axios post方式请求x-ww格式的数据
//使用axios时,要确定是json格式还是x-www格式的,axios默认是json格式的,如果是x-ww格式需要做如下配置:
let url = "/hehe/site/getcomment";
let data = {
order: 1,
pagesize: 10,
type: 1,
eId: 133535,
p: 1
};
const options={
method:"POST",
headers:{"content-type":"application/x-www-form-urlencoded"},
data:qs.stringify(data),//需要下载qs依赖,cnpm i qs,node中queryString()有同样效果
url,
}
this.$axios(options).then((data)=>{
console.log(data)
}) //vue.config.js中配置跨域代理
module.exports = {
devServer: {
proxy: {
'/hehe': {
target: 'https://www.missevan.com',
changeOrigin: true,
pathRewrite:{
'^/hehe':''
}
},
}
}
}
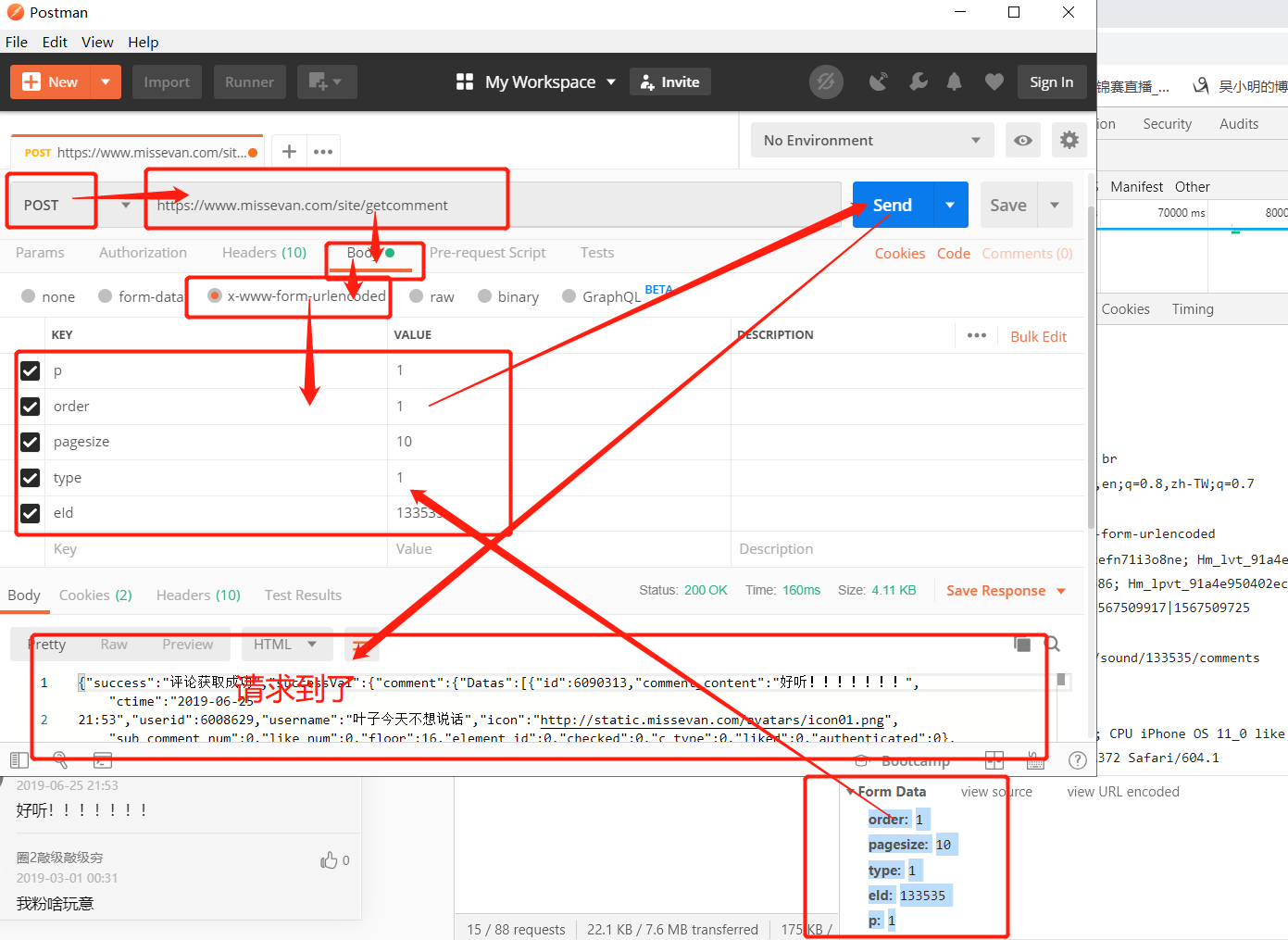
https://www.missevan.com/site/getcomment先在postman中测试接口能不能用:

axios post方式请求x-ww格式的数据的更多相关文章
- 《ArcGIS Runtime SDK for Android开发笔记》——(12)、自定义方式加载Bundle格式缓存数据
随着ArcGIS 10.3的正式发布,Esri推出了新的紧凑型缓存格式以增强用户的访问体验.新的缓存格式下,Esri将缓存的索引信息.bundlx包含在了缓存的切片文件.bundle中.具体如下图所示 ...
- php请求返回GeoJSON格式的数据
<?php /* * Following code will list all the products */ // array for JSON response $response = ar ...
- Android客户端采用Http 协议Post方式请求与服务端进行数据交互(转)
http://blog.csdn.net/javanian/article/details/8194265
- 【计算机网络】HTTP请求和响应格式
HTTP请求格式:<request-line><headers><blank line>[<request-body>]说明:第一行必须是一个请求行(r ...
- 使用Typescript重构axios(十九)——请求取消功能:实现第二种使用方式
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(二十)——请求取消功能:实现第一种使用方式
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- axios——post请求时把对象obj数据转为formdata格式
转载自:https://blog.csdn.net/feizhong_web/article/details/80514436 在调用后台接口的时候,上传报名信息,利用axios 的post请求,发 ...
- axios发送post请求,如何提交表单数据?
axios发送post请求,提交表单数据的方式 默认情况下,axios将JavaScript对象序列化为JSON.要以application / x-www-form-urlencoded格式发送数据 ...
- vue --- axios发post请求后台接收不到参数的三种解决方案
最近用vue 做项目使用axios 发送post 请求时遇到了前端传数据后端接收不到的情况: 后来仔细对比发现axios传值是这样的: 而 ajax 传值是这样的: 一个 Request Paylo ...
随机推荐
- sqlyog管理关系型数据库mysql数据库之sqlyog的安装管理
.关系型数据库 有库有表,有关系 非关系型数据库 存储对象.集 下面的所有演示截图都是基不超过SQLyog 11进行的. 1. 2.点击上图中的应用程序,进行安装. 安装sqlyog , 账户dd0 ...
- Aladdin and the Flying Carpet LightOJ 1341 唯一分解定理
题意:给出a,b,问有多少种长方形满足面积为a,最短边>=b? 首先简单讲一下唯一分解定理. 唯一分解定理:任何一个自然数N,都可以满足:,pi是质数. 且N的正因子个数为(1+a1)*(1+a ...
- Web支持HTTPS的client(HTTP&XML-RPC)
生成Web自签名的证书(在命令行执行以下命令) keytool -genkey -keysize 2048 -validity 3650 -keyalg RSA -dname "CN=Han ...
- Oppo Reno2 不允许安装非正式签名应用
一.背景 为了安全起见,开发者本地开发和Jenkins上正式构建时,App采取的签名文件是不一样的.本地开发采取通用的如debug.keystore,正式签名文件部署在服务端.现在不少机型,如Oppo ...
- UWP 使用Launcher 启动迅雷
不得不说UWP有些地方真的不方便! 另外也要夸一下迅雷,还是蛮不错的! 代码 await Launcher.LaunchUriAsync(new Uri("magnet:?xt") ...
- C# 中 ==和equals的区别
不想说太多,直接上代码,这两个就没什么联系,有自己独立的规则.联系在一起其实不利于记忆. 下面是测试代码 Console.WriteLine("--equals和==的区别--") ...
- 用友 UIFrom
任何表单,有两个字段是必须的,一个是ID,一个是版本号
- JVM:带你查看常见的问题,以及分析处方法
一.前言 各位开发和运维同学,在项目实施落地的过程中,尤其是使用EDAS.DRDS.MQ这些java中间件时,肯定会遇到不少JAVA程序运行和JVM的问题.我结合过去遇到的各种各样的问题和实际处理经验 ...
- Java自学-I/O 中文问题
Java中的编码中文问题 步骤 1 : 编码概念 计算机存放数据只能存放数字,所有的字符都会被转换为不同的数字. 就像一个棋盘一样,不同的字,处于不同的位置,而不同的位置,有不同的数字编号. 有的棋盘 ...
- log4net 写数据到sql数据库
最近需要把用户的一些行为添加到数据库中,所以想到了用log4net ,如果有别的好的方案,大家可以给我指正. 先看一下配置文件 我这个是控制台文件 app.config <layout type ...
