vue cli4.0 快速搭建项目详解
搭建项目之前,请确认好你自己已经安装过node, npm, vue cli。没安装的可以参考下面的链接安装。
安装好node默认已经安装好npm了,所以不用单独安装了。
剧场环境已搭建好,开始表演!
1.进入一个目录,创建项目

对应命令:
vue create project-one
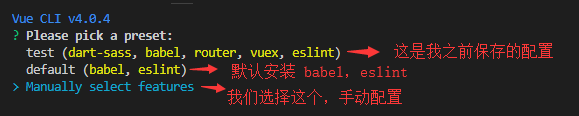
2.我们这里选择手动配置
按 ↓ 选择“Manually select features”,再按 Enter

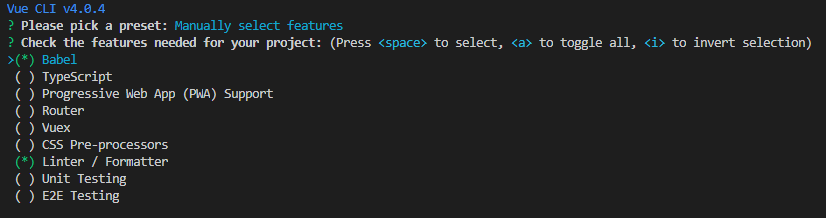
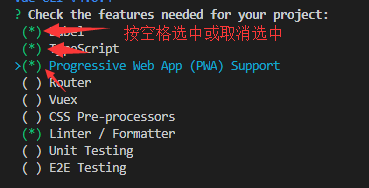
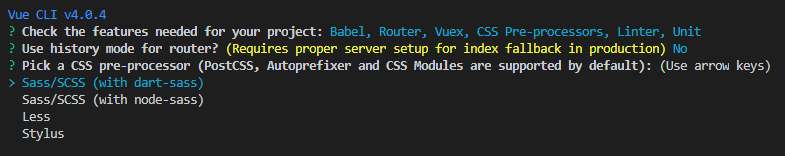
3.选择你需要的配置项
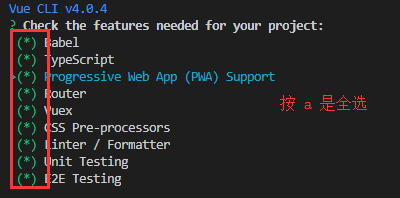
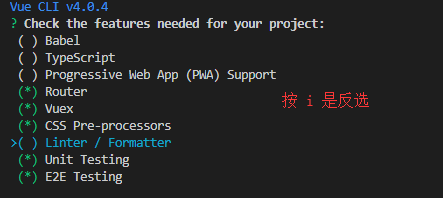
通过↑ ↓ 箭头选择你要配置的项,按 空格 是选中,按 a 是全选,按 i 是反选。具体每个配置项表示什么意思在下面会有说明。




? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection)
>( ) Babel //转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。
( ) TypeScript// TypeScript是一个JavaScript(后缀.js)的超集(后缀.ts)包含并扩展了 JavaScript 的语法,需要被编译输出为 JavaScript在浏览器运行
( ) Progressive Web App (PWA) Support// 渐进式Web应用程序
( ) Router // vue-router(vue路由)
( ) Vuex // vuex(vue的状态管理模式)
( ) CSS Pre-processors // CSS 预处理器(如:less、sass)
( ) Linter / Formatter // 代码风格检查和格式化(如:ESlint)
( ) Unit Testing // 单元测试(unit tests)
( ) E2E Testing // e2e(end to end) 测试

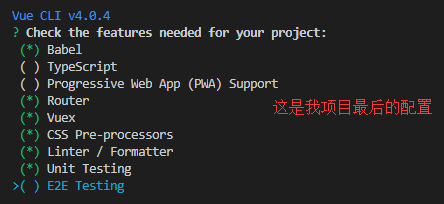
选完之后按 Enter。分别选择每个对应功能的具体包。选你擅长的,没有擅长的,就选使用广的,哈哈,方便咨询别人。
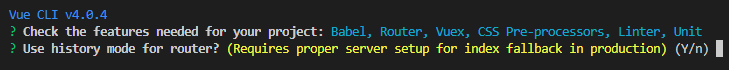
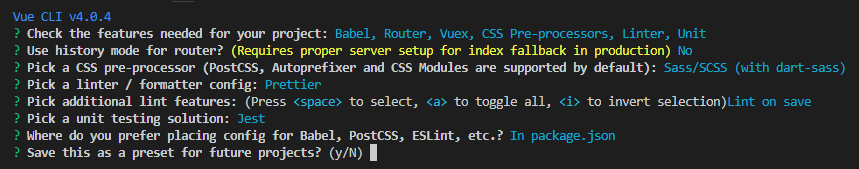
3.1 选择是否使用history router

Vue-Router 利用了浏览器自身的hash 模式和 history 模式的特性来实现前端路由(通过调用浏览器提供的接口)。
- 我这里建议选n。这样打包出来丢到服务器上可以直接使用了,后期要用的话,也可以自己再开起来。
- 选yes的话需要服务器那边再进行设置。
Use history mode for router? (Requires proper server setup for index fallback in production)
3.2 选择css 预处理器

我选择的是Sass/Scss(with dart-sass)
node-sass是自动编译实时的,dart-sass需要保存后才会生效。sass 官方目前主力推dart-sass 最新的特性都会在这个上面先实现。(该回答参考http://www.imooc.com/qadetail/318730)
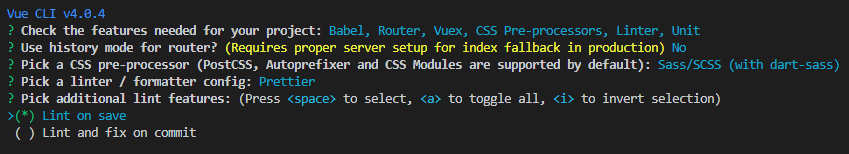
3.3 选择Eslint代码验证规则
提供一个插件化的javascript代码检测工具,ESLint + Prettier //使用较多

3.4 选择什么时候进行代码规则检测

( ) Lint on save // 保存就检测
( ) Lint and fix on commit // fix和commit时候检查
建议选择保存就检测,等到commit的时候,问题可能都已经积累很多了。
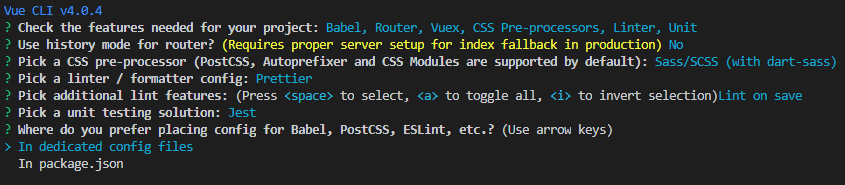
3.5 选择单元测试

> Mocha + Chai //mocha灵活,只提供简单的测试结构,如果需要其他功能需要添加其他库/插件完成。必须在全局环境中安装
Jest //安装配置简单,容易上手。内置Istanbul,可以查看到测试覆盖率,相较于Mocha:配置简洁、测试代码简洁、易于和babel集成、内置丰富的expect
3.6 选择如何存放配置

> In dedicated config files // 独立文件放置
In package.json // 放package.json里
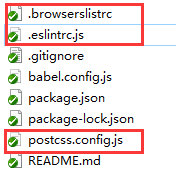
如果是选择 独立文件放置,项目会有单独如下图所示的几件文件。

3.7 是否保存当前配置

键入N不记录,如果键入Y需要输入保存名字,如第2步所看到的我保存的名字为test。
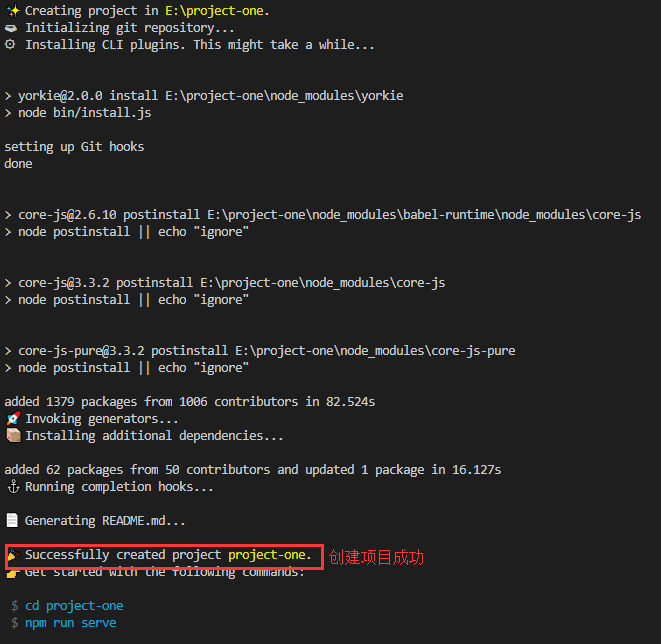
4.等待创建项目

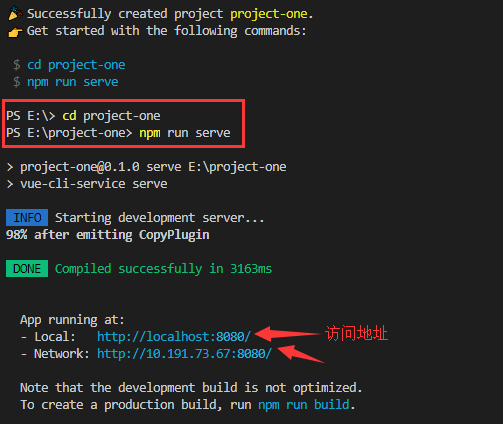
5.执行它给出的命令,可以直接访问了

到这里我们的项目就已搭建完成啦~~
有问题欢迎留言~~
vue cli4.0 快速搭建项目详解的更多相关文章
- vue cli3.0快速搭建项目详解(强烈推荐)
这篇文章主要介绍下vue-cli3.0项目搭建,项目结构和配置等整理一下,分享给大家. 一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@vue/cl ...
- 使用vue-cli(vue脚手架)快速搭建项目
vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目.这篇文章将会从实操的角度,介绍整个搭建的过程. 1. 避坑前言 其实这次使用vue-cli的 ...
- 使用vue-cli(vue脚手架)快速搭建项目-2
接上一篇文章,这篇文章对如何使用IDEA打开并运行项目做教程 1.将在窗口模式启动的Vue关闭 只需要按住Ctrl+C,输入Y就可以了 2.打开idea 3.复制你项目所在地址,然后点击OK 4.下面 ...
- vue 2.0 路由创建的详解过程
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue-cli3.0 脚手架搭建项目的过程详解
1.安装vue-cli 3.0 ? 1 2 3 npm install -g @vue/cli # or yarn global add @vue/cli 安装成功后查看版本:vue -V(大写的V) ...
- 利用Intellij+MAVEN搭建Spring+Mybatis+MySql+SpringMVC项目详解
http://blog.csdn.net/noaman_wgs/article/details/53893948 利用Intellij+MAVEN搭建Spring+Mybatis+MySql+Spri ...
- 大数据学习系列之七 ----- Hadoop+Spark+Zookeeper+HBase+Hive集群搭建 图文详解
引言 在之前的大数据学习系列中,搭建了Hadoop+Spark+HBase+Hive 环境以及一些测试.其实要说的话,我开始学习大数据的时候,搭建的就是集群,并不是单机模式和伪分布式.至于为什么先写单 ...
- Hadoop2.2.0分布式安装配置详解[2/3]
前言 本文主要通过对hadoop2.2.0集群配置的过程加以梳理,所有的步骤都是通过自己实际测试.文档的结构也是根据自己的实际情况而定,同时也会加入自己在实际过程遇到的问题.搭建环境过程不重要,重要点 ...
- Vue钩子函数生命周期实例详解
vue生命周期简介 Vue实例有一个完整的生命周期,也就是从开始创建.初始化数据.编译模板.挂载Dom.渲染→更新→渲染.卸载等一系列过程,我们称这是Vue的生命周期.通俗说就是Vue实例从创建到销毁 ...
随机推荐
- JSON学习(三)
案例: * 校验注册用户名是否存在 在注册页面,填写完用户名且该栏失去焦点时,前端会进行ajax传输该内容与后台数据库进行比对, 若数据库中没有该用户名,则用户栏后显示“用户名可用”,反之,则显示&q ...
- 在local模式下的spark程序打包到集群上运行
一.前期准备 前期的环境准备,在Linux系统下要有Hadoop系统,spark伪分布式或者分布式,具体的教程可以查阅我的这两篇博客: Hadoop2.0伪分布式平台环境搭建 Spark2.4.0伪分 ...
- Selenium+Java(七)Selenium对话框的处理
HTML代码如图所示: 一.alert String url = "file:///C:/Users/ex_yuhao/Desktop/index.html"; //引用IE浏览器 ...
- 利用jQuery-Word-Export导出word (含ECharts)
写在前面的话:写博客的初衷是想把自己学到的知识总结下来,在写的过程中,相当于又把知识梳理了一遍.我坚信有输入,有输出,技术才会进步.我一般都会自己写一个小demo,测试没有问题,再进行整理. 在实 ...
- 2019 苏宁控股java面试笔试题 (含面试题解析)
本人5年开发经验.18年年底开始跑路找工作,在互联网寒冬下成功拿到阿里巴巴.今日头条.苏宁等公司offer,岗位是Java后端开发,因为发展原因最终选择去了苏宁,入职一年时间了,也成为了面试官,之 ...
- 为什么UDP有时比TCP更有优势?
随着网络技术飞速发展,网速已不再是传输的瓶颈,UDP协议以其简单.传输快的优势,在越来越多场景下取代了TCP.1.网速的提升给UDP稳定性提供可靠网络保障 CDN服务商Akamai(NASDAQ: A ...
- pandas-11 TypeError: ufunc 'isnan' not supported for the input types, and the inputs could not be safely错误解决方法
pandas-11 TypeError: ufunc 'isnan' not supported for the input types, and the inputs could not be sa ...
- CSS3 小黄人案例
使用 CSS3 和 HTML5 制作一个小黄人. 结构代码: <div class="wrap"> <!-- 头发 --> <div class=&q ...
- 我的oracle 健康检查报告
最近一直想用sql来生成oracle的健康检查报告,这样看起来一目了然,经过网上搜资料加自己整理终于算是成型了,部分结果如下图所示, 具体参考附件,恳请广大网友看看是否还有需要添加的地方. DB_he ...
- jQuery 页面加载后执行的事件(3 种方式)
刚刚工作,没怎么用过 jQuery.今天在工作中遇到一个 jQuery 问题,页面加载的时候需要触发函数,第一直觉告诉我应该写成 onload(),结果不是.后来查了文档发现是 load(),但是版本 ...
