vue echarts 给双饼图添加点击事件
在用 echarts 画旭双饼图( https://www.echartsjs.com/examples/zh/editor.html?c=pie-nest )的时候,经常会伴随着点击事件
如果想要在点击内饼图的时候获取对应的数据动态展示外饼图的变化
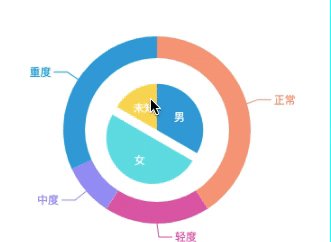
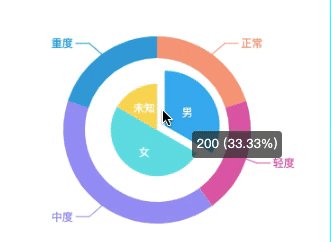
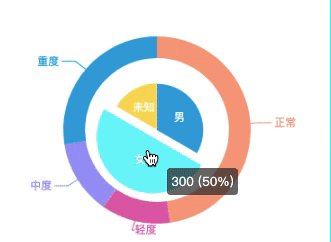
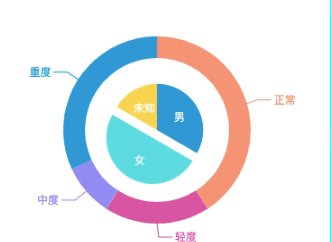
像这样:


要如何实现?
因为外饼图的数据是随着点击事件而动态变化的
所以开始的时候,想到用异步请求来点击事件获取,但是辨别传参是个问题
所以,还是由后端把数据都返给前端,然后前端来进行展示和操作
这个情况其实是好做的,但是。如果页面上有两个或两个以上的双饼图呢?这时候就要注意区分点击的是哪一个
可以再组件内传入一个唯一的字段来进行识别比如 id 之类的
监听饼图的点击事件
// el 为传入的dom元素
let myChart = echarts.init(el,'light') myChart.on('click', 'series.pie', function(param) {
if(param.seriesName.indexOf('innnerPie')!==-1){ 点击内饼图的时候
store.commit(Types.M_MOD_SET, { // 触发数据的变化--自定义相应的方法
path: 'doublePieName',
operate: 'set',
value (dd) {
return {seriesName:param.seriesName,pieName:param.name,data:param.data.children}
}
})
}
});
data的数据结构为这样:
let data = [
{"name": "男","value": 200,"children": [{"name": "正常","value": 10},{"name": "轻度","value": 10},{"name": "中度","value": 20},{"name": "重度","value": 10}]},
{"name": "女","value": 300,"children": [{"name": "正常","value": 90},{"name": "轻度","value": 40},{"name": "中度","value": 20},{"name": "重度","value": 70}]},
{"name": "未知","value": 100,"children": [{"name": "正常","value": 220},{"name": "轻度","value": 10},{"name": "中度","value": 70},{"name": "重度","value": 80}],"selected": true}]
在组件内监听数据的变化并作出反应
watch: {
doublePieName: { // 监听数据的变化
handler:function(val){
this.data.forEach(item=>{
if(item.name===val.pieName){
item.selected = true
this.ringData = val.data
}else if(val.seriesName.indexOf(this.id)!==-1){
item.selected = false
}
})
},
deep:true
}
},
data() {
return {
ringData:[]
}
},
created() {
this.data.forEach(item=>{
if(item.selected){
this.ringData = item.children
}
})
},
computed: {
...mapState({
doublePieName: state => state.doublePieName
}),
option() {
return {
tooltip: {
trigger: 'item',
formatter: "{c} ({d}%)"
},
series: [
{
name:`innnerPie${this.id}`, // 父组件给传的唯一id
type:'pie',
selectedMode: 'single',
radius: [0,'32%'],
data: this.data,
label: {
normal: {
position: 'inner'
}
},
labelLine: {
normal: {
show: false
}
},
},
{
name:'ringPie',
type:'pie',
radius: ['50%', '65%'],
data: this.ringData
}
]
}
}
}
这样,就可以实现双饼图的点击交互了
vue echarts 给双饼图添加点击事件的更多相关文章
- echarts对每个data[i]的图片添加点击事件
1.综述:以饼图为例,只需要对echarts对象option添加以下几行代码即可 //添加点击事件(单击),还有其他鼠标事件和键盘事件等等 myChart1.on("click", ...
- ECharts问题--散点图中对散点添加点击事件
1. 我们这次就没有先讲解怎么使用散点图了,这个跟之前的一些图还是很类似的,不会的可以去官网上面查看 API 使用.我们这次讲解的是为散点图中的散点添加点击事件,然后在图表之外的一个 div 里面显示 ...
- echart字符云之添加点击事件
// 路径配置 require.config({ paths : { echarts : 'jquery/echarts-2.2.7/build/dist' } }); // 使用EChart.js画 ...
- iOS开发小技巧 - label中的文字添加点击事件
Label中的文字添加点击事件 GitHub地址:https://github.com/lyb5834/YBAttributeTextTapAction 以前老师讲过类似的功能,自己懒得回头看了,找了 ...
- 【Swift 2.1】为 UIView 添加点击事件和点击效果
前言 UIView 不像 UIButton 加了点击事件就会有点击效果,体验要差不少,这里分别通过自定义和扩展来实现类似 UIButton 的效果. 声明 欢迎转载,但请保留文章原始出处:) 博客园: ...
- ThinkPHP框架下,给jq动态添加的标签添加点击事件移除标签
jq移除标签主要就是$("#要移除的id").remove();不再赘述,这里要提醒的是jq中动态添加标签后怎样添加点击事件.一般的jq添加点击事件是用这种方法$("#i ...
- 继承UIView的子控件添加点击事件
UITapGestureRecognizer*tapGesture = [[UITapGestureRecognizer alloc]initWithTarget:selfaction:@select ...
- 如何在UILable上添加点击事件?
最近开始学习iOS开发,今天上来写第一个iOS笔记 昨天碰到一个需求,在UILable上添加点击事件,网上找了写资料,有人建议用透明的UIButton覆盖,有人建议写一个集成自UILable的类,扩展 ...
- jquery无法为动态生成的元素添加点击事件的解决方法
遇到 jquery无法为动态生成的元素添加点击事件,谷歌一下,整理一下解决方法如下: (<li>中间的元素是动态生成的), 现在想为<i>添加点击事件, 例子如下: <d ...
随机推荐
- Spring Boot Freemarker特别篇之contextPath【从零开始学Spring Boot
需求缘起:有人在群里@我:请教群主大神一个问题,spring boot + freemarker 怎么获取contextPath 头疼死我了,网上没一个靠谱的 .我就看看之前博客中的 [Spri ...
- VMware 网络介绍
3.1 网卡介绍 如图所示,你的机器有两块网卡,一个是有线,一个是无线. 装完VM之后,会出现两块虚拟网卡,如图 VM有四种连接方式,我们着重介绍前三种 3.2 桥接 选择桥接模式,说明V ...
- 1.ASP.NET Core 中向 Razor Pages 应用添加模型
右键单击“RazorPagesMovie”项目 >“添加” > “新建文件夹”. 将文件夹命名为“Models”.右键单击“Models”文件夹. 选择“添加” > “类”. 将类命 ...
- mysql存储过程简单例子
1.之前经常在oracle数据库中使用存储过程,换到mysql后用的不多,但是有时候也用,大致记录一下,基本和oracle的一样. CREATE DEFINER = `root`@`%` PROCED ...
- SpringbBoot之JPA批量更新
菜鸟学习,不对之处,还请纠正. 需要批量更新数据库的某些数据,项目使用的是JPA,刚对mybatis熟悉一点,又换成了JPA... 有点懵. 查询了一番之后,发现可以使用 In findByIdIn( ...
- Dijkstra堆优化+邻接表
Dijkstra算法是个不错的算法,但是在优化前时间复杂度太高了,为O(nm). 在经过堆优化后(具体实现用的c++ STL的priority_queue),时间复杂度为O((m+n) log n), ...
- 《我是一只IT小小鸟》读书笔记——第七周
我是一只IT小小鸟,每一个程序员都是从这样的阶段成长起来的,问题是是否能一开始就找到正确的路径,少走弯路.本书收集了许多年轻程序员从大学开始到就业的成长之路,十分有指导价值也很让人深思. 切忌急功近利 ...
- 有趣for循环
String fileValue = "2;3;4;5;6;"; String[] arry = fileValue.split(";"); for (int ...
- spring boot项目:java -jar命令 没有主清单属性
pom文件中,在build的plugins中增加插件: <plugin> <groupId>org.springframework.boot</groupId> & ...
- Kali下的内网劫持(一)
ettercap利用计算机在局域网内进行通信的ARP协议的缺陷进行攻击,在目标主机与服务器之间充当中间人,嗅探两者之间的数据流量,从中窃取用户的数据信息,那么接下来我就给大家演示一下客户端的图片是怎么 ...
