D3.js的v5版本入门教程(第十一章)——交互式操作
D3.js的v5版本入门教程(第十一章)

与图形进行交互操作是很重要的!所谓的交互操作也就是为图形元素添加监听事件,比如说当你鼠标放在某个图形元素上面的时候,就会显示相应的文字,而当鼠标移开后,文字就会消失,或者鼠标单击一下某图形元素就会使它动起来
为了与图形元素进行交互操作,我们还是需要以下新的知识点
on("eventName",function);该函数是添加一个监听事件,它的第一个参数是事件类型,第二个参数是响应事件的内容
d3.select(this),选择当前元素
常见的事件类型
click:鼠标单击某元素时触发,相当于mousedown和mouseup的组合
mouseover:鼠标放在某元素上触发
mouseout:鼠标移出某元素时触发
mousemove:鼠标移动时触发
mousedown:鼠标按钮被按下时触发
mouseup:鼠标按钮被松开时触发
dblclick:鼠标双击时触发
当然还有很多,上面列出来的只是关于鼠标监听事件,还有键盘等的监听事件,在这里就不多讲了,给上官网API:https://developer.mozilla.org/en-US/docs/Web/Events#Standard_events
查看监听事件
.on("click",function(){
console.log(d3.event);
})
这样的话你就可以在chrome浏览器的控制台看到输出的event事件了
为柱状图添加监听事件
.on("mouseover",function(){
var rect = d3.select(this)
.transition()
.duration(1500)//当鼠标放在矩形上时,矩形变成黄色
.attr("fill","yellow");
})
.on("mouseout",function(){
var rect = d3.select(this)
.transition()
.delay(1500)
.duration(1500)//当鼠标移出时,矩形变成蓝色
.attr("fill","blue");
})
代码说明:
-var rect = d3.select(this),熟悉编程语言的人可能比较清楚this的含义,因为我是在矩形上边添加监听,所以句代码返回的是当前矩形
-前面我们已经讲过transition的用法,大家应该很熟悉了。这里只是一个比较综合的案例
-只找到第九章的绘制柱状图的那段代码中绘制矩形的代码段的最后加上上面的代码即可
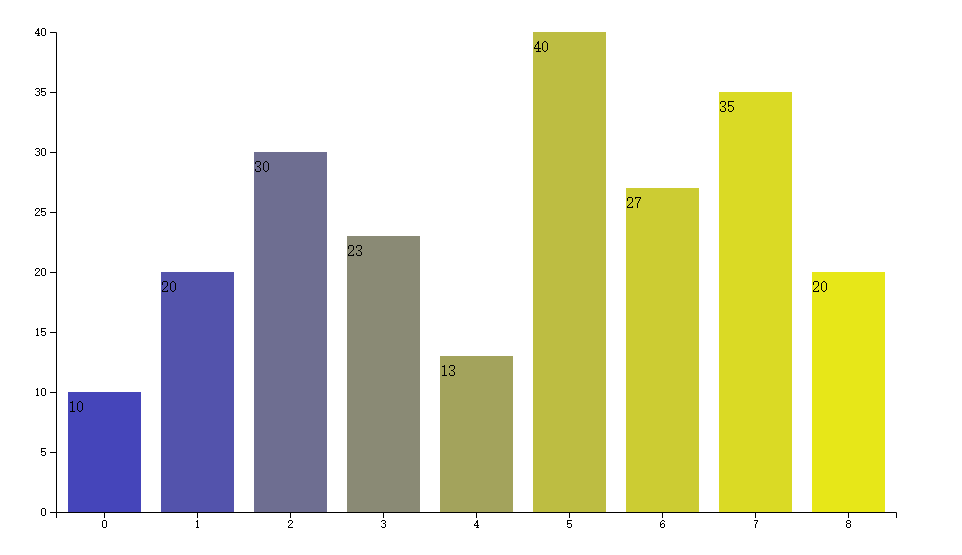
最后,附上截图

————————————————
版权声明:本文为CSDN博主「数星星等天明」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_34414916/article/details/80035695
D3.js的v5版本入门教程(第十一章)——交互式操作的更多相关文章
- D3.js的v5版本入门教程(第九章)——完整的柱状图
D3.js的v5版本入门教程(第九章) 一个完整的柱状图应该包括的元素有——矩形.文字.坐标轴,现在,我们就来一一绘制它们,这章是前面几章的综合,这一章只有少量新的知识点,它们是 d3.scaleBa ...
- D3.js的v5版本入门教程(第十三章)—— 饼状图
D3.js的v5版本入门教程(第十三章) 这一章我们来绘制一个简单的饼状图,我们只绘制构成饼状图基本的元素——扇形.文字,从这一章开始,内容可能有点难理解,因为每一章都会引入比较多的难理解知识点,在这 ...
- D3.js的v5版本入门教程(第十二章)—— D3.js中各种精美的图形
D3.js的v5版本入门教程(第十二章) D3中提供了各种制作常见图形的函数,在d3的v3版本中叫布局,通过d3.layout.xxx,来新建,但是到了v5,新建一个d3中基本的图形的方式变了(我也并 ...
- D3.js的v5版本入门教程(第八章)—— 坐标轴
D3.js的v5版本入门教程(第八章) D3中没有现成的坐标轴图形,需要我们自己用其他组件拼凑而成.D3中提供了坐标轴组件,使得我们在SVG中绘制一个坐标轴变得像添加一个普通元素那样简单 为了表绘制一 ...
- D3.js的v5版本入门教程(第七章)—— 比例尺的使用
D3.js的v5版本入门教程(第七章) 比例尺在D3.js中是一个很重要的东西,我们可以这样理解d3.js中的比例尺——一种映射关系,从domain映射到range域(为什么会是domain和rang ...
- D3.js的v5版本入门教程(第五章)—— 选择、插入、删除元素
D3.js的v5版本入门教程(第五章) 1.选择元素 现在我们已经知道,d3.js中选择元素的函数有select()和selectAll(),下面来详细讲解一下 假设我们的<body>中有 ...
- D3.js的v5版本入门教程(第三章)—— 选择元素和绑定数据
D3.js的v5版本入门教程(第三章) 在D3.js中,选择元素和绑定元素是最基本的内容,也是很重要的内容,等你看完整个教程后你会发现,这些D3.js教程都是在选择元素和绑定元素的基础上展开后续工作的 ...
- D3.js的v5版本入门教程(第四章)—— 理解Update、Enter、Exit
D3.js的v5版本入门教程(第四章) Update.Enter.Exit是D3.js中很重要的概念,下面来讲一下它们到底是什么?(当你看完后.你就会知道如果数据集个数和选择集个数不匹配的情况下使用d ...
- D3.js的v5版本入门教程(第十章)
在这一章我们干点有趣的事——让我们上一章绘制的图表动起来,这样岂不是很有意思 为了让图表动起来,我们还是需要以下新的知识点 .attr(xxx) .transition() .attr(xxx),tr ...
随机推荐
- P2472 [SCOI2007]蜥蜴 (最大流)
题目 P2472 [SCOI2007]蜥蜴 解析 这个题思路比较清晰,本(qi)来(shi)以(jiu)为(shi)无脑建图跑最大流,结果挂了,整了一个小时后重新建图才过的. 建立一个超级源点和一个超 ...
- css 和常用快捷键
一.css概述: 1.规则:CSS 规则由选择器,以及一条或多条声明两个部分构成. 2.选择器:选择器通常是您需要改变样式的 HTML 元素. 3.声明:声明是您要设置的样式(每条声明由一个属性和一个 ...
- git 命令行操作(之前整理在有道的笔记)
1. 常用命令 切换分支 git checkout [branch_name] 检出分支 git clone [git_URL] 更新分支 git pull origin [branch_name] ...
- restfulframework引用多对多外键
记录一下工作中遇到的问题 最近在写restfulframework,感觉还是很便利的 首先贴一下文档地址 https://www.django-rest-framework.org/api-guide ...
- 【方法整理】Oracle 获取trace跟踪文件名的几种常用方式
[方法整理]Oracle 获取trace跟踪文件名的几种常用方式 1 BLOG文档结构图 2 前言部分 2.1 导读和注意事项 各位技术爱好者,看完本文后,你可以掌握如下的技能,也可以学 ...
- day 20 作业
作业 1.下面这段代码的输出结果将是什么?请解释. class Parent(object): x = 1 class Child1(Parent): pass class Child2(Parent ...
- Linux_安装maven
安装maven 1.首先要已经安装JDK 2.下载安装包,可以安装包下: 下载地址:https://mirrors.cnnic.cn/apache/maven/ wget https://mirror ...
- sklearn的class_weight设置为'balanced'的计算方法
分类的时候,当不同类别的样本量差异很大时,很容易影响分类结果,因此要么每个类别的数据量大致相同,要么就要进行校正. sklearn的做法可以是加权,加权就要涉及到class_weight和sample ...
- saltstack安装使用
官网地址:https://docs.saltstack.com/en/latest/ 安装 saltstack 1. sudo yum install https://repo.saltstack ...
- 洛谷 P2384 最短路题解
题目背景 狗哥做烂了最短路,突然机智的考了Bosh一道,没想到把Bosh考住了...你能帮Bosh解决吗? 他会给你100000000000000000000000000000000000%10金币w ...
