vue 实战总结
相对angular 和react ,本人比较喜欢vue,现在的工作项目也在用vue,前两个有朋友在问我在使用vue中有没有遇到一些很难解决的问题,一下我也只能说出一两个,所以索性就抽时间总结一下我在项目中遇到的vue的问题,有写的不对的地方,在您时间还允许的情况下,还劳烦大家告知小妹,我也好尽早修改,以免给看文章的其他同仁带来不必要的麻烦!
=============== 通知:
博主已迁至《掘金》码字,博客园可能以后不再更新,掘金地址:https://juejin.im/post/5a1a6a6551882534af25a86b 请多多关照!!
-------------------在此谢过!-----------
关于vue cli项目搭建,我在之前的文章中有专门写过,有不懂的同学,可参考上一篇 vue cli 框架搭建,
接下来回归主题,说一下我在使用vue时遇到的具体问题。
先陈列一下vue的整体架构:
事件:methods:{ };
过滤器:filters:{ };
计算:conputed:{ };
观察者:watch:{ };
钩子函数:
created:function(){
//创建
},
mounted:function(){
//挂载
},
updated:function(){
//更新
},
destoryed:function(){
// 销毁
}
一、关于css只在当前组件中起作用
--------------------------------------------------------------------------------------------
在vue的每个组件中,都可以自定义css 和 js,那么如果只希望当前的css只在当前页面生效,可以在style 的标签这样书写,这样当前页面的所有css样式,除当前组件,不会在其他组件生效并且不会影响到其他组件页面渲染。
<style scoped></style>
二、关于循环中的img的src赋值的问题
------------------------------------------------------------------------------
在 vue中的循环是使用v-for 来实现的,在标签中注入v-for,在接下来使用到的地方就可以直接使用
<template> <div v-for="item in cityList">
<div>城市名称:{{item.title}}</div>
<div>城市ID:{{item.id}}</div>
<div>城市图片:<img src=''{{item.img}}''></div> //这行是报错的
</div> </template> <script>
export default:{
data(){
return:{
cityList:[{
title:'北京',
id:001,
img:'static/logo.png'
},
{
title:'上海',
id:002,
img:'static/logo.png'
}]
}
}
} </script>
报错如下:这里意思是在“src”属性插值将导致404请求。使用v-bind:src 简写为 :src 代替
[HMR] bundle has 1 errors
client.js?d90c:161 ./~/_vue-loader@12.2.2@vue-loader/lib/template-compiler?{"id":"data-v-60d18b79","hasScoped":true,"transformToRequire":{"video":"src","source":"src","img":"src","image":"xlink:href"}}!./~/_vue-loader@12.2.2@vue-loader/lib/selector.js?type=template&index=0!./src/components/vuetest.vue
(Emitted value instead of an instance of Error)
Error compiling template: <div>
<h1>vue测试页面</h1> <div v-for="item in cityList"> <div>城市名称:{{item.title}}</div> <div>城市ID:{{item.id}}</div> <div>城市图片:<img src="{{item.img}}"></div> </div>
</div> - src="{{item.img}}": Interpolation inside attributes has been removed. Use v-bind or the colon shorthand instead. For example, instead of <div id="{{ val }}">, use <div :id="val">. @ ./src/components/vuetest.vue 10:2-340
@ ./src/router/index.js
@ ./src/main.js
@ multi ./build/dev-client ./src/main.js
因为vue官网在介绍v-bind时,不可以再使用{{}},例如:
<template>
<a :href='msg'>获取动态数据</a>
<a href='http://www.baidu.com'>百度</a>
</template>
<script>
export default:{ data(){
return:{
msg:'http://www.baidu.com'
}
} } </script>
正确代码如下:
<template>
<div v-for="item in cityList">
<div>城市名称:{{item.title}}</div>
<div>城市ID:{{item.id}}</div>
<div>城市图片:<img :src='item.img'></div>
</div>
</template>
<script>
export default:{
data(){
return:{
cityList:[{
title:'北京',
id:001,
img:'static/logo.png'
},
{
title:'上海',
id:002,
img:'static/logo.png'
}]
}
}
}
</script>
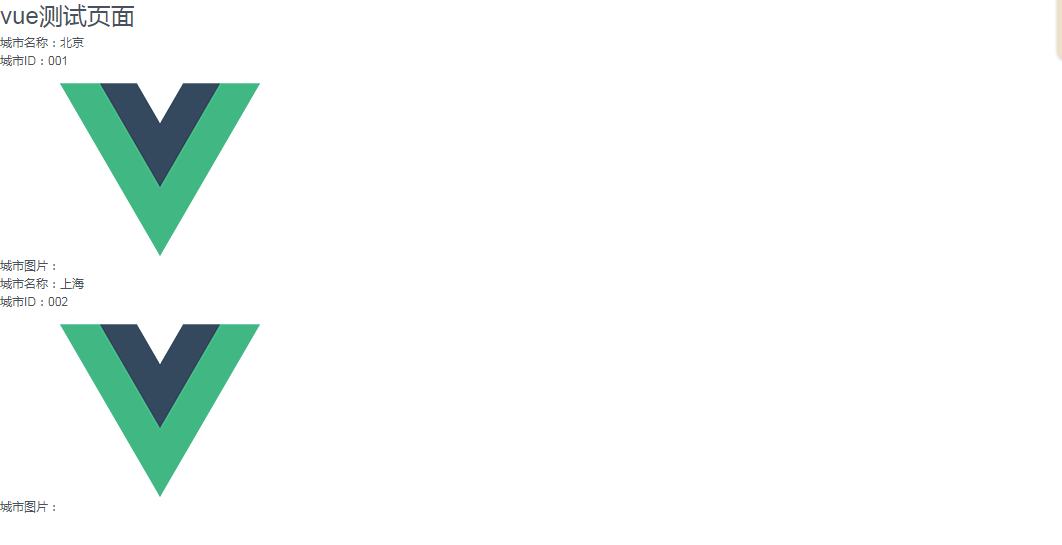
页面正常显示:
三、关于v-if和v-show的区别
----------------------------------------------------------------------------------------
在vue中有两种隐藏元素的方式,那就是v-if和v-show,但是两者有什么区别呢?什么时候用v-if,什么时候用v-show 呢?
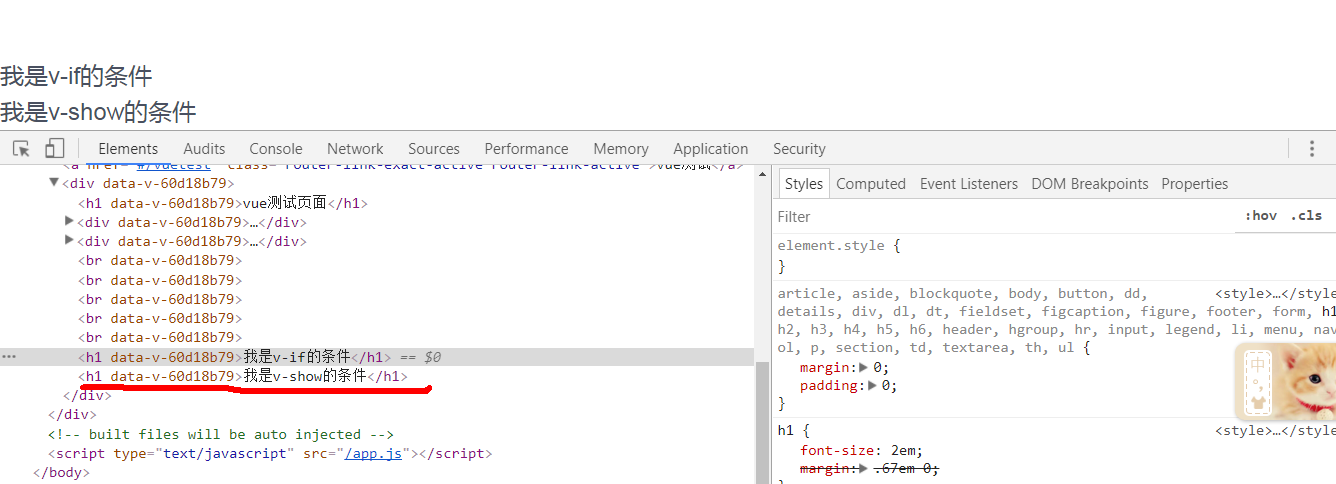
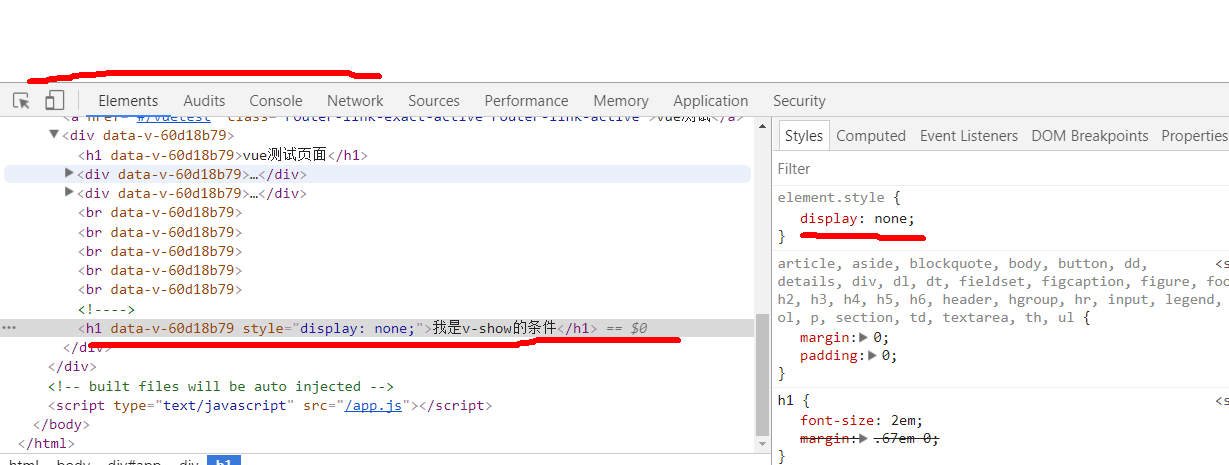
1.先说最大的区别,v-if通过条件判断来渲染条件块,当为假值时,当前条件块的所有DOM元素不进行渲染;v-show同样也是条件判断,但如果v-show的值为假值时,当前条件块虽不会在页面显示,但已经渲染完毕,只是属性设置成了display:none.
总结就是v-if 是通过条件判断来添加和删除DOM元素。v-show是通过display:block和display:none来控制元素的显示隐藏。
2.v-if 是有惰性的,如果初始条件为假值,则直接什么也不做,只有在条件变为真时才开始局部编译;v-show是在任何条件都被编译,然后被缓存,而且DOM元素保留,即使为假值时,在后台仍然可以看到DOM元素已经被渲染出来。
3. v-if适合在条件不太可能变化时使用,v-show适合频繁切换。
4.v-if后面可以跟v-else,或v-else-if,但v-show 不可以
当v-if和v-show两个值都为true时的渲染结果,都正常渲染

当v-if和v-show 的值都为假值时:页面没有渲染,v-if未渲染dom元素,v-show渲染成功,但被添加了class 为display:none

四、关于在vue中如何操作DOM元素
-------------------------------------------------------------------------------------------------------
我们都知道vue框架中我们一般操作的都是数据,那么假如我们要操作dom元素使用什么方法呢?下面就来介绍一下!
假如有以下元素,我们要获取这个h2元素的文本,需要给此元素添加ref属性,并赋予名字
<h2 ref='foo'>我是ref的值</h2>
接下来就可以使用这个方法获取到它的文本(注意是this.$refs 不是this.$ref):
console.log(this.$refs.foo.innerHTML')

那么如何改变h2中的文本呢?
this.$refs.foo.innerHTML='我是新值

这样就可以和以前一样,轻松的操作dom元素了,但是vue还是以操作数据为核心,所以建议尽量少的使用以上方法。
五、router-link 中的tag属性
-----------------------------------------------------------------
在vue路由的router-link标签中有一个属性tag,是我今天在查阅资料时发现的,感觉比较有意思,推荐给大家。
那么我们就给<router-link to='/about'>的标签上添加上tag属性,并赋值
<router-link to='/fenceCenter' >中心点</router-link>
<router-link to='/vuetest'tag='li'>vue测试</router-link>
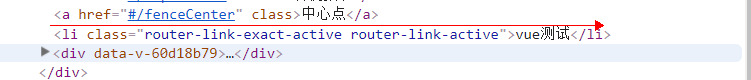
那么我们看看它和我们正常渲染的<router-link>有什么不同

上面的是我们正常渲染的<router-link> vue会自动解析成<a>标签的形式,下面是我们加了tag属性的渲染成了赋值的<li>标签,是不是很神奇呢? tag除了可以赋值"li",还 可以赋值成你想要的所有的标签哦! p,span,h1,div....都可以哦!快去动手试试吧!!
六、vue中的指定路由跳转
-------------------------------------------------------------------------
当有业务需要在某子组件内,点击一个按钮切换路由时,那么我们可以用 this.$router.push('/map')
if(a>3){this.$router.push('/map')}
前提router需要挂在到vue上,这样才可以获取到this.$router ,而且push后面的括号中的路由地址需要在vue的router中注册,在('')中填写你需要跳转的路由即可
七、vue的路由router中的go方法
---------------------------------------------------------------------------
this.$router.go('-1')
go方法用来用作前进后退导航,有时业务需要我们又一个返回上一页面,那么我们就可以用go来实现。当为‘-1’时后退到上一个路由。
七、编写vue组件
---------------------------------------------------------------------------
现实中我们或许有这样的需求,例如A页面为一个主页面,A1,A2,A3为3个子页面,但A1,A2,A3页面的内容分别比较复杂,需要单页面来编辑,这时我们就需要把A1,A2,,A3写成3个组件,然后全部加载A的主页面上;又或有这样的情况,当子页面的复用率比较高时,同样可以采取使用组件的方式来实现。总之,你可以把你想实现的写成组件,这样第一方便修改,第二页面干净整洁,第三;让别人看起来一目了然。
下面我们就看看,组件到底是怎么实现吧!!!
A页面:
<template>
<div>
<h2 style="color:red">我是主页面</h2> <content><content> //我是加入的组件
</div>
</template>
<script> import content from './content' //找到组件的位置 引入
export default {
name: "",
data() {
return {
}
},
components:{
content //将组件写入模板内才可生效,当有多个组件,看用逗号分开
},
mounted() {
},
methods: {}
}
</script> <style scoped> </style>
content组件页面: 组件页面就是普通页面,当然组件页面的事件也是会带到主页面的。
<template>
<div @click="foo()"> 我是组件页面
</div>
</template>
<script>
export default {
name: "",
data() {
return {
}
},
mounted() {
},
methods: {
foo(){
alert("我是好人")
}
}
}
</script> <style scoped> </style>
这时我们来看一下效果:
这样你想要的效果就有了哦!
那么还需要注意一点:如果你的组件名字是驼峰式写法,那么在
<template>
<div>
我是主页面 <content-f> </content-f> //这里要这样写 </div>
</template>
<script> import contentF from './contentF' //找到组件的位置 引入 export default {
name: "",
data() {
return {
}
},
components:{
contentF //将组件写入模板内才可生效,当有多个组件,看用逗号分开
},
mounted() {
},
methods: {}
}
</script> <style scoped> </style>
以上就是最简单的组件的写法!
八、vue中watch的用法
之前在用vue的时候,有见同事在使用vue,可是自己没有用过,今天就来看一下,到底watch是个什么东东呢?
在vue的官网是这么介绍的:把它命名为 观察者
虽然计算属性在大多数情况下更合适,但有时也需要一个自定义的 watcher。这是为什么 Vue 通过 watch 选项提供一个更通用的方法,来响应数据的变化。当你想要在数据变化响应时,执行异步操作或开销较大的操作,这是很有用的。
通俗点讲,就是在vue中有一个watch,它可以监听你的数据是否发生变化,一旦发生变化,可以进行某些操作,那么我们就来试试:
<template>
<div> <button @click="foo()">点击按钮</button> <div>{{value}}</div> </div>
</template>
<script>
export default {
name: "",
data() {
return {
value:1, }
},
mounted() {},
watch:{
value:function(val,oldval){
console.log(val,oldval)
}
},
methods: {
foo() {
this.value=5
} }
}
</script> <style scoped> </style>
看一下结果:当value被改变时,会在后台打印出当前的值和改变前的值:

但当我们再次重复上一次的动作时,并不会再次打印结果,那是因为value值改变成5后,再次点击,还是同样的值,value的值并没有再次发生变化。
以上为9月27号更新内容
--------------------------------------------------------------------- ----
vue 实战总结的更多相关文章
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 二十一║Vue实战:开发环境搭建【详细版】
缘起 哈喽大家好,兜兜转转终于来到了Vue实战环节,前边的 6 篇关于Vue基础文章我刚刚简单看了看,感觉写的还是不行呀,不是很系统,所以大家可能看上去比较累,还是得抽时间去润润色,修改修改语句和样式 ...
- vue实战记录(五)- vue实现购物车功能之商品总金额计算和单选全选删除功能
vue实战,一步步实现vue购物车功能的过程记录,课程与素材来自慕课网,自己搭建了express本地服务器来请求数据 作者:狐狸家的鱼 本文链接:vue实战-实现购物车功能(五) GitHub:sue ...
- vue实战记录(六)- vue实现购物车功能之地址列表选配
vue实战,一步步实现vue购物车功能的过程记录,课程与素材来自慕课网,自己搭建了express本地服务器来请求数据 作者:狐狸家的鱼 本文链接:vue实战-实现购物车功能(六) GitHub:sue ...
- vue实战记录(四)- vue实现购物车功能之过滤器的使用
vue实战,一步步实现vue购物车功能的过程记录,课程与素材来自慕课网,自己搭建了express本地服务器来请求数据 作者:狐狸家的鱼 本文链接:vue实战-实现购物车功能(四) GitHub:sue ...
- vue实战记录(三)- vue实现购物车功能之渲染商品列表
vue实战,一步步实现vue购物车功能的过程记录,课程与素材来自慕课网,自己搭建了express本地服务器来请求数据 作者:狐狸家的鱼 本文链接:vue实战-实现购物车功能(三) GitHub:sue ...
- vue实战记录(二)- vue实现购物车功能之创建vue实例
vue实战,一步步实现vue购物车功能的过程记录,课程与素材来自慕课网,自己搭建了express本地服务器来请求数据 作者:狐狸家的鱼 本文链接:vue实战-实现购物车功能(二) GitHub:sue ...
- vue实战记录(一)- vue实现购物车功能之前提准备
vue实战,一步步实现vue购物车功能的过程记录,课程与素材来自慕课网,自己搭建了express本地服务器来请求数据 作者:狐狸家的鱼 本文链接:vue实战-实现购物车功能(一) GitHub:sue ...
- vue实战(一):利用vue与ajax实现增删改查
vue实战(一):利用vue与ajax实现增删改查: <%@ page pageEncoding="UTF-8" language="java" %> ...
- Vue实战狗尾草博客后台管理系统第七章
Vue实战狗尾草博客后台管理平台第七章 本章内容为借助模块化来阐述Vuex的进阶使用. 在复杂项目的架构中,对于数据的处理是一个非常头疼的问题.处理不当,不仅对维护增加相当的工作负担,也给开发增加巨大 ...
- Vue实战狗尾草博客管理系统第一章
Vue实战狗尾草博客后台管理系统第一章 这里准备采用的技术栈为:vue全家桶+element-ui 这里因为是后台管理系统,没有做SSR的必要.所以这里就采用前后端分离来昨晚这个项目~ 项目搭建 vu ...
随机推荐
- YYCache 的整体架构类图

- python 判断矩阵中每行非零个数的方法
python 判断矩阵中每行非零个数的方法: # -*- coding: utf-8 -*- # @Time : 2018/5/17 15:05 # @Author : Sizer # @Site : ...
- 【转】android实时视频网络传输方案总结(一共有五套)
最近研究了Android的实时视频网络传输问题,在视频处理方面花费了大量精力进行研究,总结出以下五套方案,并加以比较 以320×240大小的视频传输为例 方案 压缩率 压缩/传输方式 实时性 平均流量 ...
- Effective.Java第67-77条(异常相关)
67. 明智审慎地进行优化 有三条优化的格言是每个人都应该知道的: (1)比起其他任何单一的原因(包括盲目的愚钝),很多计算上的过失都被归咎于效率(不一定能实现) (2)不要去计算效率上的一些小小的 ...
- Android.mk文件官方使用说明
本页介绍了 ndk-build 所使用的 Android.mk 编译文件的语法. 概览 Android.mk 文件位于项目 jni/ 目录的子目录中,用于向编译系统描述源文件和共享库.它实际上是编译系 ...
- CSP-S2019 自闭记
$Day0:$ 最后一场zr十连测从200挂到60,嘴上说着攒rp心里觉得药丸. 得知自己在本校考试感觉8错. $Day1:$ 早上7点50到了校门口,没让进QAQ早知道我再下一把棋了. 于是跟熊聊天 ...
- python turtle画花
turtle是一个功能强调大的绘图的库,可以用来绘制各种所需要的图案,但是在使用时需要计算好角度等一系列的问题. 代码(源自<Python语言程序设计>)如下: 运行结果:
- fail fast和fail safe策略
优先考虑出现异常的场景,当程序出现异常的时候,直接抛出异常,随后程序终止 import java.util.ArrayList; import java.util.Collections; impor ...
- Linux 脚本在线安装docker
2019/11/28, CentOS 8, docker 19.03.5, docker-compose 1.25.0 摘要:CentOS8使用脚本安装docker,dnf安装rpm,安装docker ...
- 详细的Hadoop的入门教程-伪分布模式Pseudo-Distributed Operation
一. 伪分布模式Pseudo-Distributed Operation 这里关于VM虚拟机的安装就不再介绍了,详细请看<VMware虚拟机的三种网络管理模式>一章介绍.这章只介绍hado ...