E
进入指定目录
cd E:\temp\vueproject
下面的才是关键代码
进行依赖安装
命令执行完后,你会发现,项目的根目录下多了一个node_modules文件夹,
那里面就是从npm远程库里下载的模块,然后“安装”到你的项目中,
此步骤,可理解成修改maven的pom文件添加依赖,然后maven再从中央仓库下载依赖
那pom文件在哪里呢?其实就是项目中的package.json
下载项目需要的依赖
npm install
启动项目
npm run dev


ElementUI_NodeJS环境搭建的更多相关文章
- .NET Core系列 : 1、.NET Core 环境搭建和命令行CLI入门
2016年6月27日.NET Core & ASP.NET Core 1.0在Redhat峰会上正式发布,社区里涌现了很多文章,我也计划写个系列文章,原因是.NET Core的入门门槛相当高, ...
- Azure Service Fabric 开发环境搭建
微服务体系结构是一种将服务器应用程序构建为一组小型服务的方法,每个服务都按自己的进程运行,并通过 HTTP 和 WebSocket 等协议相互通信.每个微服务都在特定的界定上下文(每服务)中实现特定的 ...
- rnandroid环境搭建
react-native 环境搭建具体步骤这个大家已经玩烂了,这个主要是记录下来自己做win7系统遇到的坑 1.com.android.ddmlib.installexception 遇到这个问题,在 ...
- python开发环境搭建
虽然网上有很多python开发环境搭建的文章,不过重复造轮子还是要的,记录一下过程,方便自己以后配置,也方便正在学习中的同事配置他们的环境. 1.准备好安装包 1)上python官网下载python运 ...
- springMVC初探--环境搭建和第一个HelloWorld简单项目
注:此篇为学习springMVC时,做的笔记整理. MVC框架要做哪些事情? a,将url映射到java类,或者java类的方法上 b,封装用户提交的数据 c,处理请求->调用相关的业务处理—& ...
- 【定有惊喜】android程序员如何做自己的API接口?php与android的良好交互(附环境搭建),让前端数据动起来~
一.写在前面 web开发有前端和后端之分,其实android还是有前端和后端之分.android开发就相当于手机app的前端,一般都是php+android或者jsp+android开发.androi ...
- Nexus(一)环境搭建
昨天,成功搭建了自己的 Maven 环境(详见:Maven(一)环境搭建),今天就来研究和探讨下 Nexus 的搭建! 使用背景: 安装环境:Windows 10 -64位 JDK版本:1.7 Mav ...
- 「译」JUnit 5 系列:环境搭建
原文地址:http://blog.codefx.org/libraries/junit-5-setup/ 原文日期:15, Feb, 2016 译文首发:Linesh 的博客:环境搭建 我的 Gith ...
- appium+robotframework环境搭建
appium+robotframework环境搭建步骤(Windows系统的appium自动化测试,只适用于测试安卓机:ios机需要在mac搭建appium环境后测试) 搭建步骤,共分为3部分: 一. ...
随机推荐
- Knative Serving 进阶: Knative Serving SDK 开发实践
作者 | 阿里云智能事业群技术专家 牛秋霖(冬岛) 导读:通过前面的一系列文章你已经知道如何基于 kubectl 来操作 Knative 的各种资源.但是如果想要在项目中集成 Knative 仅仅使用 ...
- sync 异步编程
using System; using System.Net; using System.Threading; using System.Threading.Tasks; namespace Cons ...
- 程序员需要了解的linux常用命令
网络 找出某程序(tomcat)的进程 ps -ef|grep tomcat 找出后如果要关闭 kill -9 pid统计某程序(tomcat)连接数 ps -ef|grep tomcat|w ...
- 利用mysql的LOAD DATA INFILE的功能读取客户端文件
前言:今天在浏览某知论坛时,看到某大佬在渗透过程中使用伪造的MySQL服务端读取客户端文件,此大佬在利用过程中描述得不是很详细,作为小白的我看不懂啊,由此产生了此篇文章. 某大佬文章:https:// ...
- 转载:string、const char*、 char* 、char[]相互转换
本文转自:https://blog.csdn.net/rongrongyaofeiqi/article/details/52442169 一:转化总结形式如下: 使用时,要对源格式和目标格式进行初始化 ...
- springboot 获取到的inputStream为空的问题
springboot在接收http请求的时候读取的request的inputStream,造成我们想自己读取inputStream的时候发现inputStream已经无法读取了. 为了读取inputS ...
- [转帖]k8s 中的服务如何沟通
k8s 中的服务如何沟通 https://www.jianshu.com/p/9fae09876eb7 本文将介绍 k8s 中的服务如何相互访问,例如后端服务访问数据库,不同类型的服务间的相互访问.并 ...
- 通过SharpZipLib实现文件夹压缩以及解压
代码说明 基于SharpZipLib实现Zip压缩解压,扩展实现文件夹级别压缩解压: 项目源码:MasterChief.DotNet.Infrastructure.Zip Install-Packag ...
- OpenGL笔记(4)纹理
纹理单元的理解 Shader中要用到纹理: uniform sampler2D texture1; Main读取图片数据,创建了纹理: unsigned int texture1; 怎么把c++里加载 ...
- 把JSON数据格式转换为Python的类对象
JOSN字符串转换为自定义类实例对象 有时候我们有这种需求就是把一个JSON字符串转换为一个具体的Python类的实例,比如你接收到这样一个JSON字符串如下: {"Name": ...
