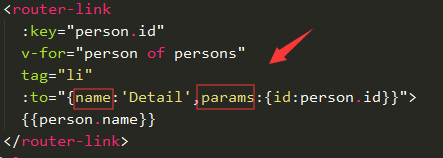
router-link路由传参
router-link传参
【注意】
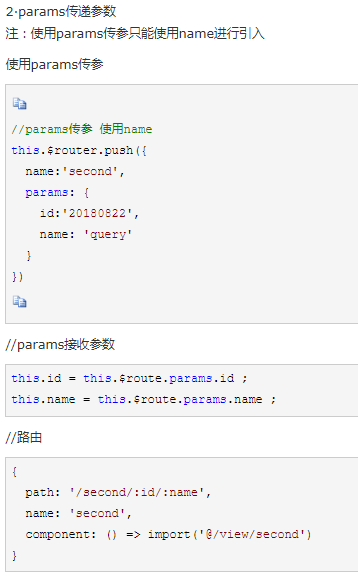
1、使用params方式传参时,只支持name跳转;

案例如下:

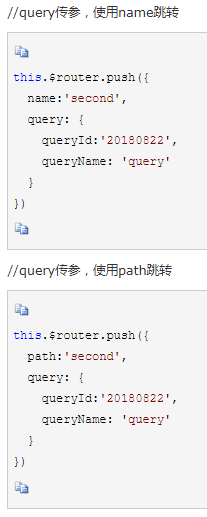
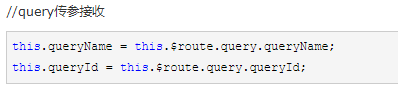
2、使用query传参,注意:两种都支持
案例如下


.
router-link路由传参的更多相关文章
- angular路由传参和获取路由参数的方法
1.首先是需要导入的模块 import { Router } from "@angular/router";//路由传参用到 import{ActivatedRoute,Param ...
- vue初始化、数据处理、组件传参、路由传参、全局定义CSS与JS、组件生命周期
目录 项目初始化 组件数据局部化处理 子组件 父组件 路由逻辑跳转 案例 组件传参 父传子 子组件 父组件 子传父 子组件 父组件 组件的生命周期钩子 路由传参 第一种 配置:router/index ...
- react router @4 和 vue路由 详解(六)vue怎么通过路由传参?
完整版:https://www.cnblogs.com/yangyangxxb/p/10066650.html 8.vue怎么通过路由传参? a.通配符传参数 //在定义路由的时候 { path: ' ...
- react router @4 和 vue路由 详解(五)react怎么通过路由传参
完整版:https://www.cnblogs.com/yangyangxxb/p/10066650.html 7.react怎么通过路由传参? a.通配符传参(刷新页面数据不丢失) //在定义路由的 ...
- [Vue 牛刀小试]:第十三章 - Vue Router 基础使用再探(命名路由、命名视图、路由传参)
一.前言 在上一章的学习中,我们简单介绍了前端路由的概念,以及如何在 Vue 中通过使用 Vue Router 来实现我们的前端路由.但是在实际使用中,我们经常会遇到路由传参.或者一个页面是由多个组件 ...
- vue路由传参的三种方式区别(params,query)
最近在做一个项目涉及到列表到详情页的参数的传递,网上搜索一下路由传参,结合自己的写法找到一种适合自己的,不过也对三种写法都有了了解,在此记录一下 <ul class="table_in ...
- vue动态路由配置,vue路由传参
动态路由: 当我们很多个页面或者组件都要被很多次重复利用的时候,我们的路由都指向同一个组件,这时候从不同组件进入一个"共用"的组件,并且还要传参数,渲染不同的数据 这就要用到动态路 ...
- vue 路由传参
mode:路由的形式 用的哪种路由 1.hash 路由 会带#号的哈希值 默认是hash路由 2.history路由 不会带#的 单页面开发首屏加载慢怎么解决?单页面开发首屏加载白屏怎 ...
- vue父子组件路由传参的方式
一.get方式(url传参): 1.动态路由传参: 父组件: selectItem (item) { this.$router.push({ path: `/recommend/${item.id}` ...
- vue路由传参的三种方式以及解决vue路由传参页面刷新参数丢失问题
最近项目中涉及到跨页面传参数和后台进行数据交互,看到需求之后第一反应就是用路由传参来解决:Vue中给我们提供了三种路由传参方式,下面我们一个一个的来看一下: 方法一:params传参: this.$r ...
随机推荐
- Python面试题分享——图迹信息科技
本帖最后由 逆风TO 于 2019-5-23 14:25 编辑 公司名称:西安图迹信息科技有限公司 公司地址:锦业路69号创业研发园瞪羚谷A座9层 主营概况:2013年成立,大数据应用工程中心,为五大 ...
- day7_面向对象特性
#!/usr/bin/env python # -*- coding: utf-8 -*- # @Time : 2019/7/12 14:50 # @Author : 大坏男孩 # @File : d ...
- optimizer.zero_grad()
# zero the parameter gradients optimizer.zero_grad() # forward + backward + optimize outputs = net(i ...
- 【CSP-S 2019】D2T2 划分
Description 传送门 Solution 算法1 12pts 指数算法随便乱搞. 算法2 36pts \(O(n^3)\)dp. 设\(f_{i,j}\)表示以位置\(j\)结尾,上一个决策点 ...
- 【Eureka篇三】Eureka服务发现(4)
注:该知识点并不是重点. 修改子模块:microservicecloud-provider-dept-8001 1. 修改DeptController @Autowired private org.s ...
- layui教程---table
layui.config({ base: "${ctx}/static/js/" }).use(['form', 'layer', 'jquery', 'common','elem ...
- NOIP模拟赛 迷路
题目描述 Description \(FYH\) 在 \(ns\) 星系迷路了,情急之下,他找到了你.现在,解救 \(FYH\) 的重任就落在了你的肩上了. \(ns\) 星系有 \(n\) 颗星球, ...
- Physically Based Shader Development for Unity 2017 Develop Custom Lighting Systems (Claudia Doppioslash 著)
http://www.doppioslash.com/ https://github.com/Apress/physically-based-shader-dev-for-unity-2017 Par ...
- 剑指offer:二叉搜索树的第k个结点(中序遍历)
1. 题目描述 /* 给定一棵二叉搜索树,请找出其中的第k小的结点. 例如, (5,3,7,2,4,6,8) 中,按结点数值大小顺序第三小结点的值为4. */ 2. 思路 中序遍历二叉搜索树,第K个就 ...
- ThreadLocal 简单解析
ThreadLocal 简单解析 基于jdk1.8 ThreadLocal一定不陌生,开发中常用,也是面试里的常客了,但是往往我们可能只是知道该类的作用.学习该类对于个人的多线程编码能力是大有裨益的, ...
