微信小程序开发--flex详细解读
一、结构:flex布局 是由一个大的容器加上多个子元素组成。
<view class="container">
<view class="box1"></view>
<view class="box2"></view>
<view class="box3"></view>
</view>
二、使用flex布局,就在父容器里面使用一个flex
.container{
display: flex;
}
三、使用flex和未使用flex对比。

原理:类似于css里面的 block 变成了 inline-block。
四、flex-direction和其参数row / column

五、flex-direction和其参数row-reverse / column-reverse
注:上面这两个参数的作用不仅把方块逆序排布了,同时把对齐方式也改变了。 解决方法 -------- 看下面

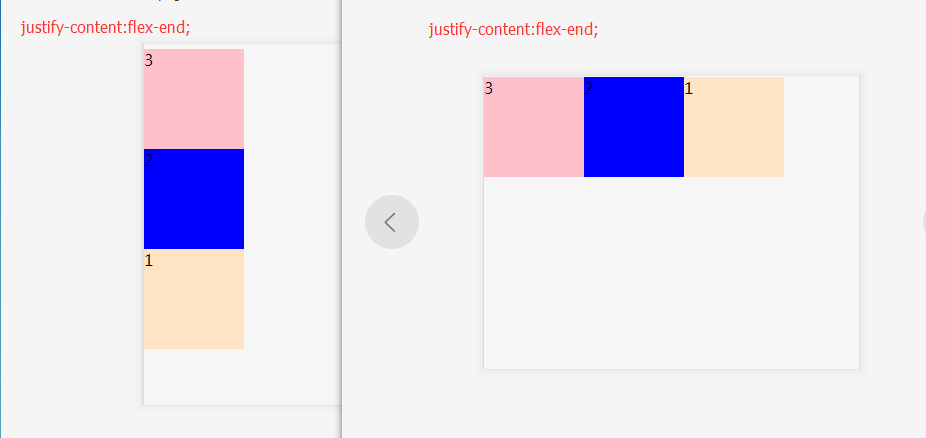
六、1、justify-content和其参数 flex-end 、 flex-start;
由于 row-reverse / column-reverse 改变了对齐方向,所以 flex-end / flex-start 作用效果也相反

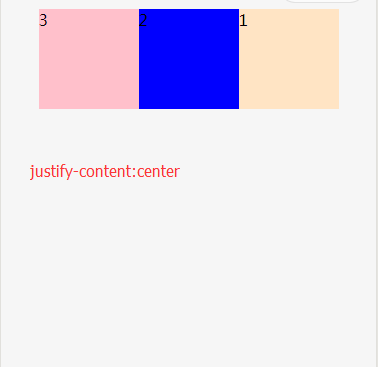
2、justify-content和其参数 center; (居中对齐)

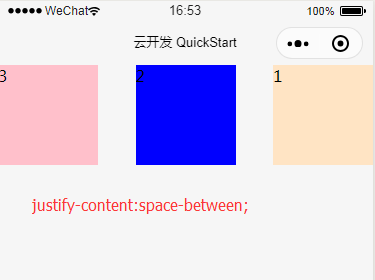
3.justify-content和其参数 space-between; (两端对齐)

4.justify-content和其参数 justify-content: space-around; (方块左右两边的边距相同)

5、justify-content和其参数 justify-content: space-evenly;(方块等分)

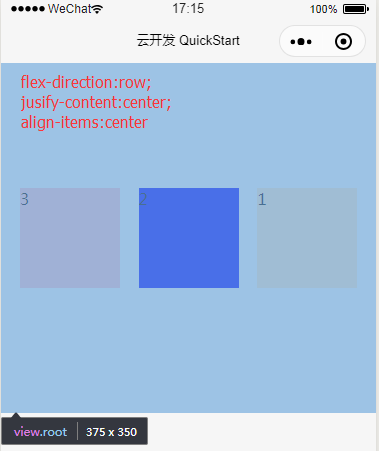
七、align-content和其参数 center; 补充知识点(主轴、交叉轴 的区分 相当于平面坐标系中的 X 和 Y 轴)
flex-column 这个属性决定了谁是主轴,谁是交叉轴
justify-content: 这个属性控制主轴的对齐方式
align-items:这个属性控制交叉轴的对齐方式
当主轴和交叉轴都居中的时候 如下 |||

它会占据整个父容器的居中位置。
未完。。。。。
以上只是个人理解,如有错误,欢迎指教。
微信小程序开发--flex详细解读的更多相关文章
- 微信小程序开发--flex详细解读(2)
一.align-items和其参数 stretch / baseline 注:sretch只有在交叉轴没有设置固定长度的情况下才有作用 ...
- 微信小程序开发:Flex布局
微信小程序页面布局方式采用的是Flex布局.Flex布局,是W3c在2009年提出的一种新的方案,可以简便,完整,响应式的实现各种页面布局.Flex布局提供了元素在容器中的对齐,方向以及顺序,甚至他们 ...
- 微信小程序开发总结(详细)
转载: 小程序开发总结(详细) 这段时间一直在做小程序,总结下.后续可能会不断更新,努力写仔细点,争取让人看到就能会写. 一,页面结构. 这基本是小程序的标准目录结构.我们从上到下解释下:pages文 ...
- VSCode 微信小程序 开发环境配置 详细教程
本博客已暂停更新,需要请转新博客http://www.whbwiki.com/231.html 配置 VsCode 微信小程序开发环境并非不用官方的 微信小程序开发者工具 ,而是两者配合适用,可以极大 ...
- 剖析简易计算器带你入门微信小程序开发
写在前面,但是重点在后面 这是教程,也不是教程. 可以先看Demo的操作动图,看看是个什么玩意儿,GitHub地址(https://github.com/dunizb/wxapp-sCalc) 自从微 ...
- 微信小程序开发入门教程
做任何程序开发要首先找到其官方文档,微信小程序目前还在邀请内测阶段,目前官方放出了部分开发文档,经过笔者一天的查看和尝试,感觉文档并不全面,但是通过这些文档已经能够看出其大概面貌了.闲话不多说,我们先 ...
- 微信小程序开发总结(一)
微信小程序从2016年9月21日开始内测 ,以及在2017年1月9号正式发布也有一段时间了, 很多人开始拥抱微信小程序,我也是一样 ,从微信小程序内测开始就加入进来 , 开始研究微信小程序 ,属于最早 ...
- 微信小程序开发心得
微信小程序也已出来有一段时间了,最近写了几款微信小程序项目,今天来说说感受. 首先开发一款微信小程序,最主要的就是针对于公司来运营的,因为,在申请appid(微信小程序ID号)时候,需要填写相关的公司 ...
- 【微信小程序开发•系列文章六】生命周期和路由
这篇文章理论的知识比较多一些,都是个人观点,描述有失妥当的地方希望读者指出. [微信小程序开发•系列文章一]入门 [微信小程序开发•系列文章二]视图层 [微信小程序开发•系列文章三]数据层 [微信小程 ...
随机推荐
- Dmidecode命令
Dmidecode简介 DMI (Desktop Management Interface, DMI)就是帮助收集电脑系统信息的管理系统,DMI信息的收集必须在严格遵照SMBIOS规范的前提下进行. ...
- zz“深度高斯模型”可能为深度学习的可解释性提供概率形式的理论指导
[NIPS2017]“深度高斯模型”可能为深度学习的可解释性提供概率形式的理论指导?亚马逊机器学习专家最新报告 专知 [导读]在NIPS 2017上,亚马逊机器学习专家Neil Lawrence在12 ...
- Spring Cloud微服务安全实战_3-8_API安全之登录
前面的文章 https://www.cnblogs.com/lihaoyang/p/11967121.html 说了用过滤器实现HttpBasic 认证 ,在请求头里携带用户名和密码,存在的问题是, ...
- CentOS7 部署nfs服务
参考博客 参考博客 https://blog.51cto.com/addam/1576144 错误1: 客户端挂载nfs报错mount: wrong fs type, bad option, bad ...
- hzoi欢乐时刻(持续更新)
%%NC哥 %%Dybala %%cbx吐露(bei ji can)真相 %%skyh×2 不愿透露姓名的群众无意间发现惊人秘密, skyh默默坦白真相, 这究竟是人性的沦丧还是道德的泯灭? %%kx ...
- ASP.NET Core 新建项目(Windows)
对于任何语言和框架,都是从 Hello World 开始的,这个非常简单,但却有十分重大的意义,ASP.NET Core 基础教程也会以 Hello World 开始 为什么呢? 因为能够运行 Hel ...
- 简析平衡树(四)——FHQ Treap
前言 好久没码过平衡树了! 这次在闪指导的指导下学会了\(FHQ\ Treap\),一方面是因为听说它可以可持久化,另一方面则是因为听说它是真的好写. 简介 \(FHQ\ Treap\),又称作非旋\ ...
- Linux性能优化实战学习笔记:第七讲
一.进程的状态 1.命令查看 top PID USER PR NI VIRT RES SHR S %CPU %MEM TIME+ COMMAND 28961 root 20 0 43816 3148 ...
- c# mongodb时间类型字段保存时相差八个小时解决办法
/// <summary> /// 添加时间 /// </summary> [BsonDateTimeOptions(Kind = DateTimeKind.Local)] p ...
- 动态引用存储——集合&&精确的集合定义——泛型
1,集合宏观理解 1.1,为什么引入集合? 对于面向对象的语言来说,操作对象的功能不可或缺. 为了方便对对象进行操作和处理,就必须要对对象进行暂时的存储.[数据最终存在数据库里] 使用数组来存储对象的 ...
