范仁义html+css课程---8、新元素布局
范仁义html+css课程---8、新元素布局
一、总结
一句话总结:
推荐用新标签(语义化的标签)来布局:header(头部),footer(尾部),aside(侧边栏),nav(导航),article(独立内容),section(区域)
1、article标签和section标签的区别?
1、article元素是独立完整的内容(强调内容独立性),section元素页面内容分块(强调内容关联性)
2、本质上都是带有语义的div块元素,分别可以看作<div id="section">和<div id="article">
二、页面布局
博客对应视频课程位置:8、页面布局
https://fanrenyi.com/video/2/14
1、一般的布局方式
给div标签加上不同的id或者class来区别不同的板块
2、新布局标签介绍
header标签:定义一个头部
footer标签:定义一个底部
aside标签:定义侧边栏
nav标签:定义目录导航
article标签:定义一个独立内容区块:一篇文章、一个视频文件等
section标签:定义一个区域,如文章的章节等
header元素(标签)
用于设置一个页面的标题部分,通常会包含标题,LOGO,导航等
通常会放在文章的头部
footer元素(标签)
通常用于设置一个网页的底部区域,会包含友情链接,版权声明,文件建立日期,联系方式等
通常会放在页面的页脚
aside元素
aside元素通常用来设置侧边栏。
用于定义article元素之外的内容,前提是这些内容与article元素内的内容相关。
同时也可嵌套在article元素内部使用,作为主要内容的附属信息,比如与主内容有关的参考资料,名词解释等。
nav元素
用来定义目录、导航栏、超链接
并非所有的超链接都放在nav元素中,通常只把一个文档中的主导航栏放在nav中
在文章页面中,nav还可以用来给一个文字做一个目录的超链接
article元素(标签)
用于定义一个独立的内容区块,比如一篇文章,一篇博客,一个帖子,论坛的一段用户评论,一篇新闻消息等.
article元素内可以嵌套其他元素,它可以有自己的头、尾、主体等内容。使用时要特别注意内容的独立性,一般对于独立完整的内容才使用article元素,如果只是一段内容的话应该使用section元素。
section元素(标签)
用来定义文章中的章节(通常应该有标题和段落内容)
用来定义文档中特定内容的区块,可视为一个区域分组元素,用来给页面上的内容分块。
section元素可以定义文档的主体内容。
用一句话来概括它的作用就是给内容分段,给页面分区
注意他与div的区别,div强调在形式上的独立性,section强调的是内容上的独立性,注意它的语义。
article元素和section元素的区别
语义不同
article元素更强调内容的独立性
section元素更强调内容的关联性
article元素是独立完整的内容,section元素页面内容分块
相同点
本质上都是带有语义的div块元素
分别可以看作<div id="section">和<div id="article">
三、新标签布局实例
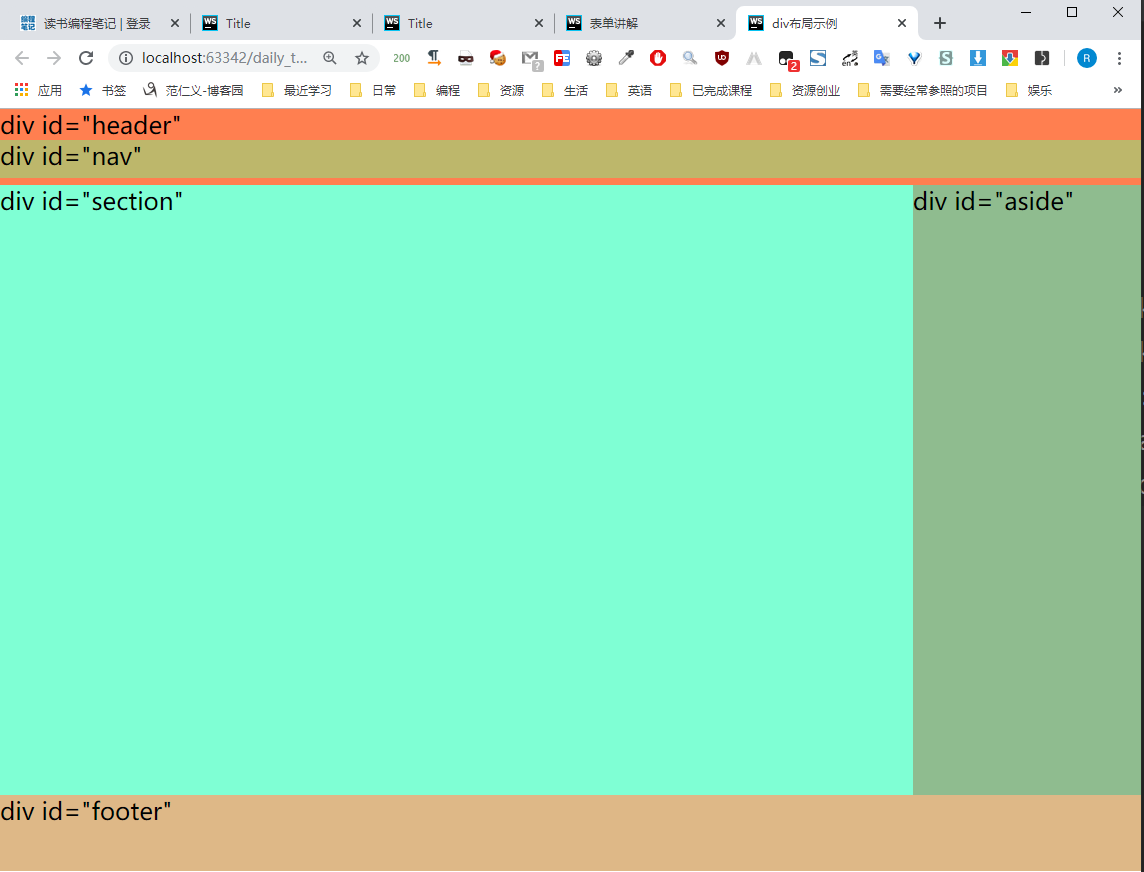
1、div布局示例

<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>div布局示例</title>
<style type="text/css">
*{margin: 0;}
body{height: 508px;}
#header{width: 100%;height: 10%;background-color:coral;}
#section{width: 80%;height: 80%;background-color: aquamarine;float: left;}
#aside{width: 20%;height: 80%;float: left;background-color: darkseagreen;}
#footer{width: 100%;height: 10%;float: left;background-color: burlywood;}
#nav{width: 100%;height: 50%;background-color: darkkhaki;}
</style>
</head>
<body style="margin: 0;height: 508px">
<div id="header">div id="header"
<div id="nav">div id="nav"</div>
</div>
<div id="section">div id="section"</div>
<div id="aside">div id="aside"</div>
<div id="footer">div id="footer"</div> </body>
</html>
2、新元素布局示例

<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>新元素布局</title>
<style type="text/css">
*{margin: 0;}
body{height: 508px;}
header{width: 100%;height: 10%;background-color:coral;}
section{width: 80%;height: 80%;background-color: aquamarine;float: left;}
aside{width: 20%;height: 80%;float: left;background-color: darkseagreen;}
footer{width: 100%;height: 10%;float: left;background-color: burlywood;}
nav{width: 100%;height: 50%;background-color: darkkhaki;}
</style>
</head>
<body>
<header>header
<nav>nav</nav>
</header>
<section>
section
</section>
<aside>
aside
</aside>
<footer>footer</footer>
</body>
</html>
范仁义html+css课程---8、新元素布局的更多相关文章
- 范仁义html+css课程---11、html补充知识
范仁义html+css课程---11.html补充知识 一.总结 一句话总结: 小于号(<):< 大于号(>):> 空格: 二.html 字符实体 1.小于号(<)和大 ...
- 范仁义html+css课程---10、其它标签
范仁义html+css课程---10.其它标签 一.总结 一句话总结: 了解iframe.Figure与Figcaption.address.progress.meter.datalist.field ...
- 范仁义html+css课程---9、video、audio、canvas和svg元素略讲
范仁义html+css课程---9.video.audio.canvas和svg元素略讲 一.总结 一句话总结: video:HTML5视频标签. audio:html5音频标签. canvas:绘制 ...
- 范仁义html+css课程---7、表单
范仁义html+css课程---7.表单 一.总结 一句话总结: 表单标签的话主要掌握form标签.input标签(以及input标签的不同的type值).select标签.textarea等标签,及 ...
- 范仁义html+css课程---6、表格
范仁义html+css课程---6.表格 一.总结 一句话总结: 表格中最常用的元素就是table.tr.td.th,还有语义化的thead.tbody.tfoot标签 1.表格构成三个基本要素? t ...
- 范仁义html+css课程---5、列表
范仁义html+css课程---5.列表 一.总结 一句话总结: 学会基本的使用有序列表.无序列表.定义列表,设置样式的话尽量通过css而不是属性 1.无序列表基本形式(实例)? ul标签包裹li标签 ...
- 范仁义html+css课程---4、文本标签
范仁义html+css课程---4.文本标签 一.总结 一句话总结: 文本标签大致掌握一下,做到它站在你对面的时候最好认得,认不得也没关系,直接百度 1.ins标签.u标签和del标签 作用? ins ...
- 范仁义html+css课程---3、图片和超链接
范仁义html+css课程---3.图片和超链接 一.总结 一句话总结: img标签是图片标签,定义 HTML 页面中的图像 a标签是超链接标签,用于从一个页面链接到另一个页面. 1.img标签要点? ...
- 范仁义html+css课程---2、html常用标签
范仁义html+css课程---2.html常用标签 一.总结 一句话总结: html常用的标签有 标题标签.div.span.p.hr.br标签 等 1.html中的标题标签有哪些? <h1& ...
随机推荐
- PageRank网页价值算法
一.简介 PageRank是Google提出的算法,用于衡量特定网页相对于其它网页而言的重要程度.是Google创始人拉里.佩奇和谢尔盖.布林于1997年创造的,用于实现将链接价值概念作为排名的重要因 ...
- echarts 曲线平滑配置
来源:https://blog.csdn.net/sinat_36422236/article/details/62430114 series : [ { name:'your name', symb ...
- PDF 补丁丁 0.6.2.3572 测试版发布
近日有网友反馈 3571 测试版的补丁丁无法正常工作.请下载新发布的 3572 版本.
- day 09作业 预科
作业 1.简述定义函数的三种方式. 定义函数的三种方式为空函数,有参函数和无参函数 2.简述函数的返回值. 如果函数没有返回值,会直接返回到None: 函数可以通过return返回出返回值: retu ...
- MySQL--使用mysqldump进行数据库版本升级
在MySQL跨版本升级时,建议使用mysqldump方式导出用户权限和用户数据,即使是小版本升级,导出过程中也应忽略系统数据库,避免系统表不兼容. 导出用户数据库脚本和用户创建脚本 ##======= ...
- VMware15.5版本安装CentOS7
VMware15.5版本安装CentOS7 一.在VMware15.5中新建虚拟机 1.打开VMware,在首页面选择创建新的虚拟机. 2.新建虚拟机向导,选择典型配置.3.选择稍后安装操作系统.4. ...
- Python的csv文件(csv模块)和ini文件(configparser模块)处理
Python的csv文本文件(csv模块)和ini文本文件(configparser模块)处理 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.csv文件 1>.CSV文件 ...
- 第六周测试补交 多线程代码和sumN
1.多线程代码 要求:编译运行多线程程序,提交编译和运行命令截图 2.sumN 要求:1-N求和的截图
- 12.基于vue-router的案例
案例分析 用到的路由技术要点: 路由的基础用法 嵌套路由 路由重定向 路由传参 编程式导航 根据项目的整体布局划分好组件结构,通过路由导航控制组件的显示 1.抽离并渲染 App根组件 2.将左侧菜 单 ...
- Gym-100648B: Hie with the Pie(状态DP)
题意:外卖员开始在0号节点,有N个人点了外卖,(N<=10),现在告诉两两间距离,问怎么配送,使得每个人的外卖都送外,然后回到0号点的总时间最短,注意,同一个点可以多次经过. 思路:TSP问题( ...
