webpack打包vue单文件组件
一、vue单文件组件
①文件扩展名为 .vue 的 就是single-file components(单文件组件)
②参考文档:单文件组件
二、webpack加载第三方包
①项目中,如果需要用到一些第三方包,比如vue.js,jQuery.js,bootstrap.js等等,如果使用一般的方法,直接import加载使用,然后打包成一个bubdle.js文件的话,因为第三方包的体积过大,最终会造成bundle.js的文件过大,所以一般不打包第三方包,而是通过script标签的方式把第三方资源引入到页面(单纯的引入是报错或者没有效果的),还需要通过以下配置,这里以jQuery为例
②下载第三方包,默认是安装在node_modules文件夹下
- npm install jquery
③在index.html页面中引入资源(这里只是在测试阶段需要这样,实际项目上线的时候,src里的文件会在根目录里,node_modules通过安装生产环境依赖的目录也是在根目录里,或者可以使用配置虚拟内存,把之前webpack-dev-server的配置contentBase里的路径直接改为 ./ ,这样就会在根目录开启一个虚拟的内存运行打包后的index.html,所以最终这里还是得src="node_modules...."这样写)
- <!-- 注意:测试阶段这里的路径以最终打包目录dist下的index.htmtl位置为准 -->
- <script src="../node_modules/jquery/dist/jquery.js"></script>
④配置webpack.config.js中的externals模块
- externals:{
- // 这里配置的含义:当代码中import jquery的时候,不会把jquery打包到bundle中,而是使用指定的全局中的jQuery对象
- // key是第三方包名称,value是全局中的jQuery($)对象
- jquery:'jQuery'
- },
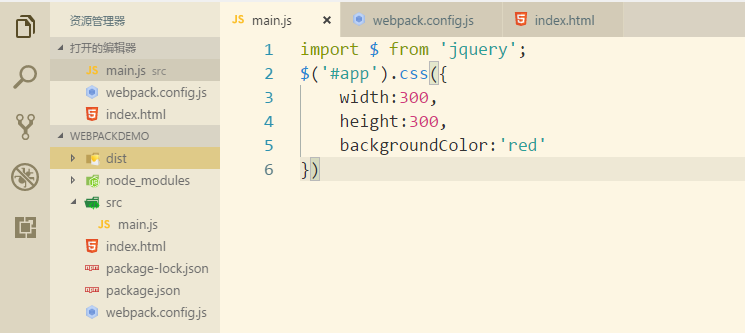
⑤加载使用

⑥打包测试,打开dist里的index.html
- npm run build
三、webpack打包vue单文件组件
①按照以上步骤,安装配置vue的第三方包
- npm install vue
- devServer:{
- // 配置webpack-dev-server的www目录,配置虚拟内存
- contentBase:'./'
- },
- <div id="app"></div>
- <script src="node_modules/vue/dist/vue.min.js"></script>
- externals:{
- // 加载第三方资源
- vue:'Vue'
- },
②安装vue依赖vue-loader和vue-template-compiler
- npm install --sav-dev vue-loader vue-template-compiler
③配置(注意:vue-loader15版本以后需要配置VueLoadPlugin)
- // 该文件其实最终是要在node环境下执行的
- const path = require('path')
- const htmlWebpackPlugin = require('html-webpack-plugin')
- const VueLoadPlugin = require('vue-loader/lib/plugin')
- // 导出一个具有特殊属性配置的对象
- module.exports = {
- entry:['babel-polyfill','./src/main.js'],/* 入口文件模块路径 */
- output:{
- path:path.join(__dirname,'./dist/'),/* 出口文件模块所属目录,必须是一个绝对路径 */
- filename:'bundle.js'/* 打包的结果文件名称 */
- },
- devServer:{
- // 配置webpack-dev-server的www目录,配置虚拟内存
- contentBase:'./'
- },
- plugins:[
- // 该插件可以把index.html打包到bundle.js文件所属目录,跟着bundle走
- // 同时也会自动在index.html中注入script引用链接,并且引用的资源名称,也取决于打包的文件名称
- new htmlWebpackPlugin({
- template:'./index.html'
- }),
- new VueLoadPlugin()
- ],
- externals:{
- // 加载第三方资源
- vue:'Vue'
- },
- module:{
- rules:[
- {
- test:/.css$/,
- use:[
- //注意:这里的顺序很重要,不要乱了顺序
- 'style-loader',
- 'css-loader'
- ]
- },
- {
- test:/.(jpg|png|gif|svg)$/,
- use:[
- 'file-loader'
- ]
- },
- {
- test:/\.js$/,
- exclude:/(node_modules|bower_components)/,//排除掉node_module目录
- use:{
- loader:'babel-loader',
- options:{
- presets:['env'], //转码规则
- plugins:['transform-runtime']
- }
- }
- },
- {
- test:/.vue$/,
- use:[
- 'vue-loader'
- ]
- }
- ]
- }
- }
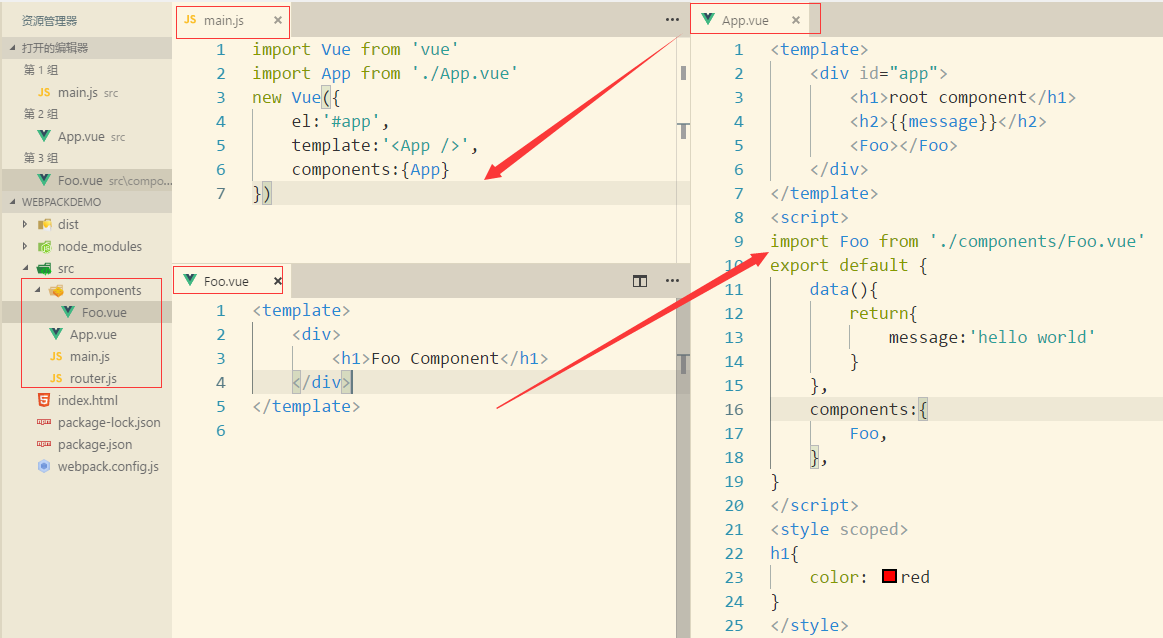
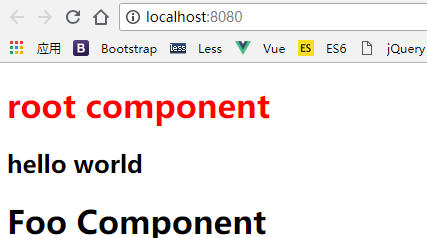
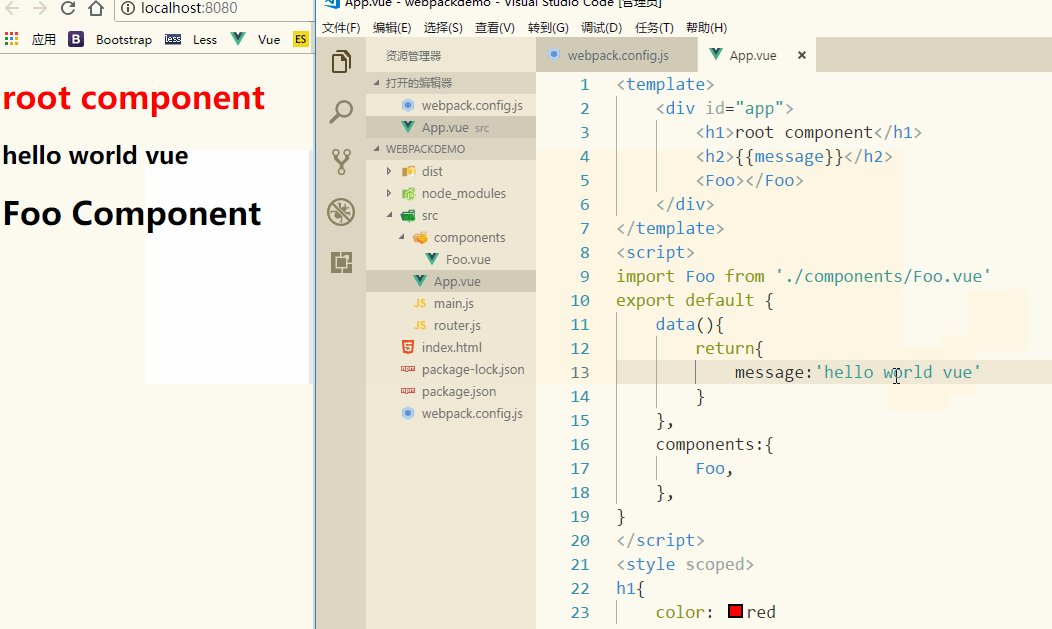
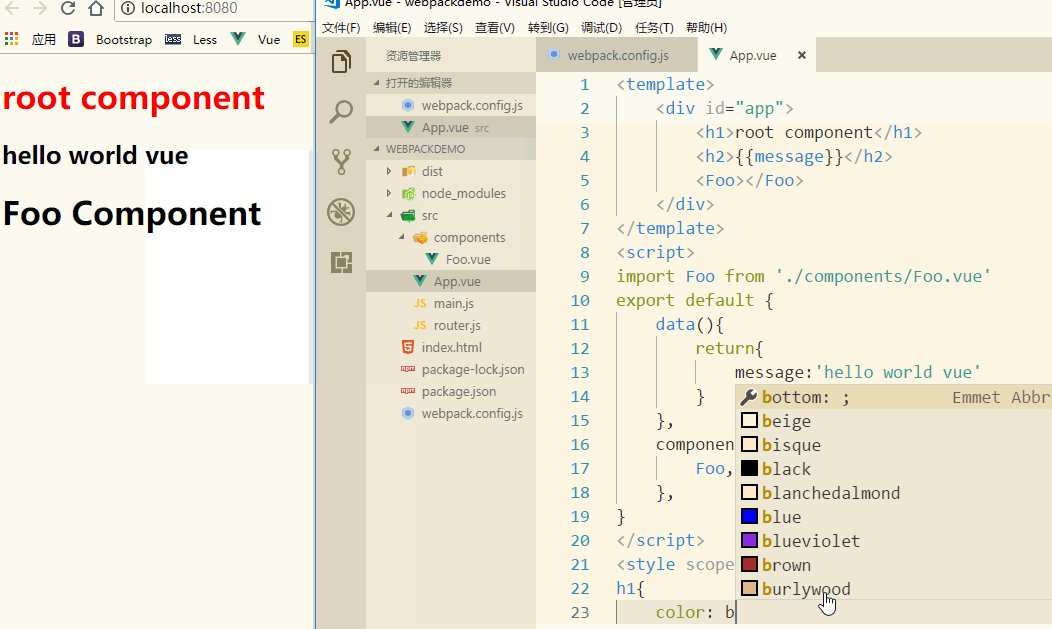
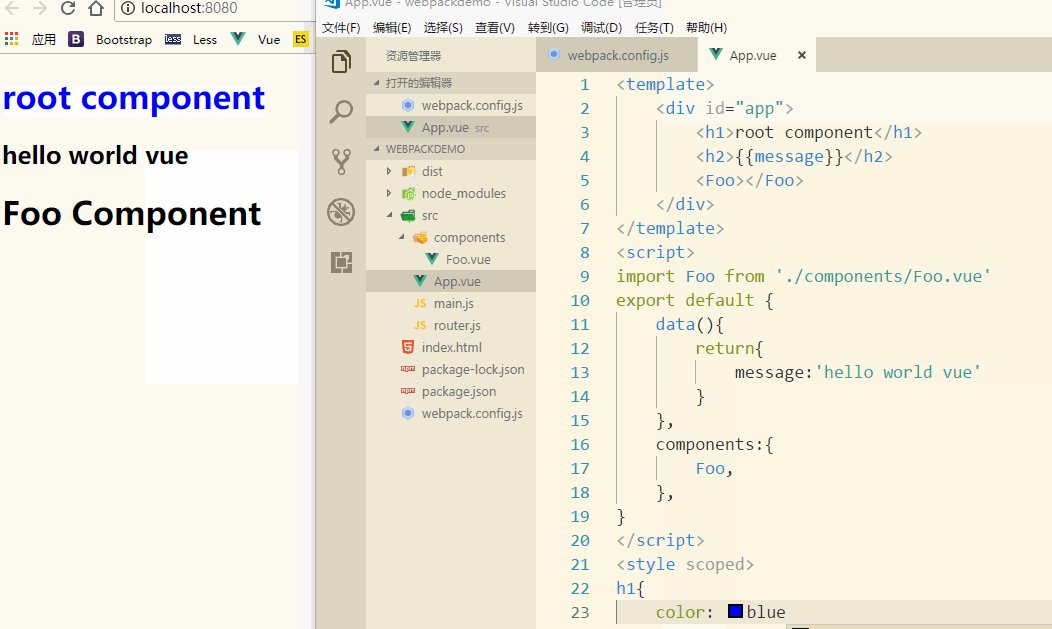
④测试

⑤打包运行(webpack-dev-server --open)
- npm run dev

四、组件热更新
①热更新或者又叫热重载,热替换,就是组件在不刷新页面的情况下被替换,可以参考vue文档和webpack文档
②配置
- // 该文件其实最终是要在node环境下执行的
- const path = require('path')
- const htmlWebpackPlugin = require('html-webpack-plugin')
- const VueLoadPlugin = require('vue-loader/lib/plugin')
- const webpack = require('webpack')
- // 导出一个具有特殊属性配置的对象
- module.exports = {
- entry:['babel-polyfill','./src/main.js'],/* 入口文件模块路径 */
- output:{
- path:path.join(__dirname,'./dist/'),/* 出口文件模块所属目录,必须是一个绝对路径 */
- filename:'bundle.js'/* 打包的结果文件名称 */
- },
- devServer:{
- // 配置webpack-dev-server的www目录,配置虚拟内存
- contentBase:'./',
- hot:true
- },
- mode:'development',
- plugins:[
- // 该插件可以把index.html打包到bundle.js文件所属目录,跟着bundle走
- // 同时也会自动在index.html中注入script引用链接,并且引用的资源名称,也取决于打包的文件名称
- new htmlWebpackPlugin({
- template:'./index.html'
- }),
- new VueLoadPlugin(),
- new webpack.NamedModulesPlugin(),
- new webpack.HotModuleReplacementPlugin()
- ],
- externals:{
- // 加载第三方资源
- vue:'Vue'
- },
- module:{
- rules:[
- {
- test:/.css$/,
- use:[
- //注意:这里的顺序很重要,不要乱了顺序
- 'style-loader',
- 'css-loader'
- ]
- },
- {
- test:/.(jpg|png|gif|svg)$/,
- use:[
- 'file-loader'
- ]
- },
- {
- test:/\.js$/,
- exclude:/(node_modules|bower_components)/,//排除掉node_module目录
- use:{
- loader:'babel-loader',
- options:{
- presets:['env'], //转码规则
- plugins:['transform-runtime']
- }
- }
- },
- {
- test:/.vue$/,
- use:[
- 'vue-loader'
- ]
- }
- ]
- }
- }
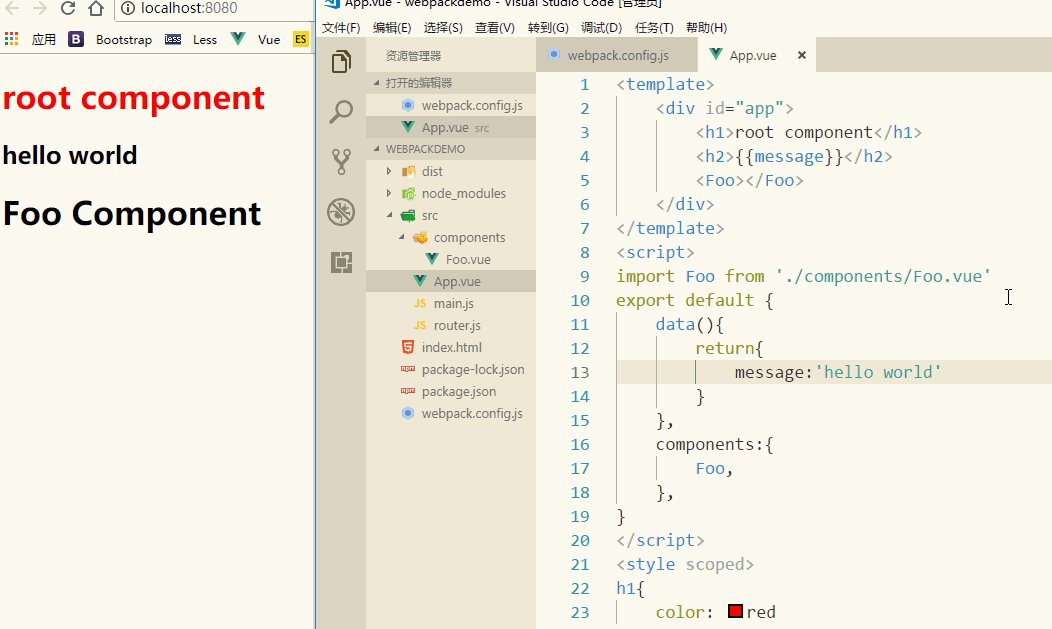
③测试运行:当修改vue单文件组件时,可以不刷新问修改html页面
- npm run dev

五、加载vue-router
①下载,默认位置在node_modules目录
- npm install vue-router
②引用资源
- <div id="app"></div>
- <script src="node_modules/vue/dist/vue.min.js"></script>
- <script src="node_modules/vue-router/dist/vue-router.min.js"></script>
③配置
- externals:{
- // 加载第三方资源
- 'vue':'Vue',
- 'vue-router':'VueRouter'
- },
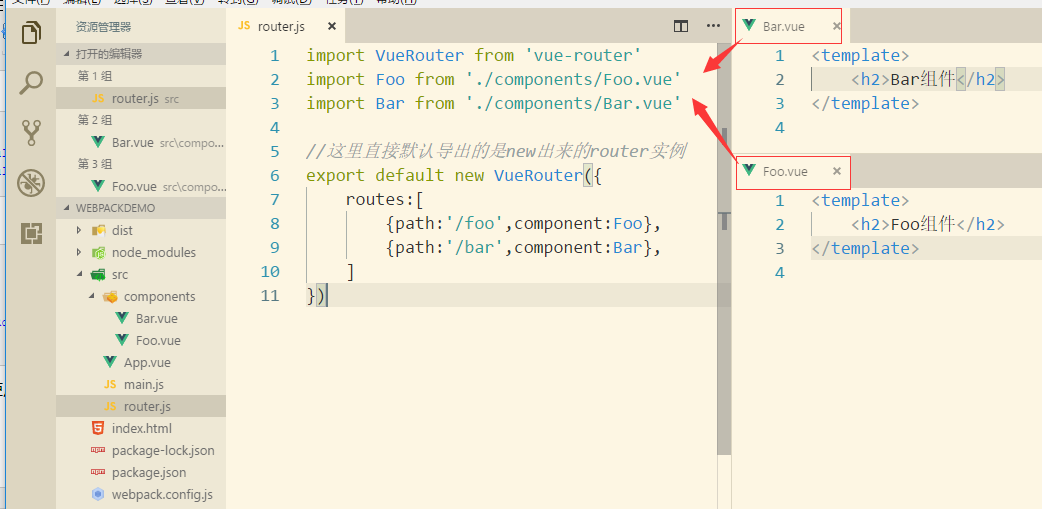
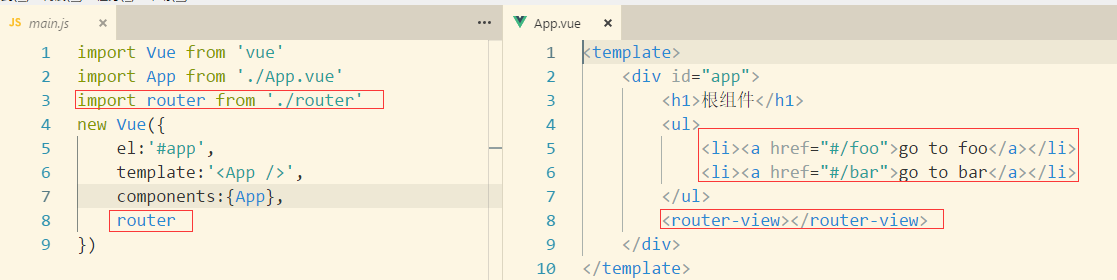
④在router.js文件中加载使用

⑤在main.js中配置路由对象,在App.vue中设置路由进口和出口

⑥运行测试
- npm run dev

webpack打包vue单文件组件的更多相关文章
- webpack构建vue单文件组件
1.安装vue-loader和vue-template-compiler npm i vue-loader vue-template-compiler --save-dev 2.配置webpack.c ...
- webpack对vue单文件组件的解析
vue2.0 Step0: 首先vuelLoaderPlugin会在webpack初始化的时候 注入pitcher这个rule,然后将rules进行排序, [pitcher,...clonedRule ...
- webpack入坑之旅(五)加载vue单文件组件
这是一系列文章,此系列所有的练习都存在了我的github仓库中vue-webpack,在本人有了新的理解与认识之后,会对文章有不定时的更正与更新.下面是目前完成的列表: webpack入坑之旅(一)不 ...
- Vue单文件组件
前面的话 本文将详细介绍Vue单文件组件 概述 在很多 Vue 项目中,使用 Vue.component 来定义全局组件,紧接着用 new Vue({ el: '#container '}) 在每个页 ...
- vue 单文件组件
在很多vue项目中,我们使用vue.component来定义全局组件,紧接着用new Vue({el:'#container'})在每个页面内指定一个容器元素 这种方式在很多中小规模的项目中运作的很好 ...
- ts-loader如何与vue单文件组件衔接
.ts-loader是如何与vue单文件组件衔接作用的 https://github.com/microsoft/TypeScript-Vue-Starter https://www.npmjs.co ...
- 基于VSCode的vue单文件组件模板设置---一次设置,可爽终生
第一步: 第二步: 第三步: 打开vue.json文件后,如果是初次设置,应该如下图所示,绿色注释部分不用管,注意那两个白色大括号 第四步:在大括号内全部粘贴如下代码,保存即可完成vue模板的设置 & ...
- vue 单文件组件最佳实践
vue 单文件组件最佳实践 生命周期 template <template> <section> <h1>vue single file components te ...
- vue单文件组件的构建
在很多Vue项目中,我们使用 Vue.component 来定义全局组件,这种方式在很多中小规模的项目中运作的很好. 但当在更复杂的项目中,就有了很大的弊端. 我们就可以用文件扩展名 .vue的单文件 ...
随机推荐
- webUI框架miniUI,easyUI,extJS,Bootstrap简介及简单部署
本文为大家讲解的是webUI框架miniUI,easyUI,extJS,Bootstrap简介及简单部属,感兴趣的同学参考下 ExtJS是一种主要用于创建前端用户界面,是一个基本与后台技术无关的前端a ...
- python操作jenkins、python-jenkins api
Jenkins作为最流行的自动化流程的核心工具,我们使用它自带的web-ui完全可以满足日常的构建及发布工作,但是如果需要和其他系统做集成就必须二次开发或者通过API方式进行交互了. Jenkins介 ...
- NETCore使用带有权限验证的Swagger
原文:NETCore使用带有权限验证的Swagger 文章目录 Swagger 什么是Swagger NuGet安装 Startup注册Swagger 设置默认首页打开Swagger 为接口添加注释 ...
- php 计算文件大小
计算文件大小 主要计算文件的 size 大小,默认的为Bytes的,所以运用三元运算符,来进行转换. 转换成 Bytes->KB->MB->GB /** * @param $size ...
- 思维导图xmind的文档保存问题
如果文件名相同,可能最新的文档覆盖以前的.当前活动文档只能有一个,如果有多个,保存后,其他活动文档也被更新了. 新建一个空白doc文档,仅仅是文件名,作为附件导入到xmind中,在xmind中保存后, ...
- docker学习之路-nginx镜像(翻译)
本篇来自https://hub.docker.com/_/nginx/?tab=description 它是docker hub上nginx的官方网站,上面有关于nginx的使用描述等.从这里你可以找 ...
- kubernetes V1.16 Ingress-nginx部署
Ingress 在Kubernetes中,服务和Pod的IP地址仅可以在集群网络内部使用,对于集群外的应用是不可见的.为了使外部的应用能够访问集群内的服务,在Kubernetes中可以通过NodePo ...
- Promise介绍及使用场景
Promise 介绍 Promise 是一个构造函数,是异步编程的一种解决方案.所谓Promse,它本身就是一个容器,里面保存着异步操作的结果,对的,这和回调函数类似. Promise 容器本身不是异 ...
- 85.webpack的安装失败至成功
webpack怎么安装 1.安装node.js; 2.安装webpack: npm install webpack --save-dev : 注意:webpack 4x以上,webpack将命 ...
- Ubuntu下的log日志查看器
1.lnav:Linux 下一个基于控制台的高级日志文件查看器 https://www.cnblogs.com/michealLang/p/9761886.html http://www.imooc. ...
