webpack打包js文件
当输入 webpack 输入指令 npm run dev 后会自动启动一个浏览器
需要借鉴插件 open-browser-webpack-plugin
下载:npm install open-browser-webpack-plugin
我们做一个小案例实现的功能有:
启动热键,会自动弹出浏览器窗口
改变浏览器端口
打包css文件
打包json文件
打包img(图片)文件
实现es6
首先下载webpack 和webpack -dev-servaer 轻量级服务器


在下载启动热键自动打开浏览器窗口的插件:
npm i open-drowser-webpack-plugin:没有版本号 因为这个插件是两年以前的

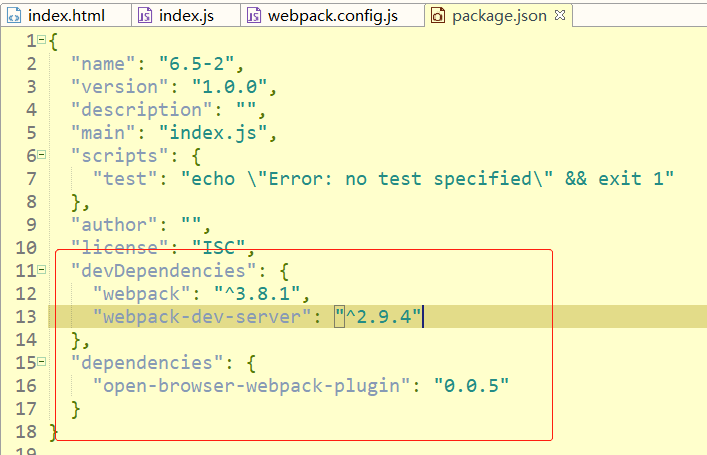
这些文件都是开发环境下的,并且可以在 package.json 这个文件夹看到

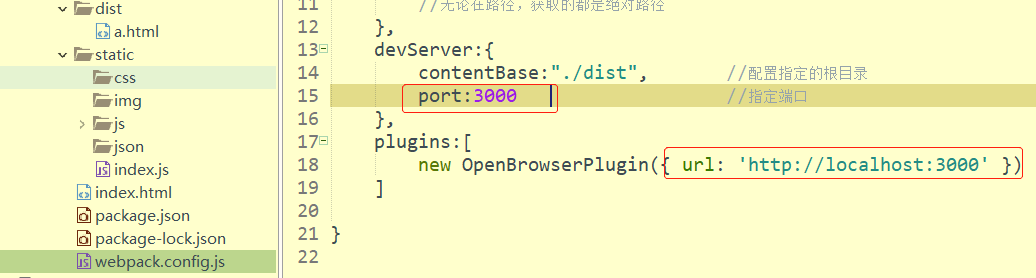
下面开始配置文件
文件名必须是 webpack.config.js
Path 获取当前绝对路径
Path.resolve 将路径或路径片段的序列解析为绝对路径
Dirname 当前绝对路径
DevServer 配置服务

var path=require("path");//比如项目写完要拷贝给别人,但不能保证别人的绝对地址和自己一样,这个是保持一致
var OpenBrowserPlugin = require('open-browser-webpack-plugin');//启动 npm run dev 然后自动打开浏览器对应端口
module.exports={
entry:"./static/index.js",//主文件入口,
output:{
filename:"bundle.js",//打包后的文件名
path:path.resolve(__dirname,"./dist"),
//打包后文件名的路径,因为打包后最后要考给别人的,最好用绝对路径,但是别人的路径不一定给你路径是一样的所以要借鉴一个方法path
//无论在路径,获取的都是绝对路径
},
plugins:[
new OpenBrowserPlugin({ url: 'http://localhost:8080' })
]
}

在自动启动服务器时候 webpack-dev-server 把当前目录当作根目录
如果你的8080端口已经被占了,怎么改其它端口


打包css文件
首先下载 style-loader css-loader 这两个文件
下载:npm i --save-dev style-loader css-loader


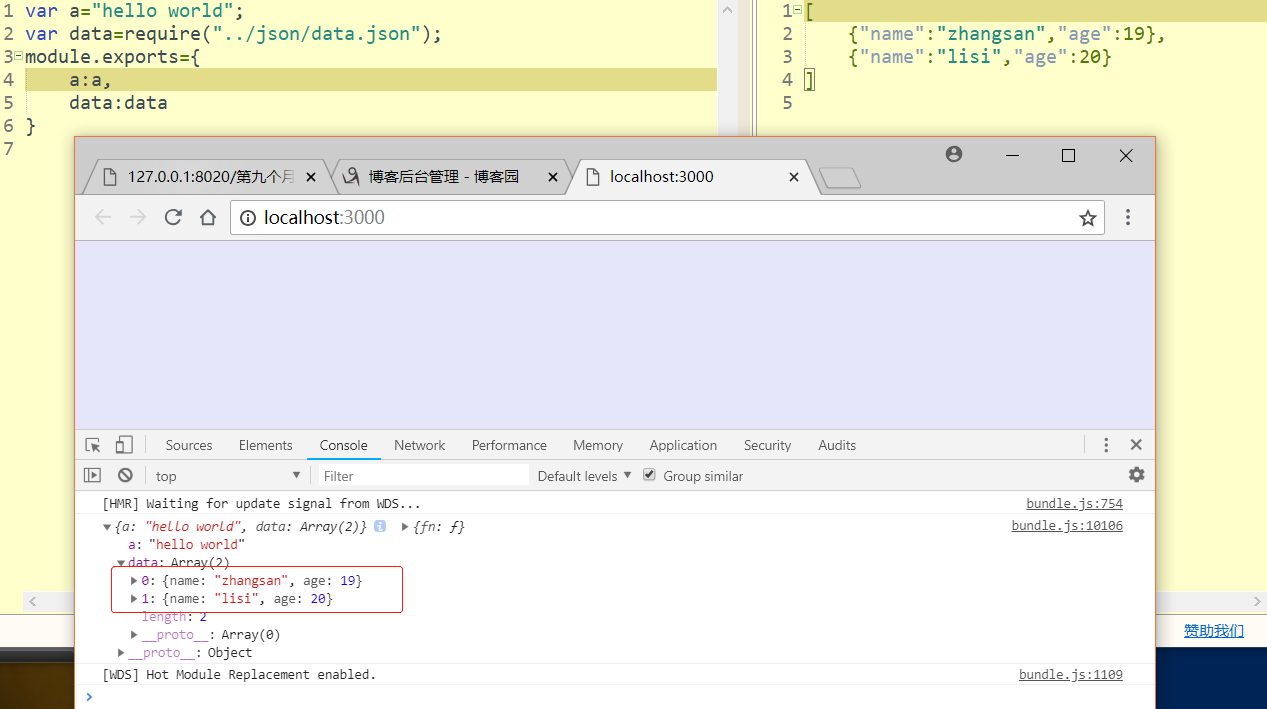
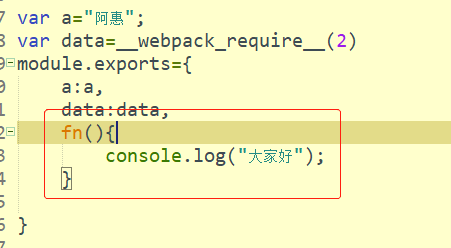
打包json文件
如何解析json
因为可以json是js文件所以可以直接编译json,但也要解析

下载:npm i --save-dev json-loader

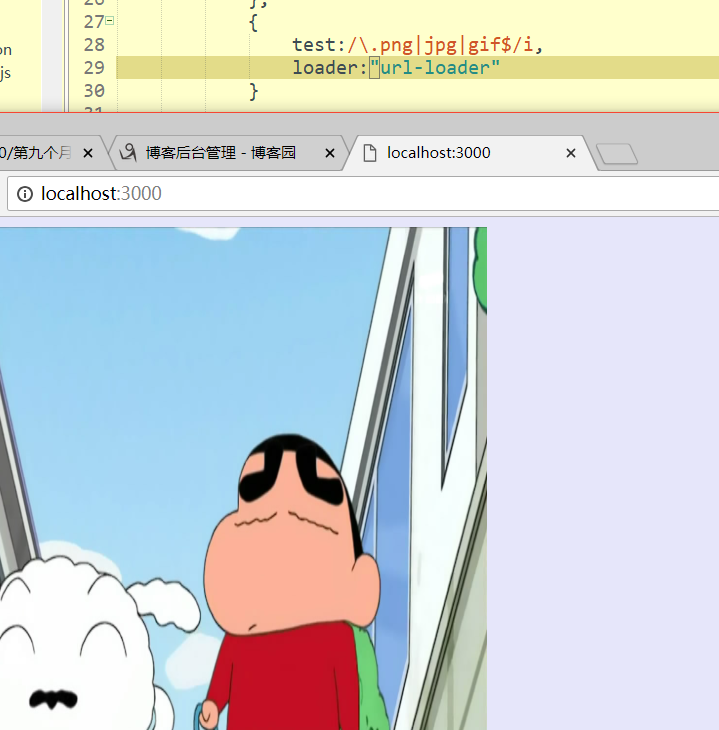
打包img文件
下载:两种下载方法
npm i --save-dev url-loader
Npm I --save-dev file-loader 这个是改文件名的
我们使用的图片最大是8kb

处理es6 js文件
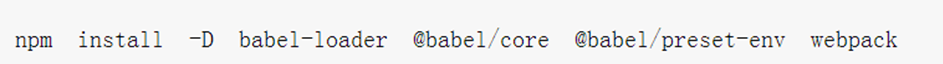
需要学习 babel 这个babel模块 专门将es6语法解析成es5的格式
npm i --save-dev babel-loader @babel/core @babel/preset webpack

es6写法:


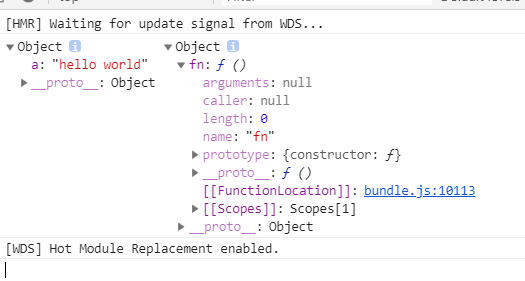
然后咱们通过下载包把es6转换为es5,可以看到咱们用这个依靠包成功把打包后的文件转换成了es5了。


作者:晋飞翔
手机号(微信同步):17812718961
希望本篇文章 能给正在学习 前端的朋友 或 以及工作的朋友 带来收获 不喜勿喷 如有建议 多多提议 谢谢!!!
webpack打包js文件的更多相关文章
- 使用webpack打包js文件(隔行变色案例)
使用webpack打包js文件(隔行变色案例) 1.webpack安装的两种方式 运行npm i webpack -g全局安装webpack,这样就能在全局使用webpack的命令 在项目根目录中运行 ...
- webpack配置:less/sass文件打包和分离、自动处理css前缀、消除未使用的css及完整的webpack.config.js文件
一.less文件打包和分离 1.要使用less,首先使用npm安装less服务:还需要安装Less-loader用来打包使用. npm install less --save-dev npm inst ...
- webpack教程(二)——webpack.config.js文件
首先我们需要安装一个webpack插件html-webpack-plugin,该插件的作用是帮助我们生成创建html入口文件.执行如下命令 npm install html-webpack-plugi ...
- webpack.config.js文件的高级配置
一.多个入口文件之前我们配置的都是 一个入口 var webpack = require('webpack'); var commonsPlugin = new webpack.optimize.Co ...
- webpack打包vue文件报错,但是cnpm run dev正常,最后我只想说:是我太笨,还是webpack4.4版本太坑
最近做一个项目,需要使用webpack打包 .vue 文件的单页面应用,调试都正常,使用cnpm run dev 都可以,就是webpack打包时报错.如下: ERROR in ./src/App.v ...
- webpack——打包JS
1.在文件中打开命令行,输入code ./ (我的编译器是vs code) 2.然后会弹出编译器,在编译器内新建js文件app,sum app.js import sum from './sum ...
- webpack配置之webpack.config.js文件配置
webpack配置之webpack.config.js文件配置 webpack.config.js webpack resolve 1.总是手动的输入webpack的输入输出文件路径,是一件非常繁琐 ...
- webpack打包js,css和图片
1.webpack打包默认配置文件webpack.config.js 2.打包js文件:有这个文件并配置可以直接在cmd上webpack打包,没有这个文件要在cmd上输入 webpack main.j ...
- webpack 打包html文件
webpack 打包html文件 webpack.config.js配置文件内容为: /** * loader: 1. 下载 2. 使用(配置) * plugins:1. 下载 2. 引入 3.使用 ...
随机推荐
- Java8——Stream
/* * 一.Stream API 的操作步骤: * * 1. 创建 Stream * * 2. 中间操作 * * 3. 终止操作(终端操作) */ public class TestStreamaA ...
- 【目标检测】SSD:
slides 讲得是相当清楚了: http://www.cs.unc.edu/~wliu/papers/ssd_eccv2016_slide.pdf 配合中文翻译来看: https://www.cnb ...
- springboot学习过程中遇到的问题(遇到再总结)
1.pom文件第一行报错 当引入的spring-boot-starter-parent版本高于2.1.1会导致pom.xml文件第一行报错 (以后找个时间彻底解决此问题) 2.servlet配置失 ...
- 11/7 <Dynamic Programming>
62. Unique Paths 方法一: 二位数组 而这道题是每次可以向下走或者向右走,求到达最右下角的所有不同走法的个数.那么跟爬梯子问题一样,需要用动态规划 Dynamic Programmin ...
- 公共组件及脚手架webpack模板
一.公共组件的创建和使用 前面已经学习vue组件时,了解了公共组件,但在脚手架项目中只使用过局部组件.这里是讲解全局组件如何在脚手架项目中去使用. 1.创建全局组件 在src/components/C ...
- Linux性能优化实战学习笔记:第二十七讲
一.案例环境描述 1.环境准备 2CPU,4GB内存 预先安装docker sysstat工具 2.温馨提示 案例中 Python 应用的核心逻辑比较简单,你可能一眼就能看出问题,但实际生产环境中的源 ...
- python 利用淘宝IP库 查询IP归属地
#coding:utf-8 from django.test import TestCase import json import urllib ip = "114.114.114.114& ...
- STM32Cube生成的HID项目,找不到hUsbDeviceFS
症状 在main中尝试发消息给上位机: 解决方法 在STM32生成的HID项目里,默认是没有把hUsbDeviceFS导出的,需要修改usb_device.h文件,在USER CODE BEGIN V ...
- Visual Studio 调试系列10 附加到正在运行的进程
系列目录 [已更新最新开发文章,点击查看详细] 可将 Visual Studio 调试器附加到本地或远程计算机上正在运行的进程. 进程运行后,在 Visual Studio 中选择“调试” & ...
- Visual Studio 调试系列9 调试器提示和技巧
系列目录 [已更新最新开发文章,点击查看详细] 01 固定数据提示 如果你在调试时,经常将鼠标悬停在数据提示上,就可能想固定变量的数据提示,方便自己随时查看. 即使在重新启动后,固定的变量也能 ...
