Python - Django - 使用 Bootstrap 样式修改注册页
reg2 函数:
from django.shortcuts import render, HttpResponse
from app01 import models def reg2(request):
form_obj = RegForm() # GET 请求 if request.method == "POST":
form_obj = RegForm(request.POST)
if form_obj.is_valid():
pass
return render(request, "reg2.html", {"form_obj": form_obj})
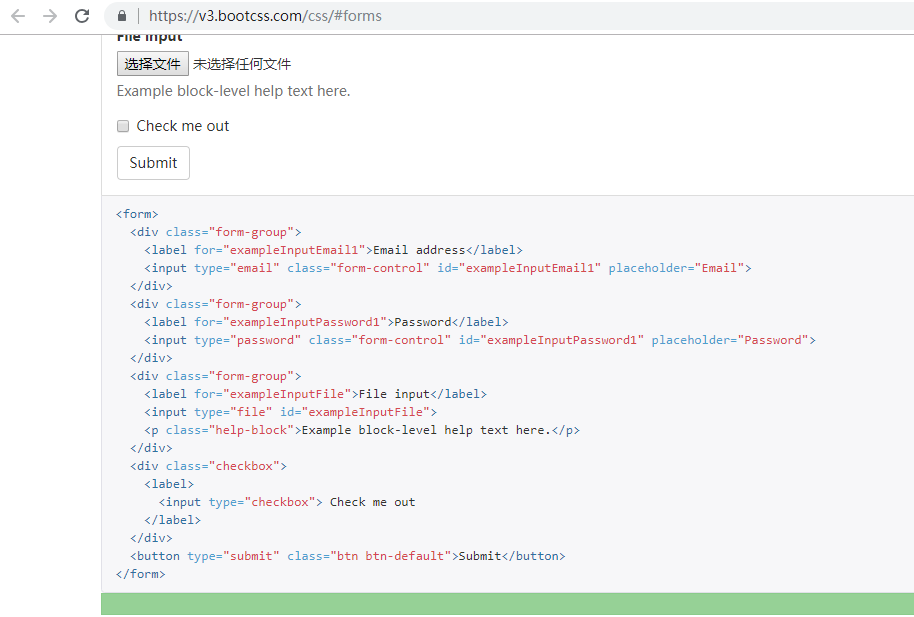
在 bootstrap 上找到表单样式,https://v3.bootcss.com/css/#forms

label 标签处用的是 form-group 样式

reg2.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.min.css">
</head>
<body> <div class="container">
<form action="/reg2/" method="post" novalidate>
{% csrf_token %}
<div class="form-group">
{{ form_obj.username.label }}
{{ form_obj.username }}
<span>{{ form_obj.username.errors.0 }}</span>
</div>
<div class="form-group">
{{ form_obj.password.label }}
{{ form_obj.password }}
<span>{{ form_obj.password.errors.0 }}</span>
</div>
<p><input type="submit"></p>
</form>
</div> </body>
</html>
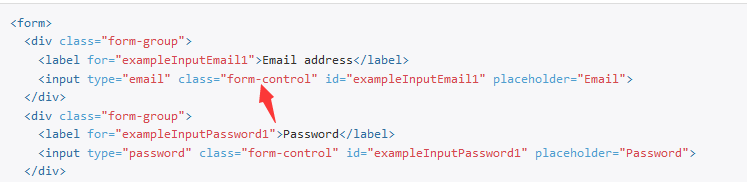
input 标签处用的是 form-control 样式

在 views.py 的 form 类中用 widgets 进行添加该样式
from django import forms
from django.forms import widgets class RegForm(forms.Form):
username = forms.CharField(
min_length=5,
label="用户名",
error_messages={
"min_length": "用户名不能少于5位!",
},
widget=widgets.TextInput(attrs={"class": "form-control"})
) password = forms.CharField(
min_length=6,
label="密码",
error_messages={
"min_length": "密码不能少于6位!",
},
widget=widgets.PasswordInput(attrs={"class": "form-control"}, render_value=True)
)
button 处用的是 btn btn-default 样式

直接在 index.html 处添加就好了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.min.css">
</head>
<body> <div class="container">
<form action="/reg2/" method="post" novalidate>
{% csrf_token %}
<div class="form-group">
{{ form_obj.username.label }}
{{ form_obj.username }}
<span>{{ form_obj.username.errors.0 }}</span>
</div>
<div class="form-group">
{{ form_obj.password.label }}
{{ form_obj.password }}
<span>{{ form_obj.password.errors.0 }}</span>
</div>
<p><input type="submit" class="btn btn-default"></p>
</form>
</div> </body>
</html>
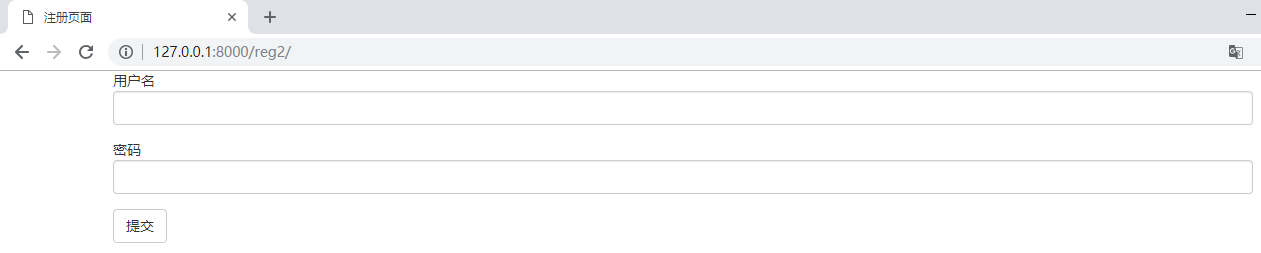
运行结果:

input 处太长了,把它布局到中间
index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.min.css">
</head>
<body> <div class="container">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<form action="/reg2/" method="post" novalidate>
{% csrf_token %}
<div class="form-group">
{{ form_obj.username.label }}
{{ form_obj.username }}
<span>{{ form_obj.username.errors.0 }}</span>
</div>
<div class="form-group">
{{ form_obj.password.label }}
{{ form_obj.password }}
<span>{{ form_obj.password.errors.0 }}</span>
</div>
<p><input type="submit" class="btn btn-default"></p>
</form>
</div>
</div>
</div> </body>
</html>
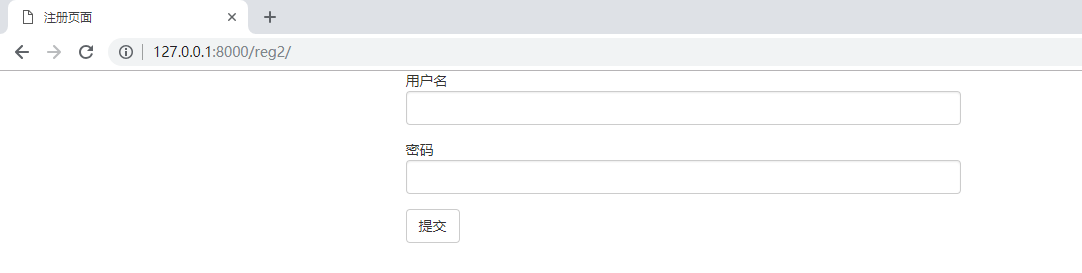
左边空 3 份,中间占 6 份,右边剩下 3 份
运行结果:

输入内容,点击 “提交”

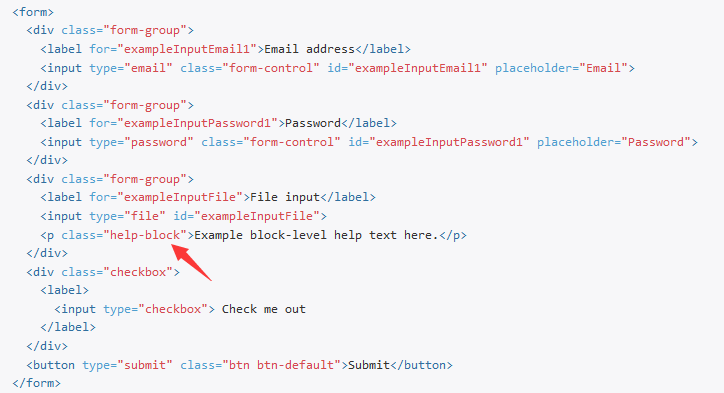
错误提示可以使用 help-block 样式

reg2.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.min.css">
</head>
<body> <div class="container">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<form action="/reg2/" method="post" novalidate>
{% csrf_token %}
<div class="form-group {% if form_obj.username.errors.0 %}has-error{% endif %}">
{{ form_obj.username.label }}
{{ form_obj.username }}
<span class="help-block">{{ form_obj.username.errors.0 }}</span>
</div>
<div class="form-group {% if form_obj.password.errors.0 %}has-error{% endif %}">
{{ form_obj.password.label }}
{{ form_obj.password }}
<span class="help-block">{{ form_obj.password.errors.0 }}</span>
</div>
<p><input type="submit" class="btn btn-default"></p>
</form>
</div>
</div>
</div> </body>
</html>
运行结果:

Python - Django - 使用 Bootstrap 样式修改注册页的更多相关文章
- Python - Django - 使用 Bootstrap 样式修改书籍列表
展示书籍列表: 首先修改原先的 book_list.html 的代码: <!DOCTYPE html> <!-- saved from url=(0042)https://v3.bo ...
- python Django教程 之 安装、基本命令、视图与网站
python Django教程 之 安装.基本命令.视图与网站 一.简介 Django 中提供了开发网站经常用到的模块,常见的代码都为你写好了,通过减少重复的代码,Django 使你能够专注于 w ...
- python Django知识点总结
python Django知识点总结 一.Django创建项目: CMD 终端:Django_admin startproject sitename(文件名) 其他常用命令: 其他常用命令: 通过类创 ...
- [python] python django web 开发 —— 15分钟送到会用(只能送你到这了)
1.安装python环境 1.1 安装python包管理器: wget https://bootstrap.pypa.io/get-pip.py sudo python get-pip.py 1. ...
- python Django教程 之 模型(数据库)、自定义Field、数据表更改、QuerySet API
python Django教程 之 模型(数据库).自定义Field.数据表更改.QuerySet API 一.Django 模型(数据库) Django 模型是与数据库相关的,与数据库相关的代码 ...
- Python+Django+Eclipse 在Windows下快速开发自己的网站
一.配置开发环境 我的开发环境是:Python3.3.2 + Django1.5.2 + Eclipse 1.安装Python 下载地址:http://www.python.org/getit/ 安装 ...
- python Django 学习笔记(一)—— Django安装
注:本人python版本2.7.5 ,win7系统 安装Django https://www.djangoproject.com/download/ 官方下载Django-1.5.5.tar.gz 1 ...
- ECSHOP在线手册布局参考图--登录/注册页 user_passport.dwt
A.会员登录框 1,设置方法 自带模块 2,代码相关 user_passport.dwt 中 <div class="usBox_1 f_l"> <div ...
- Python Django CMDB项目实战之-3创建form表单,并在前端页面上展示
基于之前的项目代码 Python Django CMDB项目实战之-1如何开启一个Django-并设置base页.index页.文章页面 Python Django CMDB项目实战之-2创建APP. ...
随机推荐
- Apache服务器http强制转https(ubuntu系统)
Apache服务器http强制转https 修改网站根目录下的.htaccess文件 验证
- web安全漏洞相关
1,密码输入框input应该 设置:autocompete="off" 2,设置HTTPOnly,禁止客户端修改cookie 文章:Cookie中的HttpOnly详解 3,不要展 ...
- ThinkPHP模型中的HAS_ONE,BELONG_TO,HAS_MANY实践
因为很熟悉DJANGO,所以对TP,要慢慢适应. 1,SQL文件 /* Navicat MySQL Data Transfer Source Server : localhost_3306 Sourc ...
- axio 请求中参数是数组
前言 最近在做 Vue 项目中,Get 请求中有的参数是数组,传 JSON 字符串是没有问题的,但是直接传数组就一直报错,有问题. 参数后面无故加了 [],例如:UserIds 变成 UserIds[ ...
- SpringBoot集成MyBatis的Bean配置方式
SpringBoot集成MyBatis的Bean配置方式 SpringBoot是一款轻量级开发的框架,简化了很多原先的xml文件配置方式,接下来就介绍一下如何不适用XML来配置Mybatis spri ...
- Spark 基础 —— 创建 DataFrame 的三种方式
1.自定义 schema(Rdd[Row] => DataSet[Row]) import org.apache.spark.sql.types._ val peopleRDD = spark. ...
- mysql-5.7.18 免安装版安装配置(Windows)
mysql-5.7.18 免安装版安装配置(Windows) 一.在Mysql官网下载Mysql-5.7.18的ZIP文件 下载链接为:https://dev.mysql.com/downloads/ ...
- Sql语句中Like嵌套用法
一般的Like用法: SELECT U_NAME FROM T_USER WHERE U_NAME LIKE '%A%' 但是,我此次like关键字后面的对应值是一个变量,需要用select语句来实现 ...
- springboot 打成的jar包在ClassLoader().getResource方法读取文件为null
1.属性文件如下: 10001=错误 2.文件读取主要代码 // getResource方式 URL resourceURI = getClass().getClassLoader().getReso ...
- 洛谷 P2341 [HAOI2006]受欢迎的牛 题解
今天学了强连通分量的Tarjan算法,做了这道类似于板子题的题(尽管我调了1.5h).主要的思路是用Tarjan缩点之后,求每个点的入度(实际上是出度,因为我是反着连边的).如果 有且只有一个点的入度 ...
