UIAutomatorViewer、Inspector获取元素信息
一、UIautomatorViewer
它是Android SDK的一个工具,如果安装了 Android SDK,就可以在cmd窗口直接输入uiautomatorviewer打开。

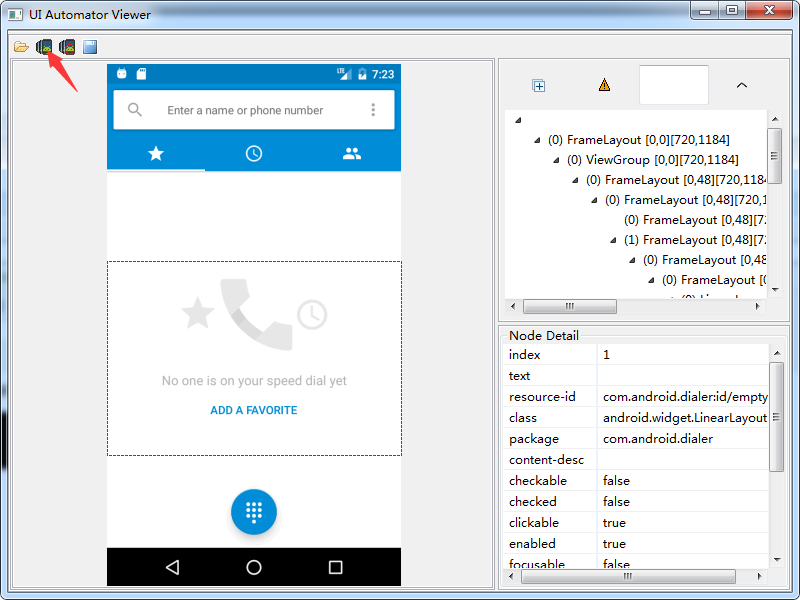
点击左上角的第二个图标,就可以获取app的界面元素:

二、Appium-desktop的inspector
1.打开appium工具

2.启动服务后,点击右上角的放大镜图标:

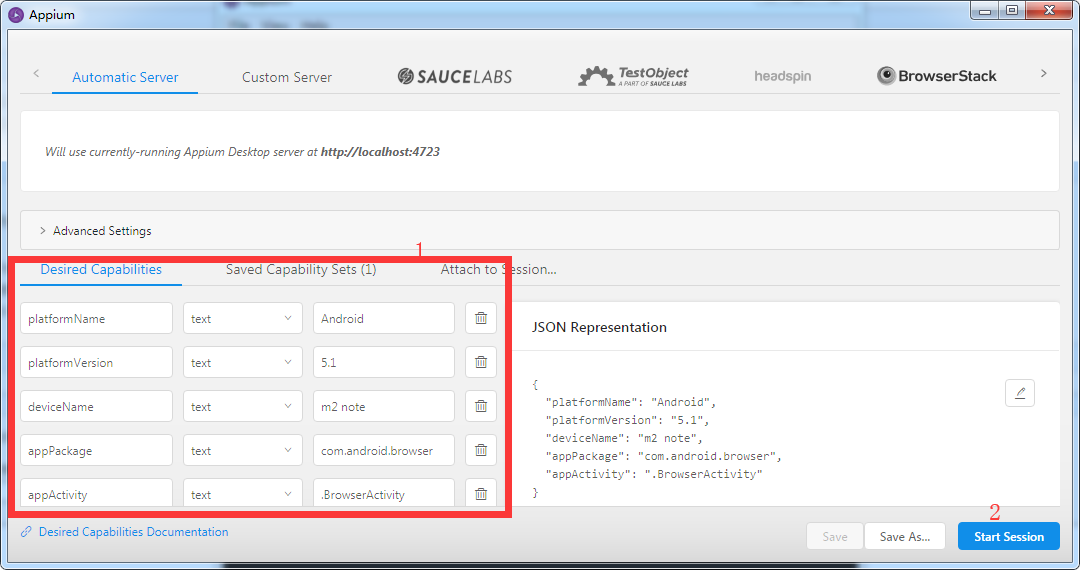
3.填写desired capabilities:platformName,platformVersion,appName,appPackage,appActivity.然后点击start session

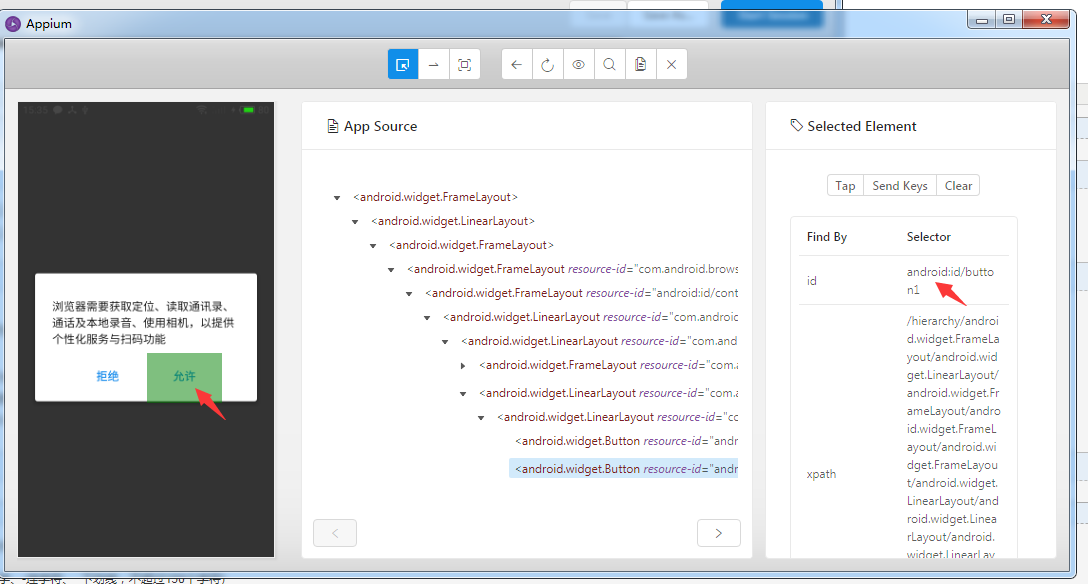
4.点击截图的元素,在右侧查看元素信息。

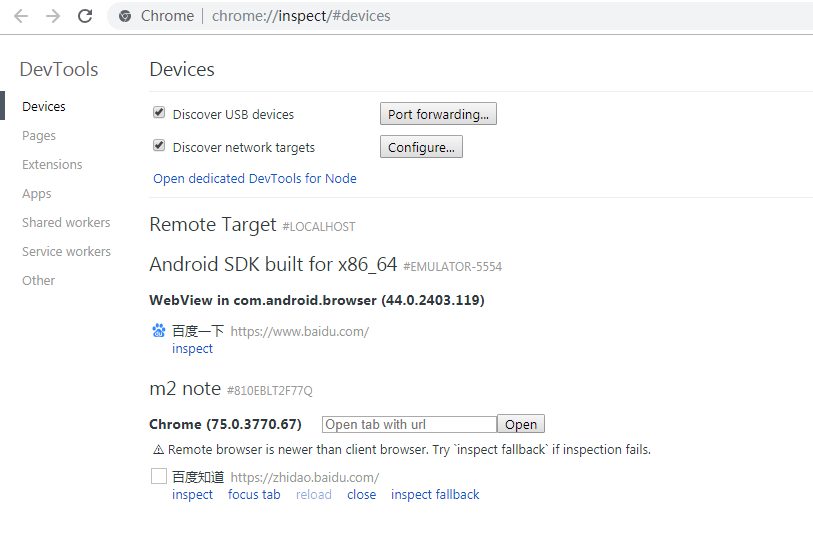
三、chrome://inspect
如果是基于手机浏览器的web应用,可以在手机和pc端安装Chrome,在PC端访问chrom://inspect/.
但是这个方法需要翻墙或下载离线移动开发包,否则在PC端inspect会出现空白页面.

UIAutomatorViewer、Inspector获取元素信息的更多相关文章
- 『与善仁』Appium基础 — 22、获取元素信息的操作(一)
目录 1.获取元素文本内容 (1)text()方法 (2)get_attribute()方法 (3)综合练习 2.获取元素在屏幕上的坐标 1.获取元素文本内容 (1)text()方法 业务场景: 进入 ...
- selenium获取元素信息方法(转载)
1.获取当前页面的Url函数 方法:current_url 实例: driver.current_url 2.获取元素坐标 方法:location 解释:首先查找到你要获取元素的,然后调用locati ...
- python 查找元素 获取元素信息 元素交互操作 执行JavaScript
from selenium import webdriver browser = webdriver.Firefox() browser.get("https://tieba.baidu.c ...
- 获取APP的元素信息和Activity
一.获取元素信息 (1)第一种方法是,在windows命令行中输入uiautomatorviewer.bat(前提是已配置好Android SDK环境),按回车键:等待几秒后会打开UI Automat ...
- uiautomatorviewer 可以查看到android中的web 元素信息
以知乎社区账号登录使用微博账号为例,使用uiautomatorviewer 可以定位到登录框.密码框,需要结合appium的inspector 1.genymotion 模拟器开启,模拟器安卓系统为4 ...
- 【Chrome控制台】获取元素上绑定的事件信息以及监控事件
需求场景 在前端开发中,偶尔需要验证下某个元素上到底绑定了哪些事件,以及监控某个元素上的事件触发情况. 解决方案 普通操作 之前面对这种情况,一般采取的措施就是在各个事件里写console.info, ...
- JAVA读取XML文件并解析获取元素、属性值、子元素信息
JAVA读取XML文件并解析获取元素.属性值.子元素信息 关键字 XML读取 InputStream DocumentBuilderFactory Element Node 前言 最 ...
- jquery获取元素在文档中的位置信息以及滚动条位置(转)
jquery获取元素在文档中的位置信息以及滚动条位置 http://blog.csdn.net/qq_34095777/article/details/78750886 原文链接 原创 201 ...
- 获取元素位置信息和所占空间大小(via:js&jquery)
工作中有一个很常见的需求,hover或者click某元素后,在该元素旁边出现弹框,主要就是获取该元素的位置坐标以及元素所占区块的大小.最近工作中就遇到了,发现js和jquery的实现方法有很大的区别, ...
随机推荐
- CSS揭秘-半透明边框与多重边框
场景一: 实现半透明边框: 由于CSS样式的默认行为,背景色的渲染范围是 content+padding+border. 半透明边框被主调色影响, 实现的效果为 解决方案: 使用backgroun ...
- JS this指向总结
使用 JavaScript 开发的时候,很多开发者多多少少会被 this 的指向搞蒙圈,但是实际上,关于 this 的指向,记住最核心的一句话:哪个对象调用函数,函数里面的this指向哪个对象. 下面 ...
- CSS之盒子居中的方法
一.盒子垂直居中的方法 1.先让盒子的上下边缘和父盒子的水平中心线重叠,,然后再让子盒子往回移动自身一半的距离 <div class="father"> // 结构 & ...
- Springboot jpa多数据源
1.SpringBootApplication package com.xx.xxx; import org.springframework.beans.factory.annotation.Auto ...
- 英语catarinite天铁托甲catarinite镍铁陨石
中文名称:天铁 镍铁陨石(catarinite)是铁质陨石的一种,发现地有南非,美国,澳洲,南极大陆等.镍铁陨石有著美丽的韦德曼交纹及高含量的镍成分,因此不易氧化,大部分都用来制造饰品或展现陨石韦德曼 ...
- 【Spring Boot】Spring Boot之利用Logstash将日志转换成以JSON的格式存储和输出
一.Logstash的作用 Logstash是一个完全开源的工具,它可以对日志进行收集.过滤,能非常方便地将日志转换成以JSON的格式存储和输出,并将其存储供以后使用. 二.整合Logstash的步骤 ...
- 202. 快乐数.Set去重作用实际作用
编写一个算法来判断一个数是不是“快乐数”. 一个“快乐数”定义为:对于一个正整数,每一次将该数替换为它每个位置上的数字的平方和,然后重复这个过程直到这个数变为 1,也可能是无限循环但始终变不到 1.如 ...
- Httpd服务入门知识-Httpd服务常见配置案例之Apache的工作做状态status页面
Httpd服务入门知识-Httpd服务常见配置案例之Apache的工作做状态status页面 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.status功能概述 status页 ...
- zabbix--基本操作
zabbix 快速上手 示例一些zabbix的最基本的配置: 添加主机群组:添加主机:创建监控项:创建触发器 添加主机群组 参考官档:https://www.zabbix.com/documentat ...
- 【使用DIV+CSS重写网站首页案例】CSS盒子模型
CSS盒子模型 取值问题: 默认情况,padding.border.margin都为0: 设定区域内容的width和height,是区域内容框的尺寸: 如果设定padding/border/margi ...
