Ajax跨越请求失败,解决
跨越请求
1.1什么是跨域(两个不同系统之间的访问、调用)
(1)域名不同,即两个不同的应用。

(2)域名相同,但是端口不同,即同一个应用中的不同子系统。

1.2 Ajax跨域请求的缺陷
(1)创建testJsonp.jsp页面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="/js/jquery-1.6.4.js"></script>
<title>Insert title here</title>
</head>
<body>
<textarea id="text" style="width: 1200px; height: 200px;"></textarea>
<input type="button" value="测试异步跨越" onclick="testajax()" /> <script type="text/javascript">
function testajax(){
$.ajax({
url:"http://localhost:8081/category.json",
type: "GET",
success: function (data) {
$("#text").val(JSON.stringify(data));
}
});
}
</script> </body>
</html>
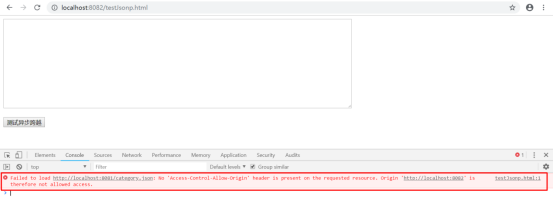
1.3测试Ajax跨越

测试发现,Ajax跨越请求失败了。
解决方案:jsonp跨域
在前面的测试中,我们发现Ajax跨越请求时,json数据被浏览器禁用了。
原因:浏览器禁止远程加载Json数据。(浏览器安全机制)
如何解决呢?
答:使用Jsonp方式。
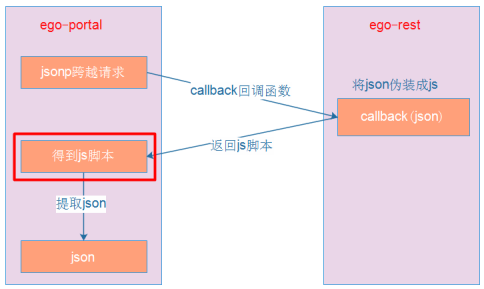
2.1Jsonp原理
2.1.1Jsonp 实现的前提:
浏览器允许跨越加载同源数据。
即在JavaScript脚本中发送请求,就可以远程加载js格式数据。
2.1.2请求原理:
(1)异步请求的时候,加上一个名为callback的回调函数
(2)在接口中,将返回的json格式数据,伪装成js脚本格式。
(3)得到js格式数据后,提取里面的json数据。

2.2 修改testJsonp.jsp,指定异步请求为jsonp方式。
<script type="text/javascript">
function testajax(){
$.ajax({
url:"http://localhost:8081/category.json",
type: "GET",
dataType: "jsonp", //jsonp请求
jsonp:"callbackFunction", //请求参数名
jsonpCallback:"showData", //回调函数名称
success: function (data) {
$("#text").val(JSON.stringify(data));
}
});
}
</script>
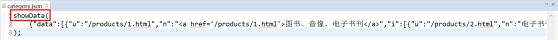
2.3修改category.json文件,将返回数据包装成js脚本。

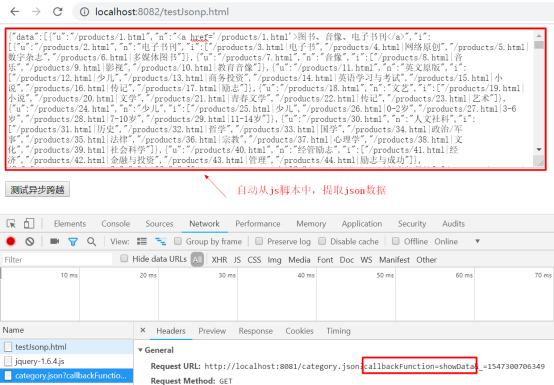
2.4 再次发送ajax异步请求,使用jsonp方式

结论:
(1)jsonp是ajax技术中的一种异步请求方式。
(2)jsonp能实现跨越请求。
(3)jsonp跨越时,需要指定一个回调函数,并使用该函数将返回的数据伪装成js脚本。
(4)获取返回的js脚本后,jsonp自动提取其中的json数据。
Ajax跨越请求失败,解决的更多相关文章
- 解决ant Design dva ajax跨越请求 (status=0)
今天实现了antd作为前端展现,python flask作为后端的数据填充,完全两个独立的服务:过程中遇到ajax跨越请求问题,导致status一直等于0,原来是这么写的: xmlhttp.open( ...
- 解决js ajax跨越请求 Access control allow origin 异常
// 解决跨越请求的问题 response.setHeader("Access-Control-Allow-Origin", "*");
- Win10 设备管理器一个USB设备描述符请求失败解决方法
问题:进入设备管理器,发现[通用串行总线控制器]下有一项带有黄色[!]未知USB设备(设备描述符请求失败). 或者 解决方法如下: 1.点击Windows键 +R或者(点击系统桌面左下角[开始],在开 ...
- jmeter 模拟ajax/ https请求 失败的解决方法
1.去掉请求头的Content-Type字段.Host字段 即可
- 毕设记录(ajax第一次请求失败,之后成功的问题)
解决方法:将button标签的type属性改为button,而不是submit,将会解决此问题,至于原因,,,还是没太搞清楚..
- Android Http请求失败解决方法
1.MainActivity.java 文件中的onCreate方法改成如下: @SuppressLint("NewApi") @Override protected void o ...
- .NET中Ajax跨越访问
说明:我们知道Ajax是不能进行跨域请求的,我们是可以设置我们的项目让Ajax支持跨域访问. 跨域: aa.xxx.com 中用ajax请求 bb.ccc.com中的数据成为跨域. 找了一些文章看了 ...
- Django中ajax发送post请求,报403错误CSRF验证失败解决办法
今天学习Django框架,用ajax向后台发送post请求,直接报了403错误,说CSRF验证失败:先前用模板的话都是在里面加一个 {% csrf_token %} 就直接搞定了CSRF的问题了:很显 ...
- 解决.NET Core Ajax请求后台传送参数过大请求失败问题
解决.NET Core Ajax请求后台传送参数过大请求失败问题 今天在项目上遇到一个坑, 在.Net Core中通过ajax向mvc的controller传递对象时,控制器(controller)的 ...
随机推荐
- Java-Maven(九):Maven 项目pom文件引入工程根目录下lib文件夹下的jar包
由于项目一些特殊需求,pom依赖的包可能是非Maven Repository下的包文件,因此无法自己从网上下载.此时,我们团队git上对该jar使用. Maven项目pom引入lib下jar包 在ec ...
- python-pptx
python-pptx的使用首先需要了解几个基本概念: 1.引入python-pptx frompptximportpresentation # 实例化Presentation prs= ...
- 固定权重 关于Mxnet的一些基础知识理解(1)
https://blog.csdn.net/pandav5/article/details/53993684 (1)Mxnet的数据格式为NDArray,当需要读取可观看的数据,就要调用: numpy ...
- PHP 构造函数和析构函数
构造函数 __construct ([ mixed $args [, $... ]] ) : void PHP 5 允行开发者在一个类中定义一个方法作为构造函数.具有构造函数的类会在每次创建新对象时先 ...
- linux查看 LAMP环境安装路径
Apache: 如果采用RPM包安装,安装路径应在 /etc/httpd目录下 apache配置文件:/etc/httpd/conf/httpd.conf Apache模块路径:/usr/sbin/a ...
- [原]将BITMAPINFO保存成bmp文件,以及渲染到设备
/* class Image { public: Image() = delete; Image(const uint32_t& _w, const uint32_t& _h) :w( ...
- Python3基础 只有int类型,没有long类型
Python : 3.7.3 OS : Ubuntu 18.04.2 LTS IDE : pycharm-community-2019.1.3 ...
- pytorch torch.nn 实现上采样——nn.Upsample
Vision layers 1)Upsample CLASS torch.nn.Upsample(size=None, scale_factor=None, mode='nearest', align ...
- Microsoft VBScript 运行时错误 错误 800a005e 无效使用 Null: Replace
查看数据库 表的字段里面是否有空的字段. where 字段名 is null
- window.location.href重定向失败的问题
如题,在js中通过window.location.href=URL来跳转到另一个页面(也可以是另一个项目的另一个页面). 打开的页面地址是:www.a.com/project1/index 要跳转的页 ...
