[RN] React Native 头部 滑动吸顶效果的实现
React Native 头部 滑动吸顶效果的实现
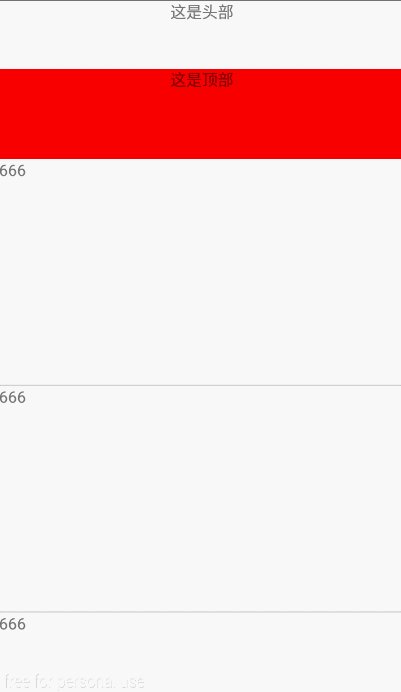
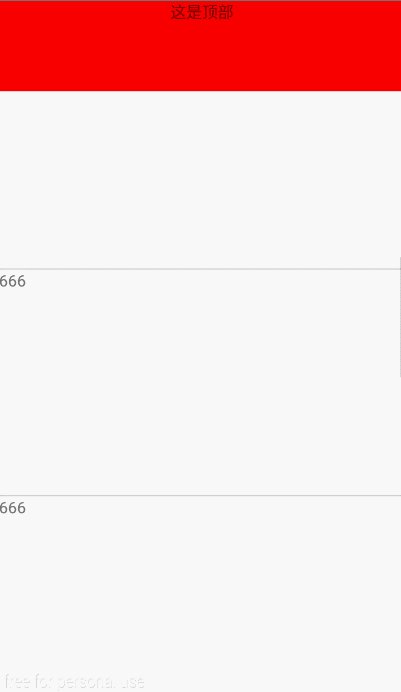
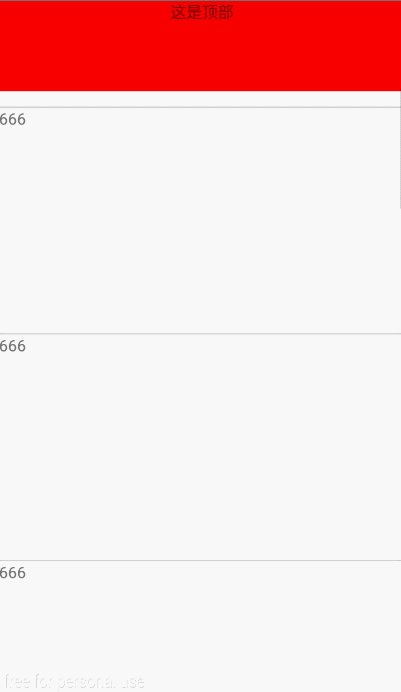
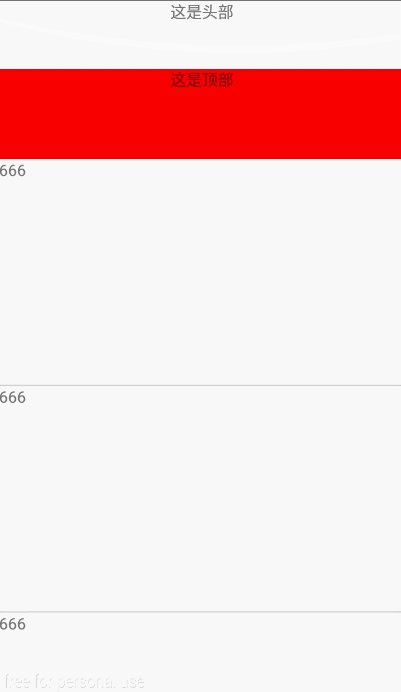
效果如下图所示:

实现方法:
一、吸顶组件封装
StickyHeader .js
import * as React from 'react';
import {StyleSheet, Animated} from "react-native"; /**
* 滑动吸顶效果组件
* @export
* @class StickyHeader
*/
export default class StickyHeader extends React.Component { static defaultProps = {
stickyHeaderY: -,
stickyScrollY: new Animated.Value(),
}; constructor(props) {
super(props);
this.state = {
stickyLayoutY: ,
};
} // 兼容代码,防止没有传头部高度
_onLayout = (event) => {
this.setState({
stickyLayoutY: event.nativeEvent.layout.y,
});
}; render() {
const {stickyHeaderY, stickyScrollY, children, style} = this.props;
const {stickyLayoutY} = this.state;
let y = stickyHeaderY !== - ? stickyHeaderY : stickyLayoutY;
const translateY = stickyScrollY.interpolate({
inputRange: [-, , y, y + ],
outputRange: [, , , ],
}); return (
<Animated.View
onLayout={this._onLayout}
style={
[
style,
styles.container,
{transform: [{translateY}]}
]}
> {children} </Animated.View>
)
}
} const styles = StyleSheet.create({
container: {
zIndex:
},
});
二、使用
import React, {Component} from 'react';
import {Animated, FlatList, Text, View, StyleSheet} from 'react-native';
import StickyHeader from "./StickyHeader";
export default class MovieListScreen extends Component {
constructor(props) {
super(props);
this.state = {
movieList: [, , , , , , , , , , , , , , , , ],
scrollY: new Animated.Value(),
headHeight: -
};
}
_keyExtractor = (item, index) => index.toString();
_itemDivide = () => {
return <View style={{height: , backgroundColor: '#ccc'}}/>;
};
render() {
return (
<Animated.ScrollView
style={{flex: 1}}
onScroll={
Animated.event(
[{
nativeEvent: {contentOffset: {y: this.state.scrollY}} // 记录滑动距离
}],
{useNativeDriver: true}) // 使用原生动画驱动
}
scrollEventThrottle={1}
>
<View onLayout={(e) => {
let {height} = e.nativeEvent.layout;
this.setState({headHeight: height}); // 给头部高度赋值
}}>
<View>
<Text style={styles.topHeader}>这是头部</Text>
</View>
</View>
<StickyHeader
stickyHeaderY={this.state.headHeight} // 把头部高度传入
stickyScrollY={this.state.scrollY} // 把滑动距离传入
>
<View>
<Text style={styles.tab}>这是顶部</Text>
</View>
</StickyHeader>
<FlatList
data={this.state.movieList}
renderItem={this._renderItem}
keyExtractor={this._keyExtractor}
ItemSeparatorComponent={this._itemDivide}
/>
</Animated.ScrollView>
)
}
_renderItem = (item) => {
return (
<View>
<Text style={{height: }}></Text>
</View>
);
};
}
const styles = StyleSheet.create({
container: {
flex: ,
},
topHeader: {
height: ,
textAlign: "center",
},
tab: {
height: ,
zIndex: ,
textAlign: "center",
backgroundColor: "red"
}
});
参考:
https://www.jb51.net/article/162381.htm
本博客地址: wukong1688
本文原文地址:https://www.cnblogs.com/wukong1688/p/11045306.html
转载请著名出处!谢谢~~
[RN] React Native 头部 滑动吸顶效果的实现的更多相关文章
- [RN] React Native 实现图片预览
[RN] React Native 实现图片预览 效果预览: 代码如下: 'use strict'; import React, {Component} from 'react'; import {I ...
- [RN] React Native 下实现底部标签(支持滑动切换)
上一篇文章 [RN] React Native 下实现底部标签(不支持滑动切换) 总结了不支持滑动切换的方法,此篇文章总结出 支持滑动 的方法 准备工作之类的,跟上文类似,大家可点击上文查看相关内容. ...
- react.js中实现tab吸顶效果问题
在react项目开发中有一个需求是,页面滚动到tab所在位置时,tab要固定在顶部. 实现的思路其实很简单,就是判断当滚动距离scrollTop大于tab距离页面顶部距离offsetTop时,将tab ...
- [RN] React Native 幻灯片效果 Banner
[RN] React Native 幻灯片效果 Banner 1.定义Banner import React, {Component} from 'react'; import {Image, Scr ...
- 自定义tab吸顶效果一(原理)
PS:问题:什么是吸顶,吸顶有什么作用,吸顶怎么使用? 在很多app商城中,介绍软件的时候就会使用吸顶效果, 吸顶有很多作用,一个最简单粗暴的作用就是,让用户知道此刻在浏览哪个模块,并可以选择另外的模 ...
- 基于scroll的吸顶效果
本次要实现的是一种常见的网页效果,如下: 页面由头部,导航,主体内容三部分组成,当页面发生滚动时,头部逐渐隐藏,导航部分向上移动,直到导航部分距离浏览器顶部为零时,导航部分固定不动,保持吸顶效果,如下 ...
- better-scroll之吸顶效果巨坑挣扎中
今天和大家分享下better-scroll这款移动端用来解决各种滚动需求的插件(目前已经支持PC) 关于其中的API大家可以去官网看下 这里就给大家介绍几种常用的以及需要注意的点是什么 首先说一下b ...
- js之吸顶效果
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- [RN] React Native 使用 阿里 ant-design
React Native 使用 阿里 ant-design 实例效果如图: 一.安装 npm install antd-mobile-rn --save npm install babel-plugi ...
随机推荐
- Beta冲刺(6/7)——2019.5.28
作业描述 课程 软件工程1916|W(福州大学) 团队名称 修!咻咻! 作业要求 项目Beta冲刺(团队) 团队目标 切实可行的计算机协会维修预约平台 开发工具 Eclipse 团队信息 队员学号 队 ...
- Dart:3.Dart运算符、流程控制
一 . 运算符 以下列出 Dart 的运算符,从高到低按照优先级排列: 描述 运算符 一元运算符(后置) expr++ expr-- () [] . ?. 一元运算符(前置) -expr !expr ...
- centos7安装pyenv
一.安装pyenv: 1.>安装依赖包: yum install zlib-devel bzip2-devel openssl-devel ncurses-devel sqlite-devel ...
- Debian kvm网络配置
安装brctl apt-get install bridge-utils 设置网桥 可编辑 /etc/network/interface 文件.不过,我建议在 /etc/network/interfa ...
- 【spring boot】【idea】100.idea新建一个spring boot项目
1.idea新创建一个项目 2.setting进入,选择自己的Maven 3.简单补充一下pom.xml <?xml version="1.0" encoding=" ...
- 缓存雪崩、穿透如何解决,如何确保Redis只缓存热点数据?
缓存雪崩如何解决? 缓存穿透如何解决? 如何确保Redis缓存的都是热点数据? 如何更新缓存数据? 如何处理请求倾斜? 实际业务场景下,如何选择缓存数据结构 缓存雪崩 缓存雪崩简单说就是所有请求都从缓 ...
- .NET创建Windows定时任务
创建Windows定时任务教程 1.创建一个控制台应用程序,保证程序正常运行. 2.右键点击我的电脑->点击管理. 3.在计算机管理弹出框->展开计算机管理(本地)->展开系统工具- ...
- C#将运算字符串直接转换成表达式且计算结果
DataTable dt = new DataTable(); var Result= dt.Compute("1+2*3+2", "");//将运算字符串转换 ...
- [個人紀錄] postgre dump出table 再用psql還原
--dump tablepg_dump --host #server --port 5432 --username #username --format plain --ignore-version ...
- django--JWT认证
目录 JWT认证 JWT简介 安装 djang-jwt开发 配置 手动签发jwt token 基于django_restframework-jwt的全局认证 全局启用 局部启用禁用:任何一个cbv类首 ...
