003 Vue动画
一:
0.说明
在进入/离开的过渡中,会有 6 个 class 切换。
v-enter:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。v-enter-to: 2.1.8版及以上 定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时v-enter被移除),在过渡/动画完成之后移除。v-leave: 定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。v-leave-to: 2.1.8版及以上 定义离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时v-leave被删除),在过渡/动画完成之后移除。
1.不使用动画
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script>
</head> <body>
<div id="app">
<input type="button" value="toggle" @click="flag=!flag">
<!-- 需求: 点击按钮,让 h3 显示,再点击,让 h3 隐藏 -->
<h3 v-if="flag">这是一个H3</h3>
</div> <script>
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
flag: false
},
methods: {}
});
</script>
</body> </html>
2.使用过度类名实现动画
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script>
<style>
/* v-enter 【这是一个时间点】 是进入之前,元素的起始状态,此时还没有开始进入 */
/* v-leave-to 【这是一个时间点】 是动画离开之后,离开的终止状态,此时,元素 动画已经结束了 */
.v-enter{
opacity: 0;
transform: translateX(150px);
}
.v-leave-to {
opacity: 0;
transform: translateX(450px);
} /* v-enter-active 【入场动画的时间段】 */
/* v-leave-active 【离场动画的时间段】 */
.v-enter-active,
.v-leave-active {
transition: all 0.8s ease;
}
</style>
</head> <body>
<div id="app">
<input type="button" value="toggle" @click="flag=!flag">
<!-- 需求: 点击按钮,让 h3 显示,再点击,让 h3 隐藏 -->
<!-- 1. 使用 transition 元素,把 需要被动画控制的元素,包裹起来 -->
<!-- transition 元素,是 Vue 官方提供的 -->
<transition>
<h3 v-if="flag">这是一个H3</h3>
</transition>
</div> <script>
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
flag: false
},
methods: {}
});
</script>
</body> </html>
3.自定义V-前缀
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script>
<style>
.my-enter,
.my-leave-to {
opacity: 0;
transform: translateY(70px);
} .my-enter-active,
.my-leave-active {
transition: all 0.8s ease;
}
</style>
</head> <body>
<div id="app">
<input type="button" value="toggle2" @click="flag2=!flag2">
<transition name="my">
<h6 v-if="flag2">这是一个H6</h6>
</transition>
</div> <script>
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
flag: false,
flag2: false
},
methods: {}
});
</script>
</body> </html>
4.使用animate.css
入场与出场
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script>
<link rel="stylesheet" href="./lib/animate.css">
</head> <body>
<div id="app">
<input type="button" value="toggle" @click="flag=!flag">
<!-- 需求: 点击按钮,让 h3 显示,再点击,让 h3 隐藏 -->
<!-- <transition enter-active-class="animated bounceIn" leave-active-class="animated bounceOut">
<h3 v-if="flag">这是一个H3</h3>
</transition> --> <!-- 使用 :duration="毫秒值" 来统一设置 入场 和 离场 时候的动画时长 -->
<!-- <transition enter-active-class="bounceIn" leave-active-class="bounceOut" :duration="200">
<h3 v-if="flag" class="animated">这是一个H3</h3>
</transition> --> <!-- 使用 :duration="{ enter: 200, leave: 400 }" 来分别设置 入场的时长 和 离场的时长 -->
<transition enter-active-class="bounceIn" leave-active-class="bounceOut" :duration="{ enter: 10000, leave: 10000 }">
<h3 v-if="flag" class="animated">这是一个H3</h3>
</transition>
</div> <script>
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
flag: false
},
methods: {}
});
</script>
</body> </html>
5.JS钩子实现半场动画
注意调用done。
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script>
<style>
.ball {
width: 15px;
height: 15px;
border-radius: 50%;
background-color: red;
}
</style>
</head> <body>
<div id="app">
<input type="button" value="快到碗里来" @click="flag=!flag">
<!-- 1. 使用 transition 元素把 小球包裹起来 -->
<transition @before-enter="beforeEnter" @enter="enter" @after-enter="afterEnter">
<div class="ball" v-show="flag"></div>
</transition>
</div> <script> // 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
flag: false
},
methods: {
// 注意: 动画钩子函数的第一个参数:el,表示 要执行动画的那个DOM元素,是个原生的 JS DOM对象
// 大家可以认为 , el 是通过 document.getElementById('') 方式获取到的原生JS DOM对象
beforeEnter(el) {
// beforeEnter 表示动画入场之前,此时,动画尚未开始,可以 在 beforeEnter 中,设置元素开始动画之前的起始样式
// 设置小球开始动画之前的,起始位置
el.style.transform = "translate(0, 0)"
},
enter(el, done) {
// 这句话,没有实际的作用,但是,如果不写,出不来动画效果;
// 可以认为 el.offsetWidth 会强制动画刷新
el.offsetWidth
// enter 表示动画 开始之后的样式,这里,可以设置小球完成动画之后的,结束状态
el.style.transform = "translate(150px, 450px)"
el.style.transition = 'all 1s ease' // 这里的 done, 起始就是 afterEnter 这个函数,也就是说:done 是 afterEnter 函数的引用
done()
},
afterEnter(el) {
// 动画完成之后,会调用 afterEnter
// console.log('ok')
this.flag = !this.flag
}
}
});
</script>
</body> </html>
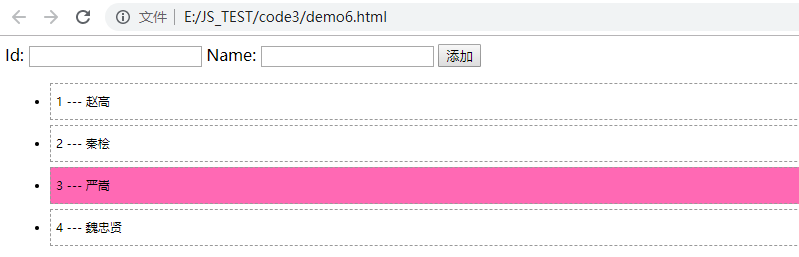
6.列表动画
appear :实现入场的效果。
tag="ul":transtion-group将要渲染成啥元素,如果不指定,则渲染为span
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script>
<style>
li {
border: 1px dashed #999;
margin: 5px;
line-height: 35px;
padding-left: 5px;
font-size: 12px;
width: 100%;
} li:hover {
background-color: hotpink;
transition: all 0.8s ease;
} .v-enter,
.v-leave-to {
opacity: 0;
transform: translateY(80px);
} .v-enter-active,
.v-leave-active {
transition: all 0.6s ease;
} /* 下面的 .v-move 和 .v-leave-active 配合使用,能够实现列表后续的元素,渐渐地漂上来的效果 */
.v-move {
transition: all 0.6s ease;
} .v-leave-active {
position: absolute;
}
</style>
</head> <body>
<div id="app"> <div>
<label>
Id:
<input type="text" v-model="id">
</label> <label>
Name:
<input type="text" v-model="name">
</label> <input type="button" value="添加" @click="add">
</div> <!-- <ul> -->
<!-- 在实现列表过渡的时候,如果需要过渡的元素,是通过 v-for 循环渲染出来的,不能使用 transition 包裹,需要使用 transitionGroup -->
<!-- 如果要为 v-for 循环创建的元素设置动画,必须为每一个 元素 设置 :key 属性 -->
<!-- 给 ransition-group 添加 appear 属性,实现页面刚展示出来时候,入场时候的效果 -->
<!-- 通过 为 transition-group 元素,设置 tag 属性,指定 transition-group 渲染为指定的元素,如果不指定 tag 属性,默认,渲染为 span 标签 -->
<transition-group appear tag="ul">
<li v-for="(item, i) in list" :key="item.id" @click="del(i)">
{{item.id}} --- {{item.name}}
</li>
</transition-group>
<!-- </ul> --> </div> <script>
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
id: '',
name: '',
list: [
{ id: 1, name: '赵高' },
{ id: 2, name: '秦桧' },
{ id: 3, name: '严嵩' },
{ id: 4, name: '魏忠贤' }
]
},
methods: {
add() {
this.list.push({ id: this.id, name: this.name })
this.id = this.name = ''
},
del(i) {
this.list.splice(i, 1)
}
}
});
</script>
</body> </html>
效果:

7.
003 Vue动画的更多相关文章
- vue动画的用法
vue动画 在vue.js中有两种写动画的方法,第一种就是像js里一样,用原生代码来实现,第二种则是使用animate.css的动画类文件,这个动画类和bootstrap.css文件类似,直接调用类就 ...
- vue动画及其原理
1,vue动画的实现原理,主要是通过在不同时期给需要动画的dom元素加上css动画样式 我们以显示和隐藏动画为例 a, 需要动画的dom元素 b,点击时vue控制往vue中加的样式 2, 我们以两张 ...
- vue教程3-02 vue动画
vue教程3-02 vue动画 以下代码,已经用包管理器下载好vue,animate <!DOCTYPE html> <html lang="en"> &l ...
- vue动画实现方式
vue动画实现方式 <!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset=&q ...
- vue动画理解,进入、离开、列表过度和路由切换。
vue的动画对于很多初学者,甚至对很多老鸟来说也是很费劲,不容易控制的. 这篇文章讲vue动画的理解.其实没那么难. 动画理解 一个元素从A状态变成B状态,如果这个过程通过某种方式反应在视图上了,那么 ...
- Vue动画操作
概述 Vue 在插入.更新或者移除 DOM 时,提供多种不同方式的应用过渡效果.包括以下工具: 在 CSS 过渡和动画中自动应用 class 可以配合使用第三方 CSS 动画库,如 Animate.c ...
- vue 动画原理 part1
Vue动画原理 增加和删除css增加样式实现一个过渡效果也就是动画效果 1.需要动画效果的标签外包裹一个transition标签 会被自动分析css样式,然后自动构建一个动画流程 transition ...
- Javascript - Vue - 动画
动画状态类名 vue动画通过将需要执行动画的标签放入transition标签中,再通过设置预置的vue动画类名的css样式来控制动画的呈现效果. 开场动画状态的三个类名 v-enter:动画开始之前的 ...
- 15.vue动画& vuex
Vue.config.productionTip = false; ==是否显示提示信息== ==import/export== export xxx 必须跟跟对象或者和定义一起 对象: export ...
随机推荐
- Flask入门很轻松 (一)
转载请在文章开头附上原文链接地址:https://www.cnblogs.com/Sunzz/p/10956837.html Flask诞生于2010年,是Armin ronacher(人名)用 Py ...
- 阿里云ECS安装-openjdk8
使用ssh工具登陆阿里云ecs控制台,然后,我们用yum 寻找下jdk的信息 阿里云ECS已经有安装包了,所以,我们不需要另行下载 或 手动上传jdk安装包. 执行下面命令,开始安装:yum inst ...
- [应用层]Linux进程间通信机制
转自:https://www.cnblogs.com/yangang92/p/5679641.html 主要如下方式: 1. 管道pipe2. 命名管道FIFO3. 内存映射MemoryMapping ...
- spring cloud (二) 服务提供者 EuekaClient
1 创建一个springboot项目 spring-cloud-service-a 注册到eureka服务注册中心中 项目添加依赖 <dependency> <groupId&g ...
- TCN时间卷积网络——解决LSTM的并发问题
TCN是指时间卷积网络,一种新型的可以用来解决时间序列预测的算法.在这一两年中已有多篇论文提出,但是普遍认为下篇论文是TCN的开端. 论文名称: An Empirical Evaluation of ...
- session内置对象
SimpleDateFormat sdf = new SimpleDateFormat(yyyy年MM月dd日) //处理日期格式 session.getCreationDate() 是获取sess ...
- GSM/GPRS模块 AT指令集C语言编程——基于有方M660+和MSP430单片机
GSM/GPRS芯片是手机中负责收发短信.拨打电话以及访问GPRS网络的核心器件.有方M660+为深圳有方公司生产的一款超小封装的GSM/GPRS工业无线模块,可以提供高品质的语音.短信.数据业务等功 ...
- CF622F——自然数幂和模板&&拉格朗日插值
题意 求 $ \displaystyle \sum_{i=1}^n i^k \ mod (1e9+7), n \leq 10^9, k \leq 10^6$. CF622F 分析 易知答案是一个 $k ...
- Vue之路由
1. SPA是什么 单页Web应用(single page application,SPA),就是只有一个Web页面的应用, 是加载单个HTML页面,并在用户与应用程序交互时动态更新该页面的Web应用 ...
- C++ 模板元编程 学习笔记
https://blog.csdn.net/K346K346/article/details/82748163 https://www.jianshu.com/p/b56d59f77d53 https ...
