ES6基础入门之let、const

作者 | Jeskson来源 | 达达前端小酒馆
01
首先呢?欢迎大家来学习ES6入门基础let,const的基础知识内容。初始ECMA Script6。
ESMAScript与JavaScript的关系:
ES是JS的标准(ES是对ECMAScript的缩写)JS是ES的实现


ESMAScript的部分历史:
1998-06 ES2发布,1999-12 ES3发布,成为js的通行标准
2007-10 ES4草案发布
2008-07 将ES4小部分内容提取,发布为ES3.1
2009-12 ES5发布
学习let和const关键字,块级作用域
let与块级作用域
变量声明:var,直接使用
window.location.href === location.href // true<script type="text/javascript">
var age = 11;
console.log(window.age);
</script>let与var的主要区别
let声明的变量只在当前块级作用域内有效,let声明的变量不能被重复声明,不存在变量的提升。
02
ES6之前的作用域
全局作用域函数作用域eval作用域
块级作用域
就是一对花括号的区域
{...}
if() {}
switch() {}
for() {}
try {} catch (err) {}
{}块级作用域可以嵌套
{
{
}
}代表对象,不是块级作用域:
var da = {
name: dada,
}let只作用在当前块级作用域内
{
var a = 1;
let b = 2;
}
console.log(a);
console.log(b);{
// 1
let a = 1;
{
console.log(a); // 1
let b = 2;
}
console.log(b); // 错误
}for(let i = o; i<3; i ) {
};
console.log(i);使用let或者const声明的变量,不能在被重新赋值
let不存在变量提升
console.log(da);
var da = 'dada';
console.log(dada);
let dada = 'dada';暂时性死区
var da = '1';
{
console.log(da);
var da = '2';
}
console.log(da);let da = '1';
{
console.log(da);
let da = '2';
}
console.log(da);03
面试题:
生成10个按钮,点击弹出1-10:
var i=0;
for(i=1; i<=10; i ){
(function(i) {
var btn = document.createElement('button');
btn.innerText = i;
btn.onclick = function() {
alert(i)
};
document.body.appendChild(btn);
})(i);
}for(let i = 1; i<=10; i ) {
var btn = document.createElement('button');
btn.innerText = i;
btn.onclick = function() {
alert(i);
};
document.body.appendChild(btn);
}const常量,不可改变的量
常量是必须要赋值的,否则报错
与let相似
不能重复声明,不存在变量提升,只在当前块级作用域内有效
常量是不可改变的?

一旦声明常量,就不能再改变?
常量为引用类型的时候,不能保证不可变
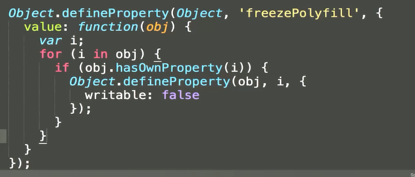
解决引用类型,不可保证不可变
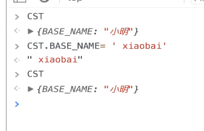
const只能保证地址的指向不改变,但是不能保证地址上的值不能改变

怎么去防止常量去引用类型的时候能被修改的情况
Object.freeze(); // 冻结
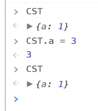
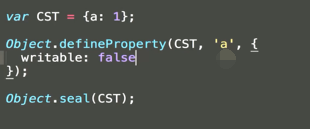
es6之前声明常量
var Da = '123';
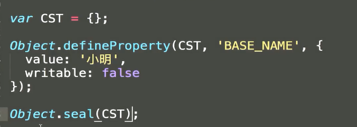
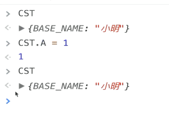
Object.defineProperty();




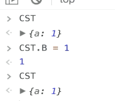
Object.seal(); // 防止对象被扩展





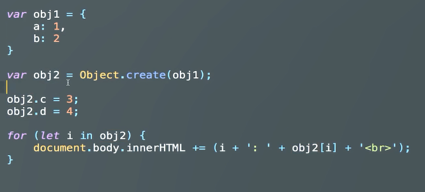
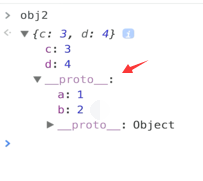
hasOwnProperty()自身的属性


seal(),defineProperty(),hasOwnperty(),freeze()。
Object.freeze() 方法可以冻结一个对象。
一个被冻结的对象再也不能被修改;冻结了一个对象则不能向这个对象添加新的属性,不能删除已有属性,不能修改该对象已有属性的可枚举性、可配置性、可写性,以及不能修改已有属性的值。freeze() 返回和传入的参数相同的对象。
const obj = {
prop: 42
};
Object.freeze(obj);
obj.prop = 33;
// Throws an error in strict mode
console.log(obj.prop);
// expected output: 42hasOwnPreperty()剔除原型链上的属性,如果是true,说明不是原型的属性
Object.defineProperty() 方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性, 并返回这个对象。
obj要在其上定义属性的对象。prop要定义或修改的属性的名称。descriptor将被定义或修改的属性描述符。
Object.seal()方法封闭一个对象,阻止添加新属性并将所有现有属性标记为不可配置。
const object1 = {
property1: 42
};
Object.seal(object1);
object1.property1 = 33;
console.log(object1.property1);
// expected output: 33
delete object1.property1; // cannot delete when sealed
console.log(object1.property1);
// expected output: 33推荐阅读
1、你知道多少this,new,bind,call,apply?那我告诉你
2、为什么学习JavaScript设计模式,因为它是核心
3、一篇文章把你带入到JavaScript中的闭包与高级函数
4、大厂HR面试ES6中的深入浅出面试题知识点
5、一篇JavaScript技术栈带你了解继承和原型链
关于目前文章内容即涉及前端,PHP知识点,如果有兴趣即可关注,很荣幸,能被您发现,真是慧眼识英!也感谢您的关注,在未来的日子里,希望能够一直默默的支持我,我也会努力写出更多优秀的作品。我们一起成长,从零基础学编程,将 Web前端领域、数据结构与算法、网络原理等通俗易懂的呈现给小伙伴。分享 Web 前端相关的技术文章、工具资源、精选课程、热点资讯。
若本号内容有做得不到位的地方(比如:涉及版权或其他问题),请及时联系我们进行整改即可,会在第一时间进行处理。
请点赞!因为你们的赞同/鼓励是我写作的最大动力!
欢迎关注达达的CSDN!
这是一个有质量,有态度的博客

ES6基础入门之let、const的更多相关文章
- 【ES6基础】let、const命令和变量的结构赋值
ES5声明变量(2):var .function ES6声明变量(6):var.function.let.const.import和class 1.let命令和const命令 (1)let和const ...
- es6语法入门let 和 const 命令
let块级作用域 { let a = 10; var b = 1; } a // ReferenceError: a is not defined. b for循环的计数器,就很合适使用let命令(防 ...
- ES6 基础知识-----简记 let const
ES5中只有函数作用域和全局作用域,声明变量使用var,在es6中添加声明变量 let const let 声明块级作用域变量, let 不存在变量提升 var命令会发生”变量提升“现象,即变量可以在 ...
- ES6基础之let、const
es6的块级作用域通俗的讲就是一对花括号中的区域(声明对象的花括号不是块级作用域),块级作用域可以嵌套. let: 1.le声明的变量只在当前(块级)作用域内有效. 2.let声明的变量不能被重复声明 ...
- es6基础入门变量的解构赋值
let [a, b, c] = [1, 2, 3]; let [foo, [[bar], baz]] = [1, [[2], 3]]; foo bar baz let [ , , third] = [ ...
- 《ES6标准入门》(阮一峰)--2.let 和 const 命令
1.let命令 基本用法 let只在命令所在的代码块内(花括号内)有效. for循环的计数器,就很合适使用let命令. //var var a = []; for (var i = 0; i < ...
- es6 快速入门 系列 —— 变量声明:let和const
其他章节请看: es6 快速入门 系列 变量声明:let和const 试图解决的问题 经典的 var 声明让人迷惑 function demo1(v){ if(v){ var color='red' ...
- python 全栈开发,Day88(csrf_exempt,ES6 快速入门,Vue)
BBS项目内容回顾 1. 登陆页面 1. 验证码 1. PIL(Pillow) 2. io 2. ORM 1. 增删改查 3. AJAX $.ajax({ url: '', type: '', dat ...
- ES6基础-ES6的扩展
进行对字符串扩展,正则扩展,数值扩展,函数扩展,对象扩展,数组扩展. 开发环境准备: 编辑器(VS Code, Atom,Sublime)或者IDE(Webstorm) 浏览器最新的Chrome 字符 ...
随机推荐
- How to signout from an Azure Application?(转载)
问: I have created a Azure AD application and a Web App. The Azure AD Application uses AAD Authentica ...
- scratch学习研究心得_逐步更新
2019-10-30: Scratch对对象a克隆,不能选择克隆自己,这样可能下次一下子同时产生两个克隆体,要设置克隆a scratch3.0采用全新html5技术,图片和其他对象放大缩小,效果几乎不 ...
- nginx 配置跨域
location / { add_header Access-Control-Allow-Origin *; add_header Access-Control-Allow-Methods 'GET, ...
- vue组件6 使用vue添加样式
class绑定,内联样式 数组语法 :class="[stylename]" js:data{stylename:classname} 对象语法:class={stylena ...
- VUE组件3 数据流和.sync修饰符
单向数据流:数据通过prop从父组件传递到子组件中,当父级组件中的数据更新时,传子组件也会更新,但不能在子组件中修改.防止子组件在无意中修改,改变父级组件状态 然而,双向数据绑定在某些情况下有用.如果 ...
- JavaScript 之 节点操作
一.文档树结构 DOM 可以将任何 HTML 或 XML 描绘成一个由多层节点构成的结构. 节点分为不同的类型,每种类型分别表示文档中不同的信息.每个节点都拥有各自的特点.数据和方法,另外也与其他节点 ...
- 英语fieldyellowstone田黄石fieldyellowstone单词
田黄石(Field yellow stone),简称“田黄”,产于福州市寿山乡“寿山溪”两旁之水稻田底下.呈黄色而得名.寿山石优良品种.狭义的田黄石指“田坑石”,广义的田黄石是指其化学成分相同的一类印 ...
- 爬虫requests库 之爬虫贴吧
首先要观察爬虫的URL规律,爬取一个贴吧所有页的数据,观察点击下一页时URL是如何变化的. 思路: 定义一个类,初始化方法什么都不用管 定义一个run方法,用来实现主要逻辑 3 class Tieba ...
- Python 迭代器,错误、异常处理
迭代器 迭代器可以用来遍历字符串.列表.元组.集合.字典. myString="hello" myIter=iter(myString) ##iter()函数可以获取元素集的一个迭 ...
- NVM 安装(window/mac/linux)
一.window版 1.nvm-windows下载 [下载地址](https://github.com/coreybutler/nvm-windows/releases),下载 nvm-setup.z ...
