vue中指令绑定的v-if逻辑结构
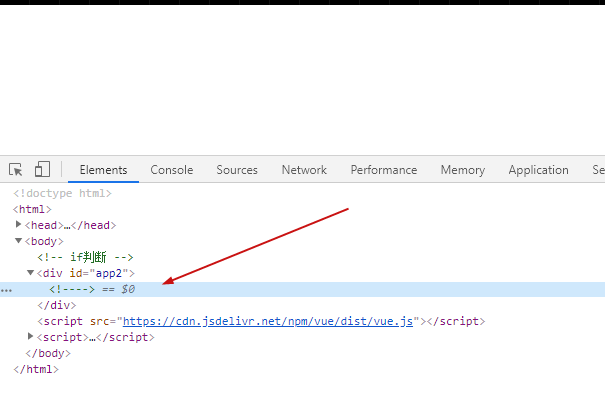
<!-- if判断 -->
<div id="app2">
<p v-if="seen"> <!-- 给p标签绑定指令 -->
显示内容
</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app2 = new Vue({
el: "#app2",
data: {
seen: true
}
});
</script>

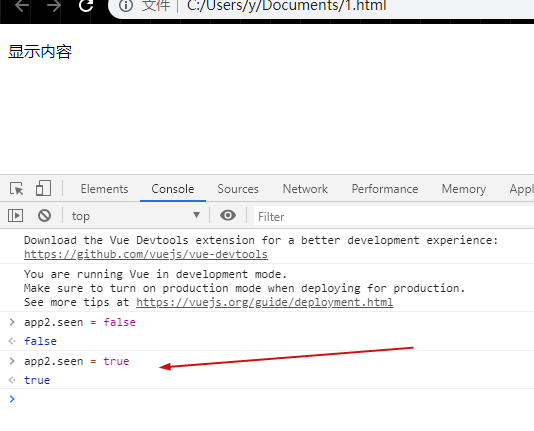
在控制台中输入app2.seen 会获得 app2中数据seen的值,同时也可以赋值为false ,这样就会将p标签从文档中移除,如果再将其赋值为true,就会重新显示,而且文档中也会出现p的标签
不会显示

重新显示

vue中指令绑定的v-if逻辑结构的更多相关文章
- vue中<select>绑定事件
<div id="app"> <select v-model="selectItem" @change="selectFn($eve ...
- vue中的绑定class和微信小程序中的绑定class的区别
微信小程序 小程序里面的class与style绑定,遵循HTML特性绑定,有关于HTML绑定.在进行class与style绑定时,可以直接绑定,也可以带上逻辑与,或者三元运算进行条件控制 JS dat ...
- vue的指令绑定、事件、冒泡
a标签的属性绑定: v-once:就是第一次渲染什么就是什么,不会随着其他改变而改变,简言之就是绑定他不让他的值改变 防止跨站脚本攻击 如果你觉得安全的话,可以不要让变量的值显示成字符串 解决方法是: ...
- vue中v-bind绑定样式
近来发现v-bind绑定样式的两个好玩的栗子 可以直接绑定到一个样式对象,让模板更清晰: <div id="app"> <div v-bind:style=&qu ...
- vue中指令写了一个demo
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue中组件绑定事件时是否加.native
组件绑定事件时 1. 普通组件绑定事件不能添加.native, 添加后事件失效 2. 自定义组件绑定事件需要添加.native, 否则事件无效 <template> <!-- < ...
- Vue 中 双向绑定数据
1.文本 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <titl ...
- Vue中 v-for 绑定key和不绑定key的区别
首先,它们区别主要在于 虚拟DOM的复用,绑定key可以更好的复用,下面来详细讲一下 假如我们有一个数组 arr = [1,2,3,4],我们要在2后面插入一个值9: 如果绑定了key值,那么会是这样 ...
- Vue 中循环绑定v-module表单
子组件有一个列表要做输入验证 <template> <div> <el-form :model="value" ref="numberVal ...
随机推荐
- JavaScript基础03——函数的作用域及变量提升
1.作用域 作用域,变量在函数内部作用的范围/区域.有函数的地方就有作用域. 2.局部作用域和全局作用域 function fn(){ var a = 1; } console.log(a); / ...
- Impala 介绍(转载)
一.简介 1.概述 Impala是Cloudera公司推出,提供对HDFS.Hbase数据的高性能.低延迟的交互式SQL查询功能. •基于Hive使用内存计算,兼顾数据仓库.具有实时.批处理.多并发等 ...
- WinDbg常用命令系列---?*
? (Command Help) 问号(?)字符显示所有命令和运算符的列表.问号本身显示命令帮助. 环境 模式 用户模式下,内核模式 目标 实时. 崩溃转储 平台 全部 0:000> ? Ope ...
- 13-ESP8266 SDK开发基础入门篇--上位机串口控制 Wi-Fi输出PWM的占空比,IEEE754规约
https://www.cnblogs.com/yangfengwu/p/11100552.html 这节做个上位机控制Wi-Fi引脚输出的PWM占空比信号,灯的亮度就可以用上位机控制了 大家可以自己 ...
- c博客作业01——顺序 分支结构
本章学习总结 1.1 学习内容总结 ·学习switch分支的使用,switch后加括号(),括号内填一个变量或字符 如 switch (a) { case 2: case 3: default: } ...
- Luogu3379 【模板】最近公共祖先(LCA)
题面 题解 这里讲一种硬核做法. 首先\(\mathrm{dfs}\)整棵树,求出这棵树的欧拉序,然后\(\mathrm{LCA}\)问题就变成了\(\pm 1\mathrm{RMQ}\)问题. 考虑 ...
- D3.js的v5版本入门教程(第十二章)—— D3.js中各种精美的图形
D3.js的v5版本入门教程(第十二章) D3中提供了各种制作常见图形的函数,在d3的v3版本中叫布局,通过d3.layout.xxx,来新建,但是到了v5,新建一个d3中基本的图形的方式变了(我也并 ...
- kube-promethues监控告警详解(邮件、钉钉、微信、自研平台)
Alertmanager已经在前面Prometheus初体验(三)已经介绍过了.现在介绍一下在kube-promethues里面怎么修改alertmanager配置文件,以及怎么通过各种媒介发送信息. ...
- Monkey框架(基础知识篇) - monkey事件介绍
Monkey所执行的随机事件流中包含11大事件,分别是触摸事件.手势事件.二指缩放事件.轨迹事件.屏幕旋转事件.基本导航事件.主要导航事件.系统按键事件.启动Activity事件.键盘事件.其他类型事 ...
- tensorflow build failed on Centos with Error: suffix or operands invalid for ""
在redhat6.5的机器上编译tensorflow1.10,局部环境配好gcc4.8.2后,发现了如题的错误.这是关于AVX指令集识别问题.虽然gcc版本足够高,能够编出使用AVX的汇编代码,但是b ...
