浅谈JS中 var let const 变量声明
浅谈JS中 var let const 变量声明
用var来声明变量会出现的问题:
1. 允许重复的变量声明:导致数据被覆盖
2. 变量提升:怪异的数据访问、闭包问题
3. 全局变量挂载到全局对象:全局对象成员污染问题
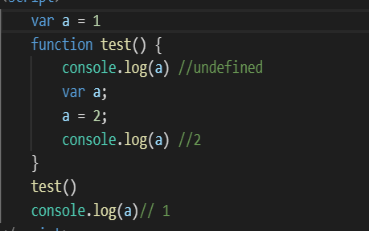
例1:


用var声明的变量会默认被提升到当前作用域的顶部
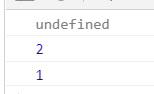
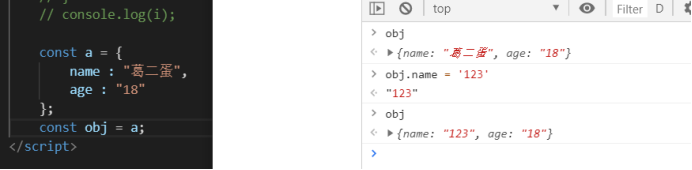
例2:


For循环内的i变量当前所处的环境是全局作用域(函数局部作用域同理,只不过声明之后不绑定在window上)。
,这就产生了闭包,如下图

ES6 中引入let 和 const,以及块级作用域来解决这个问题
什么是块级作用域
块级作用域:代码执行时遇到花括号,会创建一个块级作用域,花括号结束,销毁块级作用域
let在全局作用域下定义变量不会挂在到顶层对象window上
let声明的变量,不允许当前作用域范围内重复声明,在块级作用域中用let定义的变量,在作用域外不能访问
let不会有变量提升,因此,不能在定义let变量之前使用它
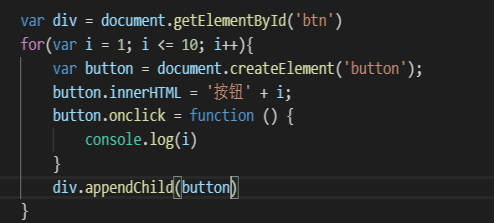
例1(对比):


为什么会出现error,因为在let和const中引入了一个暂存该类变量的区域Temporal Dead Zone,简称TDZ。就是我们所说的临时死区。
在TDZ中的变量不能被访问,不然就会报错,只有在给该变量赋值的时候才会从死区内接触。
问题:let和const申明的变量真的不被提升吗?
let声明的变量实际上也会有提升,但是,提升后会将其放入到“暂时性死区”,如果访问的变量位于暂时性死区,则会报错:“Cannot access 'a' before initialization”。当代码运行到该变量的声明语句时,会将其从暂时性死区中移除。
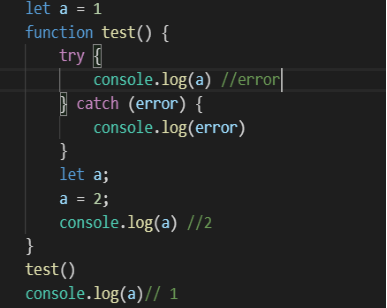
例2(对比):


轻松解决闭包问题
,可是从结果上来看却不是这样。
在全局上打印这个i


说明这个for循环()内的i并不是定义在全局作用域上的
原因:
对于for循环()内let定义的变量,做了特殊的处理。此变量相当于默认声明在后面块级作用域内
const
const 和let特性相同,唯一不同的是,const一般指的都是常量,常量的定义是不可改变的变量,所以用const 申明的变量是不可变的,且只能在定义是进行赋值。
值得注意的是const声明的常量是指存入内存的内存空间不可变。这也就意味着,如果存的是引用值,改变引用值内的属性,const所对应的值就会改变

通常在开发中能写const就用const,不行就用let,这样出bug率小
每天学习每日进步,不断累积。大佬们说过,只会api的前端不是一个好的工程师。

浅谈JS中 var let const 变量声明的更多相关文章
- 浅谈JS中的闭包
浅谈JS中的闭包 在介绍闭包之前,我先介绍点JS的基础知识,下面的基础知识会充分的帮助你理解闭包.那么接下来先看下变量的作用域. 变量的作用域 变量共有两种,一种为全局变量,一种为局部变量.那么全局变 ...
- 浅谈JS中的!=、== 、!==、===的用法和区别 JS中Null与Undefined的区别 读取XML文件 获取路径的方式 C#中Cookie,Session,Application的用法与区别? c#反射 抽象工厂
浅谈JS中的!=.== .!==.===的用法和区别 var num = 1; var str = '1'; var test = 1; test == num //tr ...
- 由项目浅谈JS中MVVM模式
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/. 1. 背景 最近项目原因使用了durandal.js和knock ...
- js架构设计模式——由项目浅谈JS中MVVM模式
1. 背景 最近项目原因使用了durandal.js和knockout.js,颇有受益.决定写一个比较浅显的总结. 之前一直在用SpringMVC框架写后台,前台是用JSP+JS+标签库,算是很 ...
- 深入探究js中的隐式变量声明
前两天遇到的问题,经过很多网友的深刻讨论,终于有一个相对可以解释的通的逻辑了,然后我仔细研究了一下相关的点,顺带研究了一下js中的隐式变量. 以下文章中提到的隐式变量都是指没有用var,let,con ...
- 深度理解js中var let const 区别
首先要理解js中作用域的概念 作用域:指的是一个变量的作用范围 1.全局作用域 直接写在script中的js代码,在js中,万物皆对象,都在全局作用域,全局作用域在页面打开时创建,在全局作用域中有一个 ...
- 浅谈js中的数据类型,使用typeof获取js数据类型
JS中的数据类型 1):Undefined——值未定义 注:Undefined类型只有一个值,即特色的undefined.在使用var声明变量但未对其加以初始化时,这个变量的值就是undefined ...
- 浅谈js中null和undefined的区别
在JS中,null和undefined是经常让人摸不着头脑的东西,尤其是在数据初始化以及处理的过程中,经常稍微不注意,就会让页面在渲染时出现报错,下面来细说下,这两者之间的区别: null 表示一个对 ...
- 浅谈JS中的typeof和instanceof的区别
JS中的typeof和instanceof常用来判断一个变量是否为空,或者是什么类型. typeof typeof运算符返回一个用来表示表达式的数据类型的字符串. typeof一般返回以下几个字符串: ...
随机推荐
- python skimage图像处理(一)
python skimage图像处理(一) This blog is from: https://www.jianshu.com/p/f2e88197e81d 基于python脚本语言开发的数字图片处 ...
- mybatis自定义插件(拦截器)开发详解
mybatis插件(准确的说应该是around拦截器,因为接口名是interceptor,而且invocation.proceed要自己调用,配置中叫插件)功能非常强大,可以让我们无侵入式的对SQL的 ...
- centos 7 U盘 uefi 模式装机
公司买了一台新的dell机器,因为装的是window ,所以想给改成Centos 的做服务器,但是问题来了,一上来装好,就完全进入不了引导系统,换了ubuntu 有一次意外装上了,但一直是什么原因,然 ...
- Linux权限:提示-bash: ./startup.sh: Permission denied的解决方案
Linux权限:提示-bash: ./startup.sh: Permission denied的解决方案 Linux上启动Tomcat,结果弹出:-bash: ./startup.sh: Permi ...
- 一个android任务提醒程序
需求: 运行建立多个提醒,每个提醒设置一个时间,到达指定时间后跳出提醒窗体 每个提醒有一个执行按钮,点击后保存执行记录,并且当天不再触发提醒窗体 提醒出现后如果任务还没执行,那么需要在30分钟后再次提 ...
- Qt组件(例如按钮、树形控件)上响应鼠标右键
ui->textEdit->setContextMenuPolicy(Qt::CustomContextMenu); connect(ui->textEdit,SIGNAL(cust ...
- php nl2br 将\n变成<br />
<?php $str="h t m l"; //定义一个多处换行的字串 echo "未处理前的输出形式:<br />{$str}"; #nl2 ...
- PhpStorm2019 代码自动换行
我的版本是2019.1里面没有了Use soft wrap in editor 所以在这里新加上*.php;*.html,并且在前面选上打勾就可以了,其余类似编辑器使用类似的方法
- PMP 第7章错题总结
这一章全是公式,是计算量最大的一章 1.进度安排的灵活性是由总时差决定的2.三点估算通过考虑估算中的不确定性和风险,可以提高活动持续时间估算的准确性3.快速跟进是一种进度压缩技术,将正常情况下按顺序进 ...
- 123456123456----updateV#%#6%#%---pinLv###1%%%----com.zzj.CarCleanGame567---前show后广--儿童洗车-222222
com.zzj.CarCleanGame567---前拼show后广--儿童洗车-
