chm帮助文档显示字体过小
问题描述:
在查看chm帮助文档时,发现默认显示字体过小,阅读吃力
解决方案:
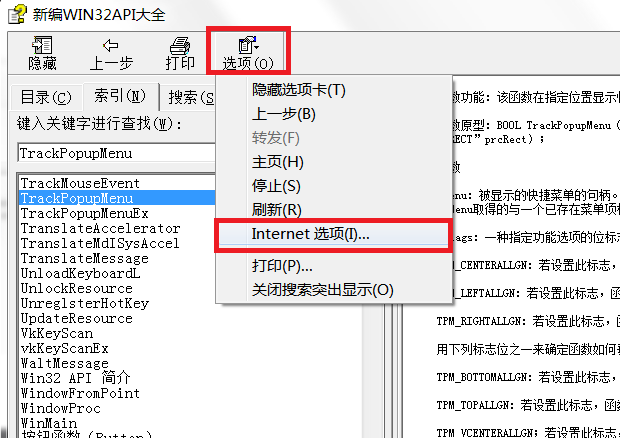
1. 点击选项按钮->Internet 选项
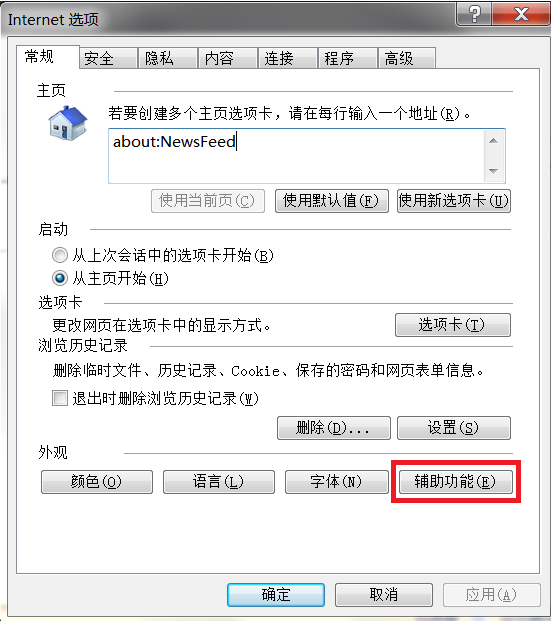
2. 点击辅助功能
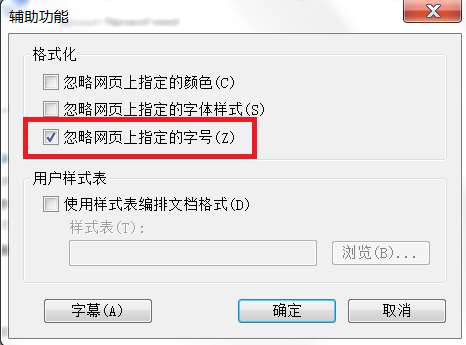
3. 选中 忽略网页上指定的字号,点击确定
最后显示效果如下:
chm帮助文档显示字体过小的更多相关文章
- .net应用程序中添加chm帮助文档打开显示此程序无法显示网页问题
在做.net大作业时添加了chm帮助文档结果在打开时显示“此程序无法显示网页问题”,但是把帮助文档拷到别的路径下却显示正常, 经过从网上查找,终于找到了答案: (1).chm文件的路径中不能含有“#” ...
- Xps实现文档显示、套打功能
wpf采用Xps实现文档显示.套打功能(原创) 近期的一个项目需对数据进行套打,用户要求现场不允许安装office.页面预览显示必须要与文档完全一致,xps文档来对数据进行处理.Wpf的Documen ...
- C# CHM帮助文档
1.生成chm文件 首先,下载EasyCHM软件,此软件可将HTML文件.TXT文件.图片和文件夹按照文件层次生成.chm文件.EasyCHM打开界面如图所示: 点击“新建”,选择需要生成.chm文件 ...
- wpf采用Xps实现文档显示、套打功能
原文:wpf采用Xps实现文档显示.套打功能 近期的一个项目需对数据进行套打,用户要求现场不允许安装office.页面预览显示必须要与文档完全一致,xps文档来对数据进行处理.Wpf的Document ...
- jQuery LigerUI 最新版压缩包(含chm帮助文档、源码、donet权限示例)
jQuery LigerUI 最新版压缩包 http://download.csdn.net/download/heyin12345/4680593 jQuery LigerUI 最新版压缩包(含ch ...
- Ubuntu 14 如何打开 .chm格式文档?
好多手册是.chm格式,Ubuntu是需要安装第三方软件才能打开.chm格式文档,操作方式如下: 到“软件中心” -> 搜索“xchm”,并安装 -> 右键某个.chm文档,选择“属性” ...
- 解决Linux文档显示中文乱码问题以及编码转换
解决Linux文档显示中文乱码问题以及编码转换 解决Linux文档显示中文乱码问题以及编码转换 使vi支持GBK编码 由于Windows下默认编码是GBK,而linux下的默认编码是UTF-8,所以打 ...
- 使用 Python 翻译 CHM 帮助文档
此方法绝对切实可行 翻译成品项目: https://github.com/foyoux/InstallShield2020-Documents 效果预览 安装 docts 库 pip install ...
- 4k高分屏下,chm帮助文档,api文档打开后字体过小的解决
如图所示: 4k分辨率下,chm文件的正文部分的字体过小,这是这些网页可能使用了CSS维持字体dpi, 在普通分辨率下,可以显示正常,但在高分屏下就会显示得过小,这时我们就需要调整显示网页 的显示效果 ...
随机推荐
- QQ小程序开发与发布小教程
QQ小程序QQApp,和微信小程序类似,可以直接在手机QQ中直接打开,应用内应用,省去了安装手机APP,非常方便.官方的介绍:QQ小程序为QQ体系下的应用开放平台,可为不同类型的产品提供框架,并在QQ ...
- django 报错Reverse for 'detail' with keyword arguments '{'pk': '2'}' not found. 1 pattern(s) tried: ['$post/(?P<pk>[0-9]+)/$']
Django报错:Reverse for 'detail' with keyword arguments '{'pk': '2'}' not found. 1 pattern(s) tried: [' ...
- [LOJ 2083][UOJ 219][BZOJ 4650][NOI 2016]优秀的拆分
[LOJ 2083][UOJ 219][BZOJ 4650][NOI 2016]优秀的拆分 题意 给定一个字符串 \(S\), 求有多少种将 \(S\) 的子串拆分为形如 AABB 的拆分方案 \(| ...
- vue_day05
目录 vue前后端交互: vue 分离前后端交互: vue前端发送请求: vue请求插件--axios: main.js配置: 前端朝后端请求传参方式: django后端返回数据样式: vue配置El ...
- 基于web公交查询系统----管理员公交站点管理页面实现
主要用到内容:vue,coreui bootstrap框架,Ajax,springmvc搭建的接口,css之类的都是顺手拈来的简单的界面设计 网页代码: <!DOCTYPE html> & ...
- 自动化API之一 自动生成Mysql数据库的微服务API
本文演示如何利用Uniconnector平台,自动生成Mysql数据库的API,节约开发人员编写后台API的时间.使用生成API的前提是开发者有 自己的数据库,有数据库的管理权限,并能通过外网 ...
- Spring、SpringMVC、Hibernate整合 ----超详细教程
一.数据库表 /* Navicat MySQL Data Transfer Source Server : 本地连接 Source Server Version : 50720 Source Host ...
- spring的@primary和@qualifier注解解决一个接口多个实现的注入问题
Spring中提供了@Primary和@Qualifier注解来解决一个接口多个实现的注入问题. @Primary注解 Spring中有提供一个@Primary注解,具体的作用是在一个接口有多个实现类 ...
- Expression Tree上手指南 (一)【转】
大家可能都知道Expression Tree是.NET 3.5引入的新增功能.不少朋友们已经听说过这一特性,但还没来得及了解.看看博客园里的老赵等诸多牛人,将Expression Tree玩得眼花缭乱 ...
- 搜索旋转排序数组II
题目 假设按照升序排序的数组在预先未知的某个点上进行了旋转. ( 例如,数组 [,,,,,,] 可能变为 [,,,,,,] ). 编写一个函数来判断给定的目标值是否存在于数组中.若存在返回 true, ...