ASP.NET MVC5中View-Controller间数据的传递
使用ASP.NET MVC做开发时,经常需要在页面(View)和控制器(Controller)之间传递数据,那么都有哪些数据传递的方式呢?
本文对于View向Controller中传值共列举了以下几种方式:
对于Controller向View中传值则列举了以下几种方式:
View向Controller中传递数据的方式
QueryString
View中代码:
<div>
<button id="btn">提交</button>
</div>
<script>
$(function () {
$('#btn').click(function () {
//url不区分大小写
location.href = "/home/getvalue?method=querystring";
});
});
</script>
Controller中代码:
public void GetValue()
{
//Request属性可用来获取querystring,form表单以及cookie中的值
var querystring = Request["method"];
}
使用querystring向后台传递属于http协议中的get方式,即数据会暴露在url中,安全性不高(可通过浏览器历史记录看到发送的数据)且传递的数据量有大小限制。
点击提交按钮后浏览器地址栏中的地址:http://localhost:57625/home/getvalue?method=querystring。程序执行结果如下:

RouteData
路由可以让我们写出可读性较高的url,使用路由传递数据,首先要配置合适的路由:
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}"
);
前端代码只需要将location.href的值改为和路由匹配的url即可,本示例中为"/home/getvalue/100"
Controller中的代码:
public void GetValue()
{
var value = RouteData.Values["id"];
}
获取的值是object类型:

获取路由参数的另外一种方式是给Action设置一个和路由模板中指定的参数名一致(不区分大小写)的参数即可,代码如下:
public void GetValue(int id)
{ }
注意,这里不仅获取了路由数据,而且自动将数据类型转换为int类型:

ModelBinding
1. Form
form表单形式是常见的向后端发送数据的方式,但是在提交数据是只会提交form表单内部具有name属性的input,textarea,select标签的value值。
View中的代码:
<form action="/home/getvalue" method="post">
<input type="text" name="username" />
<input type="text" name="age" />
<input type="submit" name="button" value="提交" />
</form>
Controller中的代码:
public void GetValue()
{
var name = Request["username"];
var age = Request["age"];
var btn = Request["button"];
}
获取到的数据均为string类型:

现在我们创建一个和form表单对应的类:
public class User
{
public string UserName { set; get; }
public int Age { set; get; }
}
修改Action的代码如下:
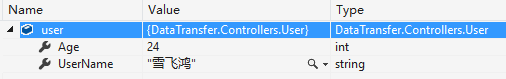
public void GetValue(User user)
{ }
然后运行程序,可以看到MVC以将表单中的数据映射为User类实例的属性值,且进行了相应的数据类型的转换。

2. 使用和Action参数同名的变量进行传递
View中的代码:
<button id="btn">传递数据</button>
<script>
$(function () {
$('#btn').click(function () {
$.ajax({
'type': 'post', 'url': '/home/getdata',
//传递的数据也可以是序列化之后的json格式数据
//如,上面使用form表单提交数据就可以使用jquery中的serialize()方法将表单进行序列化之后在提交
//data:$('#form').serialize()
'data': { username: '雪飞鸿', age: '24' },
error: function (message) {
alert('error!');
}
});
})
})
</script>
Controller中的代码:
public void GetData(string username, int age)
{ }
在Action中成功获取到了对应的参数值,且数据类型也根据Action中参数的类型进行了相应的转换。
Cookie
这里引用jquery.cookie插件来进行cookie的操作
<body>
<button id="btn">提交</button>
<script>
$(function () {
//向cookie中写入值
$.cookie('key', 'jscookie'); $('#btn').click(function () {
location.href = "/home/getvalue";
});
})
</script>
</body>
public void GetValue()
{
var cookie = Request["key"];
}

Controller向View中传值
单个值的传递
public ActionResult Index()
{
//注意,传递的值不能是string类型,否则会执行View(string viewName)方法而导致得不到正确结果
return View();
}
<body>
<p>@Model</p>
</body>

Json
public ActionResult Index()
{
return View();
} public JsonResult SendData()
{
return Json(new { UserName = "雪飞鸿", Age = });
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/scripts/jquery-1.10.2.min.js"></script>
</head>
<body>
<p id="message"></p>
<button id="btn">获取数据</button>
<script>
$(function () {
$('#btn').click(function () {
$.ajax({
'url': '/home/senddata', 'type': 'post',
success: function (data) {
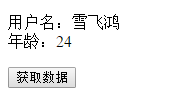
$('#message').html('用户名:' + data.UserName + "<br/>年龄:" + data.Age);
},
error: function (message) {
alert('error:' + message.statusText);
}
});
});
});
</script>
</body>
</html>

匿名类型
public ActionResult Index()
{
//使用匿名类向View中传递数据
return View(new { UserName = "雪飞鸿", Age = });
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
</head>
<body>
<p>用户名:@Model.UserName</p>
<p>年龄:@Model.Age</p>
</body>
</html>
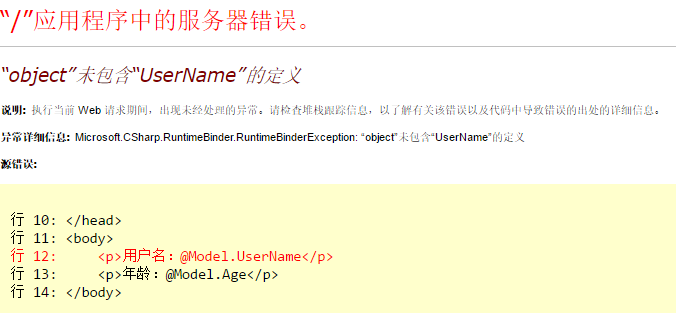
因为匿名类型的类型名由编译器生成,并且不能在源代码级使用。所以,直接使用匿名类型向View中传递数据,在前台页面是无法访问到匿名类型中的属性的。执行上面代码程序会出现错误:

针对上述问题,使用Newtonsoft将匿名类型转换为json格式即可解决该问题。
使用NuGet引入Newtonsoft.Json包,然后修改代码如下:
public ActionResult Index()
{
string json = JsonConvert.SerializeObject(new { UserName = "雪飞鸿", Age = });
//也可以直接序列化JSON格式的字符串
//dynamic jsonObj = JsonConvert.DeserializeObject("{ UserName : \"雪飞鸿\", Age : 24 }");
dynamic jsonObj = JsonConvert.DeserializeObject(json);
return View(jsonObj);
}

ExpandoObject
上面提到,直接使用匿名类型向View中传递数据是行不通的,可以使用ExpandoObject类型对象来替代匿名类型
public ActionResult Index()
{
dynamic user = new ExpandoObject();
user.UserName = "雪飞鸿";
user.Age = ;
return View(user);
}

ViewBag、ViewData、TempData
public ActionResult Index()
{
ViewBag.Title = "数据传递";
ViewData["key"] = "传递数据";
//默认情况下TempData中的数据只能使用一次
TempData["temp"] = "tempdata";
return View();
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
</head>
<body>
<p>@ViewData["key"]</p>
<p>@TempData["temp"]</p>
</body>
</html>

ViewModel
通过视图模型将数据传递到前端
//视图模型
public class User
{
public string UserName { set; get; }
public int Age { set; get; }
}
//Action
public ActionResult Index()
{
User user = new User() { UserName = "雪飞鸿", Age = };
return View(user);
}
@* 设置页面为强类型页面 *@
@model DataTransfer.Controllers.User
@{
Layout = null;
} <!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" /> </head>
<body>
<p>用户名:@Model.UserName</p>
<p>年龄:@Model.Age</p>
</body>
</html>

Cookie
public ActionResult Index()
{
Response.SetCookie(new HttpCookie("key", "cookie"));
return View();
}
<body>
<p id="message"></p>
<script>
$(function () {
var message = $.cookie('key');
$('#message').text(message);
})
</script>
</body>
ASP.NET MVC5中View-Controller间数据的传递的更多相关文章
- ASP.NET MVC5中View显示Html
@Html.Raw(Model.Name) @(new HtmlString(Model.Name));
- ASP.NET MVC5中的数据注解
ASP.NET MVC5中Model层开发,使用的数据注解有三个作用: 数据映射(把Model层的类用EntityFramework映射成对应的表) 数据验证(在服务器端和客户端验证数据的有效性) 数 ...
- ASP.NET MVC5中的数据注解(转载)
ASP.NET MVC5中Model层开发,使用的数据注解有三个作用: 数据映射(把Model层的类用EntityFramework映射成对应的表) 数据验证(在服务器端和客户端验证数据的有效性) 数 ...
- MVC5中Model层开发数据注解 EF Code First Migrations数据库迁移 C# 常用对象的的修饰符 C# 静态构造函数 MSSQL2005数据库自动备份问题(到同一个局域网上的另一台电脑上) MVC 的HTTP请求
MVC5中Model层开发数据注解 ASP.NET MVC5中Model层开发,使用的数据注解有三个作用: 数据映射(把Model层的类用EntityFramework映射成对应的表) 数据验证( ...
- MVC5中Model层开发数据注解
ASP.NET MVC5中Model层开发,使用的数据注解有三个作用: 数据映射(把Model层的类用EntityFramework映射成对应的表) 数据验证(在服务器端和客户端验证数据的有效性) 数 ...
- asp.net mvc5中使用缓存依赖SqlCacheDependency
缓存是用来提高应用性能,降低服务器压力.适用于数据不易变,数据易通用的情景, 对于动态查询数据,例如数据分析,最好放弃使用缓存.使用缓存最麻烦的就是保持源数据和缓存的中的数据一致. 缓存(Cache) ...
- ASP.NET MVC 中 View 的设计
1. 前言 感觉有好长时间没有接触View 了,周末闲来无事,翻翻书桌上的书来回顾回顾ASP.NET MVC中View的相关内容. 2. View概述 View 通过应用程序在Action 中返回 ...
- asp.net mvc5中的过滤器重写
asp.net mvc5中增加了一种过滤器类型叫过滤器重写,这种过滤器类型可以在操作或者控制器上忽略更高层次上设置的过滤器类型,它可以重写五种基本的过滤器接口类型:IAuthenticationFil ...
- Python多进程-进程间数据的传递
两个进程间的数据是独立的,要进行数据传递的话可通过几个方法 Queue 通过队列来进行进程间数据的传递 # -*- coding:utf-8 -*- __author__ = "MuT6 S ...
- vue-cli中父子组件间的变量传递
vue-cli中父子组件间的变量传递 在vue中每一个组件的作用域都是独立的,如果我们想实现父子组件间变量的传递就要另寻他法,而不能直接调用其中的变量. 父级组件向子级组件传递变量 要实现这种效果我们 ...
随机推荐
- Node.js 框架
Node.js的是一个JavaScript平台,它允许你建立大型的Web应用程序. Node.js的框架平台使用JavaScript作为它的脚本语言来构建可伸缩的应用. 当涉及到Web应用程序的开发 ...
- 框架设计之ADO.NET Command的ExecuteScalar误用情景及底层解说
最近下载了点资料,学了学Android,发现Android入门还算简单,从.NET过渡到Android,也就三七十一天的事. 大伙有空也可以学学... 好了,言归正文,那日,有网友发了一个他们公司的数 ...
- Visual Studio 2015 前端开发工作流
Visual Studio 2015 CTP 5,全称为 Visual Studio 2015 Community Technology Preview 5,意为社区技术预览版,之前的版本为:Visu ...
- 嵌入式的重要平台 .NET Micro Framework
曾经辉煌的巨人PC界渐渐走向下坡路,而智能手机圈则没完没了般地争个你死我活.随着智能手机的广泛普及,不少商家为了不坐以待毙而纷纷开始涉足与穿戴式设备--智能手表(具体参见智能手表时代还有多远). 我们 ...
- 【译】更快的方式实现PHP数组去重
原文:Faster Alternative to PHP’s Array Unique Function 概述 使用PHP的array_unique()函数允许你传递一个数组,然后移除重复的值,返回一 ...
- Lesson 10 Not for jazz
Text We have an old musical instrument. It is called a clavichord. It was made in Germany in 1681. O ...
- Redis系列(四)-低成本高可用方案设计
关于Redis高可用方案,看到较多的是keepalived.zookeeper方案. keepalived是主备模式,意味着总有一台浪费着.zookeeper工作量成本偏高. 本文主要介绍下使用官方s ...
- iOS block种类和切换
block 分为三种 NSGlobalBlock,NSStackBlock, NSMallocBlock. NSGlobalBlock:类似函数,位于text段: NSStackBlock:位于栈内存 ...
- 我所理解的RESTful Web API [Web标准篇]
REST不是一个标准,而是一种软件应用架构风格.基于SOAP的Web服务采用RPC架构,如果说RPC是一种面向操作的架构风格,而REST则是一种面向资源的架构风格.REST是目前业界更为推崇的构建新一 ...
- 【VC++技术杂谈005】如何与程控仪器通过GPIB接口进行通信
在工控测试系统中,经常需要使用到各类程控仪器,这些程控仪器通常具有GPIB.LAN.USB等硬件接口,计算机通过这些接口能够与其通信,从而实现自动测量.数据采集.数据分析和数据处理等操作.本文主要介绍 ...