html--前端基本标签内容讲解
body里面分为两类标签:块级标签和内联标签。
1、块级标签:<p><h1><table><ol><ul><form><div>
2、内联标签:<a><input><img><sub><sup><textarea><span>
块级标签元素的特点
① 总是在新行上开始;
② 高度,行高以及外边距和内边距都可控制;
③ 宽度缺省是它的容器的100%,除非设定一个宽度。
④ 它可以容纳内联元素和其他块元素
内联标签元素的特点
① 和其他元素都在一行上;
② 高,行高及外边距和内边距不可改变;
③ 宽度就是它的文字或图片的宽度,不可改变
④ 内联元素只能容纳文本或者其他内联元素
对行内元素,需要注意如下
设置宽度width 无效。
设置高度height 无效,可以通过line-height来设置。
设置margin 只有左右margin有效,上下无效。
设置padding 只有左右padding有效,上下则无效。注意元素范围是增大了,但是对元素周围的内容是没影响的。
1、基本标签
<hn>: n的取值范围是1~6; 从大到小. 用来表示标题.
<p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白.
<b> <strong>: 加粗标签.
<strike>: 为文字加上一条中线.
<em>: 文字变成斜体.
<sup>和<sub>: 上角标 和 下角表.
<br>:换行.
<hr>:水平线
<div><span>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="refresh" content="2">
<meta name="keywords" content="前端,html,网页">
<title>这是做的第一个网页</title>
</head>
<body>
<h1>yusheng_liang</h1>
<h2>yusheng_liang</h2>
<h3>yusheng_liang</h3>
<h4>yusheng_liang</h4>
<h5>yusheng_liang</h5>
<h6>yusheng_liang</h6>
<hr>
<p>这是第一个段落</p>
<p>这是第二个段落</p>
<hr>
<b>文本字体加粗方法一</b>
<br>
<strong>文本字体加粗方法二</strong>
<hr>
<p>商品原价:<strike>100</strike>商品活动价:50</p>
<hr>
<em>我是一个斜体字标签</em>
<hr>
<p>2<sup>3</sup>我是一个上角标</p>
<p>O<sub>2</sub>我是一个下角标</p>
<hr>
我是一个大于号:<
我是一个小于号:>
我是一个空格: </body>
</html>
结果图示:

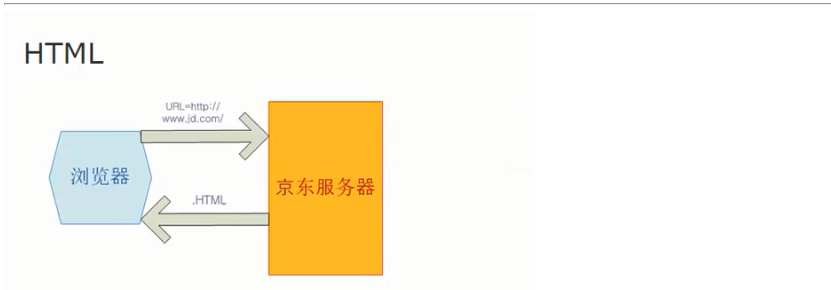
2、图形标签<img>
src: 要显示图片的路径.
alt: 图片没有加载成功时的提示.
title: 鼠标悬浮时的提示信息.
width: 图片的宽
height:图片的高 (宽高两个属性只用一个会自动等比缩放.)
<img src="http.png" height="283px" width="531px" title="模拟http请求">
图示:

3、<a>标签:
3.1、超链接标签:
href:要连接的资源路径 格式如下: href="http://www.baidu.com"
target: _blank : 在新的窗口打开超链接. 框架名称: 在指定框架中打开连接内容.
name: 定义一个页面的书签.
用于跳转 href : #书签名称.
<a href="http://www.baidu.com" target="_blank">百度一下</a>
3.2、锚标签:常用于从网页底部快速回到顶部设置
本页标签跳转,通过定义ID来进行查找到内容
<a href="#a">李白</a>
<div id="a" style="background-color: #197991">床前明月光,<br>疑是地上霜。<br>举头望明月,<br>低头思故乡。</div>
4、列表标签:
<ul>: 无序列表
<ol>:有序列表
<li>:列表中的每一项.
<dl> 定义列表
<dt> 列表标题
<dd> 列表项
<p>无序列表:</p>
<ul>
<li>无序一</li>
<li>无序二</li>
<li>无序三</li>
<li>无序四</li>
</ul>
<hr>
<p>有序列表:</p>
<ol>
<li>有序一</li>
<li>有序二</li>
<li>有序三</li>
<li>有序四</li>
</ol>
<hr>
<p>定义列表:</p>
<dl>
<dt>湖南省</dt>
<dd>长沙</dd>
<dd>衡阳</dd>
<dd>张家界</dd>
<dt>广东省</dt>
<dd>广州</dd>
<dd>东莞</dd>
<dd>深圳</dd>
</dl>
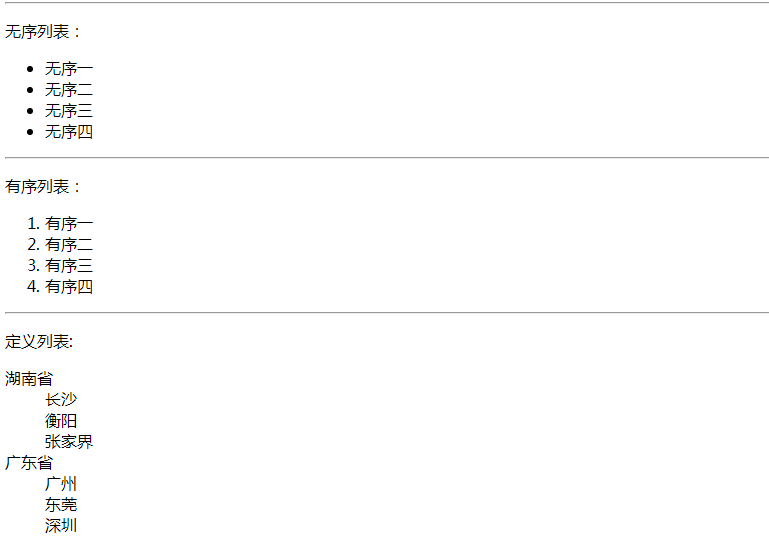
图示:

5、表格标签: <table>:
border: 表格边框.
cellpadding: 内边距
cellspacing: 外边距.
width: 像素 百分比.(最好通过css来设置长宽)
<tr>: table row
<th>: table head cell
<td>: table data cell
rowspan: 单元格竖跨多少行
colspan: 单元格横跨多少列(即合并单元格)
<th>: table header <tbody>(不常用): 为表格进行分区.
<table border="1" cellspacing="1" cellpadding="1" style="width: 500px">
<thead>
<tr>
<td>学号</td>
<td>姓名</td>
<td>成绩</td>
<td>备注</td>
</tr>
</thead>
<tbody>
<tr>
<td>001</td>
<td>小梁</td>
<td colspan="2">70,列合并</td>
</tr>
<tr>
<td>002</td>
<td>张三</td>
<td>66</td>
<td rowspan="2">行合并</td>
</tr>
<tr>
<td>003</td>
<td>李四</td>
<td>88</td>
</tr>
</tbody>
</table>
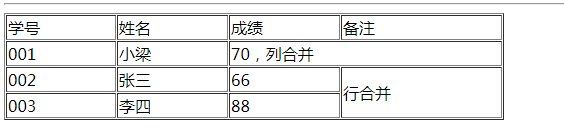
图示:

6、表单标签(django)<form>:
表单用于向服务器传输数据。
表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label 元素。
6.1、表单属性
HTML 表单用于接收不同类型的用户输入,用户提交表单时向服务器传输数据,从而实现用户与Web服务器的交互。表单标签, 要提交的所有内容都应该在该标签中.
action: 表单提交到哪. 一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理,比如https://www.sogou.com/web
method: 表单的提交方式 post/get 默认取值 就是 get(信封)
get: 1.提交的键值对.放在地址栏中url后面. 2.安全性相对较差. 3.对提交内容的长度有限制.
post:1.提交的键值对 不在地址栏. 2.安全性相对较高. 3.对提交内容的长度理论上无限制.
get/post是常见的两种请求方式.
6.2、表单元素
<input> type: text 文本输入框
password 密码输入框
radio 单选框
checkbox 多选框
submit 提交按钮
button 按钮(需要配合js使用.) button和submit的区别?
file 提交文件:form表单需要加上属性enctype="multipart/form-data"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>form表单实操</title>
</head>
<body>
<form action="" enctype="multipart/form-data">
<p>用户名:<input name="username" type="text"></p>
<p>密 码:<input name="pwd" type="password"></p>
<p>性别:<input type="radio" name="sex" value="1">男 <input type="radio" name="sex" value="2">女</p>
<p>爱好:</p>
<p>游泳<input type="checkbox" name="hobby" value="1"></p>
<p>学习<input type="checkbox" name="hobby" value="2"></p>
<p>篮球<input type="checkbox" name="hobby" value="3"></p>
<p>学习的编程语言:
<select name="lanuage">
<option>--请选择--</option>
<option value="1">python</option>
<option value="2">java</option>
<option value="3">c#</option>
</select></p>
<p>个人相片:<input type="file" name="file_name"></p>
<p>自我简介:</p>
<p><textarea></textarea></p>
<P><input type="submit" value="提交"> <input type="reset" value="重置"></P>
</form> </body>
</html>
图示:

html--前端基本标签内容讲解的更多相关文章
- head标签详细讲解
head标签详细讲解 head位于html网页的头部,后前的标签,并以开始以结束的一html标签. Head标签位置如图: head标签示意图 head包含标签 meta,title,link,bas ...
- 从零宽断言说起到用python匹配html标签内容
版权声明:本文为博主原创文章,转载请附带原文网址http://www.cnblogs.com/wbchanblog/p/7411750.html ,谢谢! 提示:本文主要是讲解零宽断言,所以阅读本文需 ...
- 如何在java注解中加入原生html标签内容
你是否也遇到过类似的事情.想在java注解加入类似于下面这种注释: 结果出来却变成了这样 ,标签被解析了, 这怎么办呢 : 且看分解 我们在注解中直接放入下边这样的代码: <Response&g ...
- 前端c标签foreach传值给后台
前端c标签foreach传值给后台 <div style="margin-bottom: 10px"> <c:forEach items="${good ...
- 前端 HTML标签介绍
那什么是HTML标签呢? 1. 在HTML中规定标签使用英文的的尖括号即"<"和">"包起来,如`<html>`.`<p>` ...
- 前端必学内容:webpack3快速入门 1-23节内容参考
前端必学内容:webpack(模块打包器) webpack3 学习内容,点击即可到达 (1).webpack快速入门——如何安装webpack及注意事项 (2).webpack快速入门——webpac ...
- 点击事件获得li标签内容
通过点击事件获得li标签内容 Table of contents 随笔 随笔 <li onclick="liClick(this)">数据</li> //点 ...
- JavaScript和jQuery改变标签内容
HTML: <div id="mazey">content</div> JavaScript: var mazey=document.getElementB ...
- thinkphp内置标签简单讲解
thinkphp内置标签简单讲解 1.volist循环 name 需要遍历的数据 id 类似于foreach中 value offset 截取数据起始位置 length 截取数据的个数 mod 奇偶数 ...
随机推荐
- boolean 属性的定义规范
[强制]POJO类中的任何布尔类型的变量,都不要加is前缀,否则部分框架解析会引起序列化错误.说明:在本文MySQL规约中的建表约定第一条,表达是与否的值采用is_xxx的命名方式,所以,需要在< ...
- go-gin-api 规划目录和参数验证(二)
概述 首先同步下项目概况: 上篇文章分享了,使用 go modules 初始化项目,这篇文章咱们分享: 规划目录结构 模型绑定和验证 自定义验证器 制定 API 返回结构 废话不多说,咱们开始吧. 规 ...
- Zookeeper在linux上的安装
1:进入 cd /usr/local目录下 2:创建zookeeper目录 midir zookeeper 3:将压缩包复制到zookeeper目录下 cp /root/zookeeper/zo ...
- [转帖]linux基础知识大纲
linux基础知识大纲 https://blog.csdn.net/CSDN___LYY/article/details/80810403 1.Linux操作系统概述Linux操作系统的发展过程.创始 ...
- Kuboard Kubernetes安装
一.简介 Kubernetes 容器编排已越来越被大家关注,然而使用 Kubernetes 的门槛却依然很高,主要体现在这几个方面: 集群的安装复杂,出错概率大 Kubernetes相较于容器化,引入 ...
- 最简单的 kubernetes 高可用安装方式
sealos 项目地址:https://github.com/fanux/sealos 本文教你如何用一条命令构建 k8s 高可用集群且不依赖 haproxy 和 keepalived,也无需 ans ...
- 云计算入门(一)、使用vagrant+virtualbox安装虚机
一.vagrant和virtaulbox简介 Vagrant是一个基于Ruby的工具,用于创建和部署虚拟化开发环境,我们可以使用它来干如下这些事: 建立和删除虚拟机配置虚拟机运行参数管理虚拟机运行状态 ...
- 深入V8引擎-默认Platform之mac篇(2)
先说结论,V8引擎在默认Platform中初始化的这个线程是用于处理类似于setTimeout的延时任务. 另外附一些图,包括继承树.关键属性归属.纯逻辑工作流程,对代码木得兴趣的看完图可以X掉了. ...
- C# VB .NET生成条形码,支持多种格式类型
条形码简单,方便印刷,因此在各个领域得到了广泛的应用.我们自己的项目里也可以将一些特定的数据以条形码的方式来展示和应用,实现一码走天下.那么如何在C#,.Net平台代码里生成条形码呢?答案是使用Sha ...
- 视频监控GB28181测试参考
说明: 1. 需要对前端摄像机和后端NVR.解码器.平台进行GB28181测试和开发的人员.本文档提供的一些测试细节,比如测试环境,SIP消息格式说明,SDP文本信息字段说明,GB28181测试注意 ...
