2018-2019-2 20165315《网络对抗技术》Exp 8 Web基础
2018-2019-2 20165315《网络对抗技术》Exp 8 Web基础
一、实验内容
- Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML
- Web前端javascipt
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则
- Web后端
MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
PHP基础:编写PHP网页,连接数据库,进行用户认证
- 最简单的SQL注入,XSS攻击测试
功能描述:
用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
二、实验步骤
1、Web前端HTML
正常安装、启停Apache
- kali中已经安装了Apache2,使用
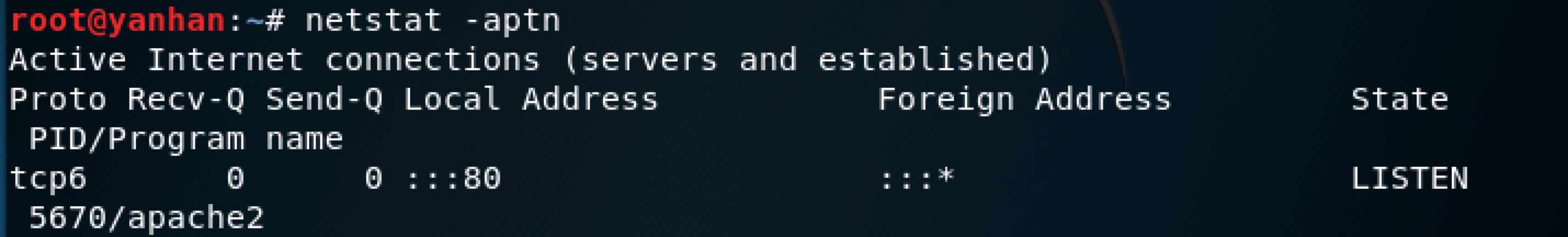
service apache2 start启动Apache服务 - 使用netstat -aptn查看端口信息,看到80端口被Apache2监听,启动成功

- 在浏览器输入
127.0.0.1,如果可以打开Apache的默认网页,则开启成功

理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML
GET和POST:
GET:
从指定的资源请求数据,只应当用于取回数据,不应在处理敏感数据时使用
POST:
向指定的资源提交要被处理的数据
- 使用
cd /var/www/html进入Apache目录下,编写一个简单的含有表单的html文件5315form.html

- 在浏览器输入
127.0.0.1/5315form.html尝试打开

2、Web前端javascipt
理解JavaScript的基本功能,理解DOM
JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。JavaScript的源代码在发往客户端运行之前不需经过编译,而是将文本格式的字符代码发送给浏览器由浏览器解释运行。
由三部分组成:
- ECMAScript,描述了该语言的语法和基本对象
- 文档对象模型(DOM),描述处理网页内容的方法和接口
- 浏览器对象模型(BOM),描述与浏览器进行交互的方法和接口
功能:
- 嵌入动态文本于HTML页面
- 对浏览器事件做出响应
- 读写HTML元素
- 在数据被提交到服务器之前验证数据
- 检测访客的浏览器信息
- 控制cookies,包括创建和修改等
- 基于Node.js技术进行服务器端编程
DOM简介:
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展置标语言的标准编程接口。它是一种与平台和语言无关的应用程序接口(API),它可以动态地访问程序和脚本,更新其内容、结构和www文档的风格(目前,HTML和XML文档是通过说明部分定义的)。文档可以进一步被处理,处理的结果可以加入到当前的页面。DOM是一种基于树的API文档,它要求在处理过程中整个文档都表示在存储器中。
编写JavaScript验证用户名、密码的规则
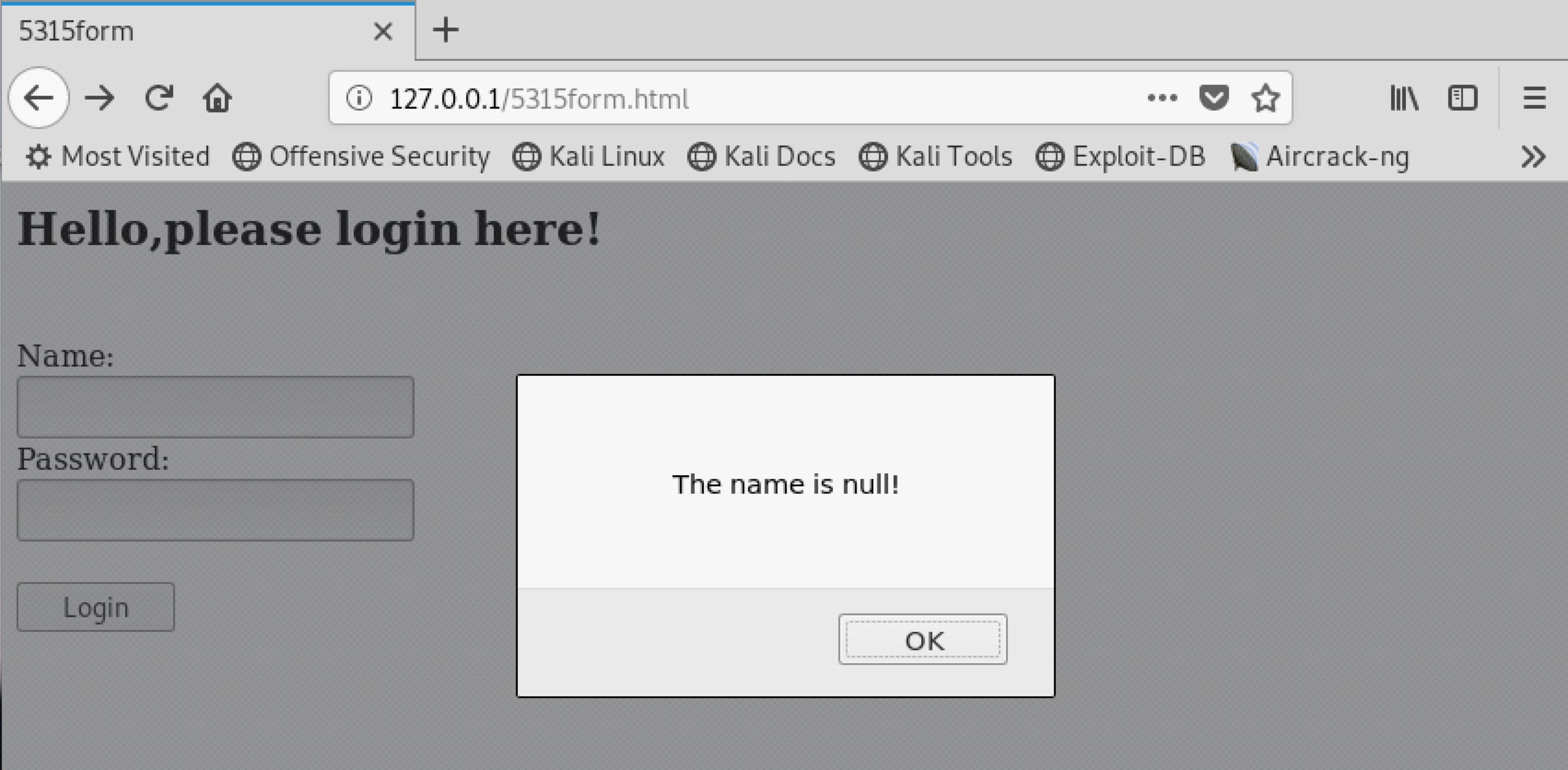
- 在任务一编程的基础上,加上判断用户名和密码是否为空的JavaScript语句

- 当用户名或密码为空的时候,弹出警告框

3、Web后端
MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
- kali相应目录下有数据库服务,输入
/etc/init.d/mysql start开启MySQL服务

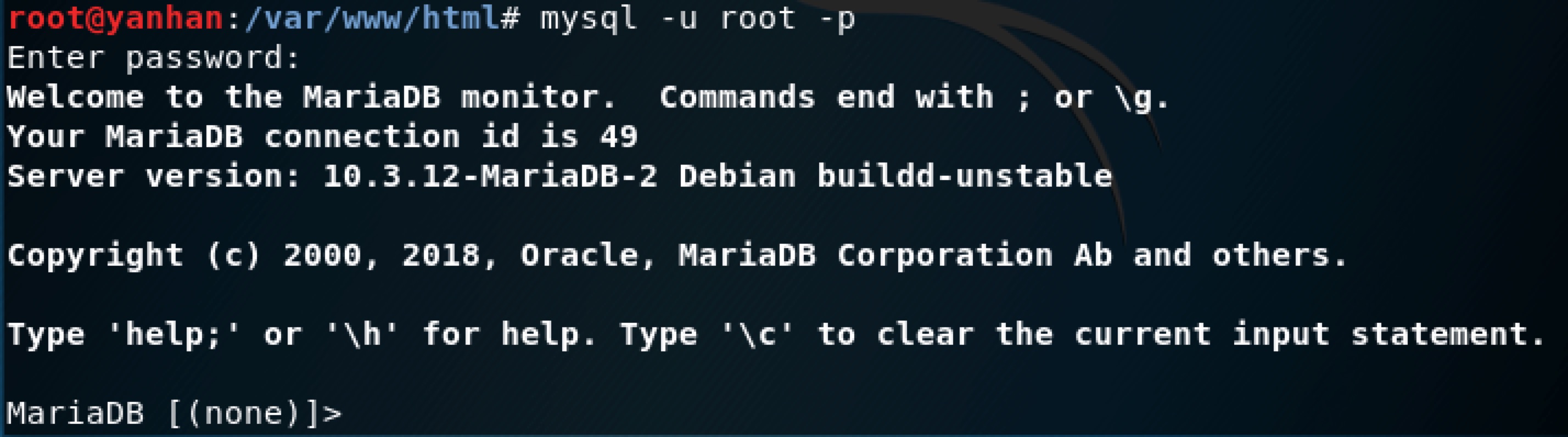
- 输入
mysql -u root -p使用root权限进入,密码默认是password

- 输入
use mysql进入Mysql目录 - 输入
update user set password=PASSWORD("新密码") where user='root';,修改密码 - 输入
flush privileges;,更新权限

- 输入
exit退出数据库,使用新的密码登录 - 输入
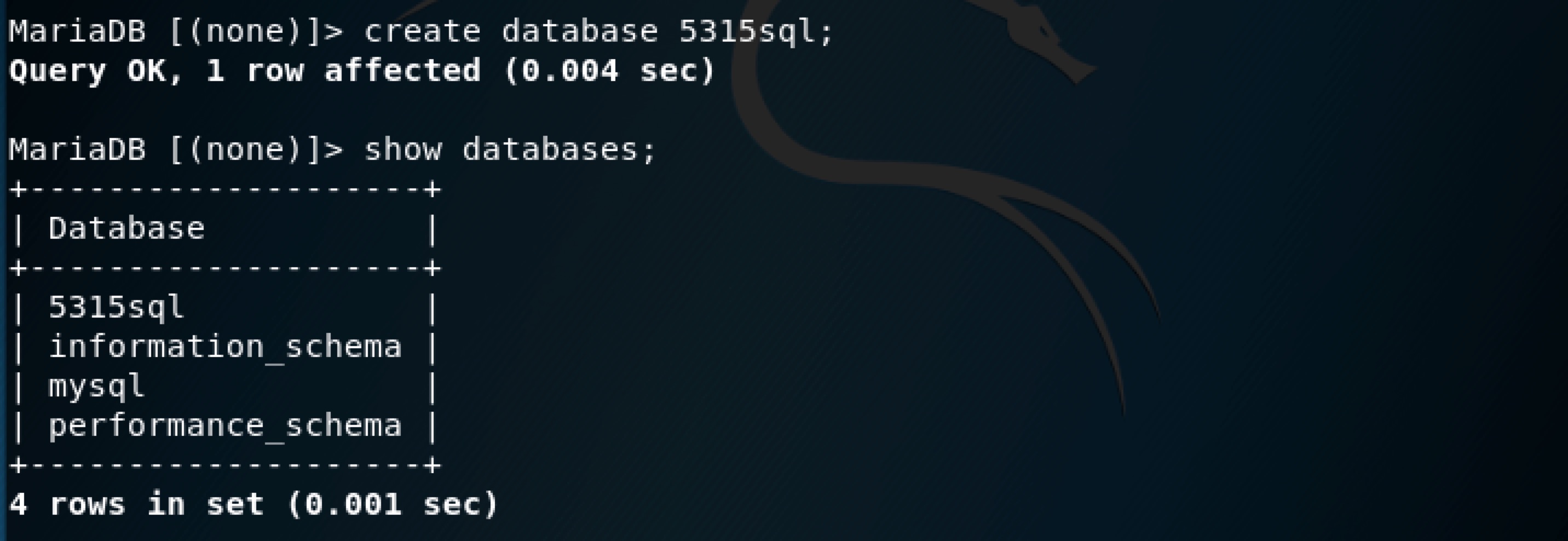
create database 数据库名称;建立数据库 - 使用
show databases;查看存在的数据库

- 使用
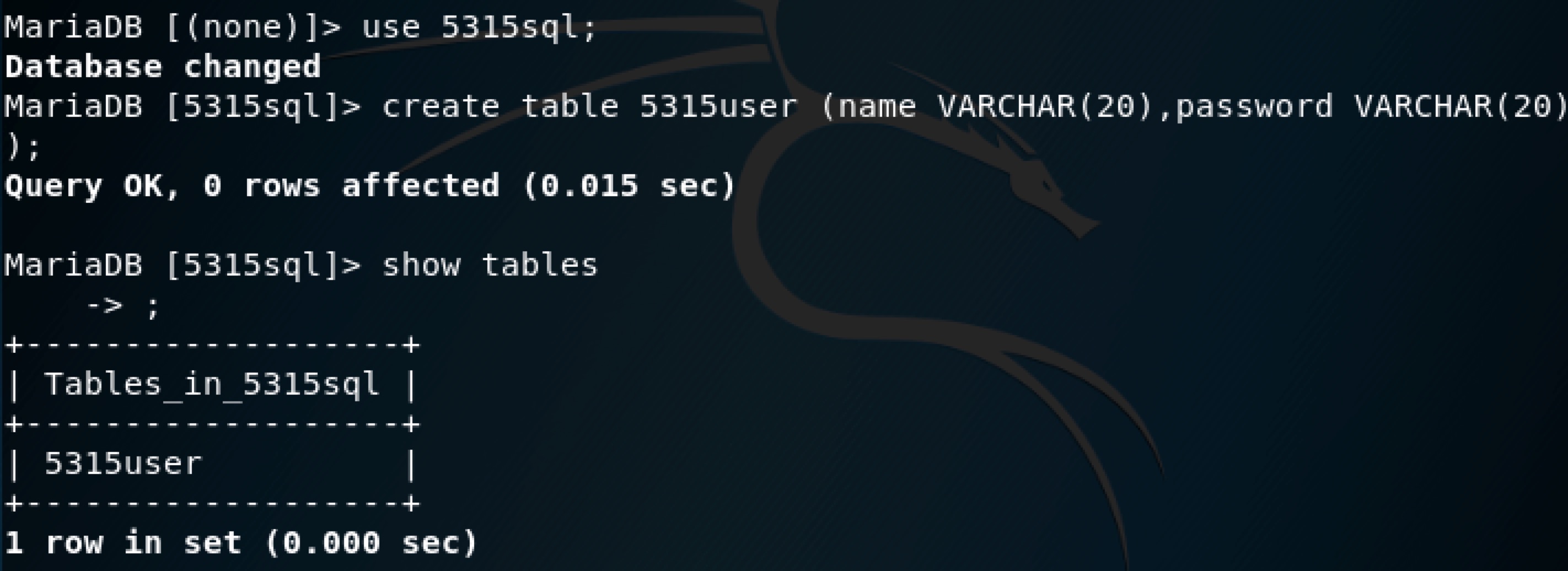
use 数据库名称;使用我们创建的数据库 - 使用
create table 表名 (字段1,字段2 ···);;建立数据库表,并设置字段基本信息 - 使用
show tables;查看表信息

- 使用
insert into 表名 values('值1','值2','值3'...);插入数据 - 使用
select * from 表名;查询表中的数据

- 使用
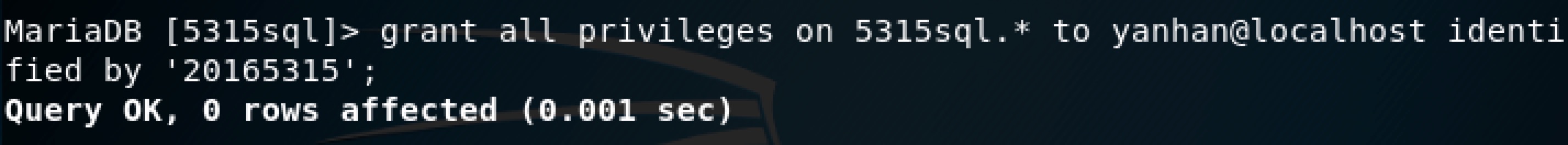
grant select,insert,update,delete on 数据库.* to 新用户名@登录主机 identified by "新密码";在MySQL中增加新用户

- 增加新用户后,使用新的用户名和密码进行登录

编写PHP网页,连接数据库,进行用户认证
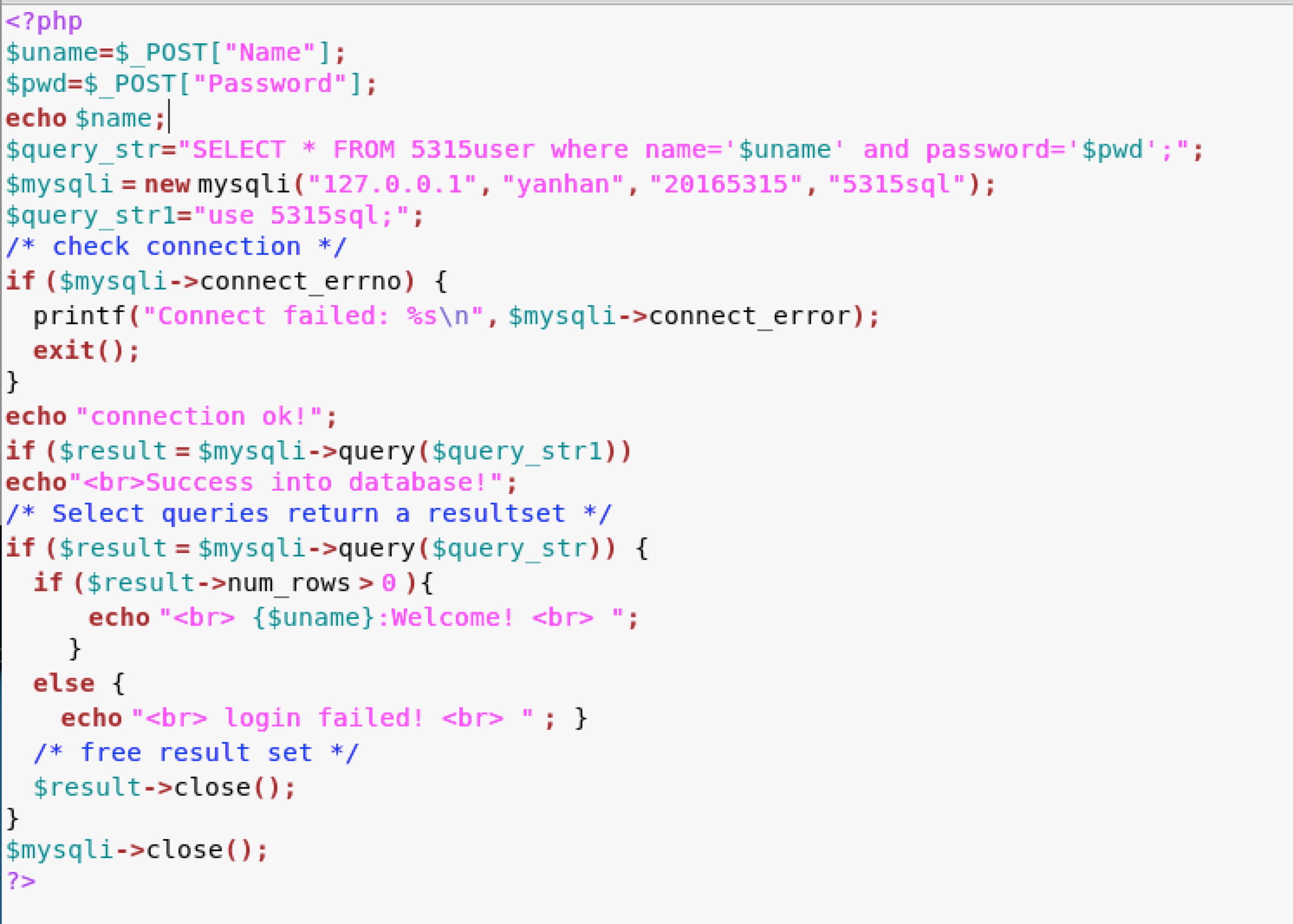
- 在/var/www/html目录下编写一个PHP文件
5315php.php,利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证

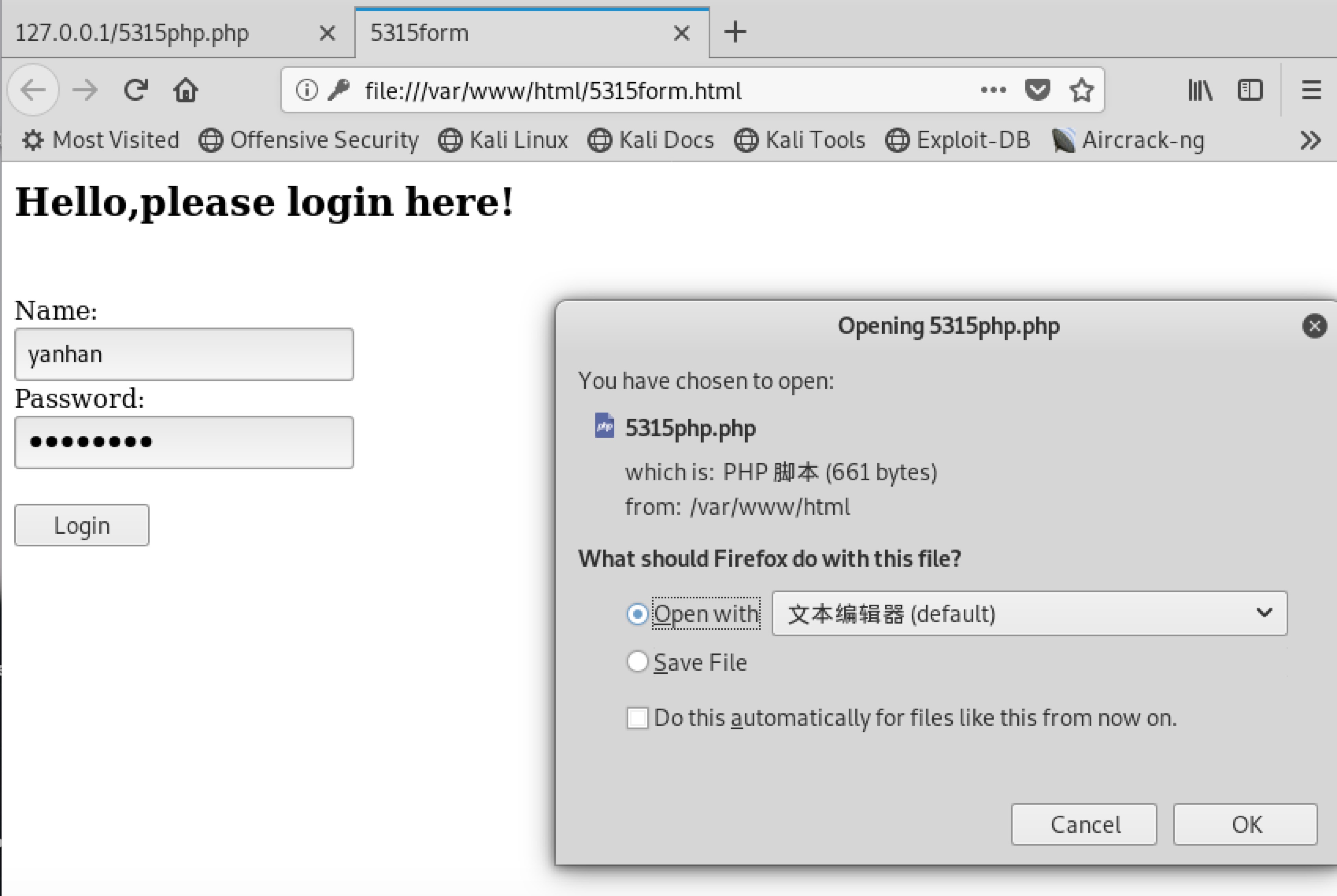
- 在浏览器输入127.0.0.1/5315form.html访问自己的登录界面
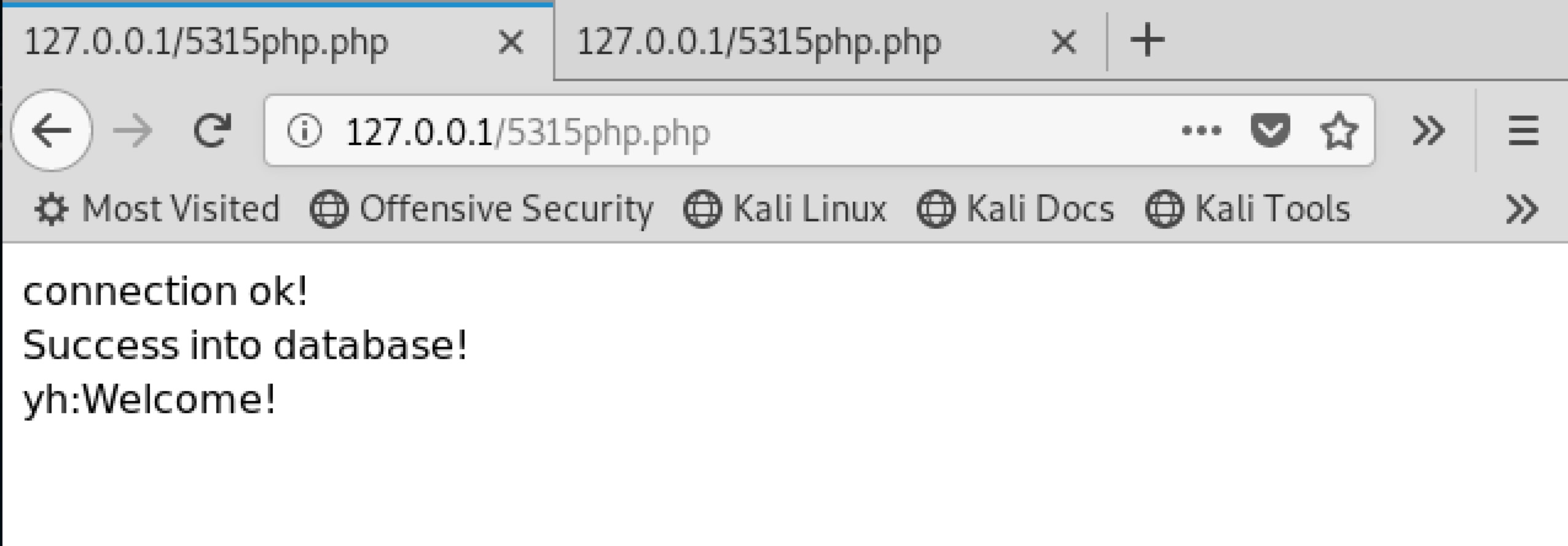
- 输入正确用户名密码后跳转到PHP界面

4、最简单的SQL注入,XSS攻击测试
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
(1)SQL注入
SQL注入漏洞是指在Web应用对后台数据库查询语句处理存在的安全漏洞。也就是,在输入字符串中嵌入SQL指令,在设计程序中忽略对可能构成攻击的特殊字符串的检查。后台数据库将其认作正常SQL指令后正常执行,可能实现对后台数据库进行各种操作,甚至造成破坏后台数据库等严重后果。
- 编写php页面的时候我们直接将输入的特殊字符与查询语句进行连接就可以进行SQL注入攻击了
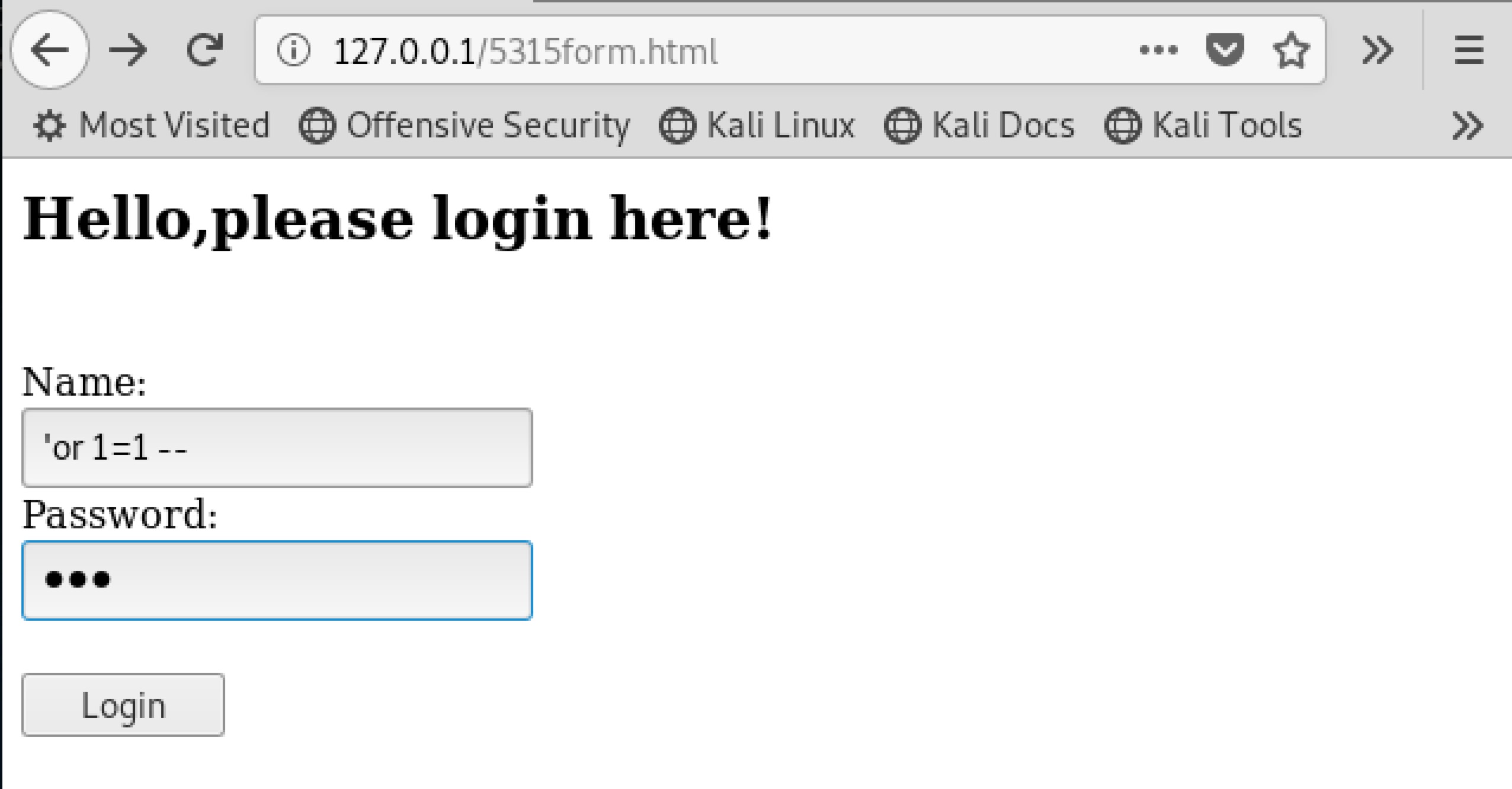
- 输入框中键入
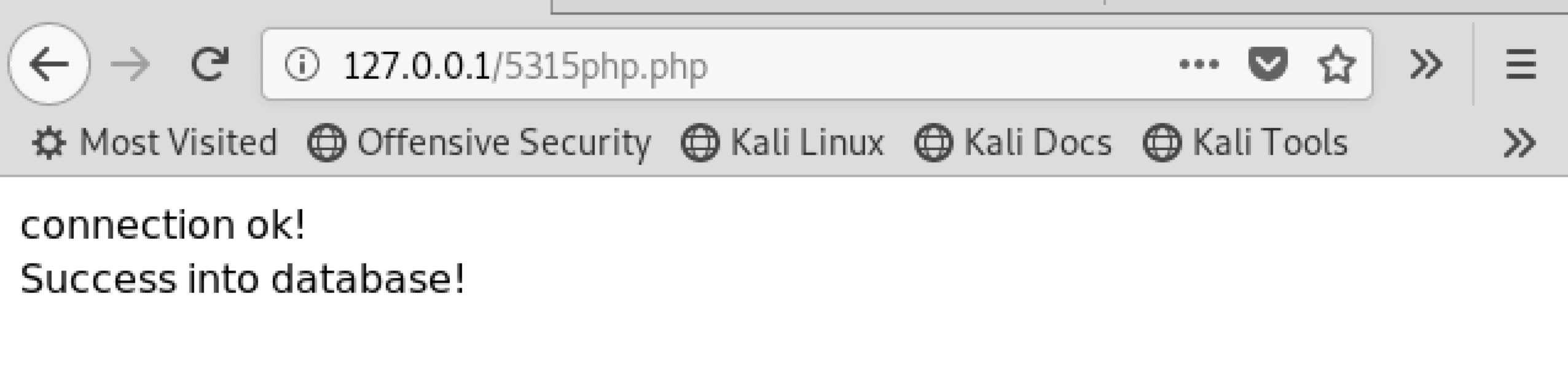
'or 1=1 --,此时查询语句为select * from users where name='' or 1=1 --'and password='1';,其中“--”在MySQL代表注释,查询语句实际为select * from users where name='' or 1=1,这个条件恒成立,因此数据库不会报错并且提交,可以看到连接成功


(2)XSS攻击
XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中,简单说就是在网站任何接受正常文本输入的地方,输入Javascript脚本,并让脚本执行。
- 将一张图片放在/var/www/html目录下
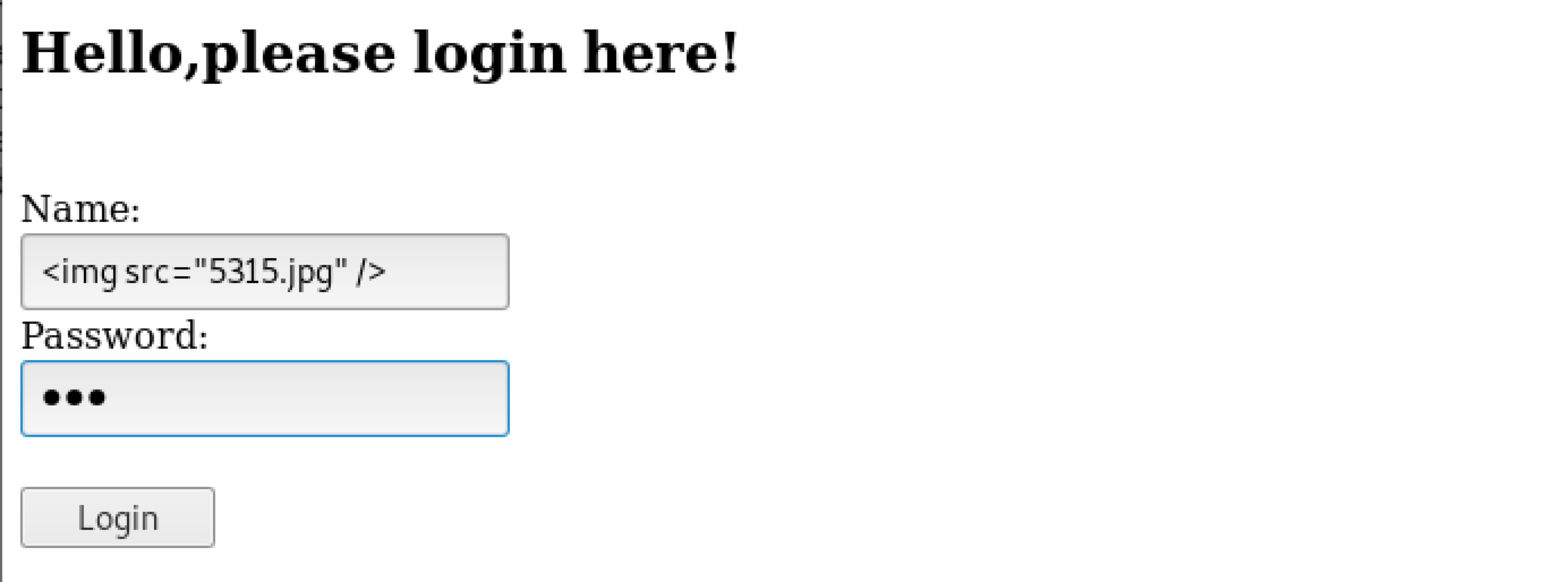
- 在用户名输入框输入
<img src="5315.jpg" />,密码随意,就可以读取图片


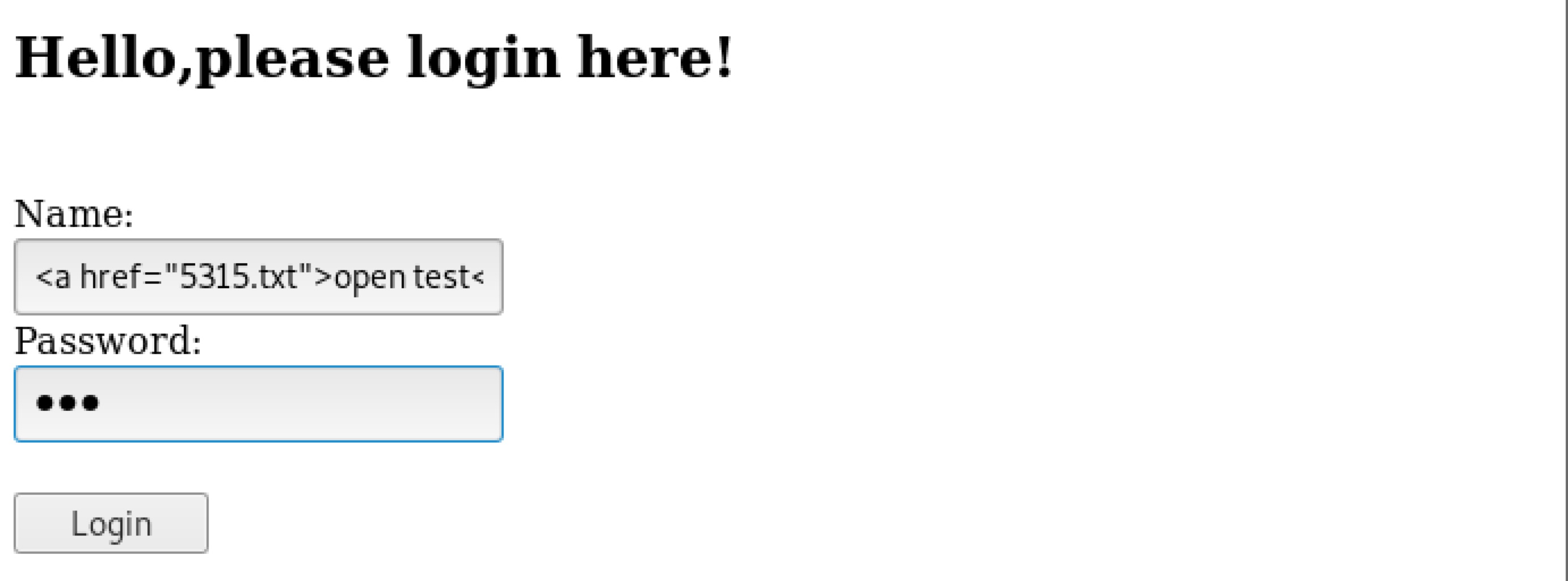
- 同理将一个文本文件放在/var/www/html目录下输入
<a href="5315.txt">open test</a>,密码随意,我们就可以直接打开该文本文件


三、实验中出现的问题
- 第一次启动Apache时,出现了如下图的报错

解决过程:
应该是内存被别的进程占用了,使用指令systemctl daemon-reexec将你的内存占用释放就行了

- 完成任务3的编写PHP代码时,出现了如下图跳转不到php页面的问题

解决过程:
这是因为我直接从文件中打开了5315form.html,导致其跳转也是跳转到文件路径的5315php.php,从127.0.0.1/5315form.html访问就没有问题了
- 完成任务3的编写PHP代码时,出现了没有welcome显示的问题

解决过程:
这是由于没有进入5315sql这个数据库的原因,在代码中加入如下代码就可以了。
# $query_str1="use 5315sql;";
# if ($result = $mysqli->query($query_str1))
# echo"<br>Success into database!";
- 完成任务四的XSS攻击时,无法显示图片
解决过程:
php代码中没有输出用户名,加上echo $uname;就可以了~
四、实验总结
1、基础问题回答
- 什么是表单
表单是用来收集输入的数据的,表单由三个部分组成:
表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等
表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作
- 浏览器可以解析运行什么语言。
浏览器可以解析HTML,PHP,JavaScript,XML,Python,ASP等脚本语言
- WebServer支持哪些动态语言
主要支持ASP、JSP、PHP三种动态网页语言。
ASP全名"Active Server Pages",是一个WEB服务器端的开发环境,ASP采用脚本语言VBScript(Java script)作为自己的开发语言
PHP全名"Hypertext Preprocessor"是一种跨平台的服务器端的嵌入式脚本语言。它大量地借用C,Java和Perl语言的语法,并融合PHP自己的特性,使WEB开发者能够快速地写出动态产生页面
JSP全名"Java ServerPage",可以在Servlet和JavaBean的支持下,完成功能强大的站点程序
2、实验感想
这次实验对我来说比前几次的要熟悉很多,像前端后台编程这些知识,在上学期的网络安全编程基础中已大致学习过,而数据库的知识在去年的Java课程中也已有所了解。而本次实验在原本的网页编程基础上增加了很多如php、数据库连接的功能,让我们直观地体会到一个网站运行的过程中参数的传递和应用,更明白网页攻击的原理与过程。要想做一个完全安全的网页要考虑很多,数据库参数的连接、字符串等都要进行一些特殊的处理才能真正达到安全的需要。
2018-2019-2 20165315《网络对抗技术》Exp 8 Web基础的更多相关文章
- 2017-2018-2 20155314《网络对抗技术》Exp8 Web基础
2017-2018-2 20155314<网络对抗技术>Exp8 Web基础 目录 实验内容 实验环境 基础问题回答 预备知识 实验步骤 1 macOS下Apache的配置 2 macOS ...
- 20145307陈俊达《网络对抗》Exp 8 Web基础
20145307陈俊达<网络对抗>Exp 8 Web基础 基础问题回答 1.什么是表单? 表单是一个包含表单元素的区域,表单元素是允许用户在表单中输入信息的元素,表单在网页中主要负责数据采 ...
- 20155220 《网络对抗》Exp 8 Web基础
20155220 <网络对抗>Exp 8 Web基础 基础问题回答 实践内容 1.Web前端HTML 配置环境 正常安装.启动Apache 安装:sudo apt-get install ...
- 20155226 《网络对抗》Exp 8 Web基础
20155226 <网络对抗>Exp 8 Web基础 实践内容 1.Web前端HTML 配置环境 正常安装.启动Apache 安装:sudo apt-get install apache2 ...
- 20155310 《网络对抗》Exp 8 Web基础
20155310 <网络对抗>Exp 8 Web基础 基础问题回答 (1)什么是表单 表单是一个包含表单元素的区域. 表单元素是允许用户在表单中(比如:文本域.下拉列表.单选框.复选框等等 ...
- 20145335郝昊《网络对抗》Exp 8 Web基础
20145335郝昊<网络对抗>Exp 8 Web基础 实验内容 本实践的具体要求有: Web前端HTML:能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法, ...
- 20165101刘天野 2018-2019-2《网络对抗技术》Exp8 Web基础
20165101刘天野 2018-2019-2<网络对抗技术>Exp8 Web基础 1.实验内容 1.1 Web前端HTML (1)输入命令service apache2 start启动A ...
- 20165214 2018-2019-2 《网络对抗技术》Exp8 Web基础 Week11—12
<网络对抗技术>Exp8 Web基础 Week11-12 一.实验目标与内容 1.实践内容 (1).Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与P ...
- 2018-2019-2 网络对抗技术 20165322 Exp8 Web基础
2018-2019-2 网络对抗技术 20165322 Exp8 Web基础 目录 实验原理 实验内容与步骤 Web前端HTML Web前端javascipt Web后端:MySQL基础:正常安装.启 ...
- 2018-2019-2 20165210《网络对抗技术》Exp8 Web基础
2018-2019-2 20165210<网络对抗技术>Exp8 Web基础 实验内容: Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法 ...
随机推荐
- 图解微信小程序---获取电影信息
图解微信小程序---获取电影信息 代码笔记 第一步:编写js文件,调用api获取相对应电影详情信息(注意带入的参数是id不在是榜单的type,电影api的movie后面又斜杠,别忘了,对应的绑定数据的 ...
- 实用 PXE 配置:不断更新中...
default menu.c32 #--------------------------------todo----------------------# 不过,实用http,nfs.cdrom等方式 ...
- 【问题记录】ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: YES)
一.问题描述 环境:MySQL 8.0 + Windows 由于密码错误或者其他原因导致无法连上MySQL服务,如下图: 二.解决方案 解决该问题的具体步骤如下: 1.关闭MySQL服务 以管理员权限 ...
- thinkphp 分页类 url 编码处理
在做thinkphp分页的时候 thinkphp 中的分页 有一个小问题 就是 在有form 表单 搜索中文的时候,点击下一页的话 中文会被转换成编码. 如图: 最直接的方法就是 直接修改 thin ...
- 阿里云监控RDS
RDS性能监控API https://help.aliyun.com/document_detail/26280.html?spm=a2c4g.11186623.6.1576.341d7159uzLD ...
- css1.0~3.0背景图使用多张折叠的概念与方法
需求:使用多张图片作为页面的背景图: 首先需要了解background的属性以及细节知识:https://www.cnblogs.com/chenglj/p/7372996.html backgrou ...
- vue中路由拦截无限循环的情况
router.beforeEach(async (to, from, next) => { if (token) { if (whiteList.indexOf(to.path) != -1) ...
- Lua 字符串查找函数 string.find(s, pattern [, init [, plain]] )【转】
函数原型 string.find(s, pattern [, init [, plain]] ) s: 源字符串 pattern: 待搜索模式串 init: 可选, 起始位置 plain: 我没用过 ...
- 国内加速访问 GitHub
国内加速访问 GitHub 本文原始地址:https://sitoi.cn/posts/23395.html 中国访问 GitHub 的速度不忍直视,那就叫一个慢! Q: 为什么访问速度会很慢? A: ...
- 关于METRIC SPACE中的一些概念对比(sequence and net)
由于LaTeX 和其他的编辑软件都不太好用,所以采用手写笔记的方式. ——一个想学代几的大二小萌新
