web之大文件断点续传
之前仿造uploadify写了一个HTML5版的文件上传插件,没看过的朋友可以点此先看一下~得到了不少朋友的好评,我自己也用在了项目中,不论是用户头像上传,还是各种媒体文件的上传,以及各种个性的业务需求,都能得到满足。小小开心了一把。
但无论插件再怎么灵活,也难以应付所有的需求,比如,你要上传一个2G的文件。以现在我们的网速,恐怕再快也得传半小时。要命的是,如果你在上传到90%的时候不小心关掉了浏览器,或者是手一抖摁了F5,完了,一切还得从头再来。这种用户体验简直太糟糕了。所以,断点续传就十分有必要了。什么是续传我就不解释了,用QQ传文件这么多年,大家都见过了。
这里要说的是断点续传都有哪些技术要点。使用传统的表单提交文件或是HTML5的FormData都是将文件“整块”提交,服务端取到该文件后再进行转移、重命名等操作,因此,无法实时保存文件的已上传部分。而且在http协议下,我们无法保持浏览器与服务端的长连接,不能以文件流的形式来提交。所以要解决的问题具体来讲有以下几点:
对上传的文件进行分割,每次只上传一小片。服务端接收到文件后追加到原来部分,最后合并成完整的文件。
每次上传文件片前先获取已上传的文件大小,确定本次应切割的位置
每次上传完成后更新已上传文件大小的记录
标识客户端和服务端的文件,保证不会把A文件的内容追加到B文件上
在参考了张鑫旭大哥的这篇文章后,我将学到的技术应用在了我的插件Huploadify中,成功的添加了断点续传功能。在此将技术和插件都分享给大家。
工作原理/技术要点
首先的首先,要明确,如果我们有一个10M的文件,每次切割上传1M,那么是需要发10次请求来完成的。在http协议下,只能这么搞。断点上传分三步来完成:
选择一个文件后,获取该文件在服务器上的大小,通过本地存储或自定义的函数来获取。
根据已上传大小切割文件,发出n次请求不断向服务器提交文件片,服务端不断追加文件内容
当已上传文件大小达到文件总大小时,上传结束
首先是文件的分割,HTML5新增了Blob数据类型,并且提供了一个可以分割数据的方法:slice(),其用法和字符串、数组的slice()方法一样,可以截取一个二进制文件的一部分。
其次是文件片的保存与追加,我后台用PHP写的,先用file_get_contents获取文件的二进制格式,再用file_put_contents每次将文件追加,具体的写法可以参照后面,或者是下载我打包好的文件。
接下来我们还需要实时保存已上传文件的大小,以便于下次上传前进行正确切割。使用HTML5的localStorage是一种方法,将已上传的大小保存在本地,下次上传前先从本地读取。不过这种方式是很局限的,抛开用户可能通过各种管家清除掉本地数据不讲,假如用户在A页面上传了一个文件的50%,然后在B页面想把该文件上传到另外一个地方,结果从本地一读文件已上传50%了,直接从51%的位置开始上传了,显然是个错误。问题就在于本地不能存太多的信息,通过File API只能获取到文件的原始名称,无法正确的与服务器上的文件正确匹配。所以真正在项目中用,还得依靠服务端来保存这些数据。
关于如何将数据存在服务端,已经前端如何取数据,我在下面会讲到。
技术要点就上面的那么多了,其实也没有多少技术含量哈~来看看我的插件如何使用吧。
续传功能的使用方法
文件的引入就不讲了,可参考上一篇关于插件的介绍。关键点是新增的几个配置,先来看一下:

在服务端保存数据
用户在使用上传的时候可能有各种你意想不到的操作,这里我发挥想象描述一下用户可能的行为:
同一台机器使用不同帐号登录,上传同一个文件
文件上传了一部分,然后修改了文件内容,再次上传
文件上传完成100%,再次上传该文件
同一个页面有多个上传按钮,上传同一个文件,或在不同页面上传同一个文件
仅仅上面四条,是不是情况就够复杂了?再加上你系统还有自己的业务逻辑,所以在服务端保存已上传文件数据是非常有必要的。而且保存数据和获取数据的函数都交给你来定义,抱着插件有足够的灵活性。
因为涉及到了服务端的技术,无法演示,我将我项目中的真实使用场景在此讲解一下,来展示一下如何自已定义方法来实现服务端保存数据的可靠上传。我定义的getUploadedSize函数如下:
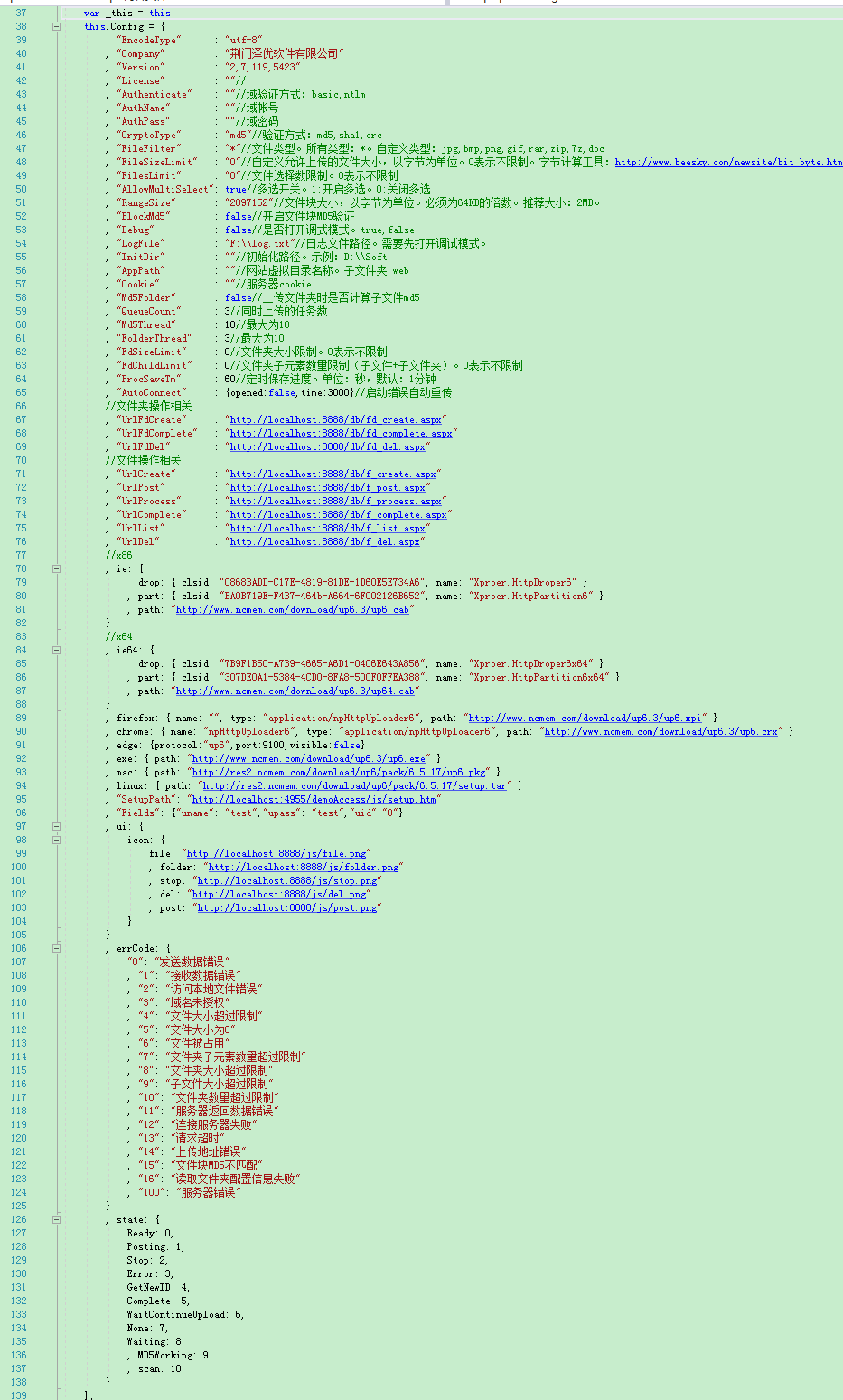
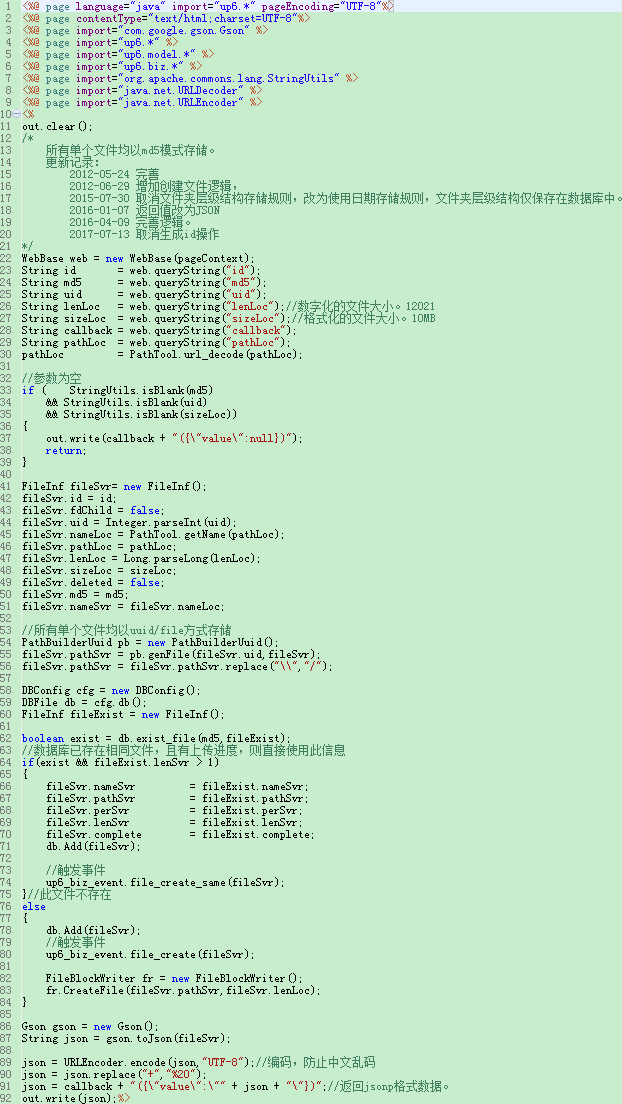
文件初始化

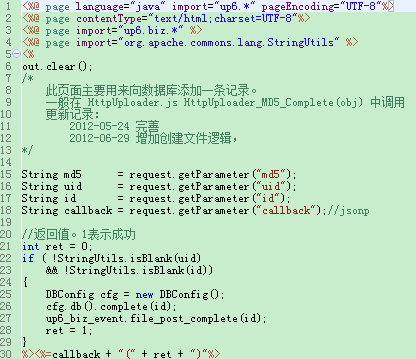
文件上传完毕的代码

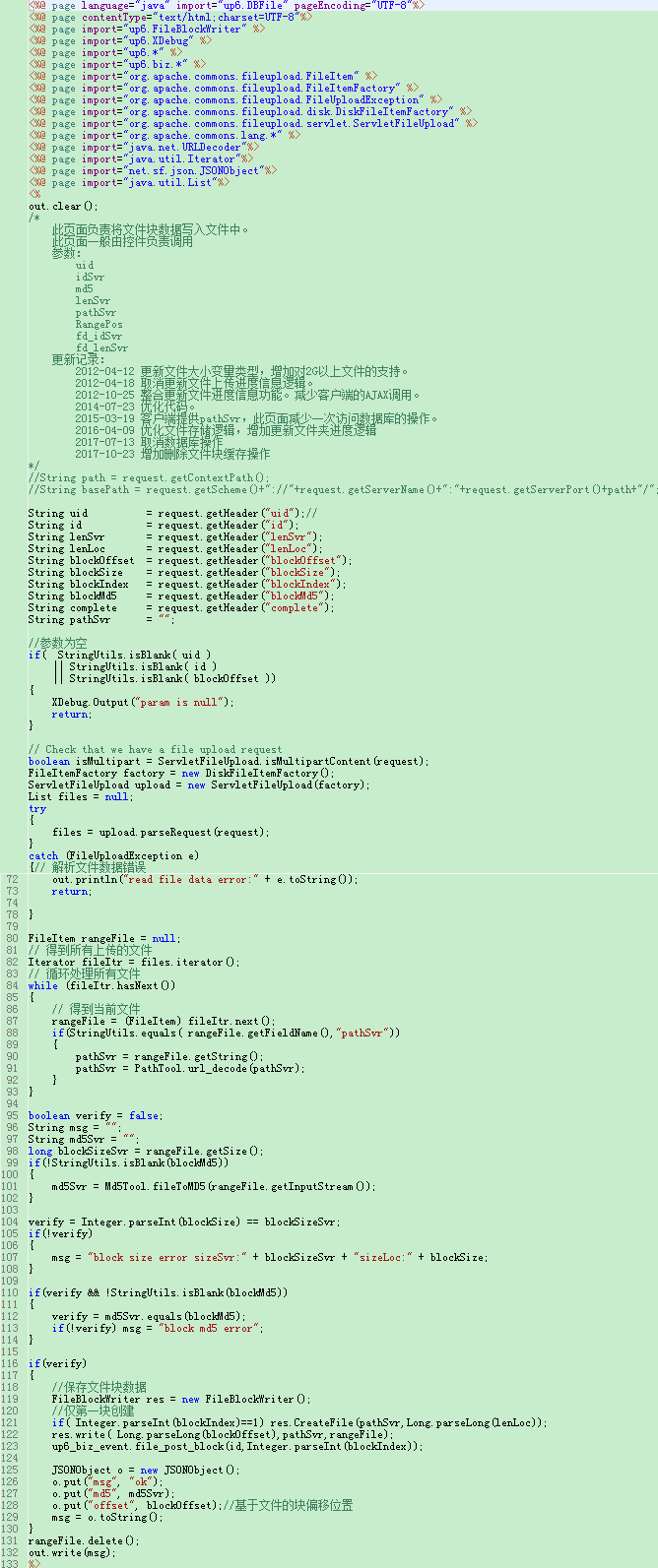
文件块的处理代码,up6对文件块的处理,以及文件续传的逻辑进行了大幅度的优化,开发者不需要关心续传的细节,因为up6默认就是自动续传

我向后台的某个地址发送一个请求,传递文件名和文件的最后修改时间为参数,后台根据这两个参数来找到与前台所选择的文件对应的服务器上的文件,将服务器返回的文件大小return出去,来被插件使用。为什么要传递这两个参数呢?我们在前台无法知道服务器上的这个文件的名称,所以使用原始文件名作为一个辅助标识。为了防止用户在两次上传间隔修改了文件,我们把文件的最后修改时间也传给服务端,让服务端进行比较,若时间不对应则返回已上传大小为0,重新上传此文件。
再来看后台都要做哪些工作。数据库中需要有一张表来记录每个已文件的情况,包含的字段大致有:
|
字段 |
描述 |
|
uid |
用户ID |
|
id |
文件ID标识(唯一) |
|
lenSvr |
服务器文件大小 |
|
lenLoc |
本地文件大小 |
|
blockOffset |
文件块偏移(在整个文件中的位置) |
|
blockSize |
文件块大小 |
|
blockIndex |
文件块索引(基于1) |
|
blockMd5 |
文件块MD5 |
|
complete |
当前文件是否已经传完 |
根据client_filename和last_modified_date,再加上系统中的其他关联信息,可以定位到本次上传的文件在服务端的大小,然后返回给客户端。当然这是我自己的用法,你也可以根据自己的需求灵活设计。总之最终的目的就是要找到前台选择的文件在服务器上真正对应的文件,并将已上传大小正确返回。
另外需注意的一点,就是在续传的第二步,不断提交文件片的过程中,也需要服务端准确定位到相应的文件,不能把A的数据追加到B上。采用的方式也是提交fileName和lastModifyDate两个参数(已写在插件内部,可服务端直接获取),服务端找到对应的文件进行追加。
另外再啰嗦一句,后台获取文件的时候需要取成二进制的,而我们提交是使用FormData来提交的,所以PHP代码需要这么写:
file_put_contents('uploads/'.$filename,file_get_contents($_FILES["file"]["tmp_name"]),FILE_APPEND);
如果上面的说明还是不够清楚,就需要你自己来探索一下了,毕竟考虑到插件可能应用在复杂的系统中,很多工作还是需要你来做的。或者你也可以给我留言,我很乐意为你解答疑惑。
该版本的其他改动
从1.0到2.0,Huploadify又新加了很多东西,不过只是新加,使用方式跟之前的没有变化。例如上面的断点续传功能,你如果不想使用,只需设置breakPoints为false即可,插件仍按照以前的方式工作。除了断点续传这个大头,插件还做了如下改动:
增加了onSelect回调函数,在选择了文件之后触发,用法与uploadify官网的一致
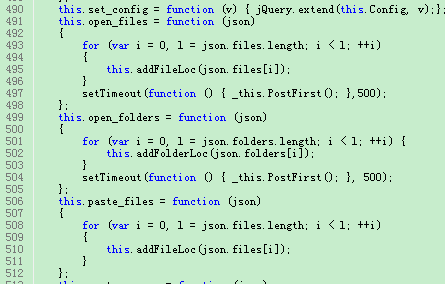
up6提供了3个事件,选择文件,选择文件夹,粘贴
用户选择文件时会触发open_files,选择文件夹触发open_folders,粘贴会触发以上两个事件,因为用户可能粘贴的文件和文件夹

删除掉正在上传的文件,中断发送请求
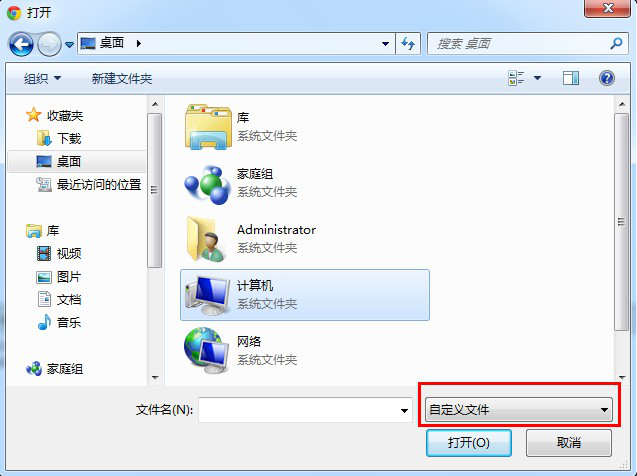
完善了input file组件的accept属性支持,浏览时只显示运行的文件格式,就是这个东东:

4. 对外开放了方法调用接口,upload、stop、cancel、disable、ennable。我在demo中有演示。使用方法如下:var up = $('#upload').Huploadify({
auto:false,
fileTypeExts:'*.jpg;*.png;*.exe;*.mp3;*.mp4;*.zip;*.doc;*.docx;*.ppt;*.pptx;*.xls;*.xlsx;*.pdf',
multi:true
});
up.upload(1);//开始上传文件,接收一个参数,表示上传第几个文件,可传入*上传队列中的所有文件
up.stop();//暂停上传队列中的所有文件,不接收参数。用于开启了断点需传
up.cancel(1);//删除队列中的某个文件,接收一个参数,表示删除第几个文件,可传入*删除队列中的所有文件
up.disable();//使选择文件按钮失效,不接收参数
up.ennable();//使选择文件按钮生效,不接收参数 5. 修改其他已知bug
结束
插件刚刚完成,与我们的后端程序员调试完成了断点续传功能暂未发现问题,欢迎大家在使用的时候给我提任何问题。老实来讲这个功能使用起来还是挺费解的,为了最大程度的保证灵活做成这样,大家可以与我多多交流~
我在demo中使用了本地存储来做已上传文件大小的保存,下载压缩包后可看一下效果。上传一个比较大的视频文件,上传到中间关闭浏览器,再次打开浏览器上传同一个文件,会看到从上次断掉的地方继续上传。
详细内容可以参考我写的这篇文章:http://blog.ncmem.com/wordpress/2019/08/09/%e5%a4%a7%e6%96%87%e4%bb%b6%e4%b8%8a%e4%bc%a0%e8%a7%a3%e5%86%b3%e6%96%b9%e6%a1%88/
web之大文件断点续传的更多相关文章
- HTML5 大文件断点续传完整思路整理
需求: 支持大文件批量上传(20G)和下载,同时需要保证上传期间用户电脑不出现卡死等体验: 内网百兆网络上传速度为12MB/S 服务器内存占用低 支持文件夹上传,文件夹中的文件数量达到1万个以上,且包 ...
- iOS开发之网络编程--使用NSURLConnection实现大文件断点续传下载+使用输出流代替文件句柄
前言:本篇讲解,在前篇iOS开发之网络编程--使用NSURLConnection实现大文件断点续传下载的基础上,使用输出流代替文件句柄实现大文件断点续传. 在实际开发中,输入输出流用的比较少,但 ...
- Html5大文件断点续传
大文件分块 一般常用的web服务器都有对向服务器端提交数据有大小限制.超过一定大小文件服务器端将返回拒绝信息.当然,web服务器都提供了配置文件可能修改限制的大小.针对iis实现大文件的上传网上也 ...
- php实现大文件断点续传下载实例
php实现大文件断点续传下载实例,看完你就知道超过100M以上的大文件如何断点传输了,这个功能还是比较经典实用的,毕竟大文件上传功能经常用得到. require_once('download.clas ...
- B/S大文件断点续传
一. 功能性需求与非功能性需求 要求操作便利,一次选择多个文件和文件夹进行上传:支持PC端全平台操作系统,Windows,Linux,Mac 支持文件和文件夹的批量下载,断点续传.刷新页面后继续传输. ...
- web实现大文件上传分片上传断点续传
需求:项目要支持大文件上传功能,经过讨论,初步将文件上传大小控制在500M内,因此自己需要在项目中进行文件上传部分的调整和配置,自己将大小都以501M来进行限制. 第一步: 前端修改 由于项目使用的是 ...
- php之大文件断点续传
前段时间做视频上传业务,通过网页上传视频到服务器. 视频大小 小则几十M,大则 1G+,以一般的HTTP请求发送数据的方式的话,会遇到的问题:1,文件过大,超出服务端的请求大小限制:2,请求时间过长, ...
- vue+大文件断点续传
根据部门的业务需求,需要在网络状态不良的情况下上传很大的文件(1G+).其中会遇到的问题:1,文件过大,超出服务端的请求大小限制:2,请求时间过长,请求超时:3,传输中断,必须重新上传导致前功尽弃.解 ...
- java+大文件断点续传
用JAVA实现大文件上传及显示进度信息 ---解析HTTP MultiPart协议 (本文提供全部源码下载,请访问 https://github.com/1269085759/up6-jsp-mysq ...
随机推荐
- pdfplumber模块初始用
import pdfplumber import re def pdf_read(): pdf=pdfplumber.open('文件路径'")#文件路径,读取文件 page0=pdf.pa ...
- quartz2.3.0(八)使用日历排除不应该执行任务的时间段
Job任务类 package org.quartz.examples.example8; import java.util.Date; import org.slf4j.Logger; import ...
- [jsp学习笔记] jsp基础知识 数据初始化、同步
- 隐马尔可夫模型(HMM)的分类
1.遍历型(ergodic model) 即每个状态都可以由任意一个状态演变而来,aij>0,for all i , j. 如图: 2.left-right type of HMM 每个状态只能 ...
- LVS简单理解
LVS LVS(Linux Virtual Server)即Linux虚拟服务器 目前LVS已经被集成到Linux内核模块中.该项目在Linux内核中实现了基于IP的数据请求负载均衡调度方案 终端用户 ...
- session 在PC端正常设置读取,在移动端无法正常读取
一.背景 最近在做一个面向三端[H5.IOS.安卓]的短信验证码登录接口.发送短信验证码时,服务端通过 session 保存验证码的值.登录时,从 session 获取验证码和用户输入的验证码 相比较 ...
- Win10同时安装office2016和visio2016说明
前言 无论是先安装office2016还是visio2016,均不能成功. 而office2016和visio2016的镜像文件是一样的,只是名称不一样,只需下载其一即可. 具体参考链接 https: ...
- VMware下载及安装(含破解码)永久使用
VMware(纽约证交所代码:VMW)在虚拟化和云计算基础架构领域处于全球领先地位,所提供的经客户验证的解决方案可通过降低复杂性以及更灵活.敏捷地交付服务来提高IT效率.VMware使企业可以采用能够 ...
- unity获取ugui上鼠标位置
public class GetMousePos : MonoBehaviour { public Canvas canvas;//画布 private RectTransform rectTrans ...
- 交易开拓者旗舰版(TB旗舰版)软件升级中如何迁移用户数据
方法一: 1.导出工作区,桌面和系统设置.操作:文件->导入和导出 2.导出公式.操作:tb公式->公式导入导出. 3.拷贝工作室文件.目录在:user\tb用户名\Workroom 4. ...
