PHP简单实现异步多文件上传并使用Postman测试提交图片
虽然现在很多都是使用大平台的对象存储存放应用中的文件,但有时小项目还是可以使用以前的方式上传到和程序一起的服务器上,强调一下这里是小众需求,大众可以使用阿里云的OSS,腾讯的COS,七牛的巴拉巴拉xxxxxx……
Postman使用
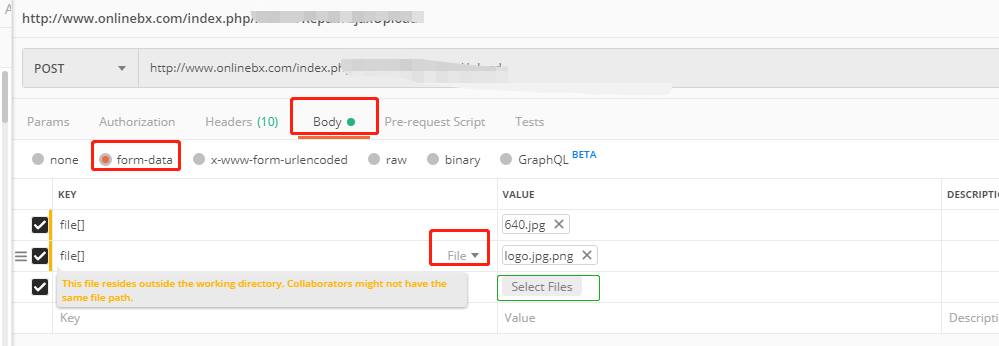
1. 打开后,选择"body"->"form-data",key悬浮的时候选择“File”, 然后value会出现一个文件按钮。

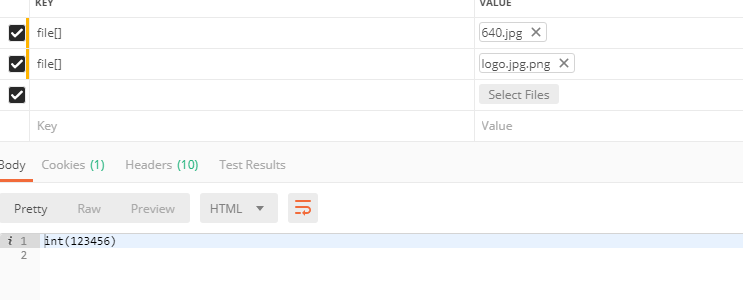
2. 本地的上传方法测试一下打印一下。


3. 以上使用Postman测试文件上传接口就通了,下面就写一个异步上传的效果。
多文件异步上传
1. 前端
<!--图片上传-->
<div class="row cl">
<label class="form-label col-xs-4 col-sm-3"><span class="c-red">*</span> 图片:</label>
<div class="formControls col-xs-8 col-sm-3">
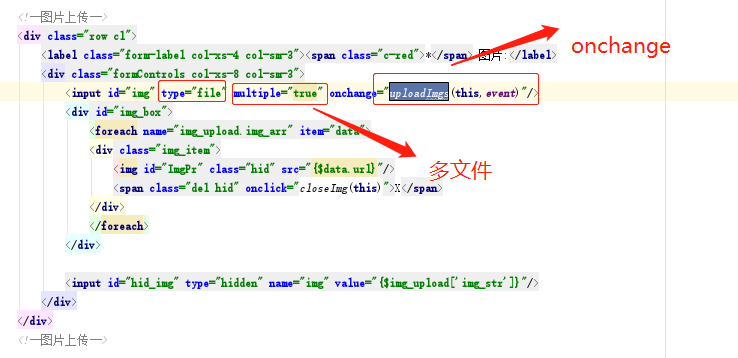
<input id="img" type="file" multiple="true" onchange="uploadImgs(this,event)"/>
<div id="img_box">
<foreach name="img_upload.img_arr" item="data">
<div class="img_item">
<img id="ImgPr" class="hid" src="{$data.url}"/>
<span class="del hid" onclick="closeImg(this)">X</span>
</div>
</foreach>
</div>
<input id="hid_img" type="hidden" name="img" value="{$img_upload['img_str']}"/>
</div>
</div>
<!--图片上传-->
// 多图片上传触发事件
function uploadImgs(_this,event) {
// 实例FormData
var data = new FormData();
for (var i = 0; i < event.target.files.length; i++) {
var files = event.target.files[i];
// 批量添加文件
data.append('file[]', files);
}
// 异步提交
ajaxUpload(data);
}
function ajaxUpload(data) {
$.ajax({
url: '{$ajax_upload_url}',
type: "POST",
data: data,
dataType: 'json',
processData: false,// *重要,确认为false
contentType: false,
// beforeSend: function () {
// console.log(11111);
// },
success: function (res) {
if(res.error == 1) {
alert(res.msg);
return;
}else {
console.log(res);
var imgArr = $("#hid_img").val();
$.each(res.data,function(index,data) {
// 追加显示
$("#img_box").append(
'<div class="img_item">'+
'<img id="ImgPr" class="hid" src="'+data.path+'"/>'+
'<span class="del hid" onclick="closeImg(this)">X</span>'+
'</div>'
);
if(!imgArr) {
imgArr = data.path;
}else {
imgArr += ","+data.path;
}
// 追加提交数据
//$(".formControls").append('<input id="hid_img" type="hidden" name="img[]" value="'+data.path+'"/>');
})
$("#hid_img").val(imgArr);
}
},
error: function (res) {
alert('异步上传图片接口出错');
return;
}
});
}

2. PHP部分就是和同步方式一样。
/*
* 图片上传
* */
public function ajaxUpload() {
$upload = new \Think\Upload();// 实例化上传类
$upload->maxSize = 3145728 ;// 设置附件上传大小 3145728
$upload->exts = array('jpg', 'gif', 'png', 'jpeg');// 设置附件上传类型
$upload->rootPath = './Uploads/'; // 设置附件上传根目录
$upload->savePath = 'repair/'; // 设置附件上传(子)目录
// 上传文件
$info = $upload->upload();
if(!$info) {// 上传错误提示错误信息
$this->ajaxReturn(array("error"=>1,"msg"=>$upload->getError(),"data"=>array()));
}else{// 上传成功
$uploadFile = array();
foreach($info as $key=>$value) {
$uploadFile[] = array(
"path" => ltrim($upload->rootPath,'.').$value['savepath'].$value['savename'],
"ext" => $value['ext'],
);
}
$this->ajaxReturn(array("error"=>0,"msg"=>"上传成功","data"=>$uploadFile));
}
}公众号

PHP简单实现异步多文件上传并使用Postman测试提交图片的更多相关文章
- 七、springBoot 简单优雅是实现文件上传和下载
前言 好久没有更新spring Boot 这个项目了.最近看了一下docker 的知识,后期打算将spring boot 和docker 结合起来.刚好最近有一个上传文件的工作呢,刚好就想起这个脚手架 ...
- HTML5 + AJAX ( 原生JavaScript ) 异步多文件上传
这是在上篇 HTML5 + AJAX ( jQuery版本 ) 文件上传带进度条 的修改版本.后台代码不变就可以接着使用,但是脚本不再使用jQuery了,改为原生的 JavaScript 代码,所以我 ...
- jquery file upload + asp.net 异步多文件上传
百度了很久,国内一直 找不到 使用jquery file upload 插件 +asp.net 的相关代码 一开始使用 jquery uploadify ,一款基于 flash的插件,但是不支持 Sa ...
- 简单的jquery ajax文件上传功能
/* * 图片上传 * 注意如果不加processData:false和contentType:false会报错 */ function uploadImage(image) { var imageF ...
- 简单实现的Servlet文件上传,并显示
http://my.oschina.net/Barudisshu/blog/157481
- 通用的js异步ajax文件上传函数
无需表单,直接加点击事件即可, caseimg为input表单,image为图片显示 function upimage() { $('#form-upload').remove(); $('body' ...
- 传统表单提交文件上传,以及FormData异步ajax上传文件
传统的文件上传: 只用将form表单的entype修改成multipart/form-data,然后就可以进行文件上传,这种方式常用并且简单. 以下是另一种方式FormData,有时候我们需要ajax ...
- maven工程 java 实现文件上传 SSM ajax异步请求上传
java ssm框架实现文件上传 实现:单文件上传.多文件上传(单选和多选),并且用 ajax 异步刷新,在当前界面显示上传的文件 首先springmvc的配置文件要配置上传文件解析器: <!- ...
- 全网最简单的大文件上传与下载代码实现(React+Go)
前言 前段时间我需要实现大文件上传的需求,在网上查找了很多资料,并且也发现已经有很多优秀的博客讲了大文件上传下载这个功能. 我的项目是个比较简单的项目,并没有采用特别复杂的实现方式,所以我这篇文章的目 ...
随机推荐
- Scrapy笔记04- Selector详解
Scrapy笔记04- Selector详解 在你爬取网页的时候,最普遍的事情就是在页面源码中提取需要的数据,我们有几个库可以帮你完成这个任务: BeautifulSoup是python中一个非常流行 ...
- [codevs3044]矩形面积求并
题目描述 Description 输入n个矩形,求他们总共占地面积(也就是求一下面积的并) 输入描述 Input Description 可能有多组数据,读到n=0为止(不超过15组) 每组数据第一行 ...
- arduino驱动步进电机
https://learn.adafruit.com/adafruit-motor-shield-v2-for-arduino/install-software 1安装库 Adafruit_Motor ...
- Numpy | 23 文件读写
Numpy 可以读写磁盘上的文本数据或二进制数据. NumPy 为 ndarray 对象引入了一个简单的文件格式:npy. npy 文件用于存储重建 ndarray 所需的数据.图形.dtype 和其 ...
- 网络协议 4 - 交换机与 VLAN:拓扑结构
上一次,我们通过宿舍联网打魔兽的需求,认识了如何通过物理层和链路层组建一个宿舍局域网.今天,让我们切换到稍微复杂点的场景,办公室. 在这个场景里,就不像在宿舍那样,搞几根网线,拉一拉,扯一扯就 ...
- ERROR:Simulator861-Failed to link the design解决办法
在安装目录下找到collect2.exe文件,删除就可以解决了.D:\install_dir\ISE2\14.7\ISE_DS\ISE\gnu\MinGW\5.0.0\nt\libexec\gcc\m ...
- Eclipse对spring-boot,spring-boot-mybatis的搭建
1.准备工作 1.1.如果没有sts(spring tool suite)插件, 则需要下载. 1.1.1.eclipse下载的话,一定要注意版本,因为eclipse会直接下载最新版本,如果ts版本 ...
- 深度学习之TCN网络
论文链接:https://arxiv.org/pdf/1803.01271.pdf TCN(Temporal Convolutional Networks) TCN特点: 可实现接收任意长度的输入序列 ...
- caffe解析
Caffe支持CUDA,Caffe和TensorFlow没有给出分布式的版本, 可以使用多gpu,Caffe通过直接在执行指令后面加上-gpu 0,1
- linux lnmp环境下 安装apache教程
linux lnmp环境下 安装apache教程 源码安装 apr ,apr-util 安装apache要用<pre>wget http://mirrors.cnnic.cn/apache ...
